大家好,我是一叶,本篇是vue学习的第二篇,本篇将要讲述vue结合axios动态引用echarts。
在vue中,异步刷新使用的是axios,类似于大家常用的ajax,其实axios已经是vue的第二代异步工具了,第一代是vue-resource,不过官方已经停止更新了,axios各方面来说更好用,所以还是比较推荐的。
首先来说说我们的思路,echarts能渲染图表,是因为series里的data有数据,所以才能渲染出来。如果我们把axios请求过来的值赋给data,是不是意味着echarts就能够动态刷新了。凭借这个思路,于是本文就有内容了。
在这里我打算分两部分来写。一个是普通篇,仅仅是echarts和axios的用法;另一个是进阶篇,内容为vuex、echarts和axios的结合使用。vuex内容较多,这里只是引用,不进行详细讲解,关于vuex的详细用法,以后我会单独写一篇文章,到时候我会把链接放进来。
普通篇:
目录结构如图1所示:
图1
说得再好不如代码直观,主组件:index.vue
1 2 34 5 6 56
接下来是渲染echarts图表的渲染函数:option.js
1 // option.js 2 export const option = { 3 // title: { text: '简单柱状图' }, 4 tooltip: {}, 5 xAxis: { 6 data: [], 7 name: '产品' 8 }, 9 yAxis: {}, 10 series: [{ 11 name: '销量', 12 type: 'bar', 13 data: [], 14 itemStyle: { 15 normal: { 16 color: 'rgb(145,199,174)' 17 } 18 } 19 }] 20 }
接下来是json文件:test.json
1 { 2 "data":[ 3 { 4 "cp": ["周一", "周二", "周三", "周四", "周五", "周六", "周日"], 5 "product": [7, 20, 31, 10, 13, 20, 15] 6 } 7 ] 8 }
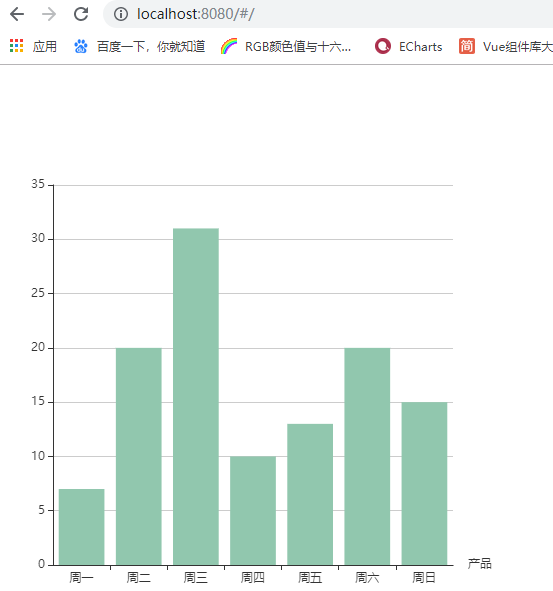
运行效果如图2所示。
图2
估计有小伙伴对myChart.showLoading()和myChart.hideLoading();这两个函数迷糊了吧,这是加载动画,前者显示加载动画,后者判断获得数据后隐藏加载动画。当你的图表数据还没进行渲染或者网速不好时,页面一片空白岂不是很尴尬,所以有这个加载动画来过渡一下避免这种尴尬。用法很简单,一看代码你就知道了。
1 //加载"加载动画" 2 myChart.showLoading(); 3 setTimeout(() => { 4 自己定义的函数(){ 5 6 } 7 // 获取到数据后隐藏加载动画 8 myChart.hideLoading(); 9 }
以上就是普通篇的内容了,接下来就是进阶篇。什么是进阶篇,就是引用vuex,使用store仓库进行存储数据。这里我不会对vuex进行讲述,因为后面我会单独做一篇文章来讲解,这里只是当做工具引用而已,是帮助掌握vuex的小伙伴熟悉vuex和echarts的用法。
进阶篇:
我们先来看一看效果图,如图3所示。
图3 运行效果图
接下来是目录结构,如图4所示。
图4 目录结构图
在代码前我们说一下思路,说个屁,都说了不详细说vuex。翠花,上代码。
父组件pie.vue
1 2 3410 11 12 4359for="(chardata,index) in rightData" :key="index"> 687
子组件EchartsComponent.vue:
1 2 34 5 6 113 114
数据文件piedata.json:
1 [ 2 [ 3 {"value":335, "name":"直接访问"}, 4 {"value":310, "name":"邮件营销"}, 5 {"value":234, "name":"联盟广告"}, 6 {"value":135, "name":"视频广告"}, 7 {"value":1548, "name":"搜索引擎"} 8 ], 9 [ 10 {"value":335, "name":"直接访问"}, 11 {"value":310, "name":"邮件营销"}, 12 {"value":234, "name":"联盟广告"}, 13 {"value":135, "name":"视频广告"}, 14 {"value":1548, "name":"搜索引擎"} 15 ], 16 [ 17 {"value":335, "name":"直接访问"}, 18 {"value":310, "name":"邮件营销"}, 19 {"value":234, "name":"联盟广告"}, 20 {"value":135, "name":"视频广告"}, 21 {"value":1548, "name":"搜索引擎"} 22 ], 23 [ 24 {"value":335, "name":"直接访问"}, 25 {"value":310, "name":"邮件营销"}, 26 {"value":234, "name":"联盟广告"}, 27 {"value":135, "name":"视频广告"}, 28 {"value":1548, "name":"搜索引擎"} 29 ], 30 [ 31 {"value":335, "name":"直接访问"}, 32 {"value":310, "name":"邮件营销"}, 33 {"value":234, "name":"联盟广告"}, 34 {"value":135, "name":"视频广告"}, 35 {"value":1548, "name":"搜索引擎"} 36 ] 37 ]
代码我放到了百度云和github上了,下面是链接。
百度云:
git:
以上就是本文的所有内容了,如果有不明白的,或者需要改进的,都可以留言或者私信我。哦,对了,昨天才看到微信设置不让人加,所以联系到我就随缘了,随缘我们便能相见。