今天给大家发一篇刚哥的文章。这篇文章绝对火爆,超级干货,不看必后悔
目录
主要从以下几个方面给大家总结一下微信小程序相关的知识!
1 前言
2.什么是小程序?
3.微信小程序在微信开发中的位置?
4.微信小程序框架–MINA
5.现代化前端技巧
6.MINA 是不是 HTML 5
7.小程序与传统APP区别
8.小程序为开发者提供了什么?
9.微信小程序源码结构
10.MINA 组件
11.微信小程序案例
今天把之前收集的微信小程序案例,给大家共享出来,一起学习!学习的别人东西是自己技能增长最快的一种方式。 就像之前我们在写程序时,主管或项目经理,经常提醒我们一样,程序写的太乱,不简洁,要多看别人写的好的的程序源码,看多了,模仿多了,自己写代码结构和性能就提高很多了。
回归正题,今天着重给大家15个微信小程序案例,需要的可以下载看看!首先在介绍源码之前,还是给大家讲讲微信小程序相关的知识。
小程序是微信推出的一种新的公众号的形态
不需要下载安装即可在微信中使用的应用
小程序、订阅号、服务号、企业号是并行的体系
小程序融合了很多前端开发界的概念,但是并没有采用任何一个框架,包括流行的REACT、VUE,还有CORDOVA。它不是三者中的任意一个,而是拼凑出一个新的框架。
尽可能简单、高效的方式让开发者可以在微信中开发
具有原生 APP 体验的服务
Virtual DOM:开发者写 iOS 和原生的 h5 应用的时候,很多时候是手动地去操作 UI,用户按按钮之后改变页面。当应用很复杂的时候在改变的过程可能就会产生错误,Virtual DOM每次要去改变一个界面的时候,重新把界面做一次再进行修改,避免出错。
MVVM:分离逻辑和数据。
组件化:功能、风格模块化,每个风格封装在组件里就不会泄露。
微信小程序一出来,大家都在猜测是基于什么技术,是 H5 还是原生。它的框架看起来既像 H5,又像原生。小程序写的是 H5 代码,但是它又不遵从 H5 的标准写法。它很多方面借用了 Web 技术,但很多细节又不一样。
1.非标准标签(组件)
我们知道写浏览器用的都是标准的主键,但是在 MINA 里面,小程序自成一个体系,虽然后台还是一样用浏览器的主键去实现的,但是在前面写 HTML 的时候加上它自己的一套标准。
2.非标准CSS:
rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0。
3.非标准事件系统:
当按下一个按钮的时候分配一个事件,这个事件也是非标准的,但是跟非标准很像。包括冒泡阶段和捕捉阶段。
4.非标准 JS API:
支持微信的接口,但是没有任何标准 JS接口。
5.不能操作 document 或者 DOM:
虽然是在浏览器里面运行,但是不能操作浏览器本身,不能操作原生文件本身,只能用Virtual DOM 去改变页面。
6.有些组件有奇怪的默认高宽(scroller,image):
通常在 Web 浏览器里面,主键是按图片内容的高度,基本上所有组件默认高宽都是0,小程序的image是按照background-image来实现的,所以所有图像会得到一个初始宽高320 240,而且无法通过auto重置,只可以通过具体的值来重写。
7.Require:
因为小程序自成一个体系,JS 的包、CSS 框架都不能用,全部都要重新开始。
8.1M打包上线:
能够更快地下载。
7.小程序与传统APP区别
微信小程序和传统的APP存在较大的差异,所以在设计小程序时不能以传统APP的思维来实现,要采用与之相匹配的小程序思维进行设计。那么,可以从以下6个关键词中思考:
1)轻量:
让用户便捷、迅速、简单地获取服务,不要挑战微信的产品观。
2)社交:
必须和微信生态融入,那就必须考虑到微信的生态基因。抛开社交关系链做的话,最大的可能性是过于平庸导致反响平平。
价值:小程序本身不是为了哗众取众,必须对用户有切实的价值,能够让用户在有需要时主动进入,主动唤醒。
3)引流:
对于第三方来说,微信必须是重要的流量入口。在微信允许的范围内,用可能的手段获取用户流量,是我们需要着重考虑的。
4)数据:
即便没有引流成功,至少要获取用户数据,支持自有APP开展业务。
5)生态:
如果已经有了微信公众号、服务号,在微信生态内考虑和小程序相互依托,互为补充。
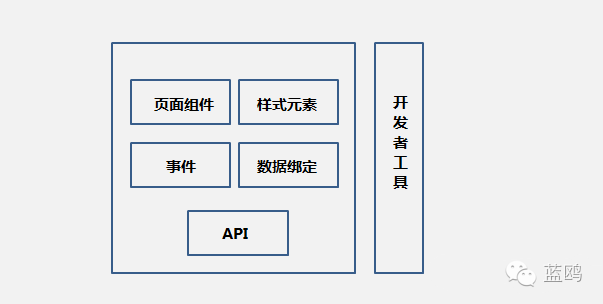
小程序提供了一个框架,微信称之为mina,这个框架主要分两个层面,视图层和逻辑层。框架的核心是一个响应的数据绑定系统。WXML 中的动态数据均来自对应 Page 的 data,这个数据绑定是单向的,只有数据发生变化,视图才会做出相应的调整。这种模式,让开发者专注于事件处理上,改变对象状态,实现视图更新。 为了方便以及限制开发者开发,微信自己定义了一系列的基础组件,就是视图层的组成单元(表单组件,媒体组件,导航等),组件自带一些功能与微信风格的样式,类似html标签。微信还提供了很多原生的微信api,用来调用微信内部提供的功能,以及一个微信小程序开发者工具。
视图层(将逻辑层的数据展现在视图上)
逻辑层(通过改变数据[setData方法]来改变视图)
配置文件
视图层(将逻辑层的数据展现在视图上)
逻辑层(通过改变数据[setData方法]来改变视图)
配置文件
在小程序中,微信规定了界面的组成模式,由四个文件组成。
.wxml文件(页面结构文件)标签语言,类似html,真正负责页面结构的文件,可以绑定数据。
.wxss文件(样式表文件)类似css,大部分css样式都相同
.js文件(脚本文件)用来运行我们的逻辑,使用js语言
.json文件(配置文件)主要配置公用的样式,比如tab栏,窗口样式等。
基本:view,text 表单:button,input,radio,slider
媒体:image,video,audio,canvas 模态:action-sheet,modal,toast,loading 容器:swiper,scroller 导航:navigator,tabbar
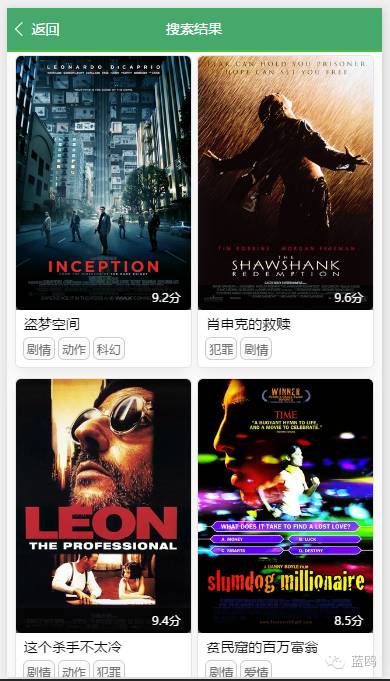
1. 案例01–电影推荐
案例下载地址
https://github.com/liuyugang123/movie
2. 案例02–天气查询
案例下载地址
https://github.com/liuyugang123/tianqi
3.案例03–知乎日报
案例下载地址
https://github.com/liuyugang123/zhihuAPP
4.案例04–APP
案例下载地址
http://download.csdn.net/my
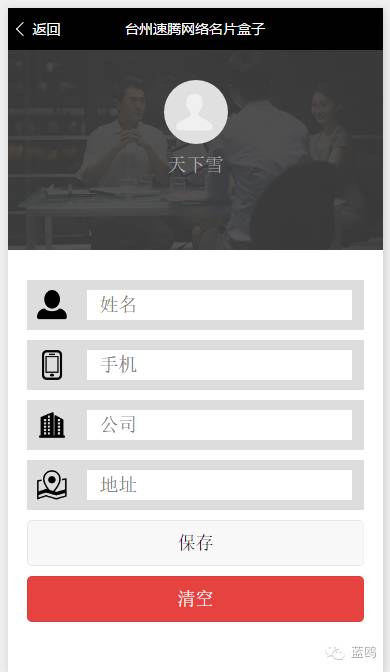
5.案例05–名片APP
案例下载地址
https://github.com/liuyugang123/CardAPP
6.案例06–聊天室
案例下载地址
https://github.com/liuyugang123/chatAPP
7.案例07–百思不得姐APP
案例下载地址
https://github.com/liuyugang123/BaisiSister
8.案例08–天气预报查询
案例下载地址
https://github.com/liuyugang123/Weather
9.案例08–APP
案例下载地址
https://github.com/liuyugang123/V2EX
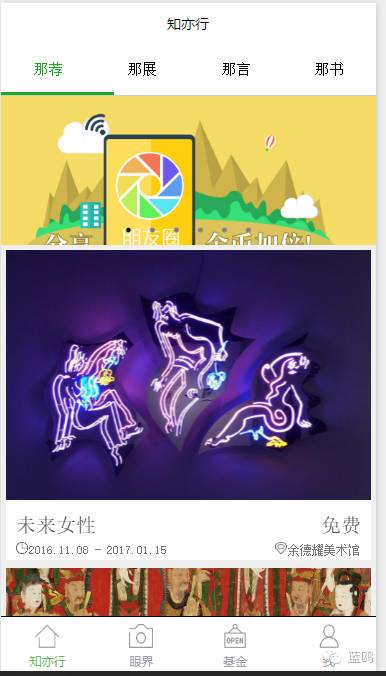
10.案例10–zhixingAPP
案例下载地址
https://github.com/liuyugang123/kwonWhere
11.案例11–阅读APP
案例下载地址
https://github.com/liuyugang123/MyRead