知识要点:浏览器缓存机制,资源下载序,css渲染与js执行顺序
当浏览器第一次请求某个URL时,顺利访问的话,服务器返回状态200的状态,
同时会返回给浏览器一些Headers集合,例如set-cookie,Last-Mondified,Etag等等
下面重点说明Last-Mondified与Etag,即浏览器缓存.
HTTP/1.x 200 OK
Date:Mon, 05 Jan 2015 15:32:11 GMT
ETag:"1815c-0-451b46c0"
Expires:Thu,02 Jan 2025 15:32:11 GMT
Last-Modified:Thu,28 Sep 2006 03:51:28 GMT
Server:Apache
Last-Mondified: 最后一次修改时间
Etag: 资源的状态唯一标识(每个资源的etag都不同,例如img,js,css。。。。)
Expires: 指定资源在浏览器缓存中的过期时间 (需要在服务端设定)
浏览器接收到服务器这些信息后,就会将资源缓存在本地目录中,同时保存文件的上述信息.
如果有set-cookie的话,且浏览器未禁用cookie,则会保存cookie信息,当cookie过期时间大于当前时间时,浏览器会将cookie保存在本地硬盘.
下次发送时会同header头一起发送给服务器,当然条件是相同域,path约束相符等等情况下.
第二次请求时,根据 HTTP 协议的规定,浏览器会向服务器传送If-Modified-Since 与 If-None-Match 报头,
这两个报头实际上是第一次请求时服务器返回的Last-Modified,Etag.发送这两个报头目地是询问服务器,该资源在时间内有没有被修改过.
如果该资源未被修改,则服务器会直接返回HTTP 304 (Not Changed.)状态码,内容为空,此时不会下载资源,浏览器则自动从缓存目录中读取资源.
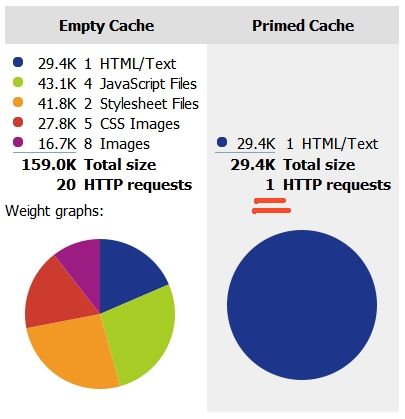
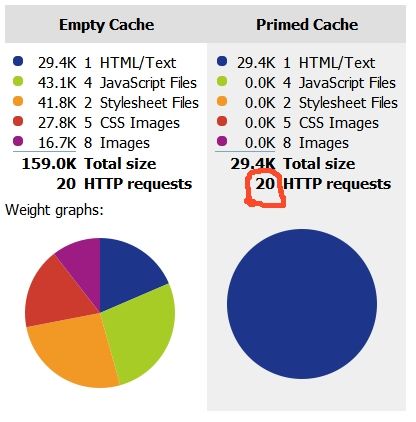
使用Last-Modified/Etag可以减少传输成本,但不会减少http请求
如果给文件加上关于过期时间(Expires)的header报文,这样浏览器就会先检查缓存中的文件,如果没有过期,就直接使用缓存中的文件,从而不会发送http请求.
前面描述的只是一些普通的浏览器缓存状态,在实际应用中,如页面跳转(点击页面链接跳转,window.open,在地址栏敲回车,刷新页面)等操作,会有一些区别
普通页面跳转包括链接点击跳转,用js脚本打开新页面(window.open),iframe时
第一次请求服务器返回200,并返回资源的Last-Modified/Etag,
第二次请求时,浏览器发送上次接收的Last-Modified/Etag,服务器直接返回304(HTTP/1.x304 Not Modified)
如果设置了Expires,且未过期,浏览器直接从缓存目录中读取,不发送请求给服务器
F5刷新时
与普通请求区别在于,即便资源设置了Expires且未过期,浏览器也会发送相应请求,然后根据服务器返回状态来决定是否下载资源.
Ctrl+F5刷新时与无缓存时效果一样,服务器返回200(资源全部重新下载).