AppDelegate.swift代码如下:
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// let firstLetter = "范宇".uppercasePinYinFirstLetter()
self.window = UIWindow(frame:UIScreen.main.bounds)
self.window?.backgroundColor = #colorLiteral(red: 0.4745098054, green: 0.8392156959, blue: 0.9764705896, alpha: 1)
self.window?.makeKeyAndVisible()
//1.创建导航控制器的根视图
let rootVC = ContactListViewController()
//2.创建导航视图控制器,并为他制定根视图控制器
let navigation = UINavigationController(rootViewController: rootVC)
//3.将导航视图控制器设置为window的根视图控制器
self.window?.rootViewController = navigation
return true
}
ContactListViewController.swift代码如下:
import UIKit
class ContactListViewController: UITableViewController {
let systemCell = "cell"
override func viewDidLoad() {
super.viewDidLoad()
//注册导航栏
self.setNavigationItem()
//注册cell
self.tableView.register(UITableViewCell.self, forCellReuseIdentifier: systemCell)
}
//刷新数据
override func viewWillAppear(_ animated: Bool) {
//重新让tableView刷新数据
self.tableView.reloadData()
}
//设置导航条
func setNavigationItem(){
self.navigationItem.rightBarButtonItem = self.editButtonItem
self.title = "Contacts"
let dic = [NSFontAttributeName:UIFont.systemFont(ofSize: 20.0),NSForegroundColorAttributeName:UIColor.cyan]
self.navigationController?.navigationBar.titleTextAttributes = dic
self.navigationItem.leftBarButtonItem = UIBarButtonItem(barButtonSystemItem: .add, target: self, action: #selector(addContactAction))
}
//MARK:- 添加联系人
func addContactAction(sender:UIBarButtonItem){
//模态出添加联系人的视图
let addContactVC = AddContactViewController()
//添加导航条
let rootNC = UINavigationController(rootViewController: addContactVC)
//关联AddContactViewController视图
self.present(rootNC, animated: true, completion: nil)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// MARK: - 表视图数据源
override func numberOfSections(in tableView: UITableView) -> Int {
//返回有几组数据
//单例调用返回有多少个分区的方法
return ContactManger.shared.numberOfSection()
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
//返回每组有几条数据
//单例调用返回每个分区有多少个cell的方法
return ContactManger.shared.numberOfRowInSection(section: section)
}
//设置每个细胞
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: systemCell, for: indexPath)
cell.backgroundColor = #colorLiteral(red: 0.721568644, green: 0.8862745166, blue: 0.5921568871, alpha: 1)
//单例调用返回联系人的方法
let aContact = ContactManger.shared.contactShowByIndexPath(indexPath: indexPath)
cell.textLabel?.text = aContact.name
cell.detailTextLabel?.text = aContact.phone
return cell
}
override func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
//单例调用返回区头标题的方法
return ContactManger.shared.sectionHeaderTitle(section: section)
}
override func sectionIndexTitles(for tableView: UITableView) -> [String]? {
//单例调用返回索引栏方法
return ContactManger.shared.sectionTitle()
}
//点击cell触发的方法
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
//显示DetailViewController视图
let detailVC = DetailViewController()
self.navigationController?.pushViewController(detailVC, animated: true)
}
/*
// Override to support conditional editing of the table view.
override func tableView(_ tableView: UITableView, canEditRowAt indexPath: IndexPath) -> Bool {
// Return false if you do not want the specified item to be editable.
return true
}
*/
/*
// Override to support editing the table view.
override func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCellEditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
// Delete the row from the data source
tableView.deleteRows(at: [indexPath], with: .fade)
} else if editingStyle == .insert {
// Create a new instance of the appropriate class, insert it into the array, and add a new row to the table view
}
}
*/
/*
// Override to support rearranging the table view.
override func tableView(_ tableView: UITableView, moveRowAt fromIndexPath: IndexPath, to: IndexPath) {
}
*/
/*
// Override to support conditional rearranging of the table view.
override func tableView(_ tableView: UITableView, canMoveRowAt indexPath: IndexPath) -> Bool {
// Return false if you do not want the item to be re-orderable.
return true
}
*/
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destinationViewController.
// Pass the selected object to the new view controller.
}
*/
}
DetailViewController.swift代码如下:
import UIKit
class DetailViewController: UIViewController {
var photoView:UIImageView!
var nameLable:UILabel!
var photoLable:UILabel!
var addressLble:UILabel!
override func viewDidLoad() {
super.viewDidLoad()
self.setupView()
self.view.backgroundColor = #colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)
}
//设置属性
func setupView(){
//图片
photoView = UIImageView(frame: CGRect(x: 132, y: 100, width: 150, height: 150))
photoView.backgroundColor = #colorLiteral(red: 0.4745098054, green: 0.8392156959, blue: 0.9764705896, alpha: 1)
self.view.addSubview(photoView)
//姓名
nameLable = UILabel(frame: CGRect(x: 107, y: 260, width: 200, height: 40))
nameLable.backgroundColor = #colorLiteral(red: 0.8549019694, green: 0.250980407, blue: 0.4784313738, alpha: 1)
self.view.addSubview(nameLable)
//电话
photoLable = UILabel(frame: CGRect(x: 107, y: 310, width: 200, height: 40))
photoLable.backgroundColor = #colorLiteral(red: 0.9764705896, green: 0.850980401, blue: 0.5490196347, alpha: 1)
self.view.addSubview(photoLable)
//住址
addressLble = UILabel(frame: CGRect(x: 107, y: 360, width: 200, height: 120))
addressLble.numberOfLines = 0
addressLble.backgroundColor = #colorLiteral(red: 0.4666666687, green: 0.7647058964, blue: 0.2666666806, alpha: 1)
self.view.addSubview(addressLble)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destinationViewController.
// Pass the selected object to the new view controller.
}
*/
}
AddContactViewController.swift代码如下:
import UIKit
class AddContactViewController: UIViewController {
var photoView:UIImageView!
var nameField:UITextField!
var phoneField:UITextField!
var addressTextView:UITextView!
override func viewDidLoad() {
super.viewDidLoad()
self.setNavigationItem()
self.setupViews()
self.view.backgroundColor = #colorLiteral(red: 0.4745098054, green: 0.8392156959, blue: 0.9764705896, alpha: 1)
}
func setupViews(){
//图片
photoView = UIImageView(frame: CGRect(x: 132, y: 80, width: 150, height: 150))
photoView.backgroundColor = #colorLiteral(red: 0.8549019694, green: 0.250980407, blue: 0.4784313738, alpha: 1)
self.view.addSubview(photoView)
//姓名
nameField = UITextField(frame: CGRect(x: 107, y: 240, width: 200, height: 40))
nameField.backgroundColor = #colorLiteral(red: 0.2588235438, green: 0.7568627596, blue: 0.9686274529, alpha: 1)
nameField.placeholder = "请输入姓名"
nameField.borderStyle = .roundedRect
self.view.addSubview(nameField)
//电话
phoneField = UITextField(frame: CGRect(x: 107, y: 290, width: 200, height: 40))
phoneField.backgroundColor = #colorLiteral(red: 0.2588235438, green: 0.7568627596, blue: 0.9686274529, alpha: 1)
phoneField.placeholder = "请输入电话"
phoneField.borderStyle = .roundedRect
self.view.addSubview(phoneField)
//住址
addressTextView = UITextView(frame: CGRect(x: 107, y: 340, width: 200, height: 120))
addressTextView.text = "地址:"
addressTextView.layer.borderWidth = 1.0
addressTextView.layer.borderColor = UIColor.gray.cgColor
self.view.addSubview(addressTextView)
}
//添加按钮的方法
func setNavigationItem(){
self.navigationItem.leftBarButtonItem = UIBarButtonItem(title: "取消", style: .done, target: self, action: #selector(cancelAction))
self.navigationItem.rightBarButtonItem = UIBarButtonItem(title: "保存", style: .done, target: self, action: #selector(saveAction))
}
//MARK:- “取消”的按钮
func cancelAction(sender:UIBarButtonItem){
self.dismiss(animated: true, completion: nil)
}
//MARK:- “保存”的按钮
func saveAction(sender:UIBarButtonItem){
//判断姓名或电话是否为空
if nameField.text?.characters.count == 0 || phoneField.text?.characters.count == 0 {
return print("姓名或电话为空")
}
let aContact = Contact()
aContact.name = nameField.text
aContact.phone = phoneField.text
aContact.adress = addressTextView.text
aContact.photo = photoView.image
//添加联系人
//单例调用联系人的方法
ContactManger.shared.addContact(aContact: aContact)
self.dismiss(animated: true, completion: nil)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destinationViewController.
// Pass the selected object to the new view controller.
}
*/
}
Contact.swift代码如下:
import UIKit
class Contact: NSObject {
var name:String!
var phone:String!
var adress:String?
var photo:UIImage?
override init() {
}
init(name:String,phone:String,adress:String?,photo:UIImage?) {
self.name = name
self.phone = phone
self.adress = adress
self.photo = photo
}
}
ContactManger.swift代码如下:
import UIKit
//联系人管理
class ContactManger: NSObject {
//单例属性
static let shared = ContactManger()
//数据源
var dataSource:[String:[Contact]] = Dictionary()
//有序key值属性
var keys:[String] = Array()
//添加联系人的方法
func addContact(aContact:Contact){
//两种情况: 联系人分组存在,直接根据分组名取出数组,添加即可
//分组不存在,根据联系人的姓名首字母,在dataSource中创建一个健值对
let name = aContact.name
let firstLetter = name?.uppercasePinYinFirstLetter()
var group = dataSource[firstLetter!]
if group == nil {//分组不存在
//初始化数组
group = Array()
group?.append(aContact)
//分组不存在才添加key值
keys.append(firstLetter!)
//重新排序
keys.sort()
}else{//分组存在
group?.append(aContact)
}
//对字典重新赋值
dataSource[firstLetter!] = group
}
//返回tableView有多少个分区
func numberOfSection() -> Int {
return dataSource.count
}
//返回tableView每个分区有多少个cell
func numberOfRowInSection(section:Int) -> Int {
let key = keys[section]
let group = dataSource[key]
return (group?.count)!
}
//返回cell分区上要展示联系人对象的方法
func contactShowByIndexPath(indexPath:IndexPath) -> Contact{
let key = keys[indexPath.section]
let group = dataSource[key]
return group![indexPath.row]
}
//返回分区标题方法
func sectionHeaderTitle(section:Int) -> String{
return keys[section]
}
//返回索引列表的方法
func sectionTitle() -> [String]{
return keys
}
}
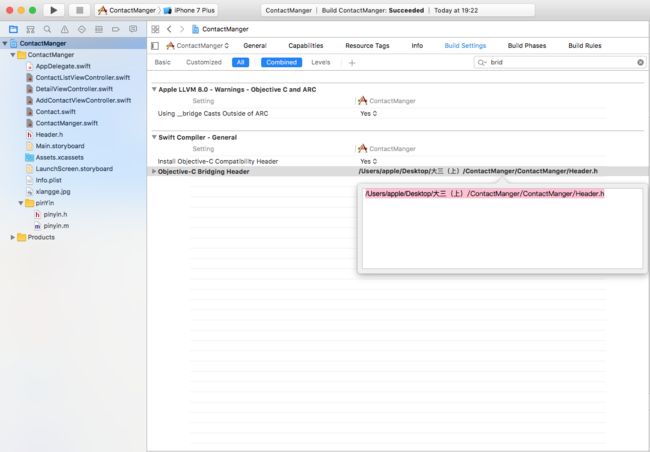
- Swift调用OC文件流程图:
![Uploading 004_035925.png . . .]
Header.h代码如下:
#ifndef Header_h
#define Header_h
#import "pinyin.h"
#endif /* Header_h */