- MXTU MAX 苹果cmsv10模板 仿毒舌自适应主题/短视X体验版完全开源
希希分享
软希网58soho_cn源码资源仿毒舌自适应主题/
基于MxonePro二开的主题,全开源未加密。MXTUMAX仿毒舌苹果CMS影视自适应主题主题说明:1、将mxtheme目录放置根目录|将mxpro目录放置template文件夹中2、苹果cms后台-系统-网站参数配置-网站模板-选择mxpro模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:MXTUMAX图图主题,/admin.php/admin/m
- 2020-03-10
Onlythis_
js没有访问系统文件的权限由于js无需编译,是由上到下一次执行的,所以在保证可读性的情况下,允许使用链式编程js和java没有任何直接关系三、havaScript的组成1、ECMAScript(核心):规定了js的语法和基本对象2、DOM文档对象模型,吃力网页内容的方法和借口标记型文档即HTML3、BOM浏览器对象模型:与浏览器交互的方法和接口四、havaScript的引入方式1、内部脚本在当前页
- 基于Mapbox的Mvt矢量瓦片集成实践
夜郎king
gisMapbox矢量瓦片Mapbox实战
目录前言一、数据说明1、基本数据2、属性数据二、Mapbox集成Mvt矢量瓦片1、关于访问令牌2、定义html3、初始地图4、加载矢量瓦片5、效果展示总结前言熟悉矢量瓦片的朋友一定知道,在Webgis当中,矢量瓦片的格式除了pbf的格式,还有geojson等格式。而提出mvt等pbf格式的,是大名鼎鼎的Mapbox,关于Mapbox中的矢量瓦片生成和加载,在Mapbox中最为完备,在之前的博客中,
- 苹果cms模板MXone V10.6魔改版网站源码短视大气海报样式
贰耶
苹果cms模板MXone魔改版音视频centosmacoswindowslinux
安装模板教程说明:1、将模板压缩包上传到苹果cms程序/template下解压2、网站板选择mxone模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:苹果cms后台点击,自定义菜单配置mxoneX主题,/admin.php/admin/mxone/mxonesetadmin.php改成你登录后台的xxx.php5、首页4K专区设置视频推荐46、首页最
- 一连串跟随鼠标移动的元素
吖Sunday
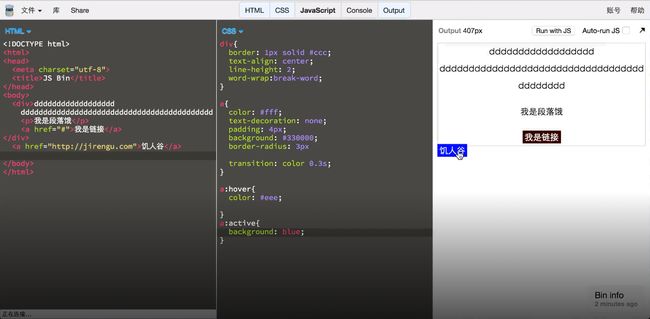
一、一连串跟随鼠标移动的元素1、cssdiv{width:10px;height:10px;background:red;position:absolute;left:0;top:0;}2、html3、jsvaradiv=document.querySelectorAll("div");document.onmousemove=function(eve){vare=eve||window.even
- Vue入门——模板语法
SachinLee
vuevuevue入门
Vue入门——模板语法模板语法1双大括号2原始HTML3指令:数据绑定3指令:事件绑定4动态参数模板语法本文写作初衷,最近给同事分享了一下Vue的入门教程,但是,感觉在分享过程中,讲得比较乱,没有达到预期的效果;另外,在翻看官方文档中,发现有很多知识原来自己没有注意的地方,因此,通过本系列文章巩固一下自己的学习。个人觉得vue官方文档已经讲解的非常好了,更详细内容请查看:https://cn.vu
- web前端简单介绍
Free and easy232
web前端
一、什么是web前端?网页。由多种技术制作,用来给用户展示的网页,也称作网站的前台部分。多种技术:1、HTML:(超文本标签,hypertextmarkuplanguage)编译型2、CSS:装饰器,通过CSS,让网页更好看。是数据,需结合HTML3、JavaScript:动态解释型的编程语言。宗旨:writeless,domore4、jQuery:代码库,制作动态网页,切换等5、BT(boots
- 2024苹果cms模板MXone V10.7魔改版源码 全开源
wegrwd
源码php
正文:苹果cms模板MXoneV10.7魔改版源码全开源苹果cms模板MXone魔改版短视大气海报样式安装模板教程说明:1、将模板压缩包上传到苹果CMS程序/template下解压2、网站模板选择mxone模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:苹果cms后台点击,自定义菜单配置mxoneX主题,/admin.php/admin/mxone/
- 苹果cms模板MXone V10.7魔改版源码 全开源
软希源码
软希网源码下载苹果cms模板MXoneV10.7
苹果cms模板MXoneV10.7魔改版源码全开源苹果cms模板MXone魔改版短视大气海报样式安装模板教程说明:1、将模板压缩包上传到苹果CMS程序/template下解压2、网站模板选择mxone模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:苹果cms后台点击,自定义菜单配置mxoneX主题,/admin.php/admin/mxone/mxo
- 苹果cms模板MXone V10.6魔改版网站源码短视大气海报样式
技术员阿宁
1024程序员节
安装模板教程说明:1、将模板压缩包上传到苹果cms程序/template下解压2、网站板选择mxone模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:苹果cms后台点击,自定义菜单配置mxoneX主题,/admin.php/admin/mxone/mxonesetadmin.php改成你登录后台的xxx.php5、首页4K专区设置视频推荐46、首页最
- 2020-03-22
烂漫的点地梅
js没有访问系统文件的权限由于js无需编译,是由上到下一次执行的,所以在保证可读性的情况下,允许使用链式编程js和java没有任何直接关系三、havaScript的组成1、ECMAScript(核心):规定了js的语法和基本对象2、DOM文档对象模型,吃力网页内容的方法和借口标记型文档即HTML3、BOM浏览器对象模型:与浏览器交互的方法和接口四、havaScript的引入方式1、内部脚本在当前页
- element-ui中表格树类型数据的显示
牧杉-惊蛰
uivue.jselementui
项目场景:1:非懒加载的情况1:效果展示2:问题描述以及解决1:图片展示2:html3:获取数据函数//获取表格基本数据getTableData(){this.loading=true;getBillWorks({lineName:this.$route.query.lineName,segmentName:this.$route.query.segmentName,lineId:this.$ro
- 苹果cms模板MXone V10.6魔改版短视大气海报样式
百创科技
源码与教程源码下载php
苹果cms模板MXoneV10.6魔改版短视大气海报样式安装模板教程说明:1、将模板压缩包上传到苹果cms程序/template下解压2、网站板选择mxone模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:苹果cms后台点击,自定义菜单配置mxoneX主题,/admin.php/admin/mxone/mxonesetadmin.php改成你登录后台
- SpringMVC介绍
starry_sea0309
servletjavamvc
MVC(ModelViewController):一种用于设计创建web应用程序【表现层】的模式1、Model(模型):数据模型,用于【封装】数据2、View(视图):页面视图,用于【展示】数据jsp、html3、Controller(控制器):处理用户交互的调度器,用于根据用户需求处理程序逻辑,上面两个受其调度servlet、SpringMVC客户浏览器向Controller发送请求,Contr
- Day-08 基于 Docker安装 Nginx 镜像-负载均衡
凉生阿新
搭建Vue3.x项目工程环境dockernginx负载均衡
1、反向代理后,自然而然就引出了负载均衡,下面简单实现负载均衡的效果;2、实现该效果需要再添加一个Nginx,所以要增加一个文件夹。/home|---mutou|----nginx|----conf.d|----html|----conf.d2|----html31.创建html3文件夹,新建index.html、index-test.html文件cdhtml3/viindex.htmlviind
- Vue.js基础(一)
骑着蜗牛打天下
vuevue.jsjavascript前端
目录1、{{}}文本插值2、v-html原始html3、v-bindAttribute(属性)绑定\三元运算符4、v-for列表渲染5、v-on监听事件6、事件调用方法7、v-model表单的输入绑定8、Props组件交互父传子子传父子传父总结1、{{}}文本插值{{msg}}exportdefault{data(){return{msg:"学习vue"}}}2、v-html原始html一些htm
- webpack打包
zyue_1217
webpackwebpack前端node.jscssless
文章目录一、什么是webpack二、使用步骤1.创建一个新的文件夹,并将其初始化2.在当前目录下安装webpack以及webpack-cli3.配置webpack自定义命令,使之生效4.运行自定义命令,打包webpack5.打包成功之后会将内容打包到dist文件夹下6.配置webpack1)修改webpack打包入口和出口2)配置webpack自动生成打包的html3)配置webpack单独打包c
- docker 安装 Nginx
毛小zhu
dockerdocker
1、下载dockerpullnginx:latest2、本地创建管理目录mkdir-p/var/docker/nginx/confmkdir-p/var/docker/nginx/logmkdir-p/var/docker/nginx/html3、将容器中的相应文件复制到管理目录中/usr/docker/nginxdockerrun--namenginx-p80:80-dnginxdockercp
- 获取视频流播放
fk129
前端
项目中遇到的小视频回放的问题,客户需要查看视频设备某一段时间的视频获取视频是其他平台提供的接口,地址类似:http://10.231.20.42:8080/v4/clips/bweed—16-_340c5d5779a1/data播放视频使用的是video.js1、引入2、html3、jsvarplayer=null;$(document).ready(function(){varoriginUrl
- 配置 VS Code 调试 JavaScript
狗运天神
1、安装DebuggerforChrome扩展、OpeninBrowser扩展、ViewInBrowser扩展2、新建文件夹html3、用VSCode打开文件夹html4、新建“Index.html”,内容如下:functiontest(obj){with(obj){varidReg=/^\d{15}$|^\d{18}$|^\d{17}[xX]$/;varpostReg=/^\d{6}$/;if(
- Springboot整合html页面
web15085599741
javaspringboothtmljava运维数据库
1、添加依赖org.springframework.bootspring-boot-starter-thymeleaf2、配置spring:thymeleaf:mode:LEGACYHTML5encoding:UTF-8prefix:classpath:/templates/#静态页面所在的路径,一般在resources文件加下创建suffix:.html3、controller中返回页面@Req
- HTML5语义化
张路1806
写篇博客重新开始我的写作(苦逼)生涯。HTML的进化史19世纪80年代,在物理学家李爵士创造出来HTML之后,HTML作为一种超文本标记语言,出现在世间。19世纪90年代初,在经历了一堆的简写英文组织审查,参考了从来没有听过的文件类型,HTML2诞生了。(貌似可以写一篇宫斗小说)在2000年世纪大年的时候,荣升国际标准,W3C维护,变成HTML4.(HTML3据说因为标签其内容和样式混杂,导致页面
- android源码编译
itzilong
android
1、参考文章:Android源码目录结构介绍_小迪vs同学的博客-CSDN博客2、源码在线查看地址https://cs.android.com/android/platform/superproject/https://android.googlesource.com/?format=HTML3、libcore.reflect.TypeVariableImpl源码查看luni/src/main/j
- 垂直居中的多种写法
shirleyyu001
1、垂直居中//css.vertical{writing-mode:vertical-lr;text-align:center;}.text{writing-mode:initial;}//htmlthisisatest2、水平居中//css.horizontal{width:200px;height:200px;margin:0auto;}//html3、垂直水平居中方法1:使用绝对定位//cs
- Vue2 - 模板、渲染、事件处理、表单输入绑定
伊织code
vue渲染
文章目录模板语法1、文本2、原始HTML3、属性Attribute4、使用JavaScript表达式条件渲染1、v-if2、v-else3、v-show4、`v-if`vs`v-show`的区别列表渲染1、用`v-for`把一个数组映射为一组元素2、维护状态事件处理1、监听事件`v-on`2、事件处理方法3、内联处理器中的方法表单输入绑定1、修饰符1.1`.lazy`1.2`.trim`本文内容来
- javaWeb学习记录之CSS
paterWang
htmlcss学习html
一、CSS概述1、CSS是什么?CSS指层叠样式表2、CSS有什么作用?CSS就是用来修饰HTML3、CSS代码规范选择器名称{属性名:属性值;属性名:属性值;…….}属性与属性之间用分号隔开属性与属性值直接按用冒号连接如果一个属性有多个值的话,那么多个值用空格隔开。例如:border:5pxsolidred;注释:/注释内容*/二、CSS选择器(重点)*CSS选择器:指定了CSS样式作用于哪个H
- 【Ruby学习笔记】20.Ruby CGI方法及CGI Cookie
海棠赠微雨.
Ruby学习笔记ruby学习开发语言后端java
前言本章介绍Ruby的CGI方法和CGICookie。RubyCGI方法以下为CGI类的方法列表:序号方法描述1CGI::new([level=“query”])创建CGI对象。query可以是以下值:query:没有HTML生成输出html3:HTML3.2html4:HTML4.0Stricthtml4Tr:HTML4.0Transitionalhtml4Fr:HTML4.0Frameset2
- 新一代Node中间层开发模式
star-1331
expressnodenodejs
Node中间层—淘宝PHP中间层—Facebook开发模式的演变MVC模式弊端:前后端不分离,后端压力过大MVVM模式优点:前后端分离弊端:1、浏览器(客户端)压力过大,浏览器CPU占用过大2、不利于SEO,页面都是由JS生成,SEO检测的是HTML3、直接暴露接口,存在安全风险Node中间层模式优点:既满足了前后端分离,也减轻了客户端压力,还有利于SEO技术选型Node框架选型Express、K
- 37个底层的iOS面试题总结
零度温暖2017
问题和答案http://events.jianshu.io/p/d866de2a81731:谈谈你对KVC的理解https://www.jianshu.com/p/0634920cfd702:iOS项目中引用多个第三方库引发冲突的解决方法https://www.jishudog.com/101/html3:GCD实现多读单写https://www.jianshu.com/p/d60452528b9
- 前端基础班HTML、CSS --1概念
彩虹桥下的小淅猪
前端HTMLCSShtml前端css
目标:1、能够说出网页的基本组成2、能够说出什么是HTML3、能够说出常用的浏览器4、能够说出标准的三大组成部分目录:1、网页2、常用浏览器3、web标准1.网页1.1什么是网页:网站是指再因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。网页是网站中的一“页”,通常是HTML格式的文件,它通过浏览器来阅读。网页是构成网站的基本元素,它通常由图片、链接、文字、声音等元素组
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,
![]()