参考文章
https://zhuanlan.zhihu.com/p/47407398
https://www.html5rocks.com/zh/tutorials/internals/howbrowserswork/
以下内容都是以chrome浏览器为准,未进行其他浏览器测试
对于进程线程不了解的同学可以看看这个中国慕课大学 (时间有点长,就是上课那样,虽然无聊容易犯困,但还是觉得挺好的)
打开浏览器后发生了什么?
当你打开一个chrome浏览器后,相当于开启了一系列的进程。所以我们先了解一下有什么进程
浏览器主进程:
负责协调、主控, 负责浏览器界面显示,与用户交互。如前进,后退等,负责各个页面的管理,创建和销毁其他进程, 将Renderer进程得到的内存中的Bitmap,绘制到用户界面上,网络资源的管理,下载等。这个有且只有一个。
GPU进程(非必要,但是一般情况下都存在):
一般情况下,web浏览器完全依赖CPU进行网页内容的渲染。利用GPU直接对网页内容进行图层组合可以带来显著的性能提升,最明显的例子莫过于video元素,它利用硬件进行视频解码,利用WebGL为H5 canvas提供硬件3D加速图形绘制渲染,期间占用的内存区域是CPU无法快速存取的,具体了解可看这篇http://ju.outofmemory.cn/entry/133365
第三方插件进程:
每种类型的插件对应一个进程,仅当使用该插件时才创建
浏览器渲染进程(浏览器内核)
(Renderer进程,内部是多线程的):默认每个Tab页面一个进程,互不影响。主要作用为页面渲染,脚本执行,事件处理等。
网络服务进程:
处理网络请求,从网上获取数据,有且只有一个。
查看chrome浏览器进程可通过快捷键shift+ESC进行查看
为什么需要多进程?
这种多进程的浏览器方便使用沙盒模型隔离插件等进程,提高浏览器稳定性,在一些插件出错的时候不会导致所有页面崩溃。
有时我们会看到打开一个标签页出现多个进程,可以查看一下,可能当前页面有iframe标签可能src为非同源,浏览器主进程为iframe每个不同的站点分配了不同的进程。联想到。。。这个时候的iframe与当前页面之间的通信就是。。进程间的通信方式了。
不过后来查看过了解到这种情况一般就是相当于单独出来的网页嵌入,像嵌入的广告那样,所以并不需要怎么通信,参看例子。
当我们打开标签页的时候,我们一般关注的是浏览器渲染进程里面的知识。
浏览器渲染进程包含的线程:
GUI 渲染线程:
负责渲染浏览器界面HTML元素,当界面需要重绘(Repaint)或由于某种操作引发回流(reflow)时,该线程就会执行。在Javascript引擎运行脚本期间,GUI渲染线程都是处于挂起状态的,也就是说被”冻结”了.
JavaScript引擎线程:
主要负责处理Javascript脚本程序,例如V8引擎
定时触发器线程:
浏览器定时计数器并不是由JavaScript引擎计数的, 因为JavaScript引擎是单线程的, 如果处于阻塞线程状态就会影响记计时的准确, 因此通过单独线程来计时并触发定时是更为合理的方案。
事件触发线程:
当一个事件被触发时该线程会把事件添加到待处理队列的队尾,等待JS引擎的处理。这些事件可以是当前执行的代码块如定时任务、也可来自浏览器内核的其他线程如鼠标点击、AJAX异步请求等,但由于JS的单线程关系所有这些事件都得排队等待JS引擎处理。
异步http请求线程:
在XMLHttpRequest在连接后是通过浏览器新开一个线程请求, 将检测到状态变更时,如果设置有回调函数,异步线程就产生状态变更事件放到 JavaScript引擎的处理队列中等待处理。
接下来我们可以进入我们想了解的内容了---------
浏览器主进程包含的线程
在浏览器主进程中,包含三部分的线程:
UI thread:控制浏览器上的按钮及输入框;
network thread: 处理网络请求,从网上获取数据;
storage thread: 控制文件等的访问;
输入url的过程发生了什么?
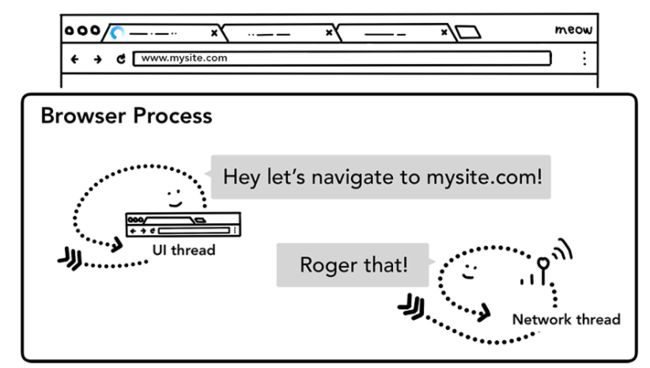
首先输入url的时候处于浏览器的主进程中,这时候浏览器主进程的UI线程需要判断用户输入的是 URL 还是 query;
接着,ui线程通知storage线程,查找浏览器缓存,这个时候就会出现浏览器缓存机制
如果还是要发送请求,则ui线程通知network线程获取网页内容,并控制 tab 上的 spinner 展现,表示正在加载中
network thread会执行 DNS 查询,随后为请求建立 TLS 连接
3. 读取响应
- 当请求响应返回的时候,network thread 会依据 Content-Type及 MIME Type sniffing 判断响应内容的格式
- 如果响应内容的格式是 HTML ,下一步将会把这些数据传递给渲染进程,如果是 zip 文件或者其它文件,会把相关数据传输给下载管理器。
- 接着network线程 会通知 UI线程数据已经准备好,UI线程会查找到一个渲染进程进行网页的渲染。
通过了上述过程,数据以及渲染进程都可用了, 浏览器进程会给渲染进程发送 IPC 消息来确认导航,一旦浏览器主进程 收到 渲染进程 的渲染确认消息,导航过程结束,页面加载过程开始。
一旦导航被确认,渲染进程会使用相关的资源渲染页面。当渲染进程渲染结束(渲染结束意味着该页面内的所有的页面,包括所有 iframe 都触发了 onload 时),会发送 IPC 信号到 浏览器主进程,UI线程会停止展示 tab 中的 旋转图标。
这个时候就开始了浏览器渲染过程了--------
然后经历如下过程:
- 渲染引擎将开始解析 HTML 文档,并将各标记逐个转化成“内容树”上的 DOM节点。
- 同时也会解析外部 CSS 文件以及样式元素中的样式数据。
- HTML 中这些带有视觉指令的样式信息将用于创建另一个树结构——渲染树,渲染树包含多个带有视觉属性(如颜色和尺寸)的矩形。
- 这些矩形的排列顺序就是它们将在屏幕上显示的顺序。呈现树构建完毕之后,进入布局处理阶段,也就是为每个节点分配一个应出现在屏幕上的确切坐标。
- 下一个阶段是绘制- 呈现引擎会遍历呈现树,由渲染进程中的GUI线程将每个节点绘制出来。
当然,这其中,如果遇到需要无特殊标记的js代码(特殊标记即defer 或者async标记),则需要停下来,先执行js代码,这是因为JavaScript引擎与GUI引擎互斥并且JavaScript引擎优先级比较高的关系。
上面就是大概的构建过程,在执行js代码过程,我们知道使用的是JavaScript引擎线程,众所周知JavaScript执行是单线程的过程,所以浏览器渲染进程中的JavaScript引擎就会起到统领的作用,就像大佬一样。这个时候可以再复习一遍上面提到的渲染进程里的各个线程的工作了。
既然你都看到这里了,那我就给你分享更多关于浏览器渲染和进程线程的好看文章吧:
https://sylvanassun.github.io/2017/10/03/2017-10-03-BrowserCriticalRenderingPath/
http://www.nowamagic.net/academy/part/48/115/#
https://imweb.io/topic/58e3bfa845e5c13468f567d5
https://hijiangtao.github.io/2018/01/08/JavaScript-and-Browser-Engines-with-Threads/
https://juejin.im/post/5c347dace51d45504451480d