- springboot3.x中集成springdoc-openapi
恋上钢琴的虫
springspringbootjava
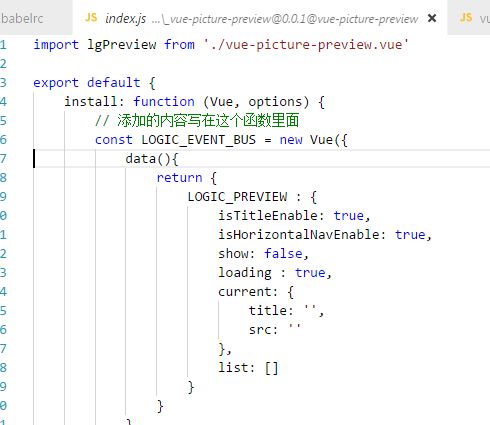
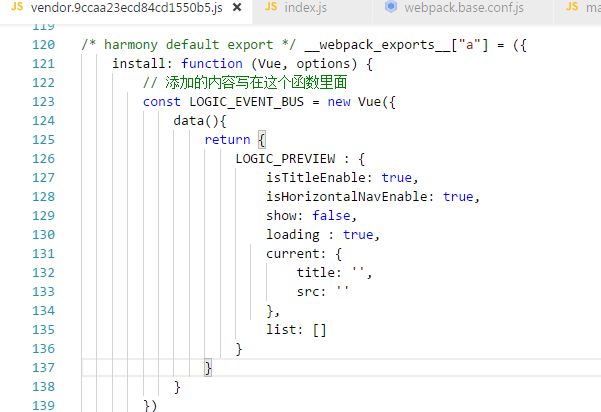
springdoc-openapi简介springdoc-openapijava库有助于使用springboot项目自动生成API文档。之前项目组一直用的Swagger库,一方面官方一直不更新,另一方面在SpringBoot升级到3.0.x之后SpringFox也是无法继续支持Swagger了,对此官方给出的建议是用另一种接口文档解决方案SpringDoc1、在pom.xml中引入SpringDo
- 【大厂面试题】千万级大表如何快速删除大量数据
CBeann
【面试题】【架构&案例】【MySQL】java开源springjvmmysql大厂面试题
-作者简介:大厂高级Java开发工程师-称号:CSDN博客专家✨、阿里云博客专家-公众号:云服务小管家。免费的阿里云服务器☁和云环境直接使用-生活:专注于后端技术分享迷茫时可来瞅瞅码农轨迹♂️-服务:提供模拟面试和简历辅导,提供生产项目。内推可私信✉-卷卷群:可以和大家一起学习,一起进步-如果感觉博主的文章还不错的话,请三连支持一下博主哦背景最近在做一个项目,除了验证功能,还需要验证性能,所以前
- 【面试题】为什么kafka的吞吐量这么高
oraen
面试系列kafka分布式
我们总结一下为什么kafka的吞吐量高核心:顺序写+零拷贝+批处理一数据模型简单+顺序读写磁盘1kafka的数据存储本质上使用的是Append-only日志模型,数据写入和读取是顺序的,不需要复杂索引或随机写,大大简化了写路径,2消息以顺序追加方式写入磁盘,避免了随机写,而且顺序写入能够更高效地配合操作系统的页缓存,进一步提升写的性能。3消息的消费也是顺序读取的,顺序读取硬盘数据再配合内存映射大大
- 补充:解决Ubuntu20.04.4安装KRS时无法下载github代码问题
mamak426
kv260github自动驾驶人工智能
官方代码下载自github(gitlab),如何访问外网的问题这里可以合法合规解决,就是先把github的代码导入gitee,再采取同步的方式解决:原代码段如下:仔细看代码内容,链接路径全为github。catkrs_rolling.reposrepositories:ros2/ament_lint:type:giturl:https://github.com/ament/ament_lintve
- 如何解决Ubuntu服务器拉取github代码失败
徐方芳
github
使用gitclone拉取GitHub代码时出现以下错误:fatal:unabletoaccess'https://github.com/XXX':Failedtoconnecttogithub.comport443after133795ms:Connectiontimedout通过查找资料,找到解决办法,可以通过运行以下代码解决:gitconfig--global--unsethttp.proxy
- 巨兽的阴影:大型语言模型的挑战与伦理深渊
田园Coder
人工智能科普人工智能科普
当GPT-4这样的庞然大物能够流畅对话、撰写诗歌、编写代码、解析图像,甚至在某些测试中媲美人类专家时,大型语言模型(LLM)仿佛成为了无所不能的“智能神谕”。然而,在这令人目眩的成就之下,潜藏着复杂而严峻的挑战与伦理困境,如同光芒万丈的科技巨兽脚下那片难以忽视的深邃阴影。这些挑战并非技术进步的偶然副作用,而是深植于LLM的运作本质、训练数据来源以及其与社会交互的复杂性之中。它们警示我们,在追逐能力
- fac-via-ppg 项目使用教程
fac-via-ppg项目使用教程fac-via-ppgForeignAccentConversionbySynthesizingSpeechfromPhoneticPosteriorgrams(Interspeech'19)项目地址:https://gitcode.com/gh_mirrors/fa/fac-via-ppg1.项目目录结构及介绍fac-via-ppg/├──data/│└──fi
- STM32之有源蜂鸣器模块
如愿小李单片机设计
单片机嵌入式硬件stm32
目录一、系统概述二、无源蜂鸣器模块简介2.1基本概念与工作原理2.2与无源蜂鸣器对比2.3关键电气参数2.4硬件驱动设计2.5选型与使用注意事项三、硬件设计3.1硬件组成3.2硬件连接四、软件设计4.1开发环境配置4.2关键代码实现4.2.1GPIO初始化4.2.2蜂鸣器控制函数4.2.3报警模式实现五、注意事项5.1驱动电路必须使用三极管5.2电压匹配5.3保护措施5.4电流消耗六、总结一、系统
- 【零基础学AI】第29讲:BERT模型实战 - 情感分析
1989
0基础学AIbert人工智能深度学习神经网络cnnpython自然语言处理
本节课你将学到BERT模型的核心原理与优势HuggingFaceTransformers库的BERT接口使用情感分析任务的完整实现流程模型微调(Fine-tuning)技巧开始之前环境要求Python3.8+需要安装的包:pipinstalltorchtransformersdatasetspandastqdmGPU推荐(可加速训练)前置知识第28讲Transformer基础基本PyTorch使用
- TensorFlow图神经网络(GNN)入门指南
AI天才研究院
AI人工智能与大数据tensorflow神经网络人工智能ai
TensorFlow图神经网络(GNN)入门指南关键词:TensorFlow、图神经网络、GNN、深度学习、图数据、节点嵌入、图卷积网络摘要:本文全面介绍如何使用TensorFlow实现图神经网络(GNN)。我们将从图数据的基本概念开始,深入探讨GNN的核心原理,包括图卷积网络(GCN)、图注意力网络(GAT)等流行架构,并通过TensorFlow代码示例展示如何构建和训练GNN模型。文章还将涵盖
- STM32串口DMA方式向上位机连续发送接收数据
Justinlevy
stm32单片机arm
目录一、DMA初步应用1、DMA含义2、DMA传输四要素3、使用区别4、DMA的应用场景5、DMA传输方式6、DMA中断二、创建项目1、STM32CubeMX创建1.1设置SYS1.2设置RCC1.3设置USART1.4DMA设置1.5时钟设置1.6文件配置2、KEIL代码配置2.1main.c文件代码2.2while循环中代码2.3编译烧录2.4运行结果三、DMA总结四、参考一、DMA初步应用1
- 鸿蒙(HarmonyOS)性能优化实战-启动分析工具Launch Profiler 学习指南
愿天堂没有996
HarmonyOS鸿蒙开发移动开发harmonyos性能优化HarmonyOSOpenHarmony移动开发
LaunchProfiler概述DevEcoStudio内置Profiler分析调优工具。其中Launch主要用于分析应用或服务的启动耗时,分析启动周期各阶段的耗时情况、核心线程的运行情况等,协助开发者识别启动缓慢的原因。此外,Launch任务窗口还集成了Time、CPU、Frame场景分析任务的功能,方便开发者在分析启动耗时的过程中同步对比同一时段的其他资源占用情况。场景示例如下代码在页面绘制之
- stm32开发板ADC和USART配置DMA循环模式的本质区别
中少奇
stm32嵌入式硬件单片机
USART的DMA配置成循环模式时发送会不停的传输数据,接收时只有有数据时才会传输,否则挂起等待。而ADC的DMA配置成循环模式时只有ADC转换完成后才会自动触发DMA传输,不是一直在传输。1.触发机制的差异USART(持续触发)USART的DMA传输由硬件事件持续驱动:发送时:当TX数据寄存器为空(TXE标志),DMA会立即填充新数据,形成不间断传输循环。接收时:当RX数据寄存器非
- .NET9 实现 JSON 序列化和反序列化(Newtonsoft.Json & System.Text.Json)性能测试
为了在.NET9平台上对比Newtonsoft.Json和System.Text.Json的序列化与反序列化的性能,我们可以使用BenchmarkDotNet来进行压测。目录1.项目准备2.基准测试环境3.性能对比a.对象级别的序列化(Object-LevelSerialization)b.对象级别的反序列化(Object-LevelDeserialization)c.API响应级别的序列化(Ap
- .NET9 实现字符串拼接(StringConcatenation)性能测试
ChaITSimpleLove
.NET跨平台.netstring拼接字符串拼接性能测试BenchmarkTestcsharp
为了评估.NET9平台上使用C#中不同字符串拼接操作的性能表现,我们可以使用BenchmarkDotNet这一强大的开源库来构建科学且可重复的基准测试。BenchmarkDotNet能够自动处理诸如JIT编译、预热(Warm-up)、运行次数控制、统计误差分析等底层细节,确保测试结果具有高度准确性与可比性。在.NET9中,使用C#字符串拼接的常见方式包括:使用+运算符使用string.Concat
- python分支语句_python入门基础教程10 python的分支语句
weixin_39604280
python分支语句
if分支语句分支语句的作用是在某些条件控制下有选择的执行实现一定功能语句块。if分支语句则是当if后的条件满足时,if下的语句块被执行,语法格式如下所示:if:statements让我们看看代码吧。>>>sex='male'>>>ifsex=='male':print'Man!'#此处有两次回车键Man!>>>ifsex=='female':print'Woman'#此处有两次回车键>>>if_e
- 订单分析指标
weixin_30340775
1.用户消费分析累计积分可用积分已用积分首单时间首单地址首单来源首单省份首单城市首单地区最近一次收获省份最近一次收获地区常用一次收获省份常用一次收获地区最近一次使用手机号码常用手机号码常用手机号运营商不同手机号数最近一次邮箱常用邮箱常用邮箱运营商不同邮箱数最近一次收获地址累计代金券数量累计代金券金额可用代金券数量可用代金券金额已用代金券数量已用代金券金额过期代金券数量过期代金券金额月度新老客户新/
- 《王者荣耀》游戏优化的AI革命:从性能提升到生态治理
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能笔记学习深度学习游戏
目录:AI技术进化历程:使用时间轴和表格介绍“绝悟”AI从基础操作到职业水平的成长过程,以及“开悟”平台的技术外溢效应。性能优化策略:通过终端适配方案表格,分析预计算烘焙、多线程优化等技术如何解决亿级用户的设备兼容问题。游戏环境治理:列举AI接管、违规检测等机制如何应对挂机、摆烂等破坏公平性的行为。产业技术外溢:说明游戏AI如何向智能制造、自动驾驶等领域输出协作决策模型。伦理争议:探讨“超规格能力
- Vulkan多线程录制Command Buffer高效指南
你一身傲骨怎能输
渲染管线CommandBuffer
文章摘要Vulkan支持多线程并行录制CommandBuffer以提升CPU效率,需遵循以下原则:每个线程使用独立CommandPool避免竞争合理分配渲染任务确保负载均衡避免线程间共享资源修改主线程统一提交所有CommandBuffer实现时需为每个线程创建独立CommandPool和CommandBuffer,任务分块后多线程并行录制,最后同步提交。注意资源隔离、同步机制及CommandPoo
- 多核CPU如何实现数据共享与通信
你一身傲骨怎能输
操作系统多核通信机制
文章摘要多核CPU中core1和core2通过共享内存和缓存一致性协议实现数据共享,通过读写同一内存区域交换数据,并使用MESI等协议保证缓存一致性。操作系统提供的同步原语(如锁)和核间中断(IPI)辅助协调核心间的通信与同步。这些机制共同确保了多核之间的高效数据共享和通信。多核CPU中,core1和core2之间间接实现数据共享和通信的主要机制有:1.共享内存(SharedMemory)多个核心
- 《街头霸王6》性能优化全攻略:七大解决方案终结卡顿闪退
《街头霸王6》性能优化全攻略:七大解决方案终结卡顿闪退作为格斗游戏领域的标杆之作,《街头霸王6》凭借精良的制作和爽快的打击感征服了全球玩家。然而,部分用户在畅享格斗盛宴时遭遇了程序闪退、画面卡顿等性能问题。本文将深入剖析这些问题的根源,并提供经过验证的系统级优化方案,助你重返流畅的格斗战场。一、DirectX版本适配:底层兼容性调优游戏引擎与图形接口的兼容性问题往往是性能异常的元凶。通过以下步骤可
- 使用oracle序列
创建序列:CREATESEQUENCEXXXXX_SEQUENCE使用序列:selectXXXXX_SEQUENCE.nextvalfromdual
- 会话对象 Cookie 四、Cookie的路径
best_virtuoso
会话前端前端
1.Cookie的path属性Cookie还有一个path属性,可以通过Cookie#setPath(String)方法来设置。你可以使用HttpWatch查看响应中的Set-Cookie中是否存在路径。下面是通过Chrome查看Cookie信息。也就是说,就算你不设置Cookie的path,Cookie也是有路径的。这个路径就是请求的路径。例如在请求:http://localhost:8080/
- 【LeetCode 热题 100】48. 旋转图像——转置+水平翻转
xumistore
LeetCodeleetcode算法职场和发展java
Problem:48.旋转图像题目:给定一个n×n的二维矩阵matrix表示一个图像。请你将图像顺时针旋转90度。你必须在原地旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要使用另一个矩阵来旋转图像。文章目录整体思路完整代码时空复杂度时间复杂度:O(N^2)空间复杂度:O(1)整体思路这段代码旨在解决一个经典的矩阵问题:旋转图像(RotateImage)。问题要求将一个NxN的二维矩阵顺时针
- 使用 C++/Faiss 加速海量 MFCC 特征的相似性搜索
whoarethenext
c++faiss开发语言
使用C++/Faiss加速海量MFCC特征的相似性搜索引言在现代音频处理应用中,例如大规模声纹识别(SpeakerRecognition)、音乐信息检索(MusicInformationRetrieval)或音频事件检测(AudioEventDetection),我们通常需要从海量的音频库中快速找到与给定查询音频最相似的样本。这个过程的核心技术是对音频内容进行特征提取和高效的相似性搜索。MFCC(
- sql USING 简化 JOIN 操作
best_virtuoso
sqlsql数据库
在SQL中,USING是一种用于简化JOIN操作的语法糖,它允许你明确指定连接表时所依据的列名。与传统的ON子句相比,USING提供了更简洁的语法1.基本语法与作用table1JOINtable2USING(column_name);将table1和table2中column_name值相同的行连接在一起例:假设有两个表:Orders(包含order_id,cust_id)和OrderItems(
- mac 安装HomeBrew并且使用nvm管理node
一只小忆白
macoslinux运维
1.安装Homebrew:如果您还没有安装Homebrew,首先需要安装它。打开终端(Terminal.app)并运行以下命令:(官网地址:brew.sh/zh-cn/)http://brew.shbrew.sh/zh-cn/)安装指令:1.官网提供的链接(没有的话执行不成功)/bin/bash-c"$(curl-fsSLhttps://raw.githubusercontent.com/Home
- 单按钮动画
本文仅仅自己备份使用html☀️//currentTheme是light和dark//switchTheme是切换主题逻辑import{currentTheme,switchTheme,}from"../utils/theme"consthandleClick=(event)=>{if(!document.startViewTransition){switchTheme()return}const
- 机器学习笔记二-回归
回归是统计学和机器学习中的一种基本方法,用于建模变量之间的关系,特别是用一个或多个自变量(输入变量)来预测一个因变量(输出变量)的值。回归分析广泛应用于预测、趋势分析和关联研究中。根据目标和数据的性质,可以使用不同类型的回归方法。1.回归的基本概念:自变量(IndependentVariable):也称为预测变量、解释变量,是模型中的输入变量,用于预测或解释因变量的变化。因变量(Dependent
- 前端上传解析Excel;前端解析excel
i_am_a_div_日积月累_
yarn安装和插件前端excel前端上传Excel文件前端解析Excelxlsx
注意:这里是前端使用xlsx插件,将前端上传的.xls、.xlsx文件,解析得到原始列表数据我的是vue3项目文章目录1.安装依赖2.组件封装3.子组件使用1.安装依赖
[email protected].组件封装src/components/MyExcelData/index.vue{{props.msg}}import{defineProps}from'vue'import{UploadFi
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S