- Linux网络抓包分析工具tcpdump
AKA|布鲁克林欧神仙
运维网络linux网络服务器
Linux中的网络抓包分析工具一,TcpdumpLinuxtcpdump命令用于倾倒网络传输数据。执行tcpdump指令可列出经过指定网络界面的数据包文件头,可以将网络中传送的数据包的“头”完全截获下来提供分析。它支持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你摘取有用信息。由于它需要将网络接口设置为混杂模式,普通用户不能正常执行,但具备root权限的用户
- Python GUI编程(Tkinter框架)
chunyublog
python开发语言
1.Tkinter是什么?Tkinter是Python的标准GUI(图形用户界面)库,它是Python的Tcl/TkGUI工具包的包装器。Tkinter允许Python程序员快速创建GUI应用程序,而无需深入了解底层的图形绘制细节。2.安装TkinterTkinter通常已经预装在Python中,所以不需要额外安装。你可以在Python环境中直接导入它:Importtkinterastk不过,在某
- 《Ansible:自动化运维的“魔法棒”,让繁琐任务一键搞定!》
入眼皆含月
运维ansible自动化
一、概况1、什么是AnsibleAnsible是一款开源的自动化运维工具,广泛应用于配置管理、应用部署、任务执行和编排等领域。它以其简单易用、高效稳定和强大的功能而受到众多企业和开发者的青睐。2、Ansible的背景在传统运维工作中,服务器配置、软件部署、系统更新等任务通常需要人工手动操作。随着企业规模的扩大和业务的复杂化,手动运维不仅效率低下,还容易出错。Ansible的出现正是为了解决这些问题
- 《零基础学Nginx:轻松搭建高性能Web服务器-kylin系统》
入眼皆含月
nginx服务器运维
一、概述Nginx(发音为“engineX”)是一款高性能的开源HTTP服务器和反向代理服务器,同时也支持IMAP/POP3代理服务器。它由俄罗斯程序员伊戈尔·西索夫(IgorSysoev)开发,并于2004年首次发布。Nginx以其高并发处理能力、低资源消耗和高性能而闻名,广泛应用于互联网行业,是许多大型网站和高性能需求场景的首选解决方案。二、Nginx的特点(1)高性能:Nginx采用事件驱动
- Nginx的常用模块
入眼皆含月
nginx运维
一、概述Nginx是一款高性能的开源Web服务器和反向代理服务器,它通过模块化架构提供了丰富的功能。二、模块介绍1、autoindex模块1.1、位置:http、server、location1.2、开启autoindexserver{listen80;server_name_;location/{root/code;indexindex.html;autoindexon;#开启列表功能}}1.3
- python、JAVA等多种语言演示免费获取股票数据(实时数据、历史数据、CDMA、KDJ等指标数据)配有股票数据API接口说明文档说明
Eumenides_max
pythonjava数据库股票API接口股票数据接口
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- 电磁仿真--CST的时域求解器和频域求解器
hi94
电磁场学习笔记电磁学仿真CST
目录1.简介2.综合概述2.1时域求解器2.2频域求解器3.优劣势对比3.1时域求解器(T、TLM)3.2频域求解器(F)3.3优势与劣势对比4.总结1.简介CSTStudioSuite提供多种类型的高频求解器模块,本文分析常用两种T/TLM和F。2.综合概述2.1时域求解器时域求解器有两种,T和TLM可供选择,都基于六面体网格。他们在大多数高频应用中非常高效,例如连接器、传输线、滤波器、天线等,
- API接口助力独立站实现物流追踪自动化
FBAPI3713612741
人工智能python爬虫oneapi
随着信息技术的飞速发展和电子商务的蓬勃兴起,物流追踪已成为电商平台和独立站运营中不可或缺的一环。API(应用程序编程接口)接口作为连接不同软件系统的桥梁,其在物流追踪自动化方面发挥着至关重要的作用。本文将深入探讨API接口如何助力独立站实现物流追踪自动化,并分析其带来的诸多优势。一、API接口的基本概念与功能API接口是一组预定义的函数或协议,允许不同的软件系统之间进行有效的通信和数据交换。这些接
- 电商数据隐私与合规性:API接口的安全挑战
FBAPI3713612741
大数据python爬虫oneapi人工智能
随着互联网技术的不断发展和普及,电商行业迎来了高速增长的时代。电商网站作为电商运营与交互的核心平台,承载了大量用户数据,包括个人信息、消费记录、点击数据等。这些用户数据不仅是电商网站运营的重要基础和竞争优势,同时也涉及到用户的隐私权益和信息安全问题。API(应用程序编程接口)接口作为独立站与外部系统交互的门户,不仅关乎数据的保密性、完整性和可用性,还直接影响到用户的隐私保护、企业的声誉以及业务的可
- 从数据到决策:API接口助力电商独立站精准营销
FBAPI3713612741
python爬虫
在数字化时代,电商行业正以前所未有的速度发展,而独立站作为电商领域的重要一环,面临着日益激烈的竞争环境。为了在市场中脱颖而出,独立站需要依靠精准营销来提升用户体验、增加用户黏性,并最终实现销售增长。在这个过程中,数据的作用不可忽视,而API接口则成为连接数据与决策的重要桥梁。本文将深入探讨如何从数据收集、处理、分析到最终决策,利用API接口助力电商独立站实现精准营销。一、数据收集:API接口打通信
- 电商数据高效处理,离不开API接口技术的支持
FBAPI3713612741
大数据python爬虫oneapi人工智能
在当今数字化、信息化高速发展的时代,电子商务(电商)行业以其便捷性、高效性和全球化特点,成为了推动经济发展的重要力量。电商平台的成功运作,离不开大量数据的处理与分析,而高效的数据处理则是电商平台得以持续优化用户体验、提升运营效率、实现精准营销的关键。在这一过程中,API(ApplicationProgrammingInterface,应用程序编程接口)接口技术发挥了至关重要的作用。本文将从API接
- 电商独立站如何利用API接口实现数据驱动决策
FBAPI3713612741
python爬虫oneapi网络
在电商行业的快速发展中,独立站作为品牌直面消费者的主要渠道,其运营效率和决策准确性至关重要。API接口(ApplicationProgrammingInterface,应用程序编程接口)作为数据交互的标准方式,在电商独立站中扮演着至关重要的角色。它不仅打破了信息孤岛,实现了数据的集中和统一管理,还为电商业务的高效运行和持续创新提供了坚实的支撑。本文将深入探讨API接口技术如何助力电商独立站实现数据
- 掌握 npm 登录与登出:使用 npm login 和 npm logout 命令
2401_85743969
npm前端node.js
npm(NodePackageManager)是JavaScript编程语言的包管理器,广泛用于Node.js项目中管理依赖。npm提供了丰富的功能,包括包的安装、版本管理、发布等。使用npmlogin和npmlogout命令可以与npm仓库进行身份验证和登出操作。本文将详细介绍这两个命令的使用方法和相关场景。一、npmlogin命令的使用npmlogin命令用于在终端中向npm仓库进行身份验证,
- 找不到Anaconda prompt终端
AI小白(入门版)
promptpython开发语言
想打开anacondaprompt时发现文件夹和开始菜单里都找不到问题原因因为anaconda还没有初始化,在安装anaconda的过程中,有一行是否要添加anaconda到菜单目录中,由于没有勾选,导致没有菜单部分的初始化,故找不到。问题解决打开cmd,进入anaconda的安装路径,输入命令。python.\Lib\_nsis.pymkmenus然后会发现菜单目录就有了anaconda终端。
- 【Java探索之旅】运算符解密 位运算,移位运算
屿小夏
Java之光java开发语言
屿小夏:个人主页个人专栏:Java编程秘籍莫道桑榆晚,为霞尚满天!文章目录前言一、位运算符1.1按位与&1.2按位或|1.3按位取反~1.4按位异或^二、移位运算符1.1左移>1.3无符号右移>>>️全篇总结前言位运算符是Java中的重要运算符之一,用于对数据的二进制位进行操作。Java中的位运算符包括按位与(&)、按位或(|)、按位取反(~)和按位异或(^)。这些运算符可以帮助我们进行位级操作,
- 独立站API接口安全:零信任架构的实践与挑战
FBAPI3713612741
pythononeapi爬虫网络大数据
随着数字化时代的深入发展,电商平台已成为全球经济的重要支柱。在这些平台中,API(应用程序编程接口)接口扮演着越来越重要的角色,不仅连接了电商平台的前端和后端系统,还促进了与第三方服务和应用的无缝集成。然而,随着API接口在电商平台中的广泛应用,其安全性问题也日益凸显。为了应对这一挑战,零信任架构作为一种先进的安全理念,被越来越多的电商平台采用来保障API接口的安全。本文将深入探讨独立站API接口
- MacOS系统搭建Appium自动化测试环境
xiangzhihong8
前端macosappium
一、Appium简介1.1什么是APPiumAPPium是一个开源测试自动化框架,适用于原生、混合或移动Web应用程序的自动化测试工具。APPium使用WebDriver协议驱动iOS、Android等应用程序。APPium具有如下特点:支持多平台(Android、iOS等)。支持多语言(python、java、ruby、js、c#等)。APPium是跨平台的,可以用在OSX,Windows以及L
- vscode+Python便携版简易制作可以直接复制到u盘
再看我把你喝掉
笔记pythonvscodevisualstudiocode编辑器
引言对于vscode和Python的爱好者,一直被复杂的开发环境所困扰,于是迫切需要一个可以将vscode和Python放置在u盘中可以不受运行环境的影响运行在不同电脑的便携方案。通过百度初步检索发现:吾爱破解论坛提供了一种需要修改pipe.exe源文件的制作方法,csdn网提供个一种通过设置bat批处理来实现便携化的方案。上述两种方案,操作相对复杂,需要一定的计算机知识,很不方便。对此提出一种更
- OceanBase 重启方法
Livedba
oceanbasedba数据库
OceanBase服务使用obd重启查看OB服务名admin@server070oceanbase-ce]$obdclusterlist+--------------------------------------------------------+|ClusterList|+------+-------------------------------+-----------------+|Na
- 领域模型、MDD\DDD\TDD概念
lemon_lmlmlmlm
java
此篇是个人笔记整理,知识来源:领域模型-CSDN博客、什么是MDD,DDD,TDD?-CSDN博客一、领域模型定义:领域模型是对领域内的概念类或现实世界中对象的可视化表示。又称概念模型、领域对象模型、分析对象模型。它专注于分析问题领域本身,发掘重要的业务领域概念,并建立业务领域概念之间的关系。领域模型(DomainModel),是完成从需求分析到面向对象设计的一座桥梁,领域模型是指对需求所涉及的领
- 14、Java 对象关系映射(ORM)框架:简化数据库操作的利器
翻晒时光
从0学Javajava
嘿,Java开发者们!在我们的编程旅程中,经常会遇到一个重要的任务,那就是将Java对象和数据库表进行交互。传统的JDBC编程虽然强大,但代码往往会变得繁琐且容易出错。这时候,对象关系映射(ORM)框架就闪亮登场啦它可以极大地简化我们的数据库操作,将Java对象和数据库表之间的映射变得更加简单、直观和高效。今天,我们就来深入探讨一下Java中的ORM框架,看看它们是如何改变我们与数据库打交道的方式
- There was a problem confirming the ssl certificate: [SSL:CERTIFICATE_ VERIFY_ FAILED]certificate解决方案
爱编程的喵喵
Python基础课程pythonpipSSLcertificate解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了Therewasaproblemco
- R 调用 python
weixin_33971205
pythonjsonjava
上一篇说了python使用rpy2调用R,这里介绍R如何调用python。R的强项在于统计方面,尤其是专业的统计分析,统计检验以及作图功能十分强大,但是在通用性方面,就远不如Python了,比如python可以做web,可以开发GUI,可以爬虫,甚至可以开发游戏,这些R其实也不是完全不行,但是在易用性方面实在是难以与Python相匹敌。所以如果要是能将R与Python相结合,充分发挥二者的优势,那
- 【大模型应用开发 动手做AI Agent】LlamaIndex和基于RAG的AI开发
AI天才研究院
AI大模型企业级应用开发实战大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
文章目录【大模型应用开发动手做AIAgent】LlamaIndex和基于RAG的AI开发1.背景介绍1.1问题的由来1.2研究现状1.3研究意义1.4本文结构2.核心概念与联系LlamaIndexRAG联系3.核心算法原理&具体操作步骤3.1算法原理概述LlamaIndexRAG3.2算法步骤详解LlamaIndexRAG3.3算法优缺点LlamaIndexRAG3.4算法应用领域4.数学模型和公
- chatgpt赋能python:Python怎么安装到U盘
vacvefito
ChatGptchatgpt人工智能计算机
Python怎么安装到U盘在日常的编程工作中,Python是一门十分常用的编程语言。而有时候并非每个人都愿意在电脑上安装Python,或者在外出时需要借助一台非自己的电脑来进行Python编程。因此,将Python安装到U盘成为一个方便实用的选择。为什么要将Python安装到U盘将Python安装到U盘可以让我们在不同设备上进行Python编程,而不用担心设备内是否已经安装了Python。这样可以
- 【PCIe 总线及设备入门学习专栏 6.2 -- PCIe VDM (Vendor Defined Messages)】
主公讲 ARM
#【PCIeBus专栏】学习网络服务器
文章目录OverviewPCIeVDM(VendorDefinedMessages)概述PCIeVDMHeader的各个字段及作用VDM的工作方式例子:一个简化的VDM示例注意事项Overview本文将详细介绍PCIeVDM及PCIeVDMHeader各个域的作用。PCIeVDM(VendorDefinedMessages)概述在PCIe协议中,VendorDefinedMessages(VDMs
- 5G CPE核心器件-基带处理器(三)
月光技术杂谈
5GCPE5G5Gsoc5G基带芯片5G终端基带芯片架构
5GCPE核心器件-5G基带芯片基带芯片简介基带芯片组成与结构技术特点与发展趋势5G基带芯片是5GCPE中最核心的组件,负责接入5G网络,并进行上下行数据业务传输。移动通信从1G发展到5G,终端形态产生了极大的变化,在集成度、功耗、性能等方面都取得巨大的提升。基带芯片简介移动通信终端的基带芯片是一种用于无线电传输和接收数据的数字芯片,它是移动通信终端的核心组件之一。全球基带芯片市场主要由高通、联发
- centOS安装python3
梦中生花
centoslinuxpython
centOS(7.7.64)安装python3.7.2centos7自带版本是python2.7先查看系统python的位置whereispythonpython2.7默认安装是在/usr/bin目录中cd/usr/bin#切换到/usr/binllpython*#查看python文件及其软连接从下图中我们可以看到:python指向python2,python2指向python2.7我们要删除py
- Spring+MVC+MyBatis综合例子
shenzhenNBA
Java管理者/开发者springmybatisJavamvcspringmvc
现在已经很多spring+mvc+mybatis例子,网上已经很多,本例子是在实验时spring整合mybatis的综合情况,以下是例子使用myEclipse建立搭建的各个配置文件,分别如下:1,项目web.xml,spring,listerner等引入;SITE637HuliancontextConfigLocation/WEB-INF/applicationContext.xml-->log4
- PowerShell 激活 activate 命令切换Python虚拟环境
南七小僧
网站开发AI技术产品经理人工智能python开发语言
使用如下命令可以创建新的conda环境:condacreate-nenvname然后使用如下命令就可以激活虚拟环境:#winactivateenvname#linuxsourceactivateenvname但是在日常使用过程中,发现存在一个问题,windows激活虚拟环境的命令在cmd中可以正常使用,但是在powershell中使用就存在一些问题,总之无法正常运行.使用如下方法解决:1.安装如下
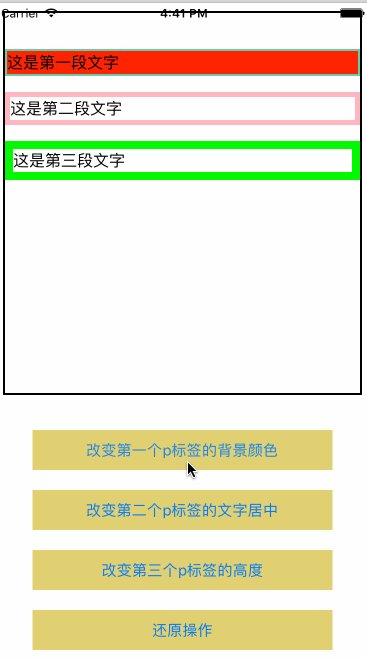
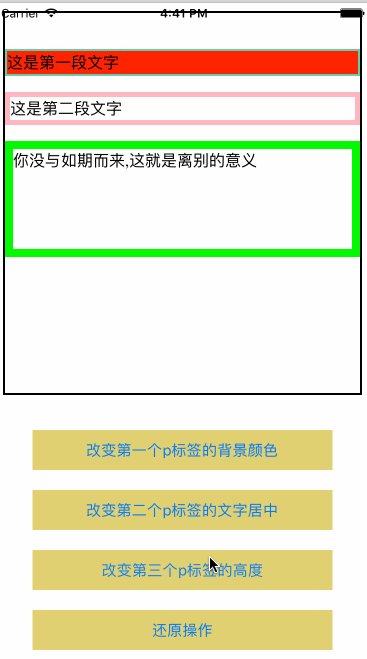
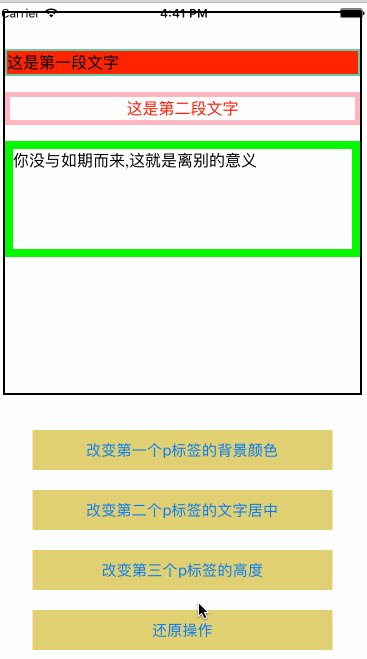
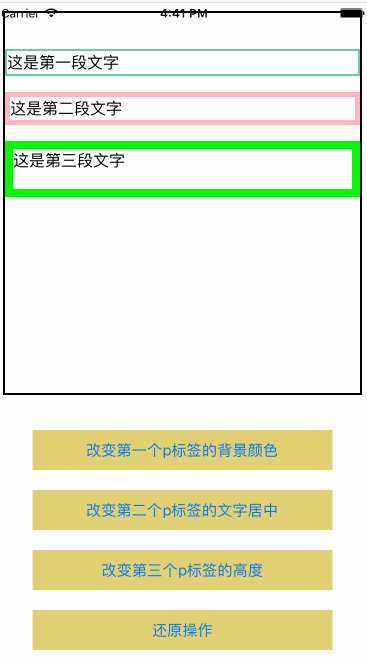
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep