XamarinAndroid组件教程RecylerView动画组件使用动画(3)
(8)打开Main.axml文件,构建主界面。代码如下:
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#3DC49D"
android:minHeight="?attr/actionBarSize">
android:layout_width="match_parent"
android:layout_height="wrap_content">
android:id="@+id/del"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerInParent="true"
android:background="?attr/selectableItemBackground"
android:padding="10dp"
android:text="DEL"/>
android:id="@+id/add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/del"
android:layout_centerInParent="true"
android:background="?attr/selectableItemBackground"
android:padding="10dp"
android:text="ADD"/>
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
(9)打开MainActivity.cs文件,设置RecylerView子元素添加和删除时的动画效果。代码如下:
using Android.App;
using Android.Widget;
using Android.OS;
using Android.Support.V7.Widget;
using System.Linq;
using RecyclerViewAnimators.Animators;
using Android.Support.V7.App;
namespace RecylerViewAnimatorsItemAnimator
{
[Activity(Label = "RecylerViewAnimatorsItemAnimator", MainLauncher = true, Icon = "@mipmap/icon", Theme = "@style/AppTheme")]
public class MainActivity : AppCompatActivity
{
static readonly string[] data = {
"Apple", "Ball", "Camera", "Day", "Egg", "Foo", "Google", "Hello", "Iron", "Japan", "Coke",
"Dog", "Cat", "Yahoo", "Sony", "Canon", "Fujitsu", "USA", "Nexus", "LINE", "Haskell", "C++",
"Java", "Go", "Swift", "Objective-c", "Ruby", "PHP", "Bash", "ksh", "C", "Groovy", "Kotlin",
"Chip", "Japan", "U.S.A", "San Francisco", "Paris", "Tokyo", "Silicon Valley", "London",
"Spain", "China", "Taiwan", "Asia", "New York", "France", "Kyoto", "Android", "Google", "C#",
"iPhone", "iPad", "iPod", "Wasabeef", "Xamarin", "South Africa", "Cape Town", "Microsoft"
};
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.Main);
var toolbar = FindViewById(Resource.Id.tool_bar);
SetSupportActionBar(toolbar);
SupportActionBar.SetDisplayShowTitleEnabled(false);
var recyclerView = FindViewById(Resource.Id.list);
recyclerView.SetLayoutManager(new LinearLayoutManager(this)); //设置布局管理
var datalist = data.ToList();
var adapter = new DataAdapter(this, datalist);
recyclerView.SetAdapter(adapter); //设置适配器
recyclerView.SetItemAnimator(new FlipInLeftYAnimator()); //设置动画效果
//添加子元素
FindViewById(Resource.Id.add).Click += (sender, e) => {
adapter.Add("newly added item", 1);
};
//删除子元素
FindViewById(Resource.Id.del).Click += (sender, e) => {
adapter.Remove(1);
};
}
}
}
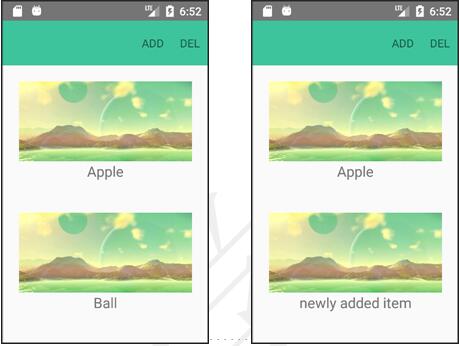
运行程序后,初始状态如图1.1所示。轻拍Add按钮,实现子元素的添加,在添加子元素的时候会伴有指定动画效果,如图1.2所示。轻拍DEL按钮,实现子元素的删除,在子元素删除的过程中也会伴有指定的动画效果。