写在前面
我们肯定做过这样的需求,给一个图片切圆角,
当然我们大多采用简单粗暴的方法
myIcon.layer.cornerRadius = 16.5
myIcon.layer.masksToBounds = true
如果是静态的页面也无关紧要,要是可以滑动的页面,
有很多需要裁剪的图片,那么就要考虑性能了。接下来的方法就是其中一种不错的方法,
此代码已经上传到githup[DDGScreenShot](https://github.com/dudongge/DDGScreenShot)
欢迎查看[DDGScreenShot](https://github.com/dudongge/DDGScreenShot)
当然这只是这个库的功能的一小部分
想看更多功能,可以去github上下载,如果对您有帮助,希望您不吝给个star.
功能代码如下:
具体代码
1,采用UIBezierPath绘制路径的方法
let image = UIImage(named: imageName)
//开启上下文
UIGraphicsBeginImageContext((image?.size)!)
//设置一个圆形的裁剪区域
let path = UIBezierPath(ovalIn: CGRect(x: 0,
y: 0,
width: (image?.size.width)!,
height: (image?.size.height)!))
//把路径设置为裁剪区域(超出裁剪区域以外的内容会被自动裁剪掉)
path.addClip()
//把图片绘制到上下文当中
image?.draw(at: CGPoint.zero)
//从上下文当中生成一张图片
let newImage = UIGraphicsGetImageFromCurrentImageContext()
//关闭上下文
UIGraphicsEndImageContext()
newImage 就是我们需要的图片
可能你会怀疑性能,好,可以,我们放在子线程里进行,代码如下
DispatchQueue.global().async{
//将上述代码发放进去即可
let image = UIImage(named: imageName)
//开启上下文
UIGraphicsBeginImageContext((image?.size)!)
//设置一个圆形的裁剪区域
let path = UIBezierPath(ovalIn: CGRect(x: 0,
y: 0,
width: (image?.size.width)!,
height: (image?.size.height)!))
//把路径设置为裁剪区域(超出裁剪区域以外的内容会被自动裁剪掉)
path.addClip()
//把图片绘制到上下文当中
image?.draw(at: CGPoint.zero)
//从上下文当中生成一张图片
let newImage = UIGraphicsGetImageFromCurrentImageContext()
//关闭上下文
UIGraphicsEndImageContext()
DispatchQueue.main.async(execute: {
//拿到 newImage 到主线程更新UI
completed(newImage)
})
}
似乎已经完美的解决了这个问题,可是截取圆角固定的圆角该怎么办呢,继续往下看,代码如下
/**
** 用异步绘图方式将图片进行任意圆角裁剪
- imageName --传头头像名称
- cornerRadius --传头头像名称
*/
public func tailoringImage(_ imageName: String,withRadius radius: CGFloat) -> UIImage? {
let image = UIImage(named: imageName)
if image == nil {
return UIImage()
}
//开启上下文
UIGraphicsBeginImageContext((image?.size)!)
//设置一个圆形的裁剪区域
let path = UIBezierPath(roundedRect: CGRect(x: 0,
y: 0,
width: (image?.size.width)!,
height: (image?.size.height)!), cornerRadius: radius)
//把路径设置为裁剪区域(超出裁剪区域以外的内容会被自动裁剪掉)
path.addClip()
//把图片绘制到上下文当中
image?.draw(at: CGPoint.zero)
//从上下文当中生成一张图片
let newImage = UIGraphicsGetImageFromCurrentImageContext()
//关闭上下文
UIGraphicsEndImageContext()
return newImage
}
当然也可以在子线程中进行
/**
** 用异步绘图方式将图片进行任意圆角裁剪
- imageName --传头头像名称
- cornerRadius --要设置圆角的大小
- parameter completed: 异步完成回调(主线程回调)
*/
public func async_tailoringImage(_ imageName: String,withRadius radius: CGFloat,completed:@escaping (UIImage?) -> ()) -> Void {
DispatchQueue.global().async{
let newImage = self.tailoringImage(imageName, withRadius: radius)
DispatchQueue.main.async(execute: {
completed(newImage)
})
}
}
//当然你还不满意,因为产品一句:加上个边框吧,总有办法实现,不信,请看代码:
切圆角,加边框
/**
** 绘图方式将图片裁剪成圆角并添加边框
- imageName --传头头像名称
- borderWidth --边框大小
- borderColor --边框颜色
*/
public func tailoringImageLayer(_ image: UIImage,borderWidth width:CGFloat,borderColor color: UIColor ) -> UIImage? {
//1.先开启一个图片上下文 ,尺寸大小在原始图片基础上宽高都加上两倍边框宽度.
let imageSize = CGSize(width: image.size.width + width * 2 , height: image.size.height + width * 2)
UIGraphicsBeginImageContext(imageSize)
//2.填充一个圆形路径.这个圆形路径大小,和上下文尺寸大小一样.
//把大圆画到上下文当中.
let path = UIBezierPath(ovalIn: CGRect(x: 0,
y: 0,
width: imageSize.width,
height: imageSize.height))
//颜色设置
color.set()
//填充
path.fill()
//3.添加一个小圆,小圆,x,y从边框宽度位置开始添加,宽高和原始图片一样大小.把小圆设为裁剪区域.
let clipPath = UIBezierPath(ovalIn: CGRect(x: width, y: width, width: image.size.width, height: image.size.height))
//把小圆设为裁剪区域.
clipPath.addClip()
//4.把图片给绘制上去.
image.draw(at: CGPoint(x: width, y: width))
//5.从上下文当中生成一张图片
let newImage = UIGraphicsGetImageFromCurrentImageContext()
//6.关闭上下文
UIGraphicsEndImageContext()
return newImage
}
/**
** 异步绘图方式将图片裁剪成圆角并添加边框
- imageName --传头头像名称
- borderWidth --边框大小
- borderColor --边框颜色
- parameter completed: 异步完成回调(主线程回调)
*/
public func async_tailoringImageLayer(_ image: UIImage,borderWidth width:CGFloat,borderColor color: UIColor ,completed:@escaping (UIImage?) -> ()) -> Void {
DispatchQueue.global().async{
let newImage = self.tailoringImageLayer(image, borderWidth: width, borderColor: color)
DispatchQueue.main.async(execute: {
completed(newImage)
})
}
}
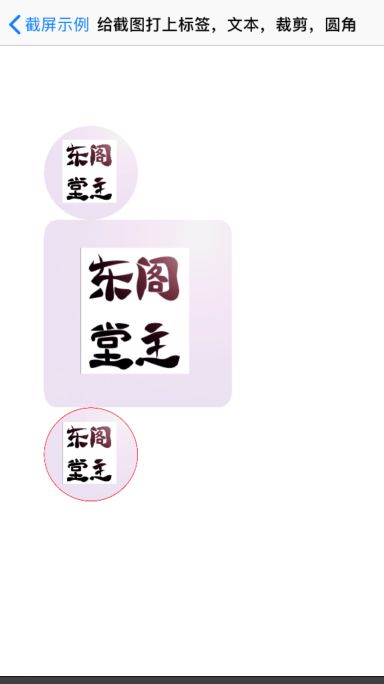
上图片
结束语
总算大功告成,此代码已经上传到githup[DDGScreenShot](https://github.com/dudongge/DDGScreenShot)
[link](https://github.com/dudongge/DDGScreenShot)
当然这只是这个库的功能的一小部分
想看更多功能,可以去github上下载,如果对您有帮助,希望您不吝给个star.
欢迎查看DDGScreenShot
其余功能如下
- (一)DDGScreenShot — 复杂屏幕截屏(如view ScrollView webView wkwebView)
- (二)DDGScreenShot--iOS 图片处理--多图片拼接
- (三)DDGScreenShot--iOS 图片裁剪,切圆角,加边框,你还用cornerRadius,还有更高级的用法
- (四)DDGScreenShot—图片擦除功能
- (五)DDGScreenShot—截取图片的任意部分
- (六)DDGScreenShot —图片加各种滤镜高逼格操作
- (七)DDGScreenShot —图片加高斯模糊,老电影效果