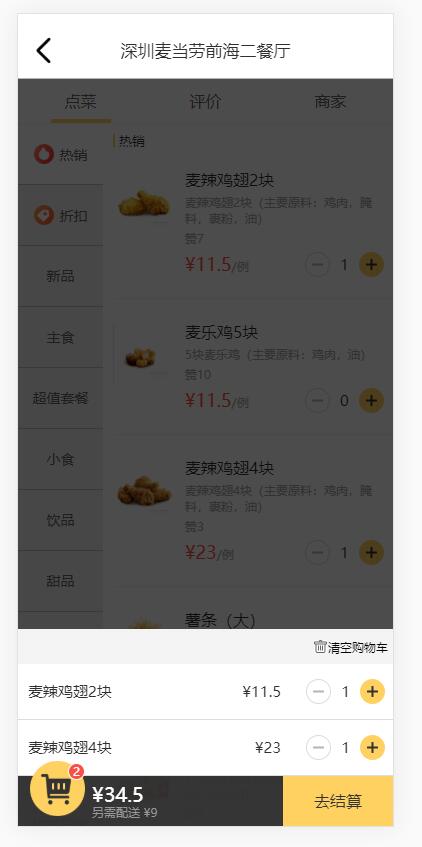
项目图
首先是menu.html
深圳麦当劳前海二餐厅
css部分 reset.css跟之前一样
顶部样式 navheader.css
专门建立的学习Q-q-u-n: 784783012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习技巧
(从零基础开始到前端项目实战教程,学习工具,全栈开发学习路线以及规划)
.nav { height: 1.706667rem; border-bottom: 1px solid #b2b2b2; position: fixed; width: 100%; top: 0; z-index: 99; background-color: #fff;
} .nav .title { font-size: 0.453333rem; color: #2f2f2f; text-align: center; line-height: 1.946667rem;
} .nav .back-icon { width: 0.72rem; height: 0.72rem; position: absolute; top: 0.613333rem; left: 0.32rem; background-image: url('./img/back.png'); background-size: cover;; }
tab导航切换样式 headerTab.css
.tab-bar { font-size: 0.426667rem; display: flex; border-bottom: 1px solid #f0f0f0; margin-top: 1.706667rem;
} .tab-bar .tab-item { flex: 1; height: 1.2rem; line-height: 1.2rem; position: relative; color: #666; text-align: center; text-decoration: none;
} .tab-bar .tab-item.active::after { content: ' '; display: block; height: 0.106667rem; width: 1.6rem; position: absolute; bottom: 0; background-color: #ffd161; left: 50%; transform: translateX(-50%); -webkit-transform: translateX(-50%);
}
左侧导航样式 left.css
.menu-inner { position: absolute; right: 0; bottom: 0; top: 2.933333rem; left: 0; display: flex; overflow: hidden;
} .menu-inner .left-bar { width: 2.266667rem; background-color: #efefef; overflow: auto; height: 100%; -webkit-overflow-scrolling: touch;
} .menu-inner .left-bar-inner { padding-bottom: 2.266667rem;
} .menu-inner .left-item { font-size: 0.373333rem; color: #656565; text-align: center; border-bottom: 1px solid #bfbfbf; display: flex; height: 1.6rem; justify-content: center;
} .menu-inner .left-item.active { background-color: #fff;
} .menu-inner .item-text { text-align: center; align-self: center;
} .menu-inner .item-icon { width: 0.533333rem; height: 0.533333rem; display: inline-block; margin-right: 0.16rem; vertical-align: -0.106667rem;
}
右侧详情区域样式 right.css
.right-content { flex: 1; margin-left: 0.266667rem; height: 100%; overflow: hidden; -webkit-overflow-scrolling: touch;
} .right-content .right-list { height: 100%; overflow: auto;
} .right-content .right-list-inner { font-size: 0.426667rem; padding-bottom: 2.266667rem;
} .right-content .right-title { font-size: 0.346667rem; color: #333; margin-top: 0.266667rem; padding-left: 0.106667rem; border-left: 0.053333rem solid #ffd161;
} .right-content .menu-item { display: flex; padding-top: 0.666667rem; padding-bottom: 0.666667rem; border-bottom: 1px solid #f0f0f0; position: relative;
} .right-content .menu-item .img { width: 1.653333rem; height: 1.653333rem; margin-right: 0.266667rem;
} .right-content .menu-item-right { flex: 1;
} .right-content .item-title { font-size: 0.426667rem; color: #2f2f2f;
} .item-zan,.item-desc { color: #a9a9a9; font-size: 0.32rem; margin-top: 0.16rem; line-height: 0.373333rem; padding-right: 0.106667rem;
} .right-content .menu-item-right .item-desc { line-height: 0.453333rem;
} .right-content .item-price { margin-top: 0.266667rem; color: #fe4d3d; font-size: 0.48rem;
} .right-content .unit { color: #a9a9a9; font-size: 0.32rem;
} .right-content .select-content { position: absolute; right: 0.24rem; bottom: 0.56rem; display: flex;
} .right-content .plus { width: 0.666667rem; height: 0.666667rem; background-image: url('./img/plus.png'); background-size: cover;
} .right-content .minus { width: 0.666667rem; height: 0.666667rem; background-image: url('./img/minus.png'); background-size: cover;
} .right-content .count { font-size: 0.4rem; color: #2f2f2f; width: 0.666667rem; height: 0.666667rem; line-height: 0.666667rem; margin-left: 0.053333rem; margin-right: 0.053333rem; text-align: center;
}
购物车区域样式 shopBar.css
.shop-bar { position: absolute; bottom: 0; left: 0; right: 0; z-index: 99;
} .shop-bar .bottom-content { height: 1.333333rem; display: flex; background-color: rgba(51,51,51,0.9);
} .shop-bar .shop-icon { width: 1.466667rem; height: 1.466667rem; background-image: url('./img/shop-icon.png'); background-size: cover; margin-top: -0.4rem; margin-left: 0.32rem; position: relative;
} .shop-bar .price-content { flex: 1; padding-top: 0.213333rem; padding-left: 0.186667rem;
} .shop-bar .total-price { font-size: 0.533333rem; color: #fff;
} .shop-bar .other-price { font-size: 0.32rem; color: #999; margin-top: 0.053333rem;
} .shop-bar .dot-num { position: absolute; background-color: #fb4e44; width: 0.4rem; height: 0.4rem; font-size: 0.32rem; color: #fff; border: 1px solid #fff; border-radius: 50%; right: 0; top: 0.053333rem; text-align: center; line-height: 0.4rem;
} .shop-bar .submit-btn { width: 2.933333rem; height: 100%; background-color: #ffd161; color: #333; font-size: 0.426667rem; line-height: 1.333333rem; text-align: center;
} .choose-content { background-color: #fff;
} .choose-content .content-top { height: 0.933333rem; background-color: #f4f4f4; font-size: 0.293333rem; display: flex; align-items: center; justify-content: flex-end;
} .choose-content .clear-car { margin-left: 0.266667rem; margin-right: 0.133333rem; float: left; position: relative;
} .choose-content .clear-car::after { content: ' '; width: 0.346667rem; height: 0.346667rem; display: block; background-image: url('./img/clear.jpeg'); background-size: cover; position: absolute; top: -0.026667rem; left: -0.373333rem;
} .choose-content .choose-item { display: flex; font-size: 0.4rem; color: #2f2f2f; height: 0.933333rem; align-items: center; padding-top: 0.266667rem; padding-bottom: 0.266667rem; border-bottom: 1px solid #ddd;
} .choose-content .choose-item .price { margin-left: 0.133333rem; margin-right: 0.666667rem;
} .choose-content .choose-item .item-name { flex: 1; padding-left: 0.266667rem;
} .choose-content .select-content { position: relative; margin-right: 0.213333rem; display: flex;
} .choose-content .plus { width: 0.666667rem; height: 0.666667rem; background-image: url('./img/plus.png'); background-size: cover;
} .choose-content .minus { width: 0.666667rem; height: 0.666667rem; background-image: url('./img/minus.png'); background-size: cover;
} .choose-content .count { font-size: 0.4rem; color: #2f2f2f; width: 0.666667rem; height: 0.666667rem; line-height: 0.666667rem; margin-left: 0.053333rem; margin-right: 0.053333rem; text-align: center;
} .mask { position: fixed; left: 0; right: 0; bottom: 0; top: 0; background-color: rgba(0,0,0,0.7);
}
然后是js文件
tab导航切换 headerTab.js
(function(){ var itemTmpl = ''+
'$text'+
''
function init(){ var items = [{
key: 'menu',
text: '点菜' },{
key: 'comment',
text: '评价' },{
key: 'restanurant',
text: '商家' }]; var str = '';
items.forEach(function(item){
str += itemTmpl.replace(/\$key/g,item.key)
.replace('$text',item.text)
});
$('.tab-bar').append($(str)); // 找到当前页面的url来确定key值
var arr = window.location.pathname.split('/'); var page = arr[arr.length-1].replace('.html',''); // 将当前的页面对应的key值的a元素设置active的class
$('a.'+page).addClass('active');
}
init();
})();
左侧导航 left.js
(function(){ // 左侧类目item模版字符串
var itemTmpl = ''+
'$getItemContent'+
''; /**
* 请求数据
* param */
function getList(){
$.get('../json/food.json', function(data){
console.log(data);
window.food_spu_tags = data.data.food_spu_tags || [];
initContentList(window.food_spu_tags);
window.ShopBar.changeShippingPrice(data.data.poi_info.shipping_fee || 0);
})
} /**
* 渲染item内容
* param obj */
function getItemContent(data){ if (data.icon) { return ' '+data.name;
} else { return data.name;
}
} /**
* 渲染列表
* param array */
function initContentList(list){
list.forEach(function(item, index){ var str = itemTmpl.
replace('$getItemContent', getItemContent(item)); // 将item数据挂载到left-item上面
var $target = $(str);
$target.data('itemData',item);
$('.left-bar-inner').append($target);
})
$('.left-item').first().click();
} function addClick(){
$('.menu-inner').on('click', '.left-item', function(e){ var $target = $(e.currentTarget);
$target.addClass('active');
$target.siblings().removeClass('active'); // 将数据传给右侧详情列表进行渲染
window.Right.refresh($target.data('itemData'));
});
} function init(){
getList();
addClick();
}
init();
})();
'+data.name;
} else { return data.name;
}
} /**
* 渲染列表
* param array */
function initContentList(list){
list.forEach(function(item, index){ var str = itemTmpl.
replace('$getItemContent', getItemContent(item)); // 将item数据挂载到left-item上面
var $target = $(str);
$target.data('itemData',item);
$('.left-bar-inner').append($target);
})
$('.left-item').first().click();
} function addClick(){
$('.menu-inner').on('click', '.left-item', function(e){ var $target = $(e.currentTarget);
$target.addClass('active');
$target.siblings().removeClass('active'); // 将数据传给右侧详情列表进行渲染
window.Right.refresh($target.data('itemData'));
});
} function init(){
getList();
addClick();
}
init();
})();
右侧详情 right.js
专门建立的学习Q-q-u-n: 784783012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习技巧
(从零基础开始到前端项目实战教程,学习工具,全栈开发学习路线以及规划)
(function(){ // 右侧类目item模版字符串
var itemTmpl = ''; /**
* 渲染列表
* param array */
function initRightList(list){
$('.right-list-inner').html('');
list.forEach(function(item, index){ if (!item.chooseCount) {
item.chooseCount = 0;
} var str = itemTmpl.
replace('$picture', item.picture).
replace('$name', item.name).
replace('$description', item.description).
replace('$praise_content', item.praise_content).
replace('$min_price', item.min_price).
replace('$unit', item.unit).
replace('$chooseCount', item.chooseCount); var $target = $(str);
$target.data('itemData',item);
$('.right-list-inner').append($target);
})
} /**
* 渲染右侧title
* param string */
function initRightTitle(str){
$('.right-title').text(str);
} function addClick(){
$('.menu-item').on('click', '.plus', function(e){ var $count = $(e.currentTarget).parent().find('.count');
$count.text(parseInt($count.text()||'0')+1); var $item = $(e.currentTarget).parents('.menu-item').first(); var itemData = $item.data('itemData');
itemData.chooseCount = itemData.chooseCount + 1;
window.ShopBar.renderItems();
});
$('.menu-item').on('click', '.minus', function(e){ var $count = $(e.currentTarget).parent().find('.count'); if ($count.text() == 0) return;
$count.text(parseInt($count.text()||'0')-1); var $item = $(e.currentTarget).parents('.menu-item').first(); var itemData = $item.data('itemData');
itemData.chooseCount = itemData.chooseCount - 1;
window.ShopBar.renderItems();
});
} function init(data){
initRightList(data.spus || []);
initRightTitle(data.name);
addClick();
}
window.Right = {
refresh: init
}
})();
购物车区域 shopBar.js
(function(){ // 顶部模版字符串
var itemTopTmpl = ''; // 底部模版字符串
var itemBottomTmpl = ''+
''+
''+
'¥0
'+
'另需配送 ¥0
'+
''+
'去结算'+
''; var $strBottom = $(itemBottomTmpl); var $strTop = $(itemTopTmpl); function changeShippingPrice(str){
$strBottom.find('.shipping-fee').text(str);
} function changeTotalPrice(str){
$strBottom.find('.total-price-span').text(str);
} /**
* 渲染购物车顶部
* param */
function renderItems(){
$strTop.find('.choose-item').remove(); var list = window.food_spu_tags || []; var tmpl = ''+
'$name'+
'¥$price'+
''+
''+
'$chooseCount'+
''+
''; var totalPrice = 0;
list.forEach(function(item){
item.spus.forEach(function(_item){ // 如果有菜品数量大于0就开始渲染这条数据
if (_item.chooseCount > 0) { // 计算每个菜品的总价 就是 单价*数量
var price = _item.min_price*_item.chooseCount; var row = tmpl.replace('$name',_item.name)
.replace('$price',price)
.replace('$chooseCount',_item.chooseCount) // 计算整个总价
totalPrice += price; var $row = $(row);
$row.data('itemData',_item);
$strTop.append($row);
}
}) // 改变总价
changeTotalPrice(totalPrice); // 改变红点个数
changeDot();
});
} /**
* 渲染数量红点
* param */
function changeDot(){ // 先拿到所有的counts
var $counts = $strTop.find('.count'); var total = 0; // 遍历每个count 相加
for (var i = 0 ; i < $counts.length ; i++) {
total += parseInt($($counts[i]).text());
} if (total > 0) {
$('.dot-num').show().text(total)
} else {
$('.dot-num').hide();
}
} function addClick(){
$('.shop-bar').on('click', '.shop-icon', function(){
$('.mask').toggle();
$strTop.toggle();
});
$strTop.on('click','.plus', function(e){ var $count = $(e.currentTarget).parent().find('.count');
$count.text(parseInt($count.text()||'0')+1); var $item = $(e.currentTarget).parents('.choose-item').first(); var itemData = $item.data('itemData');
itemData.chooseCount = itemData.chooseCount + 1;
renderItems(); // 找到当前的右侧详情的数据,进行联动
$('.left-item.active').click();
});
$strTop.on('click','.minus', function(e){ var $count = $(e.currentTarget).parent().find('.count'); if ($count.text() == 0) return;
$count.text(parseInt($count.text()||'0')-1); var $item = $(e.currentTarget).parents('.choose-item').first(); var itemData = $item.data('itemData');
itemData.chooseCount = itemData.chooseCount - 1;
renderItems(); // 找到当前的右侧详情的数据,进行联动
$('.left-item.active').click();
});
} function init(data){
$('.shop-bar').append($strTop);
$('.shop-bar').append($strBottom);
addClick();
}
init();
window.ShopBar = {
renderItems: renderItems,
changeShippingPrice:changeShippingPrice
}
})();
这部分好了,放下效果图
最后把个人页面也补上(这个项目里最简单的页面)
my.html
我的

美团小骑手 >
- 收货地址管理
- 商家代金券
- 意见反馈
- 常见问题
客服电话: 101-097-77
服务时间: 9:00-23:00
reset.css 和 bottomBar.css 跟之前的一样
页面样式 my.css
.header { width: 100%; height: 4.266667rem; background-image: url('./img/header.png'); background-size: cover; overflow: hidden;
} .avatar { width: 1.92rem; height: 1.92rem; margin: 0 auto; display: block; border: 0.08rem solid rgba(255,255,255,0.4); border-radius: 50%; margin-top: 0.666667rem;
} .nickname { color: #333; font-size: 0.426667rem; text-align: center; margin-top: 0.4rem;
} .content { min-height: 13.52rem; background-color: #eee;
} .items { border-bottom: 0.266667rem solid #eee; background-color: #fff;
} .items li { height: 1.2rem; font-size: 0.373333rem; position: relative; padding-left: 0.693333rem; margin-left: 0.4rem; border-bottom: 1px solid #e4e4e4; line-height: 1.2rem;
} .items li::before { content: ' '; display: block; width: 0.426667rem; height: 0.426667rem; position: absolute; left: 0.026667rem; background-size: cover; top: 0.373333rem;
} .items li::after { content: '>'; display: block; width: 0.426667rem; height: 0.426667rem; position: absolute; top: 0; right: 0.16rem; color: #aaa;
} .items li:last-child { border: none;
} .address::before { background-image: url('./img/address.png');
} .money::before { background-image: url('./img/money.png');
} .email::before { background-image: url('./img/email.png');
} .question::before { background-image: url('./img/question.png');
} .tel { font-size: 0.4rem; color: #ffb000; text-align: center; height: 1.226667rem; line-height: 1.226667rem; background-color: #fff;
} .time { font-size: 0.373333rem; text-align: center; margin-top: 0.346667rem; color: #999;
}
专门建立的学习Q-q-u-n: 784783012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习技巧
(从零基础开始到前端项目实战教程,学习工具,全栈开发学习路线以及规划)
bottomBar.js 也跟之前的一样
效果图