概要 : 闭包是可访问上一层函数作用域里变量的函数,即使上一层函数已经关闭。
详情:
官方对闭包的解释是:一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
关于闭包,最简单的描述就是JavaScript 允许使用内部函数--即函数定义和函数表达式位于另一个函数的函数体内。而且,这些内部函数可以访问它们所在的外部函数中声明的所有局部变量、参数和声明 的其他内部函数。当其中一个这样的内部函数在包含它们的外部函数之外被调用时,就会形成闭包。也就是说,内部函数会在外部函数返回后被执行。而当这个内部 函数执行时,它仍然必需访问其外部函数的局部变量、参数以及其他内部函数。这些局部变量、参数和函数声明(最初时)的值是外部函数返回时的值,但也会受到 内部函数的影响。
说的更透彻一些,所谓"闭包",就是在构造函数体内定义另外的函数作为目标对象的方法函数,而这个对象的方法函数反过来引用外层函数体中的临时变量。这使得只要目标对象在生存期内始终能保持其方法,就能间接保持原构造函数体当时用到的临时变量值。尽管最开始的构造函数调用已结束,临时变量的名称也都消失了,但在目标对象的方法内却始终能引用到该变量的值,而该值只能通过这种方法来访问。即使再次调用相同的构造函数,但只会生成新对象和方法,新的临时变量只是对应新的值,和上次那次调用的是各自独立的。
在JavaScript中创建一个闭包:
function a(){
var i=0;
function b(){
alert(++i);
}
return b;
}
var c=a();
c();
这段代码有两个特点:
1、函数b嵌套在函数a内部
2、函数a返回函数b
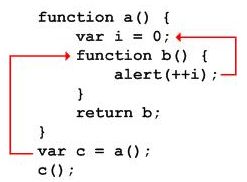
引用关系图
这样在执行完var c=a( )后,变量c实际上是指向了函数b,再执行c( )后就会弹出一个窗口显示i的值(第一次为1)。这段代码其实就创建了一个闭包,为什么?因为函数a外的变量c引用了函数a内的函数b,就是说:
当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。
作用
简而言之,闭包的作用就是在a执行完并返回后,闭包使得Javascript的垃圾回收机制不会收回a所占用的资源,因为a的内部函数b的执行需要依赖a中的变量。这是对闭包作用的非常直白的描述,不专业也不严谨,但大概意思就是这样,理解闭包需要循序渐进的过程。
在上面的例子中,由于闭包的存在使得函数a返回后,a中的i始终存在,这样每次执行c(),i都是自加1后alert出i的值。
那 么我们来想象另一种情况,如果a返回的不是函数b,情况就完全不同了。因为a执行完后,b没有被返回给a的外界,只是被a所引用,而此时a也只会被b引 用,因此函数a和b互相引用但又不被外界打扰(被外界引用),函数a和b就会被回收。(Javascript的垃圾回收机制)
模拟私有变量
function Counter(start){
var count = start;
return{
increment:function(){
count++;
},
get:function(){
return count;
}
}
}
var foo =Counter(4);
foo.increment();
foo.get();// 5
结果
这里,Counter 函数返回两个闭包,函数 increment 和函数 get。 这两个函数都维持着 对外部作用域 Counter 的引用,因此总可以访问此作用域内定义的变量 count。
闭包的特点:
1、作为一个函数变量的一个引用,当函数返回时,其处于激活状态。
2、一个闭包就是当一个函数返回时,一个没有释放资源的栈区。
简单的说,JavaScript允许使用内部函数——即函数定义和函数表达式位于另一个函数的函数体内。而且,这些内部函数可以访问它们所在的外部函数中声明的所以局部变量、参数和声明的其他内部函数。当其中一个这样的内部函数在包含它们的外部函数之外被调用时,就会形成闭包。
JavaScript垃圾回收的原则 : 如果一个对象不再被引用,那么这个对象会被垃圾回收器回收。如果两个对象无干扰的互相作用,那么这两个对象也会被回收。
闭包在JavaScript编程中的重要作用:
1 、 为执行的函数提供参数
2 、将对象的方法与其他实例关联
3、模拟静态私有变量
参考文章地址:
http://www.cnblogs.com/yangjian/archive/2009/09/24/1573176.html
http://baike.baidu.com/view/648413.htm
http://www.cnblogs.com/zhangle/archive/2010/07/02/1770206.html
http://www.cnblogs.com/chongzi/
http://www.360doc.com/content/09/1227/11/370235_12087397.shtml
http://softbbs.pconline.com.cn/9497825.html