- MXTU MAX 苹果cmsv10模板 仿毒舌自适应主题/短视X体验版完全开源
希希分享
软希网58soho_cn源码资源仿毒舌自适应主题/
基于MxonePro二开的主题,全开源未加密。MXTUMAX仿毒舌苹果CMS影视自适应主题主题说明:1、将mxtheme目录放置根目录|将mxpro目录放置template文件夹中2、苹果cms后台-系统-网站参数配置-网站模板-选择mxpro模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:MXTUMAX图图主题,/admin.php/admin/m
- 2020-03-10
Onlythis_
js没有访问系统文件的权限由于js无需编译,是由上到下一次执行的,所以在保证可读性的情况下,允许使用链式编程js和java没有任何直接关系三、havaScript的组成1、ECMAScript(核心):规定了js的语法和基本对象2、DOM文档对象模型,吃力网页内容的方法和借口标记型文档即HTML3、BOM浏览器对象模型:与浏览器交互的方法和接口四、havaScript的引入方式1、内部脚本在当前页
- 基于Mapbox的Mvt矢量瓦片集成实践
夜郎king
gisMapbox矢量瓦片Mapbox实战
目录前言一、数据说明1、基本数据2、属性数据二、Mapbox集成Mvt矢量瓦片1、关于访问令牌2、定义html3、初始地图4、加载矢量瓦片5、效果展示总结前言熟悉矢量瓦片的朋友一定知道,在Webgis当中,矢量瓦片的格式除了pbf的格式,还有geojson等格式。而提出mvt等pbf格式的,是大名鼎鼎的Mapbox,关于Mapbox中的矢量瓦片生成和加载,在Mapbox中最为完备,在之前的博客中,
- 苹果cms模板MXone V10.6魔改版网站源码短视大气海报样式
贰耶
苹果cms模板MXone魔改版音视频centosmacoswindowslinux
安装模板教程说明:1、将模板压缩包上传到苹果cms程序/template下解压2、网站板选择mxone模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:苹果cms后台点击,自定义菜单配置mxoneX主题,/admin.php/admin/mxone/mxonesetadmin.php改成你登录后台的xxx.php5、首页4K专区设置视频推荐46、首页最
- 一连串跟随鼠标移动的元素
吖Sunday
一、一连串跟随鼠标移动的元素1、cssdiv{width:10px;height:10px;background:red;position:absolute;left:0;top:0;}2、html3、jsvaradiv=document.querySelectorAll("div");document.onmousemove=function(eve){vare=eve||window.even
- Vue入门——模板语法
SachinLee
vuevuevue入门
Vue入门——模板语法模板语法1双大括号2原始HTML3指令:数据绑定3指令:事件绑定4动态参数模板语法本文写作初衷,最近给同事分享了一下Vue的入门教程,但是,感觉在分享过程中,讲得比较乱,没有达到预期的效果;另外,在翻看官方文档中,发现有很多知识原来自己没有注意的地方,因此,通过本系列文章巩固一下自己的学习。个人觉得vue官方文档已经讲解的非常好了,更详细内容请查看:https://cn.vu
- web前端简单介绍
Free and easy232
web前端
一、什么是web前端?网页。由多种技术制作,用来给用户展示的网页,也称作网站的前台部分。多种技术:1、HTML:(超文本标签,hypertextmarkuplanguage)编译型2、CSS:装饰器,通过CSS,让网页更好看。是数据,需结合HTML3、JavaScript:动态解释型的编程语言。宗旨:writeless,domore4、jQuery:代码库,制作动态网页,切换等5、BT(boots
- 2024苹果cms模板MXone V10.7魔改版源码 全开源
wegrwd
源码php
正文:苹果cms模板MXoneV10.7魔改版源码全开源苹果cms模板MXone魔改版短视大气海报样式安装模板教程说明:1、将模板压缩包上传到苹果CMS程序/template下解压2、网站模板选择mxone模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:苹果cms后台点击,自定义菜单配置mxoneX主题,/admin.php/admin/mxone/
- 苹果cms模板MXone V10.7魔改版源码 全开源
软希源码
软希网源码下载苹果cms模板MXoneV10.7
苹果cms模板MXoneV10.7魔改版源码全开源苹果cms模板MXone魔改版短视大气海报样式安装模板教程说明:1、将模板压缩包上传到苹果CMS程序/template下解压2、网站模板选择mxone模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:苹果cms后台点击,自定义菜单配置mxoneX主题,/admin.php/admin/mxone/mxo
- 苹果cms模板MXone V10.6魔改版网站源码短视大气海报样式
技术员阿宁
1024程序员节
安装模板教程说明:1、将模板压缩包上传到苹果cms程序/template下解压2、网站板选择mxone模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:苹果cms后台点击,自定义菜单配置mxoneX主题,/admin.php/admin/mxone/mxonesetadmin.php改成你登录后台的xxx.php5、首页4K专区设置视频推荐46、首页最
- 2020-03-22
烂漫的点地梅
js没有访问系统文件的权限由于js无需编译,是由上到下一次执行的,所以在保证可读性的情况下,允许使用链式编程js和java没有任何直接关系三、havaScript的组成1、ECMAScript(核心):规定了js的语法和基本对象2、DOM文档对象模型,吃力网页内容的方法和借口标记型文档即HTML3、BOM浏览器对象模型:与浏览器交互的方法和接口四、havaScript的引入方式1、内部脚本在当前页
- element-ui中表格树类型数据的显示
牧杉-惊蛰
uivue.jselementui
项目场景:1:非懒加载的情况1:效果展示2:问题描述以及解决1:图片展示2:html3:获取数据函数//获取表格基本数据getTableData(){this.loading=true;getBillWorks({lineName:this.$route.query.lineName,segmentName:this.$route.query.segmentName,lineId:this.$ro
- 苹果cms模板MXone V10.6魔改版短视大气海报样式
百创科技
源码与教程源码下载php
苹果cms模板MXoneV10.6魔改版短视大气海报样式安装模板教程说明:1、将模板压缩包上传到苹果cms程序/template下解压2、网站板选择mxone模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:苹果cms后台点击,自定义菜单配置mxoneX主题,/admin.php/admin/mxone/mxonesetadmin.php改成你登录后台
- SpringMVC介绍
starry_sea0309
servletjavamvc
MVC(ModelViewController):一种用于设计创建web应用程序【表现层】的模式1、Model(模型):数据模型,用于【封装】数据2、View(视图):页面视图,用于【展示】数据jsp、html3、Controller(控制器):处理用户交互的调度器,用于根据用户需求处理程序逻辑,上面两个受其调度servlet、SpringMVC客户浏览器向Controller发送请求,Contr
- Day-08 基于 Docker安装 Nginx 镜像-负载均衡
凉生阿新
搭建Vue3.x项目工程环境dockernginx负载均衡
1、反向代理后,自然而然就引出了负载均衡,下面简单实现负载均衡的效果;2、实现该效果需要再添加一个Nginx,所以要增加一个文件夹。/home|---mutou|----nginx|----conf.d|----html|----conf.d2|----html31.创建html3文件夹,新建index.html、index-test.html文件cdhtml3/viindex.htmlviind
- Vue.js基础(一)
骑着蜗牛打天下
vuevue.jsjavascript前端
目录1、{{}}文本插值2、v-html原始html3、v-bindAttribute(属性)绑定\三元运算符4、v-for列表渲染5、v-on监听事件6、事件调用方法7、v-model表单的输入绑定8、Props组件交互父传子子传父子传父总结1、{{}}文本插值{{msg}}exportdefault{data(){return{msg:"学习vue"}}}2、v-html原始html一些htm
- webpack打包
zyue_1217
webpackwebpack前端node.jscssless
文章目录一、什么是webpack二、使用步骤1.创建一个新的文件夹,并将其初始化2.在当前目录下安装webpack以及webpack-cli3.配置webpack自定义命令,使之生效4.运行自定义命令,打包webpack5.打包成功之后会将内容打包到dist文件夹下6.配置webpack1)修改webpack打包入口和出口2)配置webpack自动生成打包的html3)配置webpack单独打包c
- docker 安装 Nginx
毛小zhu
dockerdocker
1、下载dockerpullnginx:latest2、本地创建管理目录mkdir-p/var/docker/nginx/confmkdir-p/var/docker/nginx/logmkdir-p/var/docker/nginx/html3、将容器中的相应文件复制到管理目录中/usr/docker/nginxdockerrun--namenginx-p80:80-dnginxdockercp
- 获取视频流播放
fk129
前端
项目中遇到的小视频回放的问题,客户需要查看视频设备某一段时间的视频获取视频是其他平台提供的接口,地址类似:http://10.231.20.42:8080/v4/clips/bweed—16-_340c5d5779a1/data播放视频使用的是video.js1、引入2、html3、jsvarplayer=null;$(document).ready(function(){varoriginUrl
- 配置 VS Code 调试 JavaScript
狗运天神
1、安装DebuggerforChrome扩展、OpeninBrowser扩展、ViewInBrowser扩展2、新建文件夹html3、用VSCode打开文件夹html4、新建“Index.html”,内容如下:functiontest(obj){with(obj){varidReg=/^\d{15}$|^\d{18}$|^\d{17}[xX]$/;varpostReg=/^\d{6}$/;if(
- Springboot整合html页面
web15085599741
javaspringboothtmljava运维数据库
1、添加依赖org.springframework.bootspring-boot-starter-thymeleaf2、配置spring:thymeleaf:mode:LEGACYHTML5encoding:UTF-8prefix:classpath:/templates/#静态页面所在的路径,一般在resources文件加下创建suffix:.html3、controller中返回页面@Req
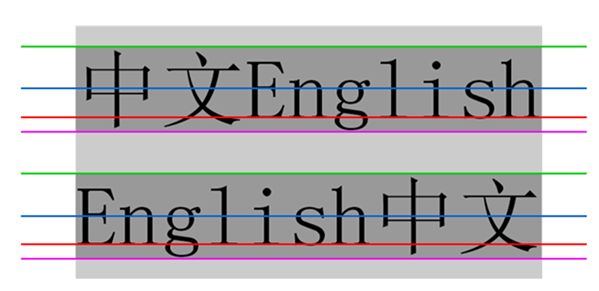
- HTML5语义化
张路1806
写篇博客重新开始我的写作(苦逼)生涯。HTML的进化史19世纪80年代,在物理学家李爵士创造出来HTML之后,HTML作为一种超文本标记语言,出现在世间。19世纪90年代初,在经历了一堆的简写英文组织审查,参考了从来没有听过的文件类型,HTML2诞生了。(貌似可以写一篇宫斗小说)在2000年世纪大年的时候,荣升国际标准,W3C维护,变成HTML4.(HTML3据说因为标签其内容和样式混杂,导致页面
- android源码编译
itzilong
android
1、参考文章:Android源码目录结构介绍_小迪vs同学的博客-CSDN博客2、源码在线查看地址https://cs.android.com/android/platform/superproject/https://android.googlesource.com/?format=HTML3、libcore.reflect.TypeVariableImpl源码查看luni/src/main/j
- 垂直居中的多种写法
shirleyyu001
1、垂直居中//css.vertical{writing-mode:vertical-lr;text-align:center;}.text{writing-mode:initial;}//htmlthisisatest2、水平居中//css.horizontal{width:200px;height:200px;margin:0auto;}//html3、垂直水平居中方法1:使用绝对定位//cs
- Vue2 - 模板、渲染、事件处理、表单输入绑定
伊织code
vue渲染
文章目录模板语法1、文本2、原始HTML3、属性Attribute4、使用JavaScript表达式条件渲染1、v-if2、v-else3、v-show4、`v-if`vs`v-show`的区别列表渲染1、用`v-for`把一个数组映射为一组元素2、维护状态事件处理1、监听事件`v-on`2、事件处理方法3、内联处理器中的方法表单输入绑定1、修饰符1.1`.lazy`1.2`.trim`本文内容来
- javaWeb学习记录之CSS
paterWang
htmlcss学习html
一、CSS概述1、CSS是什么?CSS指层叠样式表2、CSS有什么作用?CSS就是用来修饰HTML3、CSS代码规范选择器名称{属性名:属性值;属性名:属性值;…….}属性与属性之间用分号隔开属性与属性值直接按用冒号连接如果一个属性有多个值的话,那么多个值用空格隔开。例如:border:5pxsolidred;注释:/注释内容*/二、CSS选择器(重点)*CSS选择器:指定了CSS样式作用于哪个H
- 【Ruby学习笔记】20.Ruby CGI方法及CGI Cookie
海棠赠微雨.
Ruby学习笔记ruby学习开发语言后端java
前言本章介绍Ruby的CGI方法和CGICookie。RubyCGI方法以下为CGI类的方法列表:序号方法描述1CGI::new([level=“query”])创建CGI对象。query可以是以下值:query:没有HTML生成输出html3:HTML3.2html4:HTML4.0Stricthtml4Tr:HTML4.0Transitionalhtml4Fr:HTML4.0Frameset2
- 新一代Node中间层开发模式
star-1331
expressnodenodejs
Node中间层—淘宝PHP中间层—Facebook开发模式的演变MVC模式弊端:前后端不分离,后端压力过大MVVM模式优点:前后端分离弊端:1、浏览器(客户端)压力过大,浏览器CPU占用过大2、不利于SEO,页面都是由JS生成,SEO检测的是HTML3、直接暴露接口,存在安全风险Node中间层模式优点:既满足了前后端分离,也减轻了客户端压力,还有利于SEO技术选型Node框架选型Express、K
- 37个底层的iOS面试题总结
零度温暖2017
问题和答案http://events.jianshu.io/p/d866de2a81731:谈谈你对KVC的理解https://www.jianshu.com/p/0634920cfd702:iOS项目中引用多个第三方库引发冲突的解决方法https://www.jishudog.com/101/html3:GCD实现多读单写https://www.jianshu.com/p/d60452528b9
- 前端基础班HTML、CSS --1概念
彩虹桥下的小淅猪
前端HTMLCSShtml前端css
目标:1、能够说出网页的基本组成2、能够说出什么是HTML3、能够说出常用的浏览器4、能够说出标准的三大组成部分目录:1、网页2、常用浏览器3、web标准1.网页1.1什么是网页:网站是指再因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。网页是网站中的一“页”,通常是HTML格式的文件,它通过浏览器来阅读。网页是构成网站的基本元素,它通常由图片、链接、文字、声音等元素组
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f