Jerry之前的文章SAP API开发方法大全
介绍的第七种SAP API开发方式,SAP Data Intelligence Graph,实际上是Low Code Development(低代码开发)的一种体现。
本文通过一个具体的例子来介绍,如何在SAP Data Intelligence Modeler的图形化界面里,通过类似小朋友玩积木的方式,将各种SAP发布的标准Operator搭配在一起,再通过少量的编码,得到一个支持增删改查的API.
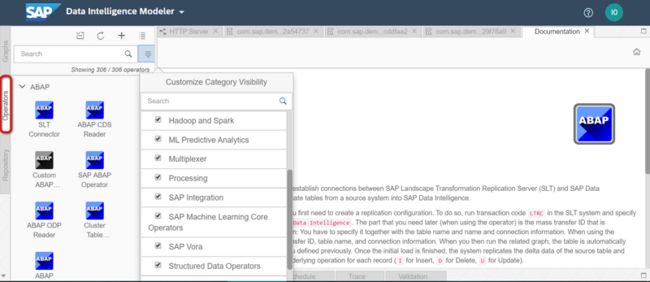
打开Modeler的Operators标签页,看到位于不同Categories下面总共存在超过300个Operator.
每个Operator可以实现某领域的一个功能,比如连接ABAP系统并读取数据,生成随机数据,将数据写入某持久化存储,调用API等等。我们通过把这些Operators组合起来, 最后实现一个端到端的场景。
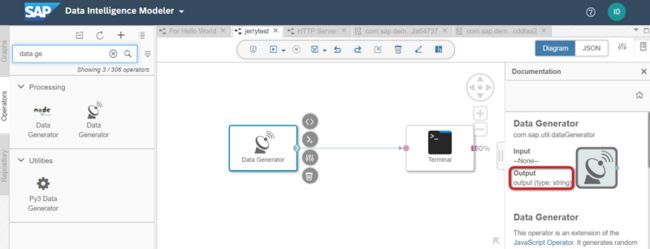
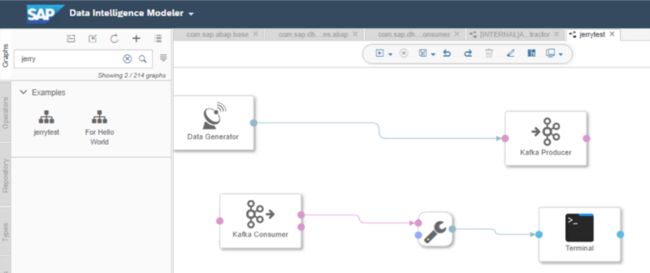
在动手使用这些Operator组建API之前,让我们先试试一些最简单的Operator. 拖拽一个拥有《星际争霸》里人族雷达站图标的Data Generator到编辑页面里。
这个Operator定义了一个Output Port, 类型为String,意思是它生成的随机数,以String的类型,通过该Output Port传递给其他Operator.
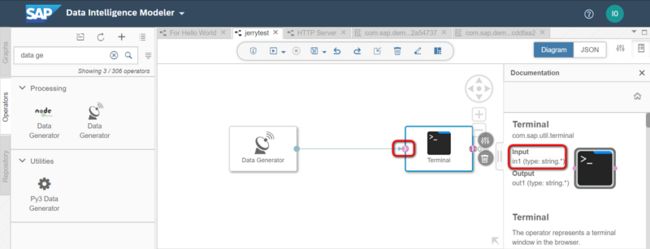
上图Data Generator的Output Port指向了另一个Terminal Operator 的Input Port, 这代表了数据流的传递方向,从Data Generator输出到Terminal.
这些作为节点的Operators以及连接节点的有向线段组合在一起,构成了SAP Data Intelligence里的Graph(图).
SAP Data Intelligence官网上提到了其“拥抱开放技术”的一个特质:
比如SAP Data Intelligence提供的Kafka Consumer和Producer Operator,给其维护一个Kafka Broker的地址,就能无需编程,轻松实现生产者-消费者场景:
现在回到本文开头提到的增删改查API的需求。这个API可以让消费者通过HTTP的方式调用,通过API进行增删改查的操作对象仅仅维护在Graph运行时的内存里,实际就是JavaScript简单实现的对象键值对,为简单起见,省略了持久化操作。
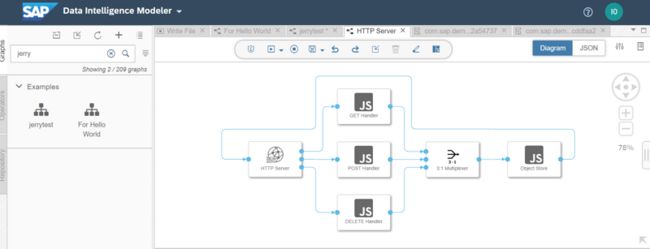
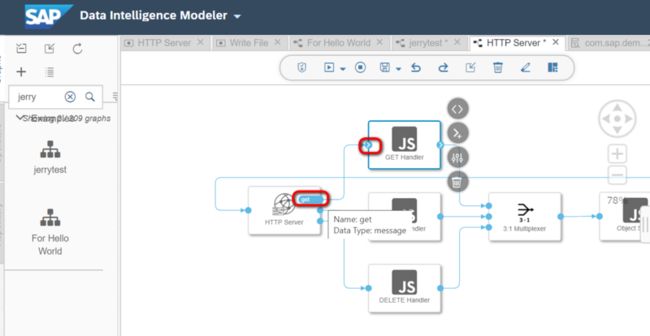
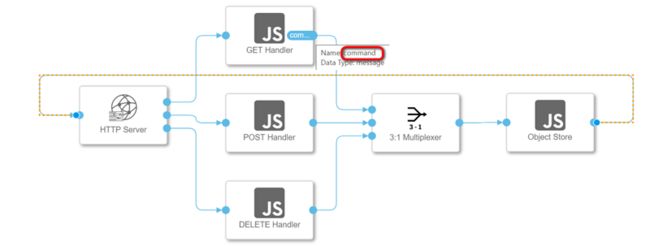
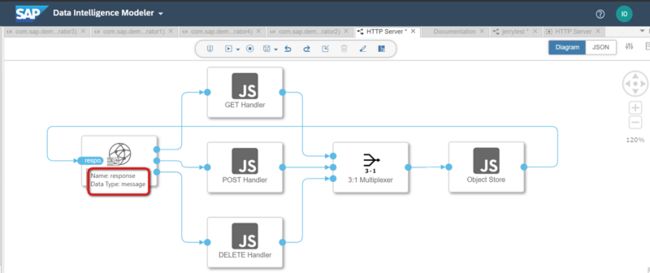
这个由Graph实现的API最后如下图所示,总共由6个Operator组成,其中一个HTTP Server,四个JavaScript Operator和一个Multiplexer.
根据帮助文档,HTTP Server这个Operator封装了最简单的HTTP服务器的功能,能够在用户配置的endpoints上接收HTTP请求。
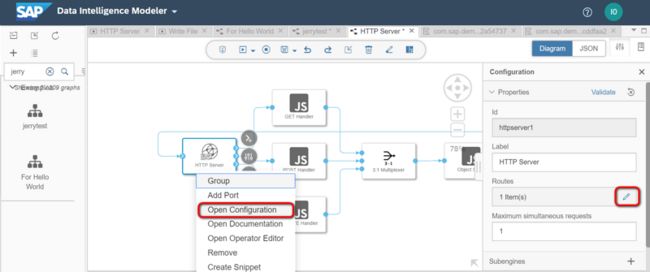
如何配置Operator?右键菜单里选择“Open Configuration”, 点击Routes的编辑图标:
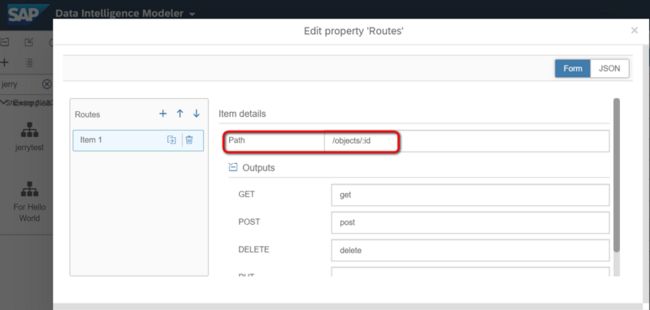
根据SAP帮助文档,HTTP Server Operator只负责接收HTTP请求,并不负责收到这些请求后的业务处理,而是通过Output Port交由Graph下游的其他Operator完成。Route配置信息一目了然,在路径/objects上接收到带参数id的HTTP请求后,按照HTTP请求类型,分别将请求通过get, post和delete三个Output Port 转发给其他Operators.
接下来我们实现HTTP GET操作的响应逻辑。从Operators标签页里拖拽一个JavaScript Operator到编辑页面里,重命名为GET Handler,创建一个名叫request的Input Port,将其连接到HTTP Server的get Output Port.
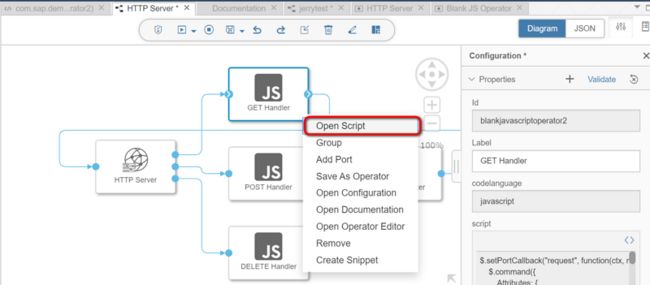
右键单击GET Handler,选择Open Script菜单项:
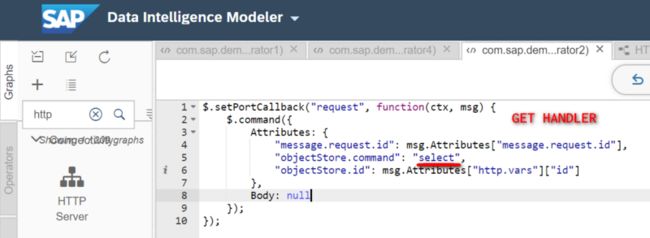
由于预见到HTTP Server接收到GET,POST和DELET请求后,都有一些通用的逻辑要处理,比如从URL里解析出消费者传入的对象ID参数值,并交由下游Operator进一步处理。因此这里的设计是这三个Handler在收到请求后,仅仅构造一个命令对象,该对象包含这次HTTP请求所对应的内存中JavaScript对象键值对的操作类型(GET请求对应select,POST请求对应insert,DELETE请求对应delete)和传入的参数ID值:
从上图看出这三个Handler的实现代码,除了通过command Output port传给下游节点的操作类型(objectStore.command)存在差异之外,并无其他区别。
任意一个HTTP请求被HTTP Server接收后,只会触发这三个Handler其中一个。三种Handler产生三种可能的输出操作,通过名为command的Output Port传递给上图中图标为三叉戟的三路复用器。这个复用器确保最后一个JavaScript Handler能够同时处理这三种可能性,执行完对应的键值对操作后,将处理结果经过上图橙色虚线标注的数据流,传递给HTTP Server的Input Port.
在名为Object Store的JavaScript Handler内部,用变量objects定义一个空的JavaScript对象,作为键值对的存储实体。针对select,insert和delete三种操作,分别这个对象来实现增删改查。
这样该Graph从接收到HTTP请求,到处理完请求将结果写入HTTP Server名为Response的Input Port,形成了一个完整的闭环。
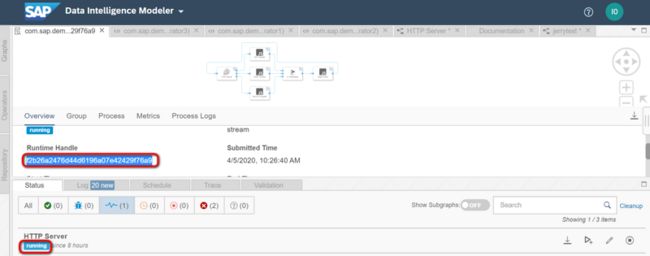
Graph开发完毕后,点击运行按钮,待其处于运行状态后,就可以使用Postman等工具或编程语言消费了。在控制台将其Runtime Handle抄下来:
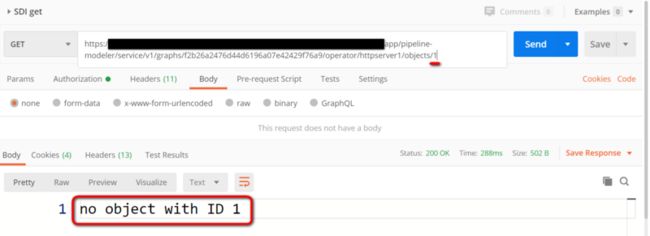
首先测试API读取功能,试图读取一个ID为1的实例:
https://
看到返回的提示信息“no obect with ID”就是我们在Object Store JavaScript Handler里硬编码的错误处理。
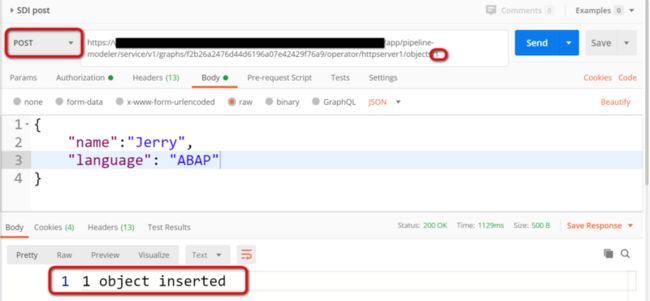
接着调用HTTP Post插入一条key为1的JavaScript对象:
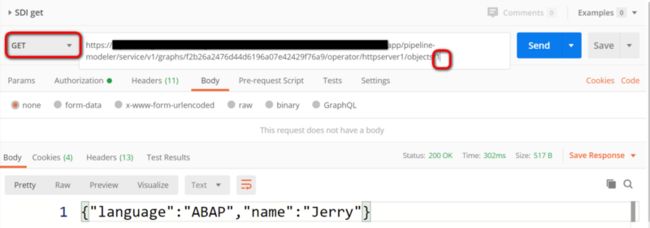
然后用HTTP GET读取,这次读取成功:
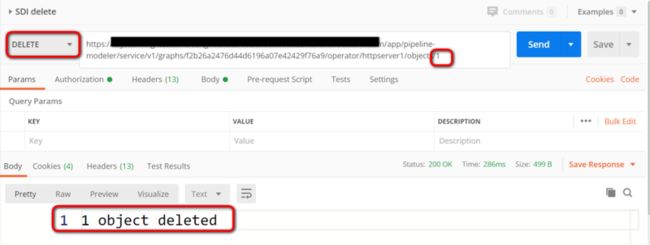
使用HTTP DELETE请求删除这个ID为1的对象:
希望本文能帮助大家对SAP Data Intelligence里这种低代码开发方式有一个最直观的了解,感谢阅读。
更多阅读