this 相关问题
问题1: apply、call 、bind有什么作用,什么区别
apply() 方法调用一个函数, 其具有一个指定的this值,以及作为一个数组(或类似数组的对象)提供的参数。
fun.apply(thisArg, [argsArray])call() 方法调用一个函数, 其具有一个指定的this值和分别地提供的参数(参数的列表)。
fun.call(thisArg[, arg1[, arg2[, ...]]])
使用call方法调用函数并且指定上下文的'this'bind,返回一个新函数,并且使函数内部的this为传入的第一个参数。bind() 最简单的用法是创建一个函数,使这个函数不论怎么调用都有同样的 this 值。还可以配合setTimeout。
fun.bind(thisArg[, arg1[, arg2[, ...]]])
apply()与 call()非常相似,不同之处在于提供参数的方式。就是call()方法接受的是若干个参数的列表,而apply()方法接受的是一个包含多个参数的数组。
问题2: 以下代码输出什么?
var john = {
firstName: "John"
}
function func() {
alert(this.firstName + ": hi!")
}
john.sayHi = func
john.sayHi()//John: hi!,john.sayHi调用了func,this指向john
问题3: 下面代码输出什么,为什么
func()
function func() {
alert(this)
}//[object Window],在函数被直接调用时this绑定到全局对象。在浏览器中,window 就是该全局对象。
问题4:下面代码输出什么
document.addEventListener('click', function(e){
console.log(this);
setTimeout(function(){
console.log(this);
}, 200);
}, false);
//ducument
window
问题5:下面代码输出什么,why
var john = {
firstName: "John"
}
function func() {
alert( this.firstName )
}
func.call(john)//John,对象john调用了func
问题6: 以下代码有什么问题,如何修改
var module= {
bind: function(){
$btn.on('click', function(){
console.log(this) //this指$btn
this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
修改后:
var module= {
bind: function(){
let self = this
$btn.on('click', function(){
console.log(self)
this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
原型链相关问题
问题7:有如下代码,解释Person、 prototype、proto、p、constructor之间的关联。
function Person(name){
this.name = name;
}
Person.prototype.sayName = function(){
console.log('My name is :' + this.name);
}
var p = new Person("若愚")
p.sayName();
Person是构造函数constructor,new Person("若愚")创建了Person的一个对象p
Person拥有属性prototype
其中Person的实例p的属性proto指向prototype
prototype的constructor指向Person
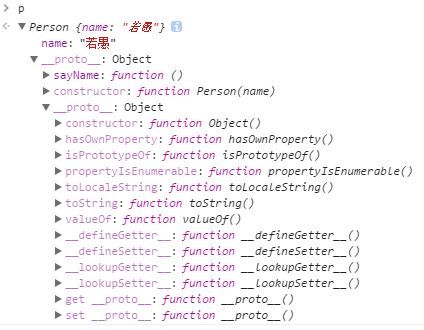
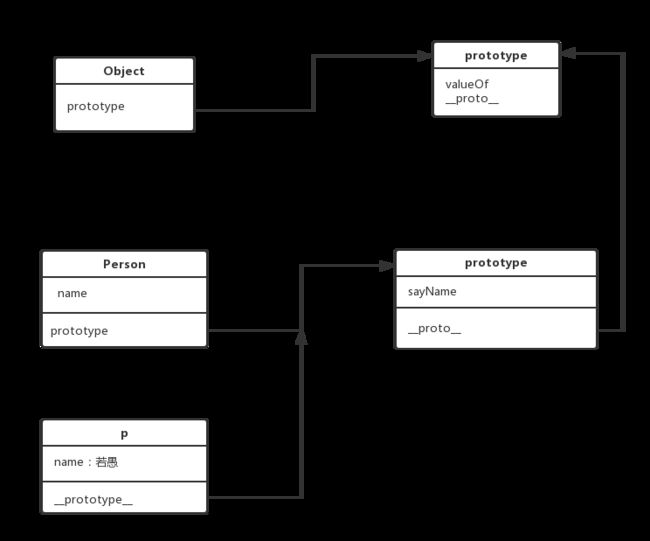
问题8: 上例中,对对象 p可以这样调用 p.toString()。toString是哪里来的? 画出原型图?并解释什么是原型链。
p的prototype中没有toString,就沿着原型链,proto指向Person的prototype,其中也没有toString,沿着原型链继续指向Object的prototype中找到toString。
每个对象都有一个私有属性(称为是[[Prototype]]), 它持有一个连接到另一个称为其 prototype 对象的链接。该原型对象具有一个自己的原型,等等,直到达到一个对象的 prototype 为 null。
根据定义,null 没有 prototype,并作为这个 prototype chain 中的最后一个环节。
问题9:对String做扩展,实现如下方式获取字符串中频率最高的字符
String.prototype.getMostOften = function(){
var dict={}
for(var i=0;icount){
maxValue=key
count=dict[key]
}
}
return maxValue+':'+count
}
var str = 'ahbbccdeddddfg';
var ch = str.getMostOften();
console.log(ch); //d , 因为d 出现了5次
问题10: instanceOf有什么作用?内部逻辑是如何实现的?
instanceof 运算符用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性。
object instanceof constructor
function p(){
console.log('hi')
}
var p1 = new p()
p1 instanceof Object
p1的proto指向p的prototype,p的prototype的proto指向Object的prototype,它们在原型链上。
继承相关问题
问题11:继承有什么作用?
继承是指一个对象直接使用另一对象的属性和方法,可以使得子类别具有父类别的各种属性和方法。使代码更简洁,节约了内存空间。
问题12: 下面两种写法有什么区别?
//方法1
function People(name, sex){
this.name = name;
this.sex = sex;
this.printName = function(){
console.log(this.name);
}
}
var p1 = new People('饥人谷', 2)
//方法2
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.printName = function(){
console.log(this.name);
}
var p1 = new Person('若愚', 27);
方法二定义的printName方法在prototype原型上,实例可以共用,节约内存。
方法一定义的printName方法不在原型上,其余实例要用则要再次定义。
问题13: Object.create 有什么作用?兼容性如何?
Object.create(proto, [ propertiesObject ])方法获取,clone了一个新的prototype。
Object.create是ES5方法,之前版本通过遍历属性也可以实现浅拷贝。
问题14: hasOwnProperty有什么作用? 如何使用?
hasOwnPerperty是Object.prototype的一个方法,可以判断一个对象是否包含自定义属性而不是原型链上的属性,hasOwnProperty是JavaScript中唯一一个处理属性但是不查找原型链的函数。
m.hasOwnProperty('name'); // true
m.hasOwnProperty('printName'); // false
Male.prototype.hasOwnProperty('printAge'); // true
问题15:如下代码中call的作用是什么?
function Person(name, sex){
this.name = name;
this.sex = sex;
}
function Male(name, sex, age){
Person.call(this, name, sex); //指定了上下文的this值,使Male继承Person的name和sex属性
this.age = age;
}
问题16: 补全代码,实现继承
function Person(name, sex){
this.name = name
this.sex = sex // todo ...
}
Person.prototype.getName = function(){
console.log(this.name)// todo ...
};
function Male(name, sex, age){
Person.call(this, name, sex)
this.age = age//todo ...
}
Male.prototype = Object.create(Person.prototype) //todo ...
Male.prototype.getAge = function(){
console.log(this.age)//todo ...
};
var ruoyu = new Male('若愚', '男', 27);
ruoyu.getName();
ruoyu.getAge();