- Gvim + VCS + Verdi 使用技巧之环境篇
小白菜呀呀呀
VCS+Verdi学习经验分享bug
前言新手在刚刚接触到Gvim+VCS+Verdi的仿真验证环境时,可能会遇到加了相应语句及文件但还无法生成fsdb波形文件的问题。本文主要提供解决该问题的方法或调试的思路和方向。一、tb文件添加语句通常来讲,在环境配置正确的情况下,只要在tb文件中加入以下2条语句即可产生fsdb波形文件,因此首先需要排查这一项。initialbegin$fsdbDumpfile("fsdb_name.fsdb")
- ssm+java计算机毕业设计智能家居系统c82b7(程序+lw+源码+远程部署)
秋名计算机毕设程序源码
java课程设计智能家居
项目运行项目含有源码(见文末)、文档、程序、数据库、配套开发软件、软件安装教程环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+JSP等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是jav
- 计算机考试电子邮件怎么回复,计算机基础知识电子邮件使用技巧集锦(二)
csp1223
计算机考试电子邮件怎么回复
计算机基础知识电子邮件使用技巧集锦(二)分类:计算机等级|更新时间:2013-01-07|来源:转载11、用ISP邮箱提高发信速度现在免费电子邮件大都支持SMTP和POP3协议,故在设置服务帐号时“工具”→“选项”→“邮件服务器”中的“发送邮件服务器SMTP”和“接受邮件服务器POP3”均填相同的服务器,如海南建恒电子邮局都填“www.88998.com”,但在使用中发现用此服务器发送邮件速度较慢
- python 内存操作使用技巧
默默前行的旅者
Python基础python
假设一个场景,有一个大小存放100个元素大小的列表,现在有个脚本不断向这个列表添加元素,要做到的就是当列表长度达到100时,把头部最开始进入的第一个元素给踢出,尾部则继续添加一个元素,我之前的做法是利用切片操作a=[1,2,3,4,5,6,7,8,9,10]#假设此时元素已满经过判断剔除第一个元素iflen(a)==10:a=a[1:]这样的做法看似没有什么问题,但是从内存角度考虑,则是不好的做法
- ChatGPT4.0最新功能和使用技巧,助力日常生活、学习与工作!
WangYan2022
教程人工智能chatgpt数据分析ai绘画AI写作
熟练掌握ChatGPT4.0在数据分析、自动生成代码等方面的强大功能,系统学习人工智能(包括传统机器学习、深度学习等)的基础理论知识,以及具体的代码实现方法,同时掌握ChatGPT4.0在科研工作中的各种使用方法与技巧,以及人工智能领域经典机器学习算法(BP神经网络、支持向量机、决策树、随机森林、变量降维与特征选择、群优化算法等)和热门深度学习方法(卷积神经网络、迁移学习、RNN与LSTM神经网络
- Python操作word文档的全面方法总结与对比
极客代码
玩转Pythonpythonword开发语言
在Python中操作Word文档是一项常见的任务,特别是在办公自动化和数据处理领域。本文将详细总结和对比几种常用的Python库和方法,包括它们的优缺点、适用场景以及具体的代码示例。我们将深入探讨每种方法的具体功能和使用技巧,帮助你更好地理解和选择合适的方法。1.python-docx概述:python-docx是一个用于创建和修改MicrosoftWord文档(.docx格式)的Python库。
- Python 潮流周刊#83:uv 的使用技巧(摘要)
python
本周刊由Python猫出品,精心筛选国内外的250+信息源,为你挑选最值得分享的文章、教程、开源项目、软件工具、播客和视频、热门话题等内容。愿景:帮助所有读者精进Python技术,并增长职业和副业的收入。分享了12篇文章,12个开源项目,2则热门讨论,全文2300字。以下是本期摘要:文章&教程①UV的使用技巧②用pyinfra和ChimeraLinux开发一个小型CDN③高效的Python开发者工
- 如何在Mac上使用Brew更新Cursor应用程序
熊明才
macos
在这篇博文中,我们将介绍如何在Mac上更新Cursor应用程序,以及一些相关的使用技巧和功能。什么是Cursor?Cursor是一款强大的工具,旨在帮助用户更好地编写、编辑和讨论代码。它结合了AI技术,使得编程过程更加高效和便捷。Cursor不仅支持代码编辑,还可以与团队成员进行实时协作。如何安装Cursor如果你还没有安装Cursor,可以通过以下步骤进行安装:使用Homebrew安装:如果你已
- checkbox wpf 改变框的大小_C1DataGrid for WPF使用技巧之改变CheckBox列的外观
weixin_39551366
checkboxwpf改变框的大小
原标题:C1DataGridforWPF使用技巧之改变CheckBox列的外观在C1DataGrid中,如果包含一个DataGridCheckBoxColumn,您就会发现在Column的单元格中CheckBox是灰色的,因此它不能编辑。比如如下单元格是不可用的:这种不可用的状态是设计,是因为内部的ReadOnlyCheckBox类。现在如果想要改变这种样式,变成可编辑的状态。那么本文,就将改变不
- ChatGPT 高效学习套路揭秘:让知识获取事半功倍的秘诀
kkai人工智能
chatgpt人工智能学习媒体ai
最近这段时间,AI热潮因ChatGPT的火爆再次掀起。如今,网上大部分内容都在调侃AI,但很少有人探讨如何正经使用ChatGPT做事情。作为一名靠搜索引擎和GitHub自学编程的开发者,第一次和ChatGPT深度交流后,我就确信:ChatGPT能够极大提高程序员学习新技术的效率。使用ChatGPT一个月后,我越发感受到它的颠覆性。因此,我想从工作和学习的角度,分享它的优势及我的一些使用技巧,而非娱
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- webstorm报错TypeError: this.cliEngine is not a constructor
Blue_Color
点击Details在控制台会显示报错的位置TypeError:this.cliEngineisnotaconstructoratESLintPlugin.invokeESLint(/Applications/RubyMine.app/Contents/plugins/JavaScriptLanguage/languageService/eslint/bin/eslint-plugin.js:97:
- 怎样使用淘宝优惠券?全面解析优惠券使用技巧
氧惠_飞智666999
在数字化的购物时代,淘宝优惠券已经成为我们享受购物优惠的重要途径。然而,许多消费者在领取了优惠券后,却不知如何正确使用,导致优惠券的价值无法得到充分发挥。那么,怎样使用淘宝优惠券呢?本文将为您全面解析优惠券的使用技巧,助您轻松享受购物优惠。首先,我们需要了解优惠券的来源。淘宝优惠券可以通过多种途径获取,如淘宝官方活动页面、店铺首页、品牌官方账号等。同时,一些第三方平台也会提供淘宝优惠券的领取服务。
- [附源码]SSM计算机毕业设计游戏账号交易平台JAVA
计算机程序源码
java游戏mysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- Python+Django毕业设计校园易购二手交易平台(程序+LW+部署)
Python、JAVA毕设程序源码
课程设计javamysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 美团app优惠券怎么使用 美团使用优惠券订餐方法【详解】
高省_飞智666600
掌握美团优惠券的使用技巧,就如同掌握了一门艺术。每一款优惠券都有其独特的魅力,而你的任务,就是细心领悟,找到最能触动你心弦的优惠券,让它为你的生活增添一份惊喜。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。
- Mermaid说明
pumpkin84514
架构设计系统架构
Mermaid是一个强大的图表工具,用简单的文本描述生成复杂的图表。为了让初学者更好地掌握Mermaid的使用,这里将详细介绍Mermaid的基本语法、高阶语法及使用技巧,并结合实际示例逐步讲解每一个符号和字母的意义。一、Mermaid基本语法详解1.流程图(Flowchart)流程图是Mermaid中最常用的图表类型之一,用于描述流程步骤及其关系。是否开始是否继续?处理任务结束完成详细解释:gr
- Xcode 使用技巧,呜呜方法3真的让我效率提升100倍
温正实
xcodemacoside
如何快速查找代码里定义的方法ChatGPT说:ChatGPT在Xcode中,有几种快速查找方法的方式:1.使用Command+Shift+O快速查找文件或方法按下Command+Shift+O,然后开始输入方法名或类名,Xcode会自动搜索项目中相关的方法、类或文件。你可以直接输入方法名(例如:updateParentHeight),它会列出匹配的内容。2.使用“跳转栏”快速跳转在Xcode界面顶
- WebStorm 配置 PlantUML
weijia_kmys
其他webstormideuml
1.安装PlantUML插件在WebStorm插件市场搜索PlantUMLIntegration并安装,重启WebStorm使插件生效。2.安装GraphvizPlantUML需要Graphviz来生成图形。使用Homebrew安装Graphviz:打开终端(Terminal)。确保你已经安装了Homebrew。如果没有,请先安装Homebrew,可以在Homebrew官网获取安装命令。在终端中输
- ReactNative 常用开源组件
2401_84875852
程序员reactnative开源react.js
WebStormReactNative的代码模板插件,包括:1.组件名称2.Api名称3.所有StyleSheets属性4.组件属性https://github.com/virtoolswebplayer/ReactNative-LiveTemplateReact-native调用cordova插件https://github.com/axemclion/react-native-cordova-
- 打造高效医院运维团队:一体化监控能力的全方位提升
MXsoft618
运维管理软件运维软件智能运维管理系统运维
在数字化时代,医院信息系统的稳定运行至关重要。为了提高医院运维团队的一体化运维监控能力,我们需要从多个方面入手,构建一套全面、高效的运维体系。首先,培训和技能提升是基石。我们应该为运维团队提供定期的技术培训,使他们熟练掌握新监控工具的使用技巧,学习系统故障排查方法和性能优化手段。此外,通过组织技术分享会,团队成员能够及时了解最新的运维技术和行业趋势,保持与时俱进。其次,制定标准化流程和规范对于提升
- Excel技巧集锦
DO_大龄码农
工具和技巧excelExcelEXCEL
Excel使用技巧集锦——163种技巧一、基本方法1.快速选中全部工作表右键单击工作窗口下面的工作表标签,在弹出的菜单中选择“选定全部工作表”命令即可()。2.快速启动Excel如果想在启动系统自动运行Excel,可以这样操作:1.双击“我的电脑”图标,进入Windows目录,依次打开“StartMenu\Programs\启动”文件夹;2.打开Excel所在的文件夹,用鼠标将Excel图标拖到“
- 淘宝签到红包使用技巧有哪些?签到红包商家吃亏吗?
一起高省
淘宝平台上面不仅有很多商品售卖,同时还有很多玩法可以参与,其中有一个玩法就是签到获得红包,有一些朋友通过签到获得了一些红包,想要了解一下淘宝签到红包使用技巧有哪些?一、淘宝签到红包使用技巧有哪些?官方在签到页面给出的推荐商品都是很贵的,300,500,几千的都有。谁会为了2块钱红包,去冲动着花300,500块钱买个计划外的东西呢。另外,拍个抽纸、口罩还可以随时下决定,但是要拍个100块的行李箱之类
- svn 日常使用技巧以及vim profile的配置
weixin_30363509
开发工具操作系统xcode
虽然现在有很多的svn客户端来对svn进行可视化的管理,例如windows下的小乌龟等都是非常优秀的。但总感觉使用起来不是特别方便或者说不是非常的便捷。而在linux或mac下,svn与linux的命令行搭配使用,可以发挥非常强大的作用,高效,快速。1.很多时候我们从网上使用svncheckout一个目录放到我们自己的项目当中,或者将其他项目中的一个目录(该目录已由svn管理)复制到现有的目录中。
- 【附源码】计算机毕业设计java智慧后勤系统设计与实现
计算机毕设程序设计
javamybatismysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 套路
高能磷酸
吾日三省:1.成功率最高的方法,往往就是“套路”。这里的套路不是去算计别人,而是在无伤大雅的细节处,使用技巧把事做成。(细节决定成败)图片发自App2.莫欺少年穷,永远不要看不起别人更不要看不起自己。图片发自App3.有些东西就是要印在脑子里,这样才能更方便的提取,总有用得着的地方。图片发自App4.人生如戏,全靠演技,演好每一场戏,做自己。图片发自App5.我们恐惧的只有恐惧本身,其实没什么大不
- Github Copilot - AI辅助编程工具的使用反馈和技巧分享
HIJK的代码日常
copilotAI辅助编程githubcopilot人工智能chatgpt前端idevisualstudiocode
背景介绍过去的两个月,我尝试使用GithubCopilot作为前端开发和Javascript编程的辅助工具。下面分享一些相关的GithubCopilot使用技巧。这并不是一个全面的GithubCopilot使用指令介绍。关于完整和详细的指令介绍可以参考这篇英文博客在IDE中使用GitHubCopilot:提示、技巧和最佳实践(推荐阅读)-英文。这里主要分享我使用比较多的内容,主要是前端、Javas
- After Effects 教程,如何在 After Effects 中更改动画计时?
Mac123123
欢迎观看AfterEffects中文版教程,小编带大家学习AfterEffects的基本工具和使用技巧,了解如何在AE中更改动画计时。如果要更改动画的计时,选择「图层1」,然后按U键打开动画属性,按空格键停止播放。这里有两个关键帧来创建动画,单击右侧关键帧并将其拖动到时间线上的左侧来缩短此时间。关注界面右上角的信息面板,查看关键帧的放置位置。在第一秒钟制作这个动画,当它达到0时,立即停止00;01
- 深入解析微软Edge浏览器:探索其功能与应用
concisedistinct
前端开发浏览器edge前端microsoftedge浏览器浏览器ChromiumJavaScript
微软Edge浏览器是微软公司推出的一款现代化网页浏览器,旨在为用户提供快速、安全和高效的上网体验。本文将全面解析微软Edge浏览器,从其历史背景、核心功能、性能表现、安全特性到实际应用场景,带领读者深入了解这款浏览器的优势和使用技巧。一、Edge浏览器的历史背景1.1Edge的诞生微软Edge浏览器于2015年首次发布,作为Windows10操作系统的默认浏览器,它的出现是为了取代备受诟病的Int
- After Effects 教程,如何在 After Effects 中使用 Keylight 效果?
Mac123123
欢迎观看AfterEffects中文版教程,小编带大家学习AfterEffects的基本工具和使用技巧,了解如何在AE中使用Keylight效果。抠像使用特定的颜色或亮度值来确定透明度。从图像中移除特定颜色或亮度值的过程称为键控或拉键。在AfterEffects中有几种工具可以用来拉绿色屏幕键,但Keylight效果是迄今为止最好的。在「时间轴」中选择「图层1」,然后在「效果」菜单下,设置关键帧并
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
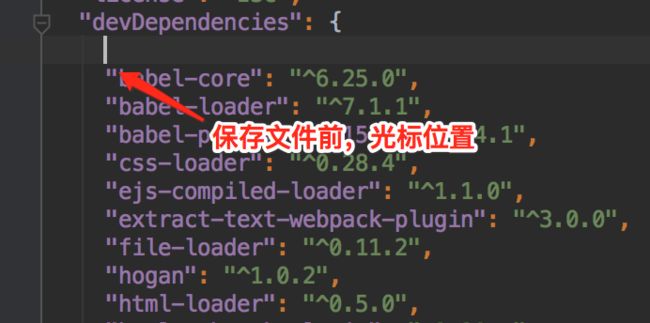
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要