- 【TOGAF系列】TOGAF核心概念第三章
东临碣石82
架构
3.1TOGAF标准是什么?TOGAF标准是一个架构框架。它提供了帮助接受、生产、使用和维护企业架构的方法和工具。它基于由最佳实践和一组可重用的现有架构资产支持的迭代过程模型。3.2TOGAF标准背景下的架构是什么?ISO/IEC/IEEE42010:2011将“架构”定义为:系统在其环境中的基本概念或属性,体现在其元素、关系以及设计和演化的原则中。TOGAF标准包含到不严格遵守ISO/IEC/I
- Android 内核开发之—— repo 使用教程
ByteSaid
Android开发androidgit
前言repo是一个用于管理多个Git仓库的工具,特别适用于管理大型项目如Android的源码。它是由Google开发的,用于解决多个Git仓库的同步、管理和代码审查等问题。因此,做Android内核开发,首先要了解repo是什么,它是如何使用的?1repo的概念repo是一种代码版本管理工具,它是由一系列的Python脚本组成,封装了一系列的Git命令,用来统一管理多个Git仓库。2repo的作用
- Android AIDL 使用教程
ByteSaid
Android开发androidipcaidl
AIDL(AndroidInterfaceDefinitionLanguage)是一种IDL语言,用于生成可以在Android设备上两个进程之间进行进程间通信(IPC)的代码。通过AIDL,可以在一个进程中获取另一个进程的数据和调用其暴露出来的方法,从而满足进程间通信的需求。通常,暴露方法给其他应用进行调用的应用称为服务端,调用其他应用的方法的应用称为客户端,客户端通过绑定服务端的Service来
- c语言大一经典题目
知识为甚不进脑
c语言算法开发语言
经典题目一、熟悉编程环境编程题实验01-1:熟悉编程环境,实现基本输出设计在屏幕上输出短句:ProgramminginCisfun!实验01-2:熟悉编程环境,实现基本输出设计在屏幕上输出短句:Whatisacomputer?实验01-3:熟悉编程环境,实现基本输出设计在屏幕上输出一个倒三角形,如下列所示:**********二、格式化输出编程题实验01-4:简单程序设计,格式化输入输出【问题描述
- Graphivz中文显示问题
断桥bian
工具graphviz工具
Graphviz(相关详细教程请点击进入官网)是基于dot语言的绘图工具,可以画有向图,无向图,关系图,目录图,流程图等。在使用过程中,发现Graphivz对中文的支持还是不够,容易出现各种各样的问题。中文乱码问题 这种问题,很多人都遇到过,因为Graphivz默认是不支持中文的,所以如果直接写中文的画,会显示成乱码,一般这种情况可以修改文件的编码格式为UTF-8,然后将fontname设置
- glob.glob()函数
爱摸肚子的小胖子cl
python
glob.glob()函数glob.glob(pathname,*,recursive=False)功能:返回一个某一种文件夹下面的某一类型文件路径列表pathname:文件路径例如:返回某一文件下面的pdf文件importglobf=glob.glob('H:\\paper_of_remote_sensing\\paper_of_lidar\\*.pdf')若在一个父文件夹下面的字文件夹里面,如
- Android系统开发(十六):从许可名单到角色分配,Android权限机制访问
刘争Stanley
Framework框架大师Android开发巅峰之路android
引言欢迎来到《没权限别搞事》的世界!今天我们聊的是Android权限系统。权限这玩意儿,既是开发者的伙伴,也是绊脚石。一不小心,系统不给面子,直接宕机;稍有疏漏,敏感数据泄露用户信任跑光光。为什么选择这个主题?因为权限管理已经从简单的“允许/拒绝”进化到高深莫测的角色配置。而我们程序猿,不仅要懂,还要会用。来吧,一起解锁Android权限的全新世界!一、权限角色Android权限系统是守护用户隐私
- Java设计模式 十三 代理模式 (Proxy Pattern)
空灵宫(Ethereal Palace)
设计模式java设计模式代理模式
代理模式(ProxyPattern)代理模式是一种结构型设计模式,它为其他对象提供一种代理(或占位符)以控制对该对象的访问。通过代理模式,我们可以在不修改目标对象的情况下,控制对其的访问,添加额外的功能,比如懒加载、权限检查、日志记录等。代理模式主要通过为目标对象创建一个代理对象来代替真实对象,代理对象可以控制对目标对象的访问,并可以在访问时提供附加功能。1.代理模式的组成代理模式通常包括以下角色
- C语言程序设计基础(例题(请看注释)03
24白菜头
c语言开发语言
一,基础篇案例1—1《点到直线的距离》已知直线L的方程是Ax+By+C=0,点P的坐标是(x,y),求点P到直线L的距离。点到直线的距离公式为:要求先输入A,B,C三个参数,确定直线L;然后再输入x和y,确定点P;最后根据点到直线的距离公式,计算点到直线的距离。#include#includeintmain(){ doubleA,B,C;//直线的参数 doublex,y;//点坐标
- 设计模式概述 - 设计模式的重要性
w(゚Д゚)w吓洗宝宝了
C++从0到1设计模式c++
引言设计模式是软件工程中用于解决常见设计问题的经典解决方案。它们提供了一种标准化的方式来组织和设计代码,使得代码更易于理解、维护和扩展。在C++编程中,设计模式尤为重要,因为它们可以帮助开发者应对复杂的系统设计,提高代码的可重用性和灵活性。本文将探讨设计模式的基本概念、分类以及它们在C++中的重要性。1.什么是设计模式?设计模式是经过验证的、可重用的解决方案,用于解决在软件设计中反复出现的问题。它
- Linux基础3
2301_78560796
linux运维服务器
VIM编辑器1.命令模式gg:移动光标到第一行G:移动光标到最后一行$:移动光标到当前行的行尾(最后一行),一般可以使用shift+$o:移动光标到当前行的行首(第一列)x:删除当前光标所在处的一个字符nx:删除当前光标所在处以及后面共n个字符X:删除当前光标的左边一个字符D:删除当前光标至行尾:dd:删除当前光标所在行ndd:删除当前光标所在后面共n行,注意n是数字键dG:删除当前光标所在行至文
- 自学记录:用鸿蒙API 13 开发一个专业的进度条与二维码组件
harmonyos-next
这篇文章,我会结合自己的学习故事,讲解如何使用API13的全新能力,打造一个进度条和二维码展示组件,并以实际开发项目作为成果展示。我的学习路线:从文档到实践如果正在看的同学如果你不了解鸿蒙,那么我简单说一下,鸿蒙目前需要使用ArkUI配合ArkTS进行开发。它们不仅支持声明式开发,还通过DSL(领域专用语言)的设计,使代码更高效、模块化。于是,我们从以下几点展开学习:了解进度条与二维码组件的能力\
- JAVA:Spring Boot 实现责任链模式处理订单流程的技术指南
拾荒的小海螺
JAVAjavaspringboot责任链模式
1、简述在复杂的业务系统中,订单流程往往需要一系列的操作,比如验证订单、检查库存、处理支付、更新订单状态等。责任链模式(ChainofResponsibility)可以帮助我们将这些处理步骤分开,并且以链式方式处理每一个操作,从而让代码更加清晰、可扩展和模块化。本文将介绍如何在SpringBoot3.3中使用责任链模式实现订单流程管理。2、场景设计责任链模式是一种行为设计模式,它通过将请求沿着处理
- Containerd 插件系统深度解析
前言Containerd是一个工业级的容器运行时,其插件系统是其架构中最核心的部分之一。本文将深入解析containerd的插件机制,帮助读者理解其设计理念和实现原理。1.插件系统概述1.1设计目标模块化:将功能解耦为独立插件可扩展性:支持动态添加新功能类型安全:基于Go接口的类型检查依赖管理:自动处理插件间依赖关系1.2核心概念typeRegistrationstruct{TypeTypeIDs
- Taro 鸿蒙技术内幕系列(四):JDImage 自研鸿蒙图片库
京东零售技术
tarotaroharmonyos华为
基于Taro打造的京东鸿蒙APP已跟随鸿蒙Next系统公测,本系列文章将深入解析Taro如何实现使用React开发高性能鸿蒙应用的技术内幕背景2024年初,京东正式启动了鸿蒙APP的开发工作。由于电商APP大量依赖图片来展示商品信息,对图片库的性能和加载体验要求极高,因此图片库被作为核心基础能力提前纳入京东鸿蒙首期基础建设计划。本文将详细介绍京东自研鸿蒙图片库的开发过程及其技术原理。技术实现前期调
- WiFi 网络技术深度解析
微技术
随着移动互联网、物联网(IoT)以及智能家居等技术的快速发展,WiFi网络已成为现代生活中不可或缺的一部分。从家庭到办公室,从公共场所到工业场景,WiFi网络在提供高速数据传输、无缝连接等方面发挥着重要作用。本文将从WiFi的基本原理、标准演进、架构设计、性能优化及未来趋势等方面详细解析WiFi网络技术。1.WiFi基本原理WiFi(WirelessFidelity)是基于IEEE802.11标准
- Wi-Fi 6网络设计与优化
A0_張張
网络算法
摘要Wi-Fi6网络作为新一代无线局域网标准,具有更高的网络性能和更广的应用场景,但同时也面临着网络设计与优化的难题。本文主要介绍了Wi-Fi6网络设计的关键技术和问题,包括无线信道分配、多用户接入、网络拓扑结构等,同时还阐述了Wi-Fi6网络的优化方法。本文旨在为网络设计师和相关研究人员提供有益的参考。关键词:Wi-Fi6,网络设计,无线信道分配,多用户接入,网络优化引言Wi-Fi6是目前最新的
- DeepSeek:极致的中国技术理想
X_taiyang18
AI与机器学习人工智能
揭秘DeepSeek:一个更极致的中国技术理想主义故事划重点中国的大模型创业公司DeepSeek因其创新的MLA架构和DeepSeekMoESparse结构,使推理成本降低至每百万token仅1块钱,引发中国大模型价格战。与其他大公司烧钱补贴不同,DeepSeek是有利润的,背后是DeepSeek对模型架构的全面创新。DeepSeek创始人梁文锋认为,中国的大模型创业者除应用创新外,也可以加入到全
- docker教程安装docker
爱吃蚂蚁的松鼠
dockerdockerkubernetes容器
学习一个技术最重要的是学习一个技术的生态,用这些生态的相关知识点解决实际问题。docker实战docker拉取容器(nginx的坑等等)docker日志配置和DNS配置docker远程API调试(通过对接API来实现,打造自己的web运维工具)docker结合terraform自动化运维工具做自动化工作docker网络(网络流转原理和一些创建新环境来跟公司网络环境保持一致才能连接)docker高可
- 5g网络架构_【5G网络架构】系列之五:5G核心网向to B演进
weixin_39980298
5g网络架构
编者按:前面推文小编简要介绍了移动通信核心网的发展历程,以及变得“妈都不认识了”5G核心网。然而,toB业务才是5G的核心业务,本期我们看下5G核心网是如何向toB业务演进的。根据3GPP标准组织定义,5G网络的大脑——核心网发生了空前变化。首先,5G核心网原生支持控制面和用户面彻底分离,使得用户面UPF可灵活下沉,与边缘计算(MEC)一起分布式部署于更靠近用户和数据源的位置,从而可降低网络时延,
- 普罗米修斯统计信息上报结构设计
高晓伟_Steven
go语言go普罗米修斯
为了实现高效的监控和警报,普罗米修斯提供了一个强大的统计信息上报机制。通过这个机制,可以将应用程序的各种统计信息发送到普罗米修斯,普罗米修斯会对这些信息进行处理,然后提供丰富的监控和警报功能。下面是基本的统计信息上报结构:1.指标在普罗米修斯中,指标是指一个可以被测量的数据,例如请求次数、响应时间等。指标由一个名称和一组标签组成。名称是指标的唯一标识符,标签用于对指标进行分类。2.指标类型普罗米修
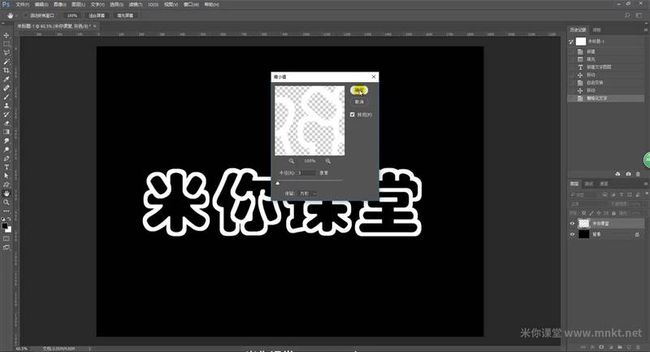
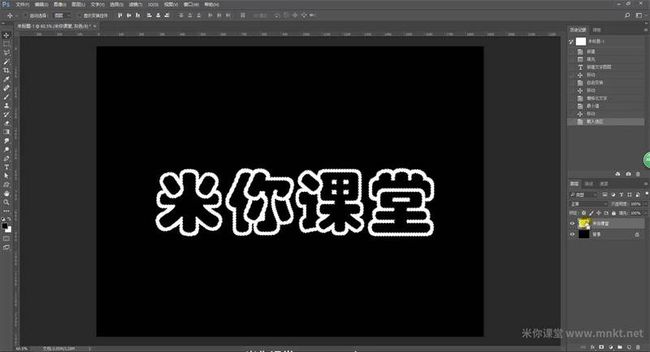
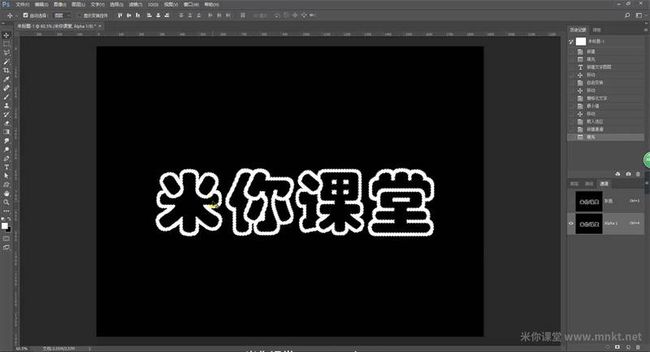
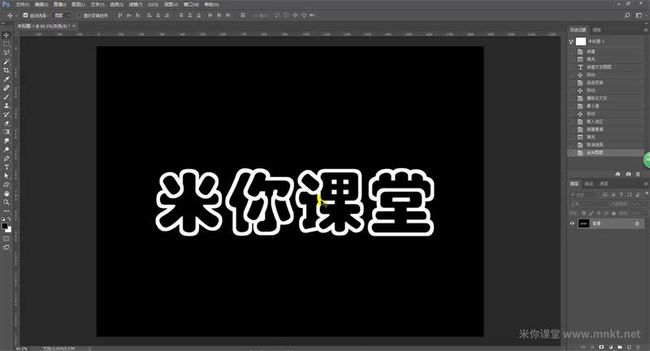
- 学生党福利!轻松搞定Photoshop,还有这些宝藏软件等你解锁!
shelby_loo
photoshopui
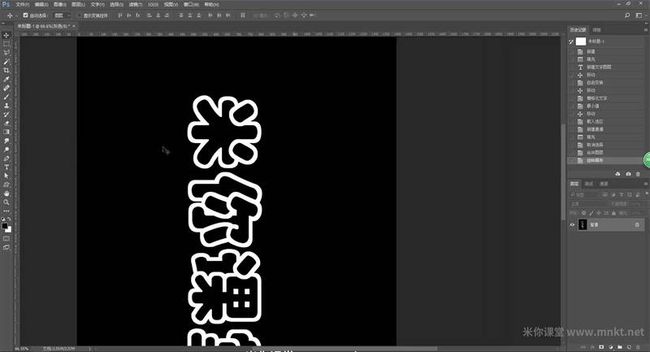
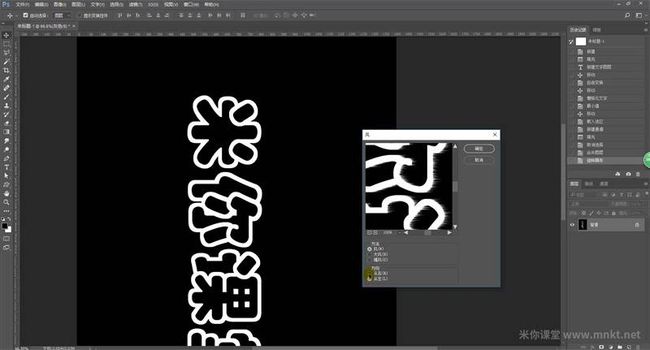
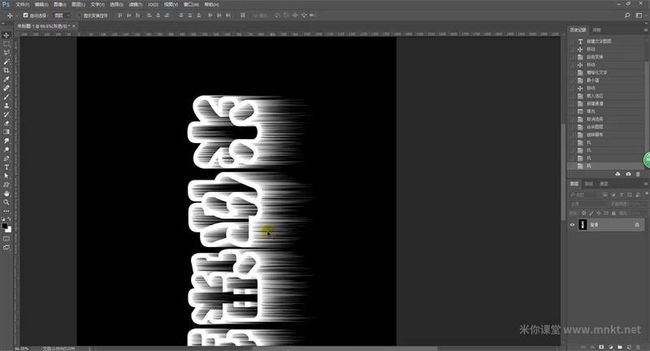
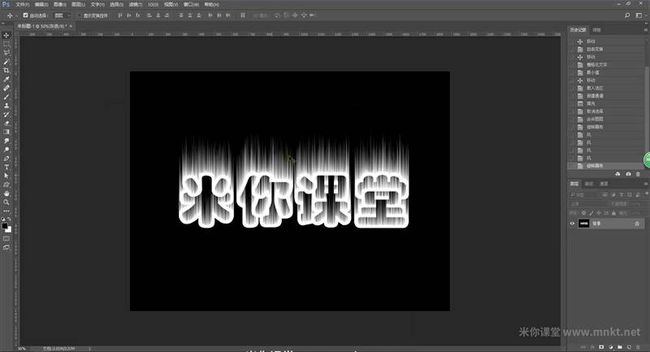
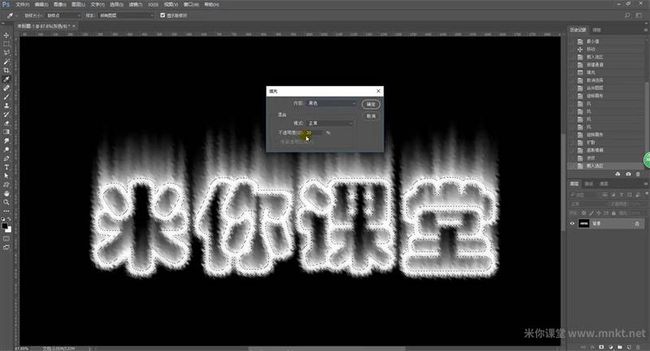
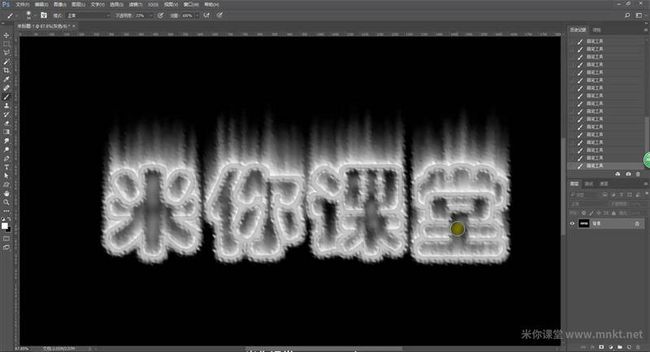
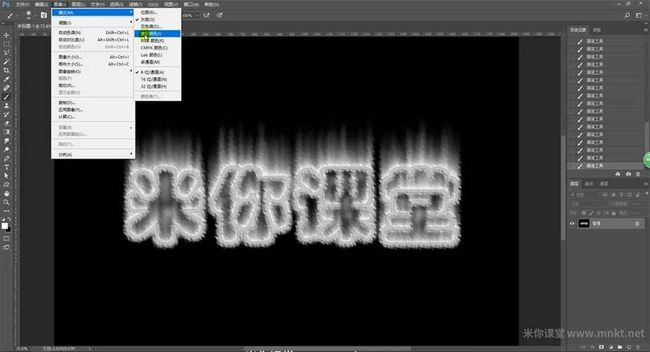
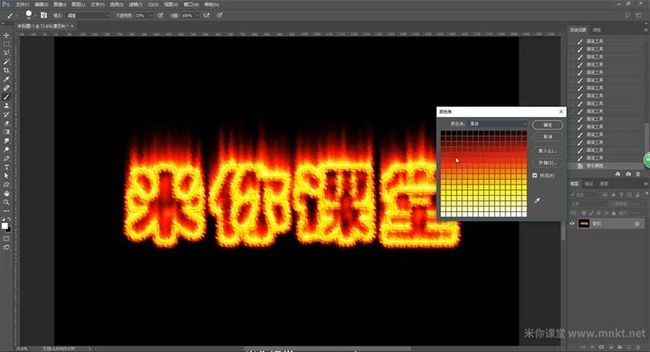
作为一名学生,想要学习设计、开发,一套趁手的软件必不可少。但动辄上千的软件价格,让不少同学望而却步。别担心!今天就来给大家分享一个“薅羊毛”的绝佳途径——利用Edu邮箱免费获取Adobe全家桶、JetBrains全家桶以及其他设计类软件!Edu邮箱,你的设计神器Edu邮箱,通常由高校或教育机构颁发,以“.edu”结尾。凭借这个邮箱,你可以申请到包括Photoshop、Illustrator、Pre
- 产生式系统实验头歌实验测试不通过解决(人工智能)
兜里没有一毛钱
人工智能pythonnumpy数据分析人工智能机器学习
任务描述本关任务:编写一个使用产生式方法识别动物的系统。编程要求根据提示,在右侧编辑器补充代码,完成产生式系统——动物识别系统的操作,最后达到输入动物特征,输出动物类型的结果。特别说明在这个实验中,存在一个实验现象,就是你的自测运行输出结果与实验要求输出结果一模一样也不能通过,为什么呢?答:这个不知道算不算是头歌实验平台存在bug,一般我们在编写程序代码中,要求格式都是英文格式,但是在这个实验测试
- 开发经验及方法导读
盒子君~
#算法机器人系统架构
文章目录前言一、搭建工程开发环境专题三方库的调用方法二、代码程序设计专题1、C++开发知识树的阶段2、程序设计Kiss原则3、数据结构与语法规范4、CPP代码检查工具5、架构模式设计层(设计模式)6、代码重构7、代码设计模式--如何提高代码的运行效率、可读性、可维护性、健壮性?8、【C++RAII机制】将资源用类进行封装起来,做到资源创建即完成初始化,使用完资源即自动销毁9、源代码封装成库Lib的
- Python 爬虫入门教程:从零构建你的第一个网络爬虫
m0_74825223
面试学习路线阿里巴巴python爬虫开发语言
网络爬虫是一种自动化程序,用于从网站抓取数据。Python凭借其丰富的库和简单的语法,是构建网络爬虫的理想语言。本文将带你从零开始学习Python爬虫的基本知识,并实现一个简单的爬虫项目。1.什么是网络爬虫?网络爬虫(WebCrawler)是一种通过网络协议(如HTTP/HTTPS)获取网页内容,并提取其中有用信息的程序。常见的爬虫用途包括:收集商品价格和评价。抓取新闻或博客内容。统计数据分析。爬
- Python数据分析与程序设计-番外:在vscode中使用Jupyter Notebook
想当糕手
python数据分析vscodejupyter
前言在系列文章的第二篇中,我们介绍了使用“if__name__=="__main__":”来模拟c语言中的main函数+封装测试函数的方法来提高代码可读性。当然,这并不是最佳的选择,本篇博客为您将介绍更为高效便捷的工具,希望能对你有所帮助!关于JupyterNotebookJupyterNotebook是一个开源的Web应用程序,它允许你创建和共享包含实时代码、方程、可视化和解释性文本的文档。它是
- 纯HTML+CSS网页设计期末作业(个人网站)
m0_67403143
前端htmlvue.jstypescriptjavascript
目录纯HTML+CSS网页设计期末作业(个人网站)源码链接效果展示index页面about页面hobbies页面书籍介绍页面元曲介绍页面源码index.htmlindex.cssabout.htmlhobbies.htmlhobbies.cssme.htmlme.cssbook1.htmlbook.cssyuanqu.htmlyuanqu.css缺陷纯HTML+CSS网页设计期末作业(个人网站)源
- 【2024年华为OD机试】(C/D卷,200分)- 5G网络建设 (JavaScript&Java & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级)华为odc语言5Gpythonjavascriptjava网络
一、问题描述题目描述现需要在某城市进行5G网络建设,已经选取N个地点设置5G基站,编号固定为1到N。接下来需要各个基站之间使用光纤进行连接以确保基站能互联互通。不同基站之间假设光纤的成本各不相同,且有些节点之间已经存在光纤相连。请你设计算法,计算出能联通这些基站的最小成本是多少。注意:基站的联通具有传递性,比如基站A与基站B架设了光纤,基站B与基站C也架设了光纤,则基站A与基站C视为可以互相联通。
- 自建 MongoDB 实战 | MongoDB 文档查询
新钛云服
mongodb数据库nosql
新钛云服已累计为您分享703篇技术干货专题介绍:八篇文章,近五万字。自建MongoDB实践系列文章,为您阐述日常工作中常用的NoSQL产品——MongoDB运维相关的日常实战。主要涉及到:·MongoDB的安装及基本使用(点击进入)·MongoDB文档查询(本期内容)·MongoDB复制集的介绍及搭建(后续更新)·MongoDB分片集群的介绍及搭建(后续更新)·MongoDB的备份及恢复(后续更新
- 全网最全Stable diffusion保姆级教程「安装-配置-画图」,小白必收藏!!
AI想象家
stablediffusionAI作画midjourney人工智能深度学习
随着chatgpt爆火之后,越来越多的人开始关注人工智能,人工智能相关的其他应用如AI绘画,也再次得到人们的关注。AI绘画的确很上头,最近几天小编也研究一下,这里把研究的过程以及中间遇到的问题整理一下,我这里遇到的问题,相信新入门的小白也会遇到,希望本文对你能有一定的帮助。给大家带来了全新保姆级教程资料包(文末可获取)目前常用的AI绘画工具主要有两种:stablediffusion和midjour
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l