- react + ts + material-ui V5版本的table封装
汝&戏
ReactMaterial-UIv5前端react.jsui前端
以下是一份material-uiV5版本的table封装importReact,{forwardRef,useImperativeHandle,useEffect,useState}from'react';import{Table,TableBody,TableSortLabel,TableCell,TableContainer,TableHead,TableRow,Typography,Pape
- vue element plus Typography 排版
破浪前进
vue.jsjavascript前端
我们对字体进行统一规范,力求在各个操作系统下都有最佳展示效果。字体#字号#LevelFontSizeDemoSupplementarytext12pxExtraSmallBuildwithElementBody(small)13pxSmallBuildwithElementBody14pxBaseBuildwithElementSmallTitle16pxMediumBuildwithElemen
- React渲染Markdown & 代码高亮显示 & 代码块复制
远小帅
React.jsreact.js前端前端框架typescriptjavascript
使用react-markdown实现markdown的渲染,使用@tailwindcss/typography实现好看的样式。项目基于Vite+React+TypeScript搭建,包管理工具使用的是pnpm,需要安装TailwindCSS。首先安装react-markdown、rehype-highlight和highlight.js:pnpminstallreact-markdownrehyp
- react下类组件实现表格的行编写和单元格编写
0716*_zwj
react.js前端
这个是根据antd自己改装的类组件实现表格的行编辑import{Form,Input,InputNumber,Popconfirm,Table,Typography}from'antd';importReact,{useState,Component}from'react';constoriginData=[];for(leti=0;i{constinputNode=inputType==='nu
- ideogram.ai 不同风格的效果图
Jiachuan Li
AIGC
https://ideogram.ai/提示词:Frenchbulldogwithsunglasses,playingskateboarding,speedup,happiness,frontviewPhoto相片正常照片Poster海报偏绘画,清晰的勾线3DRender3D渲染胶质感,像3D模型Typography文字尝试添加文字Cinematic电影背景虚化,大片儿的感觉Painting画画绘
- BootStrap-學習網址
yqj234
HTML5BootStrap
基本樣式使用,寫得非常詳細,值得一看!http://caibaojian.com/bootstrap/base-css.html#typography点击打开链接http://www.h6app.com/index.htmlHTML5学习网址
- 「译」CSS 文本样式-Typography
我是真的YTR
FontFamily为了改变网页字体,你可以使用font-familyproperty。h1{font-family:Garamond;}注意,当字体的名字多于oneword,它必须被双引号括起来,如下:h1{font-family:"CourierNew";}FontWeight若需加粗文本,可使用font-weightproperty。p{font-weight:bold;}若不想设置加粗,则
- antd table 实现合并单元格
chestnut99
react.jsjavascriptecmascript
importReact,{useState}from"react";import"./index.css";import{Form,Input,InputNumber,Popconfirm,Table,Typography}from"antd";interfaceItem{key:string;name:string;age:number;address:string;}constoriginDa
- 常用Iview组件集合以及常用特性
SEU_YL
Vue前端vue.js
常用Iview组件集合以及常用特性Button可以选择不同类型代表会以不同颜色呈现可以选择边框是否为虚线或者为文本模式的按钮可设置为幽灵按钮可设置loading状态可禁用size只可选small、default、large三种Icon可根据type来选择不同的图标样子size可设置大小,单位pxcolor可设置颜色Typography文字排版分别有三种组件,分别适用于标题、不同样式的文本、段落,这
- PR模板-33组故障干扰文字标题动画 Motion Glitch Typography
xiaoyubulubulu
macos动画
MotionGlitchTypography包含33组故障干扰文字标题动画pr模板。不需要任何插件或脚本,只需点击几下,您的视频就有很酷的故障标题动画,适用于预告片、宣传片或任何类型的视频。适用软件:PremierePro2020或更高版本分辨率:可调整大小使用插件:无需外置插件模板格式:.mogrt
- View UI Plus 发布 1.2.0 版本,新增 Image、Skeleton、Typography组件
View Design
javascriptvue.js前端
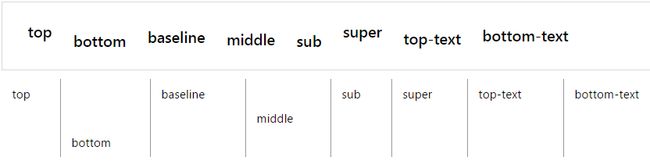
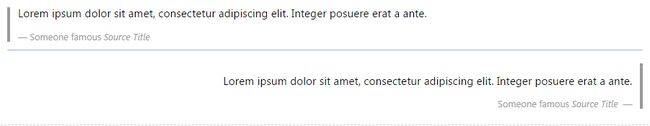
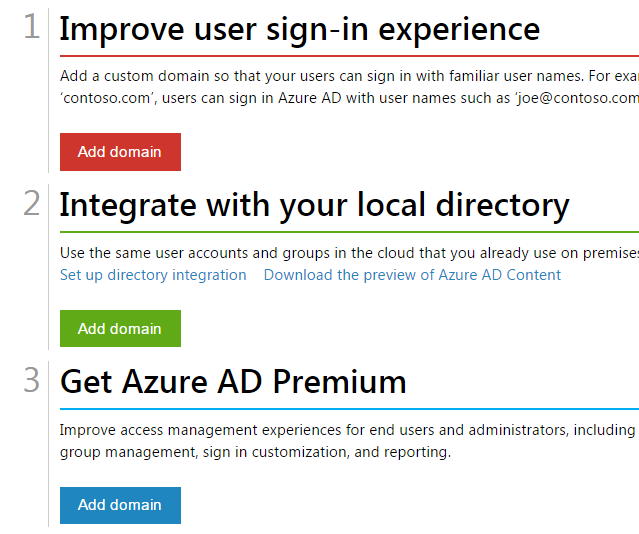
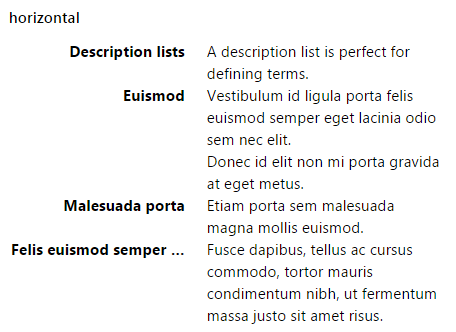
ViewUIPlus1.2.0版本已于2022-06-13发布。更新日志请到官网www.iviewui.com查看最新版。新增排版组件Typography,内置丰富的内容排版UI,支持拷贝、可编辑、省略等功能。Typography共包含5个组件:Typography内容结构Title标题Paragraph段落Text行内文本Link链接新增骨架屏组件Skeleton。新增图片组件Image。包含两
- View UI Plus 发布 1.2.0 版本,新增 Image、Skeleton、Typography 组件
ViewUIPlus1.2.0版本已于2022-06-13发布。更新日志请到官网www.iviewui.com查看最新版。新增排版组件Typography,内置丰富的内容排版UI,支持拷贝、可编辑、省略等功能。Typography共包含5个组件:Typography内容结构Title标题Paragraph段落Text行内文本Link链接新增骨架屏组件Skeleton。新增图片组件Image。包含两
- bootstrap5基本使用
Crayon鑫
前端csscss3htmlbootstrap
目录前言导入常用Flex基础ContainerGird网格Columns列垂直居中水平居中间距margin、paddingGutter列填充Reboot重置样式Typography排版文本样式列表去除样式Image图片Table表格Figures图形组件Form表单控件Nav导航栏Tab前言bootstrap5官方文档:https://getbootstrap.com/docs/5.1bootst
- 复盘日志
旅二31王晋飞
1,从本篇文章/音频/视频中我学到的最重要的概念演讲的逻辑感必须要有2,我在本片文章/音频/视频中学到的怦然心动的单词typography字体proportionally成比例的devastating破坏性很大3,在本片文章/音频/视频中我最喜欢的一句话Stayhungry,stayfoolish.求知若饥,虚怀若愚4,我在学习今天材料中遇到的困难有些语法问题不大懂5,语伴给我的建议希望以后积极向
- (图文+视频)C4D野教程:趣味循环动画第三波 扭曲转动字母
野鹿志
还记得之前我们分享过两篇趣味循环动图的内容吗:今天我们要分享另外一个循环动画,先看看原图吧:原图源于网络:http://robu.co/work/kinetic-typography/如侵请联删这个效果我尝试了一下,用C4D做很容易就能实现,别嫌简单哦,我尝试的时候也是用PotPlayer逐帧停顿弄出来的。好了,今天就来趣味循环动图海报系列第三波吧:扭曲转动的字母。打开C4D,先新建一个平面,尺寸
- css实现文本水平垂直居中
心斐
效果图兼容性兼容IE8及以上核心代码#my-stylea{/*Box-model*/display:table-cell;padding-left:28px;padding-right:28px;height:90px;/*Typography*/text-align:center;vertical-align:middle;overflow-y:hidden;text-decoration:no
- Android设计尺寸规范--Android Design Guidelines
yayayaiii
android开发Android设计尺寸规范AndroidDesign
Android设计尺寸规范--AndroidDesignGuidelines字体Typography中文字体:SourceHanSans/Noto英文字体:Roboto元素字重字号行距字间距AppbarMedium20sp--ButtonsMedium15sp-10HeadlineRegular24sp34dp0TitleMedium21sp-5SubheadingRegular17sp30dp1
- 15个国外最流行的CSS框架(附下载)
原文链接
WebCSS框架
CSS框架通常指的是一些CSS文件的集合,这些文件包括网页的基本布局、表单样式、网格或简单结构、以及样式重置。例如,typography.css是基本排版规、grid.css是基于网格的布局、layout.css通常的布局,包括form.cssfor是表单样式等等,本文将介绍15个国外最流行的CSS框架,仅供参考。虽然对于小的Web开发项目来说,CSS框架并不一定适用,但是对于规模较大的团队开发项
- ElementUI 字体Typography
爱喝水的qdy
Vue.js
目录官方地址字体字体代码行高字号官方地址https://element.eleme.io/#/zh-CN/component/typography字体字体代码font-family:"HelveticaNeue",Helvetica,"PingFangSC","HiraginoSansGB","MicrosoftYaHei","微软雅黑",Arial,sans-serif;行高行高:line-he
- element--字体
ZhangSir8
element
Typography字体Font-family代码font-family:"HelveticaNeue",Helvetica,"PingFangSC","HiraginoSansGB","MicrosoftYaHei","微软雅黑",Arial,sans-serif;
- 基于antd的文字展开折叠组件
z智慧
前端react.jsantd
最近因为需求,需要开发一个支持文字展开折叠的功能,看了下antd的官网,给的例子只支持展开,不支持折叠,搜寻一番,找到一个StackOverflow上的例子,传送门,根据例子修改了下。思路:通过给Paragraph设置key,去动态的修改展示内容代码:importReact,{PureComponent,Fragment}from'react';import{Typography}from'ant
- CH1. UI Design Basics(10)_Color and Typography
逃亡的光子
ColorandTypography1.色彩加强交流(ColorEnhancesCommunicaton)在iOS中,色彩帮助显示可交互性,传递生动性,以及提供视觉连续性。iOS内置App使用一组纯粹、干净的颜色,无论单独使用还是组合起来使用,无论是在亮背景中还是在暗背景中,都看起来很美。如果你创建了多个自定义颜色,确保它们组合起来使用也能表现得很好。留意在不同背景中的颜色差异。例如,若按钮标题和
- UI设计素材帮手, 排版技巧设计师
awayaya1
UI
排版技巧设计师要点:聪明的图形设计师喜欢使用的排版探索型的外观和实际键入说之间的相互作用。进行通信的消息时,一个平衡具有视觉和design.Typography的口头方面之间实现是布置类型delight._•字体,字形的有效通信和位的技术:先从一个typeface.Pick一个有很多的权重。坚持一个衬线或无衬线字体,你可以在设计的其他部分使用。脚本选项:quickly._•SPACING事项:间距
- 基于antd的文字展开折叠组件
z智慧
前端react.jsantd
最近因为需求,需要开发一个支持文字展开折叠的功能,看了下antd的官网,给的例子只支持展开,不支持折叠,搜寻一番,找到一个StackOverflow上的例子,传送门,根据例子修改了下。思路:通过给Paragraph设置key,去动态的修改展示内容代码:importReact,{PureComponent,Fragment}from'react';import{Typography}from'ant
- BootStrap入门教程 (二)
yangzeqiang
web前端框架jquery
上讲回顾:Bootstrap的手脚架(Scaffolding)提供了固定(fixed)和流式(fluid)两种布局,它同时建立了一个宽达940px和12列的格网系统。基于手脚架(Scaffolding)之上,Bootstrap的基础CSS(BaseCSS)提供了一系列的基础Html页面要素,旨在为用户提供新鲜、一致的页面外观和感觉。本文将主要深入讲解排版(Typography),表格(Table)
- 考勤管理:用ant design Calendar日历动态渲染
汀芷茹
antdesignpro
页面效果:importReact,{Component}from'react';//import{Card,Typography,Alert,Icon}from'antd';import{PageHeaderWrapper}from'@ant-design/pro-layout';import{Card,Checkbox,Input,Tabs,Button,Col,Row,Table,Calend
- 关于视觉设计部分知识点
萝卜家长
视觉设计的目的一:引导人们理清结构、相互之间的重要性和相关性二:节奏:建立交互的节奏,吸引人们进入,引导人们熟悉的内容,并且提供深入的途径三:信息:l利用视觉设计来表达信息,赋予它一定的意义和风格,给内容带来生命力threebasictoolsofvisualdesign1/Typography字体2/Layout布局3/Color颜色字体篇:1.pointsize;磅值2.leading行距一般
- To b 网页完整的设计规范
崔j7
网页端完整的设计规范有哪些要素颜色字体排版(typography)h1h2h3...正文失效链接等布局(layout)按钮(button)通用按钮样式表单(form)提示框标记标签全局信息正常信息成功信息警告信息错误信息全局信息出现在屏幕正上方位置,为的是提示用户当前操作的状态反馈,需要设定消失时间模态框其实就是卡片,在某些需要多次与用户进行交互的场景比较常用,tob端反而不太常用。进度条表格表格
- 名人名言
丁昆朋YKPD
city-street-typography-design.jpg在任何一个做出决定的时刻,你能做的最好的事情就是做正确的事情,第二好的事情是做错误的事情,而你能做得最糟糕的事情,就是什么事情也不做。——西奥多·罗斯福停止了梦想,就停止了生命。——马尔科姆·福布斯克劳塞维茨说:“知道是一回事,做是另外一回事。”歌德说:凡事你认为可以做的或者你认为可以做的,就着手开始做吧。因为胆量大可以使人拥有魔法
- BootStrap入门教程 (二)
followingturing
classdivinputbuttontablecss
上讲回顾:Bootstrap的手脚架(Scaffolding)提供了固定(fixed)和流式(fluid)两种布局,它同时建立了一个宽达940px和12列的格网系统。基于手脚架(Scaffolding)之上,Bootstrap的基础CSS(BaseCSS)提供了一系列的基础Html页面要素,旨在为用户提供新鲜、一致的页面外观和感觉。本文将主要深入讲解排版(Typography),表格(Table)
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(