注意
- 添加、编辑、删除按钮只有在指定了对应的action才会显示出来。也可以不写,用自己喜欢的方式来实现。
- 在actions中的action,比如:deleteAction,方法中有一个data参数,其中只有一个id属性。
deleteAction: {
method: function (data) { console.log(data); }
}
依赖
- jTable依赖于jQuery和jQueryUI,首先应该下载这两个,然后获取jTable。
引用
- 引入jtable.css,jtable.js。jQuery和jQueryUI的js和css必须于jTable之前引用。
创建容器
- 只需要一个容器元素即可。
创建实例
- 把下面代码添加到你的页面中:
准备就绪。在这里设置了表格的title,action URL是为了执行AJAX操作,表格的fields。
运行页面:
如果点击Add new record,会出现一个创建页面:
观察图片和代码,有些东西就对上了。
创建列表操作
==listAction== 是jTable用来获取数据的,然后用得到的数据填充表格。
这个值是一个规范的URL:'/GettingStarted/PersonList'。
当调用load方法时jTable执行ajax POST请求来获取数据。
$('#PersonTableContainer').jtable('load');
jTable发送的请求,服务端必须返回一个JSON object。按照下面的格式:
{
"Result":"OK",
"Records":[
{"PersonId":1,"Name":"Benjamin Button","Age":17,"RecordDate":"\/Date(1320259705710)\/"},
{"PersonId":2,"Name":"Douglas Adams","Age":42,"RecordDate":"\/Date(1320259705710)\/"},
{"PersonId":3,"Name":"Isaac Asimov","Age":26,"RecordDate":"\/Date(1320259705710)\/"},
{"PersonId":4,"Name":"Thomas More","Age":65,"RecordDate":"\/Date(1320259705710)\/"}
]
}
Result 可以是 “OK” 和 “ERROR”。如果是“OK”,Records 必须是一个数组。如果是“ERROR”,会有一个Message属性,说明错误的原因。
[HttpPost]
public JsonResult PersonList()
{
try
{
List persons = _repository.PersonRepository.GetAllPeople();
return Json(new { Result = "OK", Records = persons });
}
catch (Exception ex)
{
return Json(new { Result = "ERROR", Message = ex.Message });
}
}
添加一条新记录
必须实现 createAction,否则会报错。它是jTable用来发送POST请求“创建新记录”的。当点击Save的时候会发送一条POST请求到服务器:
Name=Dan+Brown&Age=55
在服务端,你可以将数据保存到数据库。需要注意的是createAction必须返回新添加的那条记录(JSON object)。
{
"Result":"OK",
"Record":{"PersonId":5,"Name":"Dan Brown","Age":55,"RecordDate":"\/Date(1320262185197)\/"}
}
当添加成功之后,jTable会添加这条记录到表里。
编辑/更新记录
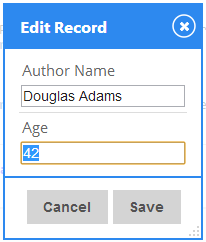
当点击edit icon时,会自动弹出一个编辑表单:
当点击save时,会发送一个POST请求到updateActionURL:
PersonId=2&Name=Douglas+Adams&Age=43
updateAction必须返回一个JSON object:
{"Result":"OK"}
下面是服务端的参考代码:
[HttpPost]
public JsonResult UpdatePerson(Person person)
{
try
{
_repository.PersonRepository.UpdatePerson(person);
return Json(new { Result = "OK" });
}
catch (Exception ex)
{
return Json(new { Result = "ERROR", Message = ex.Message });
}
}
删除记录
当点击delete icon来删除一条记录的时候,jTable会生成弹出一个确认框(这个是可选的,但默认是true)。
当点击删除的时候,会发送一个POST请求到deleteActionURL:
PersonId=3
同样需要返回一个JSON object:
{"Result":"OK"}
下面是服务端的参考代码:
[HttpPost]
public JsonResult DeletePerson(int personId)
{
try
{
_repository.PersonRepository.DeletePerson(personId);
return Json(new { Result = "OK" });
}
catch (Exception ex)
{
return Json(new { Result = "ERROR", Message = ex.Message });
}
}