1.安装tomcat。
参考链接:
TomCat 9.0服务器下载、安装与配置
https://www.jianshu.com/p/c5c2aaa574f8
首先打开官网。
http://tomcat.apache.org/
随便找一个版本,点击Download。
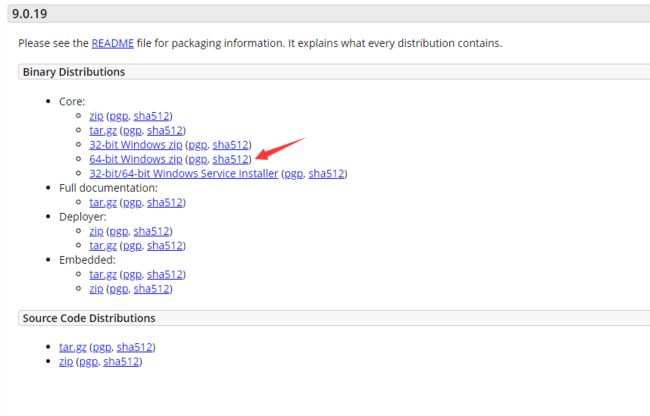
然后点击下载所需版本。我这里是64位电脑。所以按照core下的64-bit windows zip文件。
将apache-tomcat-9.0.19-windows-x64.zip文件解压到D:\TomCat中。
如图所示。
然后 配置tomcat系统环境变量(注意这里的前提是JDK已经配置好)。
变量名:CATALINA_HOME
变量值:D:\TomCat(TomCat的根目录)
配置好后可以进行TomCat的启动与关闭操作。
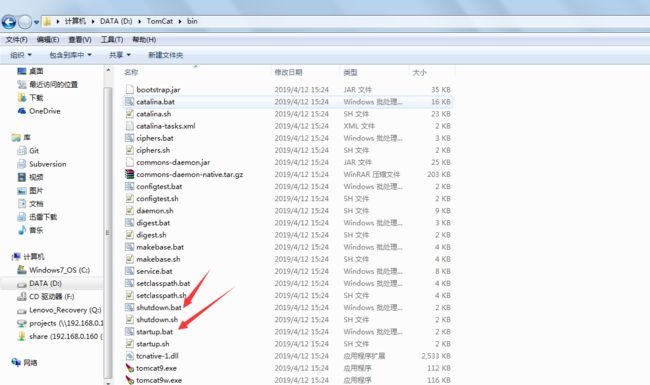
需操作startup.bat和shutdown.bat进行启动与关闭。这两个文件在tomcat的bin目录下。
双击startup.bat,启动服务器。(不要点击右上角的关闭,否则意味着关闭TomCat服务器)。
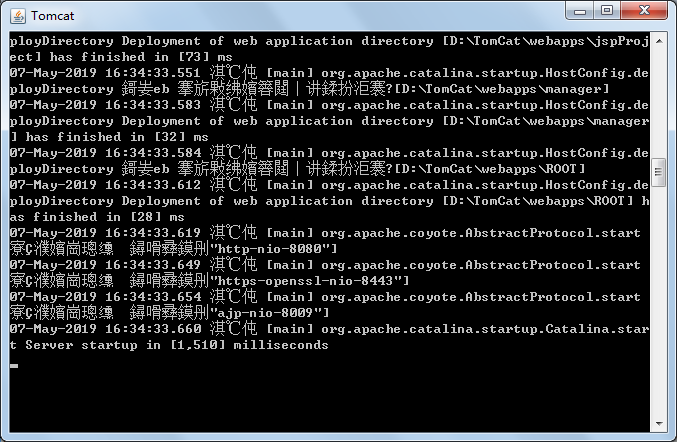
出现server startup表示成功启动。
关闭TomCat服务器可以直接点击右上角的关闭,但不推荐这么做。推荐的做法是双击shutdown.bat。
保持tomcat开启的同时,打开浏览器,在地址栏输入 http://localhost:8080/ 回车,就出现了tomcat自带界面。到这里tomcat基本配置就完成了,接下来需要安装eclipse了。
2.安装eclipse。
参考链接:
Web开发环境搭建 Eclipse-Java EE 篇
https://www.cnblogs.com/yangyxd/articles/5615965.html
基本上我完全是参考这个的。
3.部署servlet到tomcat。
参考链接:
Servlets - File Uploading
https://www.tutorialspoint.com/servlets/servlets-file-uploading.htm
JSP - 文件上传
https://wiki.jikexueyuan.com/project/jsp/file-uploading.html
在Tomcat中手动部署servlet
https://blog.csdn.net/abvedu/article/details/54670249
由于我是想要通过servlet去实现了一个上传文件的功能,因此在安装好eclipse并设置好Build Path后,还需要下载fileupload所需jar包。
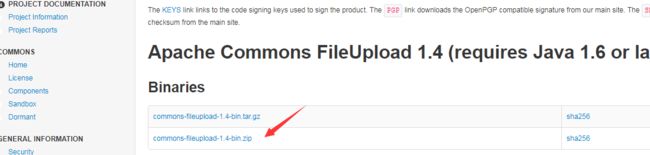
http://commons.apache.org/fileupload/
下载commons-fileupload.x.x.jar
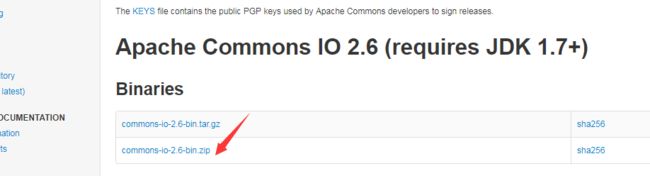
http://commons.apache.org/proper/commons-io/
下载 commons-io-x.x.jar
下载zip格式的文件。
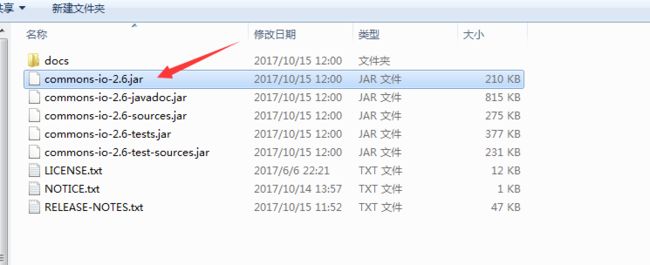
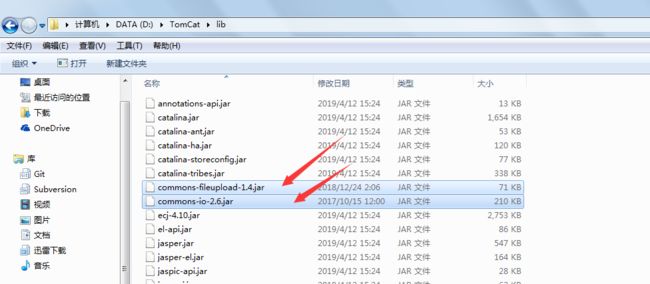
解压 ,找到commons-io-2.6.jar 和commons-fileupload-1.4.jar这两个jar包,放到本机tomcat目录中的lib文件下。
在 Eclipse 中,点击菜单栏 Window->Preferences , 点击 Java ->Build Path -> User Libraries ,点击Add External JARs,将commons-io-2.6.jar 和commons-fileupload-1.4.jar选中然后添加进去,点击应用。
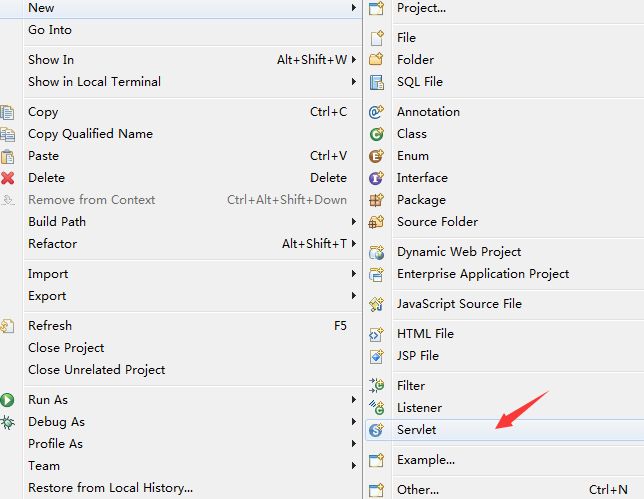
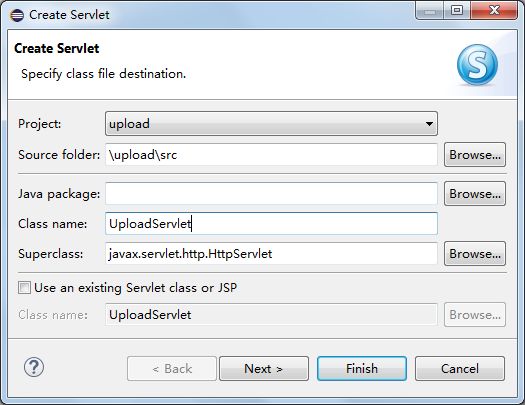
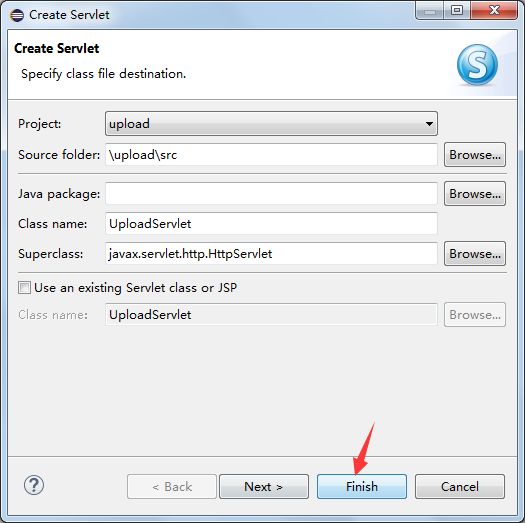
新建一个Dynamic Web Project并成功运行一个hello world工程后,现在来新建一个servlet文件。
点击finish。
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.PrintWriter;
import java.util.Iterator;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
/**
* Servlet implementation class UploadServlet
*/
@WebServlet("/UploadServlet")
public class UploadServlet extends HttpServlet {
private boolean isMultipart;
private String filePath;
private int maxFileSize = 50 * 1024;
private int maxMemSize = 4 * 1024;
private File file ;
public void init( ){
// Get the file location where it would be stored.
filePath = "d:/";//getServletContext().getInitParameter("file-upload");
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, java.io.IOException {
// Check that we have a file upload request
isMultipart = ServletFileUpload.isMultipartContent(request);
response.setContentType("text/html");
java.io.PrintWriter out = response.getWriter( );
if( !isMultipart ) {
out.println("");
out.println("");
out.println("Servlet upload ");
out.println("");
out.println("");
out.println("No file uploaded
");
out.println("");
out.println("");
return;
}
DiskFileItemFactory factory = new DiskFileItemFactory();
// maximum size that will be stored in memory
factory.setSizeThreshold(maxMemSize);
// Location to save data that is larger than maxMemSize.
factory.setRepository(new File("c:\\temp"));
// Create a new file upload handler
ServletFileUpload upload = new ServletFileUpload(factory);
// maximum file size to be uploaded.
upload.setSizeMax( maxFileSize );
try {
// Parse the request to get file items.
List fileItems = upload.parseRequest(request);
// Process the uploaded file items
Iterator i = fileItems.iterator();
out.println("");
out.println("");
out.println("Servlet upload ");
out.println("");
out.println("");
while ( i.hasNext () ) {
FileItem fi = (FileItem)i.next();
if ( !fi.isFormField () ) {
// Get the uploaded file parameters
String fieldName = fi.getFieldName();
String fileName = fi.getName();
String contentType = fi.getContentType();
boolean isInMemory = fi.isInMemory();
long sizeInBytes = fi.getSize();
// Write the file
if( fileName.lastIndexOf("\\") >= 0 ) {
file = new File( filePath + fileName.substring( fileName.lastIndexOf("\\"))) ;
} else {
file = new File( filePath + fileName.substring(fileName.lastIndexOf("\\")+1)) ;
}
fi.write( file ) ;
out.println("Uploaded Filename: " + fileName + "
");
}
}
out.println("");
out.println("");
} catch(Exception ex) {
System.out.println(ex);
}
}
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, java.io.IOException {
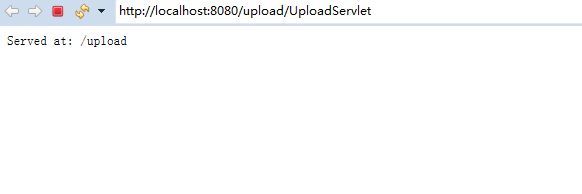
response.getWriter().append("Served at: ").append(request.getContextPath());
}
}
编译一下,保证代码没有错误能正常运行。我这里是把文件直接上传到电脑的D盘。
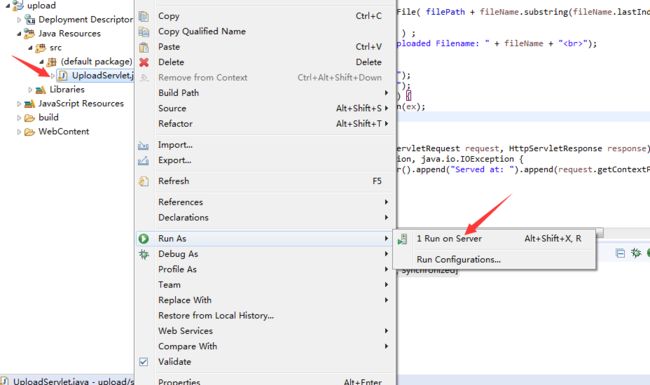
注意,这里编译需要选中java文件,然后run on server。
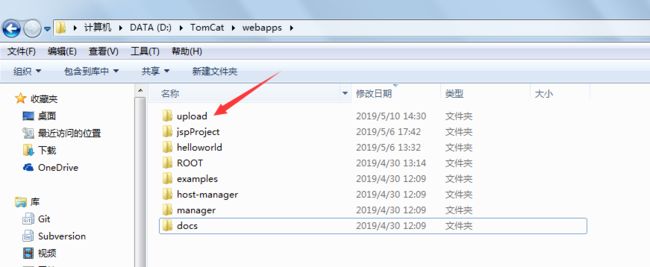
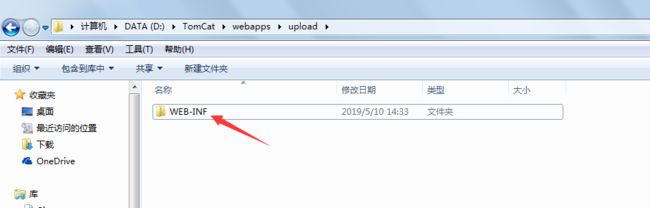
打开tomcat下的webapps文件,新建一个文件夹。upload,然后再在upload中新建一个WEB-INF文件夹。
打开eclipse的工程文件目录,把编译的classes文件夹copy至WEB-INF文件夹中。
现在还需要配置index.html和web.xml这两个文件。
在WEB-INF文件夹下新建web.xml。
UploadServlet
UploadServlet
UploadServlet
/UploadServlet
在upload目录下新建index.html文件。
File Uploading Form
File Upload:
Select a file to upload:
4.生成证书。
参考链接:
Tomcat服务器配置https双向认证(使用keytool生成证书)
http://www.hangge.com/blog/cache/detail_992.html
这里需要为chrome浏览器和tomcat生成一些证书,生成完证书后,需要配置到chrome中。
要想实现https双向认证,chrome需要p12和cer格式的证书,tomcat需要keystore格式的证书。
总共需要生成这3种格式的证书,并且需要使客户端和服务器双方相互信任。
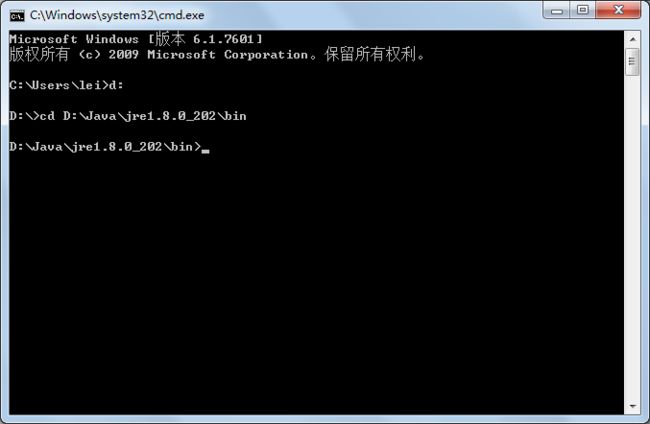
进入
由于忘记java路径,进入cmd后输入以下命令查看。
java -verbose
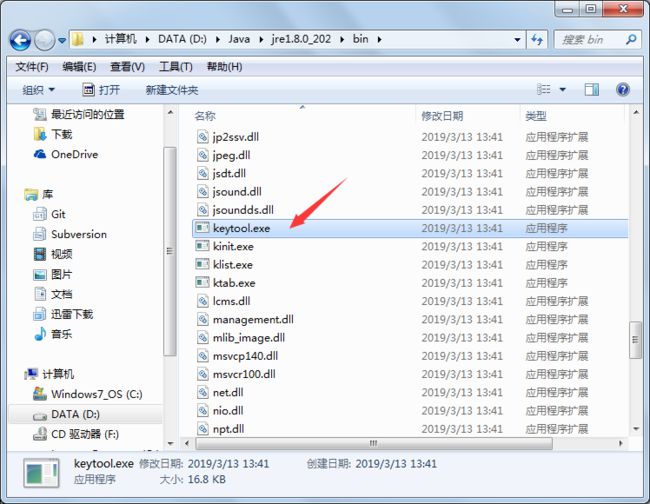
进入路径,这里有生成证书所需的keytool。
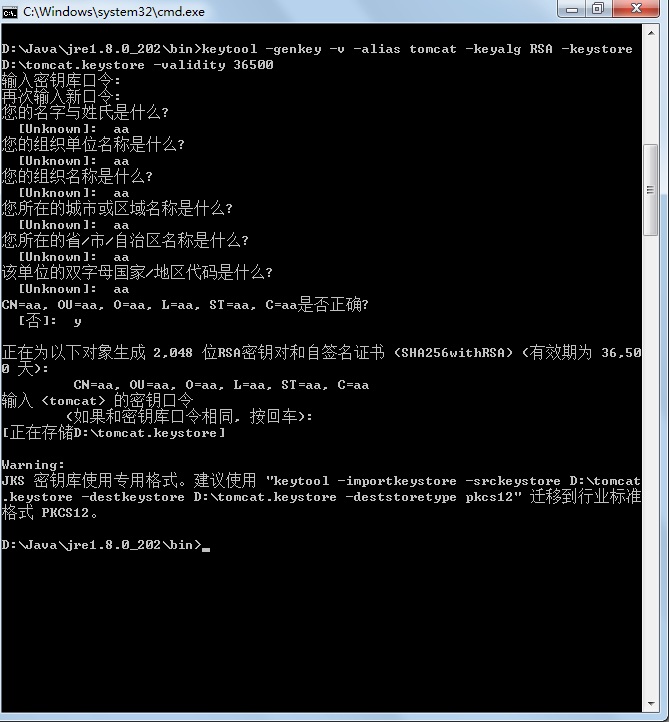
4.1 为Tomcat生成keystore 格式证书
keytool -genkey -v -alias tomcat -keyalg RSA -keystore D:\tomcat.keystore -validity 36500
输入命令后,密钥库口令设置成 123456,由于我只是本机测试用,所以其他的名字与姓氏等随便写,
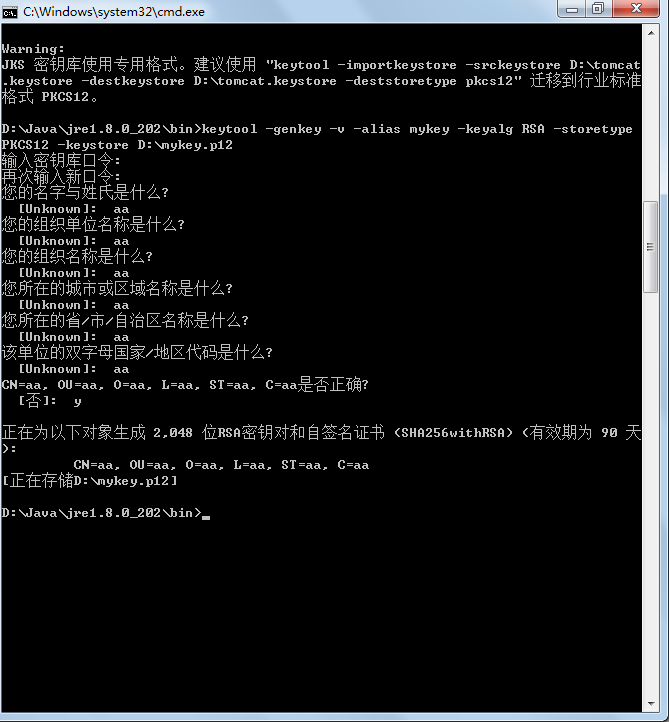
4.2 生成chrome所需p12格式的证书。
首先,为chrome生成p12格式客户端证书。
keytool -genkey -v -alias mykey -keyalg RSA -storetype PKCS12 -keystore D:\mykey.p12
密码123456,其他我都填的aa。
4.3 将客户端证书导入服务器证书,让服务器信任客户端证书。
由于p12不能导入keystore,但是cer可用导入keystore,因此将客户端的p12证书转.cer,然后导入keystore。
keytool -export -alias mykey -keystore D:\mykey.p12 -storetype PKCS12 -storepass 123456 -rfc -file D:\mykey.cer
//将cer导入keystore
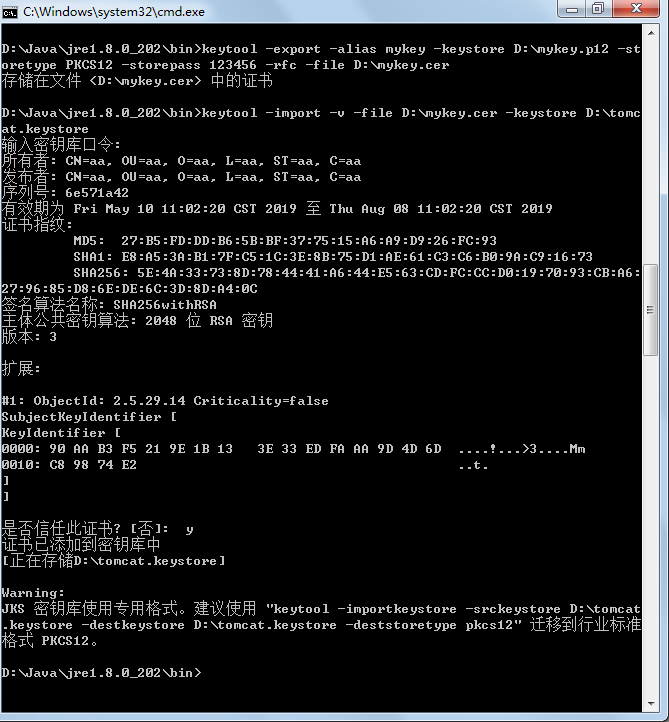
keytool -import -v -file D:\mykey.cer -keystore D:\tomcat.keystore
4.4 将服务器证书导入客户端证书,让客户端信任服务器。
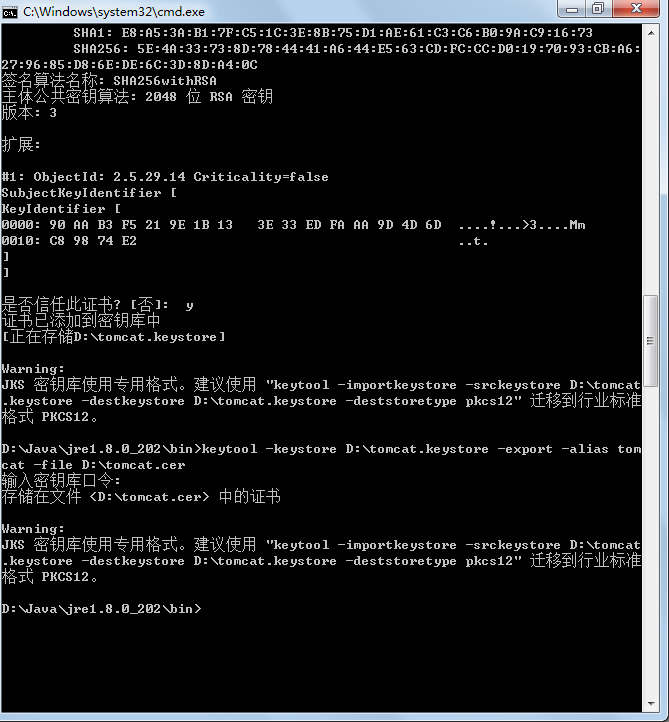
keytool -keystore D:\tomcat.keystore -export -alias tomcat -file D:\tomcat.cer
这个tomcat.cer证书是要给chrome用的。
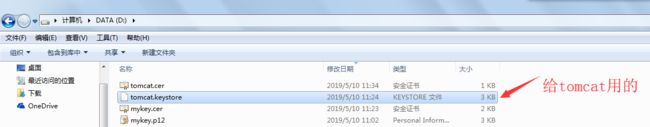
到这里我们一共生成了4个证书,tomcat.cer和mykey.p12是给chrome用的,tomcat.keystore是给tomcat用的,mykey.cer这里用不上。
4.5 先使用tomcat.cer和mykey.p12对chrome进行配置。
配置p12。
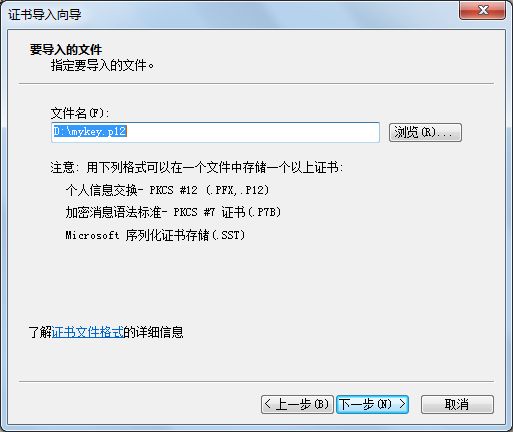
双击mykey.p12。
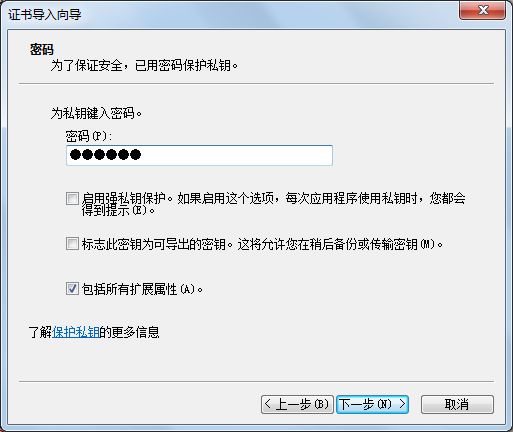
输入密码123456
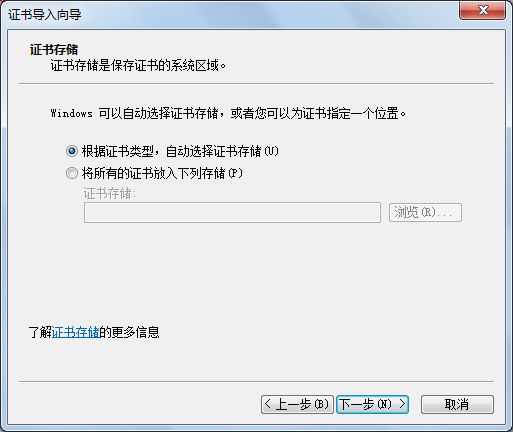
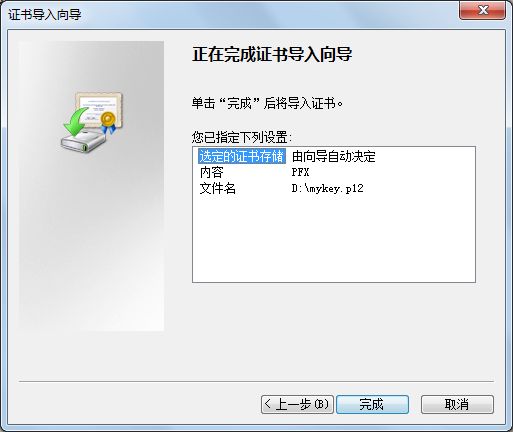
点击完成。
配置cer。
打开chrome中的设置。
打开高级。
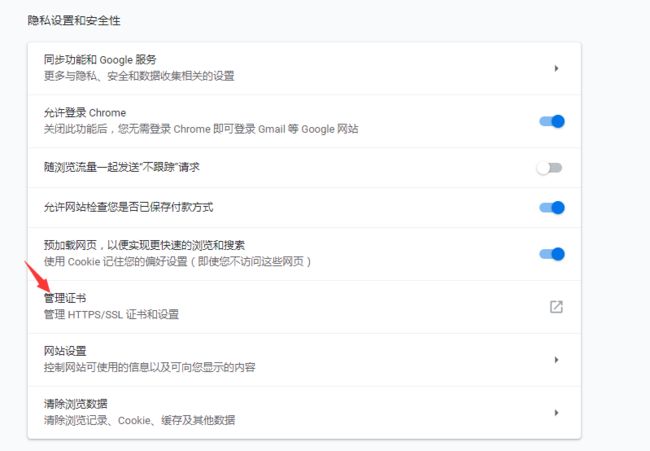
点击管理证书。
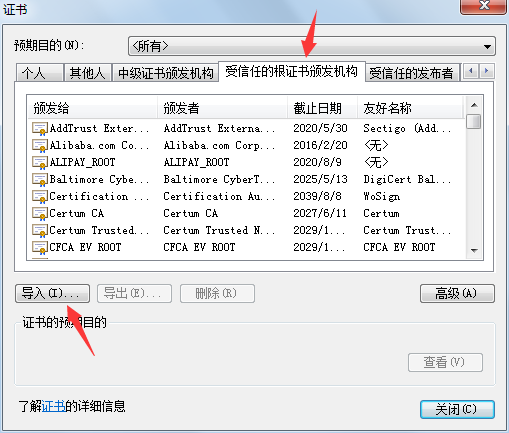
选择受信任的根证书颁发机构,点击导入。
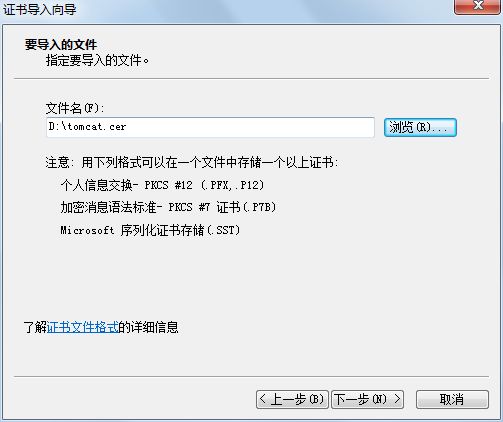
选中需要导入的tomcat.cer文件。
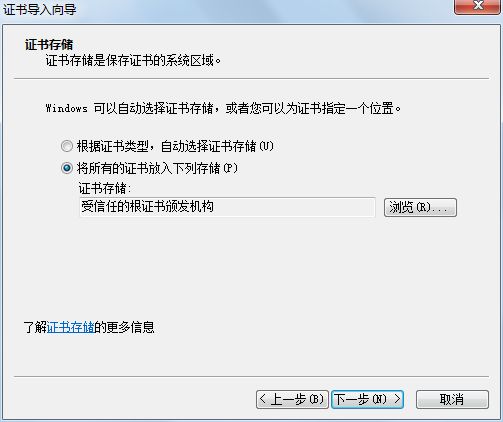
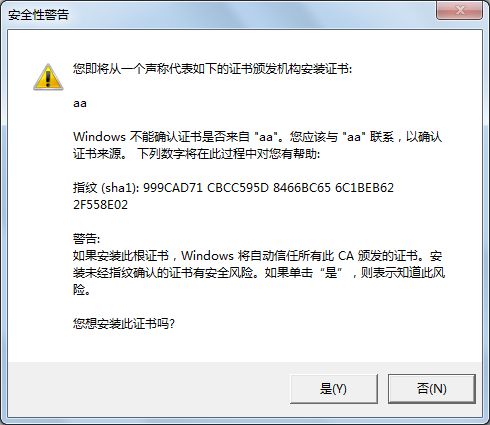
点击下一步。
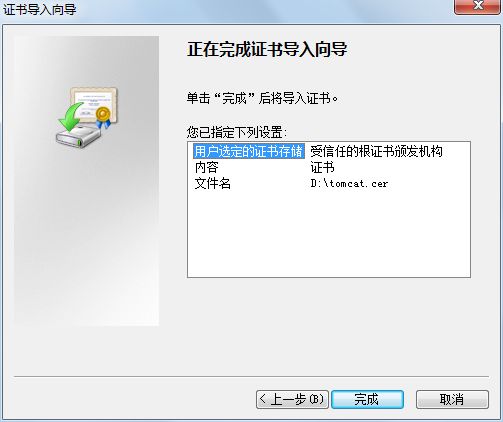
点击完成。
点击是。
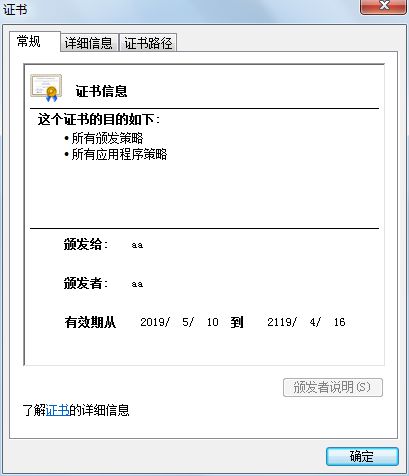
显示导入成功。
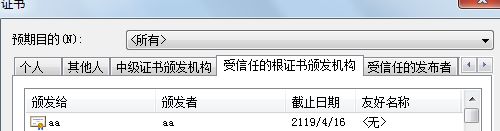
在受信任的根证书颁发机构这一栏目下可以看到导入的证书aa。
到这里chrome端配置就完成了,下面需要对tomcat进行配置。
5.配置tomcat,开启https。
参考链接:
把Tomcat的http改为https的步骤、方法
https://blog.csdn.net/baidu_35975930/article/details/70739226
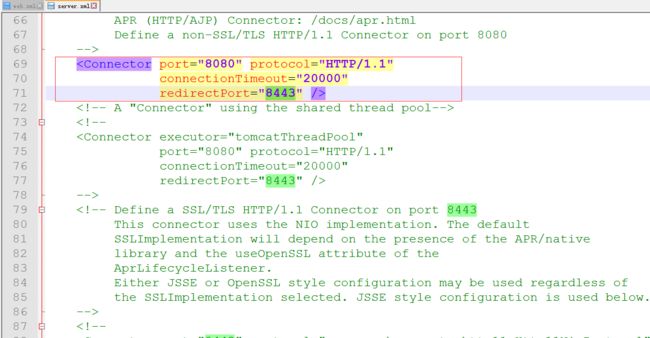
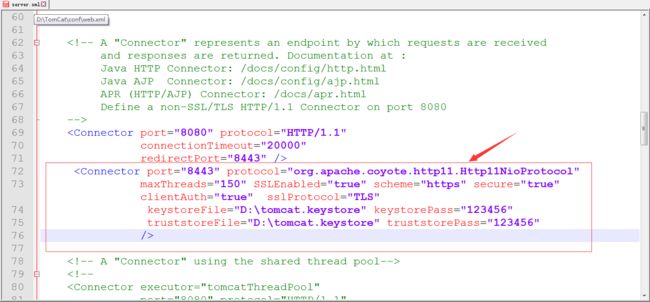
修改TomCat\conf目录下server.xml文件。
搜索8443找到下面这项:
在这个Connector后面添加如下代码。
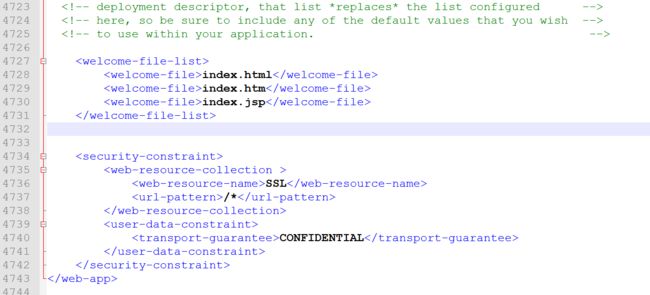
修改TomCat\conf目录下的web.xml文件。
在web-app中添加如下代码。
SSL
/*
CONFIDENTIAL
注意: 配置好后我遇到了证书失效,需要重新导入,并且有其他不能访问的问题,需要重启tomcat。因此配置完还是需要先重启一下。有可能是因为我eclipse没有关闭导致的,应该把eclipse关了,从startup.bat去开启tomcat。
在配置好后就可以访问https的链接了。我这里的链接是
https://localhost:8443/upload/index.html
虽然仍然有不安全的图标。
随便选择一个英文命名的txt文件上传,注意选小一点的文件。
上传成功后,D盘目录下就有了这个文件了。