- [4-3-2].Redis笔记
1.01^1000
七中间件redis数据库
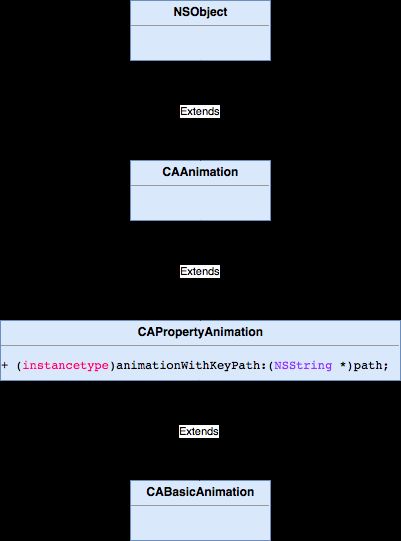
后端学习大纲第1步:Redis初识[0401].第01节:Redis初识[0402].第02节:Redis配置文件第2步:搭建单点环境[0403].第03节:在Linux环境中搭建Redis6.2.8环境[0404].第04节:在Linux环境中搭建Redis7.0.0环境(与6.2.8过程类似)第3步:Redis开发操作:3.1.数据类型介绍:[0409].第09节:Redis中的键(KEY)常
- 【数据治理】数据治理框架概述
野老杂谈
数据治理数据治理框架DAMA-DMBOKCOBIT企业数据治理数据管理
欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏:⭐️全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、HR面试真题.⭐️AIGC时代的创新与未来:详细讲解AIGC的概念、核心技术、应用领域等内容。⭐️大数据平台建设指南:全面讲解从数据采集到数据可视化的整个过程,掌握构建现代化数据平台的核心技术和方法。⭐️《遇见Python:初识、了解与热恋》:涵盖了Pytho
- C++之初识模板
4U247
C++c++开发语言函数模板类模板函数模板匹配规则classtypename
C++之初识模板文章目录C++之初识模板1.函数模板1.1概念1.2格式1.3函数模板的实例化1.4函数模板的匹配规则2.类模板2.1格式2.2类模板实例化1.函数模板voidSwap(int&left,int&right){inttmp=left;left=right;right=tmp;} 上述代码是一个简单的交换函数,但是只能用来交换int,要想交换其他类型的变量,则需要重新写一个,但是代
- 数仓建模—初识数据治理
不二人生
数仓建模数据仓库数仓建模
数仓建模—初识数据治理随着企业数据爆炸式增长,企业在用数时,会存在数据孤岛问题、数据建设不规范指标口径不统一数据查询计算不稳定数据安全等问题。因而各个公司也开始了数据治理,推动数据规范建设及使用。接下来我们将开启数据治理的系列篇,结合借鉴业界先进的数据治理经验及个人工作实践经历,帮助大家系统化地了解数据治理。一、数据治理是干什么的按照国际数据管理协会(DAMA)的定义,数据治理是对数据资产的管理活
- 容器学习Day04-Ubuntu常用命令(二)
AtobeKegio
容器技术ubuntu运维linux
系列文章目录容器学习Day01-初识容器容器学习Day02-VMwareWorkstation安装Ubuntu容器学习Day03-Ubuntu常用命令(一)容器学习Day04-Ubuntu常用命令(二)容器学习Day05-Ubuntu常用命令(三)容器学习Day06-Ubuntu常用命令(四)容器学习Day07-Docker基础(一)容器学习Day08-Docker基础(二)容器学习Day09-理
- 初识C语言|笑谈函数指针与数组
小邓儿◑.◑
c语言
C语言函数指针和函数指针数组:代码世界的“神秘宝藏”家人们,今天咱来唠唠C语言里超“哇塞”的函数指针和函数指针数组,这俩可堪称代码宇宙中的“神秘宝藏”,一旦掌握,那编程水平直接“起飞”,在代码江湖中“大杀四方”都不是事儿。先说说函数指针,这玩意儿就像是给函数定制的“专属导航仪”。你想啊,函数在内存里有它的“小窝”,函数指针呢,就是能精准定位到这个“小窝”的神器。比如说,咱定义一个函数指针int(*
- 初识C语言|数组的应用之——矩阵你会不?
小邓儿◑.◑
矩阵c语言数据结构
嗨,大家好!今天,咱们要探讨的主题是如何在C语言中处理数组矩阵,并求出其中的最大值及其下标。一、什么是数组矩阵?数组矩阵,简单来说,就是二维数组。在C语言中,二维数组可以被看作是一个表格,其中每个元素都有一个行索引和一个列索引。例如,一个4x3的二维数组可以表示如下:二、求数组矩阵中的最大值及其下标:咱们的目标是找到这个矩阵中的最大值,并输出其行索引和列索引。下面是一个完整的C语言程序示例:三、代
- Gradio学习之旅(0)——初识Gradio以及后续目录总览
AI_Y.
Gradio学习之旅学习pythonchatgpt
在本系列文中,我们将会从零介绍Gradio以及其中的一些属性,创作本系列的初衷是在国内很难查询到和Gradio相关的教程文档一类,本人在开发学习过程中导致遇到了许多问题。所以决定写一系列关于介绍Gradio的文章。由于是第一次在CSDN上创作,所以有什么好的建议都可以提出来,我会努力改进的!让我们在AI学习的道路上加油吧!!!文章目录前言一、Gradio是什么?二、让我们来实现Helloworld
- Redis实战-初识Redis
啥都想学的又啥都不会的研究生
redis数据库缓存
初识Redis1、Redis简介2、Redis数据结构简介3、Redis命令3.1字符串3.2列表3.3集合3.4散列3.5有序集合3.6发布与订阅3.7其他命令3.7.1排序3.7.2过期时间如有侵权,请联系~如有错误,也欢迎批评指正~本篇文章大部分是来自学习《Redis实战》的笔记1、Redis简介Redis是一个远程内存数据库,它不仅性能强劲,而且还具有复制特性以及为解决问题而生的独一无二的
- QWindowKit实现Qt完美无边框窗口
noevil
QtC++qtc++
一、Qt无边框窗口当使用Qt::FramelessWindowHint对Qt设置无边框窗口的时候是不能进行窗口大小缩放的。我曾经在Qt6multimedia开发一个摄像头录像机文章中实现了一个简单的无边框窗口拉伸改变窗口大小的方法,但是根本不平滑,当拉伸左边框或者上边框的时候窗口会明显抖动。二、初识QWindowKit最近用Qt做播放器的时候使用了一个第三方库https://github.com/
- Java8关于Function接口
Acndy233
学习java高级编程开发语言javaFunction接口
Java学习-Function接口1函数式接口简介和学习地址2两种常见的函数式接口2.1Runnable:执行接口,不接收参数,也无返回结果。2.2Consumer:作为消费接口,接收一个参数,无返回结果。3初识3.1定义Function接口3.1.1定义`ThrowExceptionClass`Function`接口`3.1.2定义`BranchHandleDemo`Function`接口`3.
- 04-初识Docker-Docker架构
我以为心都空了
微服务docker架构容器
04-初识Docker-Docker架构1.镜像和容器:(1)镜像(Image):Docker将应用程序及其所需的依赖、函数库、环境、配置等文件打包在一起,称为镜像。解释:比如之前讲过的Mysql镜像,它里面肯定就会有各种各样所需要的依赖。这些东西最终落到硬盘就是一个一个的文件。比如说这里有Mysql运行时需要写数据的data目录文件,还有log日志文件,当然还有bin里面的可执行文件,这些就组成
- 用 simplejson 轻松搞定复杂 JSON 文件,性能秒杀标准库!
忆愿
Python编程的脉动之声jsonandroidpython人工智能机器学习深度学习神经网络
你好,我是忆愿,全网4w+粉丝,《遂愿盈创》社群主理人。副业启航①|遂愿盈创(对副业感兴趣免费可入,多种赚钱实战项目等你来,一起探寻副业快速变现的途径;以及对接互联网大厂商务合作,一起来搞点小外快,认识更多互联网大咖)目前群里已经带很多小伙伴(大部分大学生)变现几百块啦,程序员搞副业有额外加成~对副业感兴趣可+V:suiyuan2ying拉你进群。文章目录初识simplejson性能对比大揭秘强大
- 新一代实时神器-Fluss初识及部署
本旺
大数据FlinkFlussflink大数据数据结构etl
Fluss简介Fluss是一种为实时分析而构建的流式存储,可以用作Lakehouse架构的实时数据层。Fluss支持亚秒级延迟的流式读取和写入,并以列格式存储数据,从而提高查询性能并降低存储成本。它提供灵活的表类型,包括仅追加日志表和可更新的PrimaryKey表,以满足不同的实时分析和处理需求。在作者看来,其实Fluss目前的主要替换者是Kafka,它的出现也是为了替换kafka在实时数仓链路中
- Python学习笔记 | 类与对象
MUYUN友逹
Python学习笔记类与对象
基于Python3版本的学习。初识概念:类(class)与对象(object)生活中我们所说的类,是物以类聚的类,是分门别类的类,是多个类似事物组成的群体的统称。而在Python中我们所遇到的类(class),比如整数、字符串、浮点数等,不同的数据类型就属于不同的类。准确来说,它们的全名是整数类、字符串类、浮点数类。每一个类之下都包含无数相似的不同个例。在Python的术语里,我们把类的个例就叫做
- Eclipse插件开发二:初识hello word的配置信息
歪桃
eclipsejavaide
在之前的文章中,我们创建了一个例子,现在我们来认识这个例子。Eclipse插件开发一:helloword以下是目录结构,主要有一个java类,一个MANIFEST.MF配置,一个plugin.xml配置1.MANIFEST.MFMANIFEST.MF文件的主要作用是提供插件的元数据,使得Eclipse平台能够正确加载和管理插件。它定义了插件的基本信息、依赖关系和执行环境要求,确保插件在运行时能够找
- 鸿蒙征文|与HarmonyOS NEXT的成长之旅
Milk夜雨
harmonyos华为
随着HarmonyOSNEXT的快速发展,我有幸成为这一生态的开发者,见证并参与了它的成长,同时也收获了自己的进步与蜕变。今天,我将分享我的心路历程、挑战与成长,以及我对HarmonyOSNEXT未来发展的期待。初识HarmonyOSNEXT成为HarmonyOSNEXT开发者的缘分源于一次技术论坛。当时,华为展示了全场景分布式技术的无限可能性,这让我对这一创新平台产生了浓厚的兴趣。我希望通过学习
- 【C语言】结构体指针
釉色清风
C语言c语言数据结构c++
结构体指针结构体基础知识注意对于成员的赋值结构体指针指向结构体变量的指针结构体指针与结构体成员指针用结构体指针引用结构体成员结构体基础知识初识结构体,可以先看这篇浅显易懂的文章结构体–基础篇所谓结构体,是一组类型可以不同的相关变量(或数组)的集合。构成结构体的变量(或数组)称为结构体的成员。C语言要求,在定义结构体变量时,需要明确给定每个成员的名字和类型。声明一种·结构体类型,需要定义一个标识符,
- 微服务-高级篇
爪哇哇哇哇
微服务微服务java服务器架构
微服务-高级篇一.微服务保护1.初识Sentinel2.微服务整合Sentinel3.限流4.隔离和降级5.授权规则6.规则管理模式二、分布式事务1.什么是分布式事务?2.理论基础3.部署与集成Seata4.Seata的四种模式5.Seata高可用三、分布式缓存1.Redis持久化2.搭建主从架构与哨兵模式3.RedisTemplate的哨兵模式4.Redis分片集群数据迁移5.RedisTemp
- 01-Git初识
Meereen
Gitgit
01-Git初识概念:一个免费开源,分布式的代码版本控制系统,帮助开发团队维护代码作用:记录代码内容。切换代码版本,多人开发时高效合并代码内容如何学:个人本机使用:Git基础命令和概念多人共享使用:团队开发同一个项目的代码版本管理Git配置用户信息配置:用户名和邮箱,应用在每次提交代码版本时表明自己的身份命令:查看git版本号git-v配置用户名gitconfig--globaluser.name
- Python编程 - 初识面向对象
易辰君
Python核心编程python开发语言
目录前言一、面向对象二、类和对象(一)类简介定义类(二)对象简介创建对象(三)总结三、实例属性和实例方法(一)实例属性创建的基本语法使用示例(二)实例方法定义实例方法的基本语法调用示例方法的示例(三)总结四、类中的self(一)基本概念(二)作用访问实例属性调用其他实例方法在构造函数中初始化对象(三)总结五、__init__方法(一)__init__方法的特点(二)基本语法(三)示例(四)总结前言
- 人物素描
金丝草
某男子,矮小猥琐,虽头脑灵活,但心胸极其狭窄,睚眦必报。初识此人,笑脸相迎,温语款款,让人心生亲近之情。久之,狐狸尾巴渐露,很是喜欢挑生是非,欺软怕硬,阴谋诡计,层出不穷。但外表依然装出一副正人君子,似乎他就是真理。天生此人,也算机缘,只是天道公正,奸邪污秽之人,必夺其福,机关算尽,也不过得其一二,于是乎,此人愈发干瘦命薄,日益佝偻,大有肺痨之嫌。唉,早知如此,何必当初。
- 初识HTTP(1)
S1mple_easy
计算机网络学习笔记http
HTTP基本概念HTTP是超⽂本传输协议,也就是HyperTextTransferProtocol超文本传输协议:HTTP是一个在计算机世界⾥专⻔在两点之间传输⽂字、图⽚、⾳频、视频等超⽂本数据的约定和规范。HTTP常见的状态码具体含义常见状态码1xx提示信息,表示目前是协议处理状态,还需后续操作2xx成功,报文已经收到并被正确处理200/204/2063xx重定向,资源位置发生变动,需要客户端重
- 初识DISC
父母大脑课堂徐徐
DISC这个理论是一种“人类行为语言”,其基础为美国心理学家威廉·莫尔顿·马斯顿博士(Dr.WilliamMoultonMarston)在1928年出版的著作《EmotionsofNormalPeople》(常人的情绪)。DISC研究的是由内而外的人类正常的情绪反应。其之后的学者进一步将这个理论发展为测评,也就是大家所熟知的DISC测评。DiSC个性测验主要从以下四个主维度特质对个体进行描绘:支配
- 9.15初识指针
西科Monesy
c语言开发语言
初识指针什么是指针?指针是一种数据类型,它存储了变量的内存地址。通过指针,程序可以直接访问和操作内存中的数据,而不是通过变量的名称。这使得C语言在内存管理和性能优化方面具有很大的灵活性。内存是什么?内存是电脑上的存储器,计算机中程序的运行都是在内存中进行的。程序中如果有数据需要存储也会申请内存空间。为了有效的使用内存,就把内存划分成一个小小的内存单元,每个内存单元的大小是一个字节。为了能够有效的访
- 商业预测 初识R
hongyanwin
r语言预测
1.打开帮助文档首页,查阅其中的“IntroductiontoR”helpRhelp2.安装vcd包install.packages("vcd")3.列出此包中可用的函数和数据集ls("package:vcd")/data(package="vcd")4.载入包并阅读数据集Arthritis的描述library("v.d")/?Arthritis5.显示数据集Arthritis的内容查看数据集结构
- python编程一个最简单游戏,python最简单的游戏代码
gpt886
pygamepython开发语言人工智能
大家好,小编为大家解答python编程一个最简单游戏代码的问题。很多人还不知道python编程一个最简单游戏,现在让我们一起来看看吧!前言初识pygame:pie游戏pygame游戏库使得如下功能成为可能:绘制图形、获取用户输入、执行动画以及使用定时器让游戏按照稳定的帧速率运行。使用pygame库;以一定字体打印文本;使用循环来重复动作;绘制圆、矩形、线条和户型;创建pie游戏;【----帮助Py
- 初识《老子》第57章
孤鸿学士
第五十七章九十二言【文】傅奕《道德经古本篇》第五十七章以政治国,以奇用兵,以无事取天下。吾奚以知天下其然哉,以此。夫天下多忌讳,而民弥。民多利器,国家滋昏。民多知慧,而袤事滋起。法令滋章,盗贼多有。故圣人云:我无为,而民自化。我好靖,而民自正。我无事,而民自富。我无欲,而民自朴。帛书《老子》甲本复原第20章以正之邦,以畸用兵,以无事取天下。吾何以知其然也哉?夫天下多忌讳,而民弥贫;民多利器,而邦家
- 【iOS】GCD详解
cheng_lin0201
OCiOSiosobjective-c
初识GCD深入理解GrandCentralDispatch(GCD):iOS多线程编程的利器前言1.GCD简介1.1什么是GCD?1.2为什么使用GCD?2.GCD的核心概念2.1任务与队列2.2串行队列与并发队列3.GCD的API3.1DispatchQueue3.2dispatch_queue_create3.3MainDispatchQueue&GlobalDispatchQueue3.4d
- 【C++】——初识模版
我爱吃福鼎肉片
c++算法c语言
文章目录前言函数模版函数模版的原理函数模版的实例化类模版类模版的实例化前言当我们使用一个通用的函数://为每一个类型都编写一个重载版本voidSwap(int&left,int&right){inttemp=left;left=right;right=temp;}voidSwap(double&left,double&right){doubletemp=left;left=right;right=
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_