(先注明一下我在饥人谷学习了大概两个月的时间,本身有html和css基础,js听身边的人耳濡目染了一些但是对我而言js还是一门比较陌生的语言,现在已经学完了js的基础课程)今天写的是一个很基础的数组去重,时间比较短,就花了一会写了一下数字的去重,不足之处还请多多指教啦~贴代码
//第一种是在原数组的基础上操作,直接去重复(起名也很招人骂……还请大家多多包涵)
var arr = [1,1,3,5,2,4,7,2,8,9,2,5,6,6,6,6,6,8,81,0]
var array = arr.sort(function(a,b){return a-b})
function two(arr){
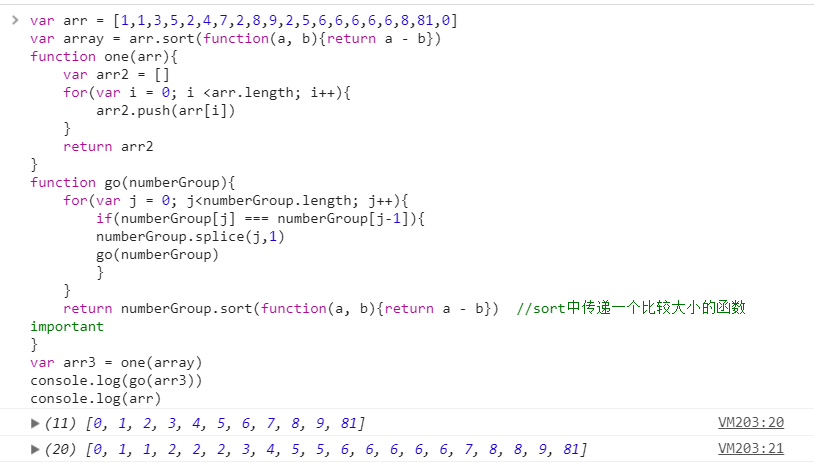
for(var i = 0; i//第二种是不改变原数组,新建一个数组进行操作,这就涉及到了引用类型的问题,js引用类型的相关概念大家可以理解一下,我曾经写过一篇文章里面提到了引用类型的一点概念 http://www.jianshu.com/p/f0afab6dd680
var arr = [1,1,3,5,2,4,7,2,8,9,2,5,6,6,6,6,6,8,81,0]
var array = arr.sort(function(a, b){return a - b})
function one(arr){
var arr2 = []
for(var i = 0; i 这是第二种去重的实验结果
隔了很长时间,今天发现了一种更简单的写法
var arr = [1,1,3,5,2,4,7,2,8,9,2,5,6,6,6,6,6,8,81,28,76,11,11,23,22,44,33,1,5,0]
function unique(arr) {
var ret = []
for (var i = 0; i < arr.length; i++) {
var item = arr[i]
if (ret.indexOf(item) === -1) {
ret.push(item)
}
}
return ret
}
//遍历原数组,原数组每个数组我都能得到,我直接去判断新数组中的某一个数字是否从来没出现过,如果没出现,那么ret中这个数字的indexOf就是-1,我就把这个数字拿到ret中来,然而缺点是IE6-8根本不支持indexOf这个方法。
后续可能还会继续更新的一个数组去重……