Xamarin.Forms 开发过程中需要平台特殊定制时可以同过Custom Renderer实现。定义自己的Custom Renderer应继承ViewRenderer类,ViewRenderer是一个泛型类。ViewRenderer单独定义在不同平台中,Android平台在Xamarin.Forms.Platform.Android下,iOS平台在Xamarin.Forms.Platform.iOS下。ViewRenderer包含的两个范型参数TView和TNativeView(UWP下为TElement和TNativeElement),TView对应的是Xamarin.Forms中定义的视图元素,TNativeView则对应的是平台中定义的视图元素。
通过Renderer自定义Label
借助Renderer实现下带划线、删除线的Label。
Custom Renderer学习更多实例参靠:https://github.com/XLabs/Xamarin-Forms-Labs
在PCL项目中添加CustomLabel定义,如下:
public class CustomLabel:Label
{
public CustomLabel()
{
}
public static readonly BindableProperty IsUnderlineProperty =
BindableProperty.Create("IsUnderline",typeof(bool), typeof(CustomLabel), false);
public static readonly BindableProperty IsStrikeThroughProperty =
BindableProperty.Create("IsStrikeThrough", typeof(bool), typeof(CustomLabel), false);
public bool IsUnderline
{
get
{
return (bool)GetValue(IsUnderlineProperty);
}
set
{
SetValue(IsUnderlineProperty, value);
}
}
public bool IsStrikeThrough
{
get
{
return (bool)GetValue(IsStrikeThroughProperty);
}
set
{
SetValue(IsStrikeThroughProperty, value);
}
}
}
接下来就是在相应的平台定义Renderer。一定要为定义好的Renderer添加ExportRenderer特性,ExportRenderer同Dependency特性一样是程序集特性,需要标记在命名空间块之外。
When a Xamarin.Forms application starts up, Xamarin.Forms uses .NET reflection to search through the various assemblies that comprise the application, looking for assembly attributes named ExportRenderer. An ExportRenderer attribute indicates the presence of a custom renderer that can supply support for a Xamarin.Forms element.
本文示例会有如下特性定义在namespace上:
[assembly: ExportRenderer(typeof(renderer.CustomLabel), typeof(renderer.iOS.CustomLabelRenderer))]
继承ViewRenderer的同时一定要重写OnElementChanged方法。该方法的作用是创建平台视图元素,会在CustomLabel初始化时调用。ViewRenderer定义了一个TNativeView类型属性Control,本示例中为UILabel。OnElementChanged第一次调用时Control属性为null,应该在OnElementChanged中初始化一个TNativeView元素,通过SetNativeControl方法赋值给Control属性。每一个Renderer实例都管理着一个平台视图对象(native object)即Control属性。
ViewRenderer还定义了一个Element属性,Element是我们定义的Xamarin.Forms元素,本示例中为CustomLabel类型。
OnElementChanged方法传入一个ElementChangedEventArgs范型参数,ElementChangedEventArgsOldElement和NewElement属性,类型由ElementChangedEventArgs传入的T决定。如果NewElement不为null,NewElement与ViewRenderer的Element属性表示同一对象,根据NewElement的属性,为Control(Natice)设置相应属性。而OldElement属性通常用作回收资源。
if (e.OldElement != null) {
// Unsubscribe from event handlers and cleanup any resources
}
if (e.NewElement != null) {
// Configure the native control and subscribe to event handlers
}
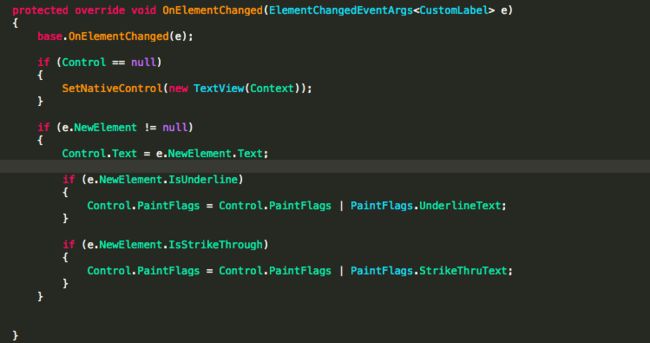
Android 自定义Renderer中OnElementChanged方法
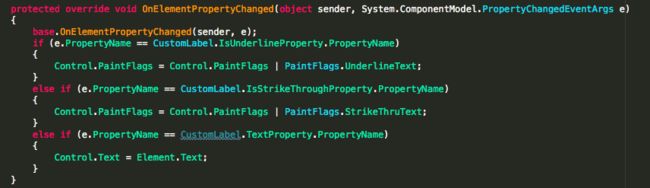
CustomLabel中属性定义为BindableProperty类型,当BindableProperty类型属性改变时会触发PropertyChanged事件。Renderer对象同样会接收到BindableProperty发生改变的通知调用OnElementPropertyChanged方法。在OnElementPropertyChanged方法中判断e.PropertyName的值,为Control对应的原生视图元素设置相应属性。
根据以上介绍写出Android下自定义Renderer:
[assembly: ExportRenderer(typeof(renderer.CustomLabel), typeof(renderer.Droid.CustomLabelRenderer))]
namespace renderer.Droid
{
public class CustomLabelRenderer : ViewRenderer
{
public CustomLabelRenderer()
{
}
protected override void OnElementChanged(ElementChangedEventArgs e)
{
base.OnElementChanged(e);
if (Control == null)
{
SetNativeControl(new TextView(Context));
}
if (e.NewElement != null)
{
Control.Text = e.NewElement.Text;
if (e.NewElement.IsUnderline)
{
Control.PaintFlags = Control.PaintFlags | PaintFlags.UnderlineText;
}
if (e.NewElement.IsStrikeThrough)
{
Control.PaintFlags = Control.PaintFlags | PaintFlags.StrikeThruText;
}
}
}
protected override void OnElementPropertyChanged(object sender, System.ComponentModel.PropertyChangedEventArgs e)
{
base.OnElementPropertyChanged(sender, e);
if (e.PropertyName == CustomLabel.IsUnderlineProperty.PropertyName)
{
Control.PaintFlags = Control.PaintFlags | PaintFlags.UnderlineText;
}
else if (e.PropertyName == CustomLabel.IsStrikeThroughProperty.PropertyName)
{
Control.PaintFlags = Control.PaintFlags | PaintFlags.StrikeThruText;
}
else if (e.PropertyName == CustomLabel.TextProperty.PropertyName)
{
Control.Text = Element.Text;
}
}
}
}
iOS同理Android不再过多说明。iOS项目中自定义Renderer:
[assembly: ExportRenderer(typeof(renderer.CustomLabel), typeof(renderer.iOS.CustomLabelRenderer))]
namespace renderer.iOS
{
public class CustomLabelRenderer : ViewRenderer
{
public CustomLabelRenderer()
{
}
protected override void OnElementChanged(ElementChangedEventArgs e)
{
base.OnElementChanged(e);
if (Control == null)
{
SetNativeControl(new UILabel());
}
if (e.NewElement != null)
{
InitView(e.NewElement);
}
}
protected override void OnElementPropertyChanged(object sender, System.ComponentModel.PropertyChangedEventArgs e)
{
base.OnElementPropertyChanged(sender, e);
if (e.PropertyName == CustomLabel.IsUnderlineProperty.PropertyName ||
e.PropertyName == CustomLabel.IsStrikeThroughProperty.PropertyName ||
e.PropertyName == CustomLabel.TextProperty.PropertyName)
{
InitView(Element);
}
}
private void InitView(CustomLabel element)
{
var underline = element.IsUnderline ? NSUnderlineStyle.Single : NSUnderlineStyle.None;
var strikethrough = element.IsStrikeThrough ? NSUnderlineStyle.Single : NSUnderlineStyle.None;
Control.AttributedText = new NSMutableAttributedString(element.Text,
Control.Font,
underlineStyle: underline,
strikethroughStyle: strikethrough);
}
}
}
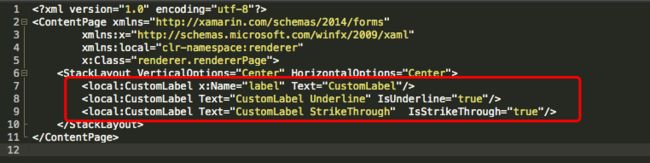
XAML测试代码,CustomLabel定义在项目内,所以直接用上文定义好的local命名空间:
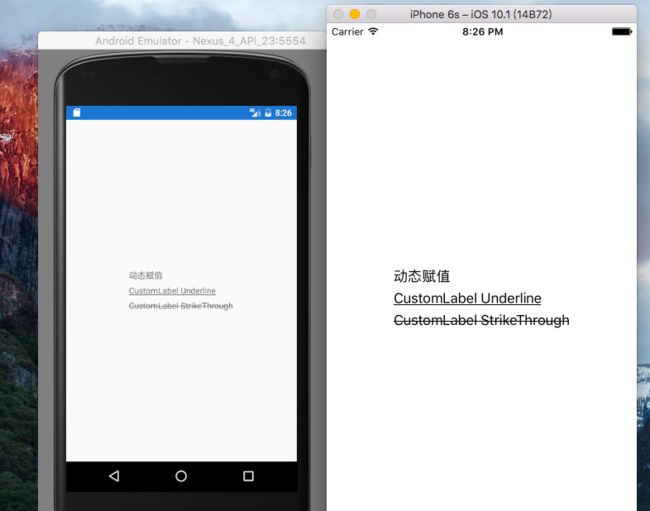
Android 和iOS的运行效果:
原本iOS和Android中很容易实现的功能,再Xamarin.Forms中却变得有些复杂。。。。。,考虑开发成本和维护成本,这点痛算什么!三方库支持完善起来时Xamarin.Forms开发应该会比较乐观吧。
Xamarin.Forms中的每个视图(page, layout, view)都对应一个原生视图渲染,我们自定义时可以直接使用Xamarin.Forms提供的Renderer类。
对应关系查看:https://developer.xamarin.com/guides/xamarin-forms/custom-renderer/renderers/