- Logstash - JSON格式文件转换
kikiki2
一份简单可用的JSON转换配置test.log{"time":1526659044,"data":"{\"appKey\":\"7b9a2890-5754-11e8-983c-6b4bcc3b7c2e\",\"channelCode\":\"\",\"channelId\":\"\",\"createDateTime\":1526659043119,\"path\":\"\",\"query\":
- 一般什么情况下使用 | tojson转换
壹紙卿紓
javascript
xAxis:[{type:'category',data:{{row|tojson}},axisTick:{alignWithLabel:true}}],yAxis:[{type:'value'}],series:[{name:'Direct',type:'bar',barWidth:'60%',data:{{columns|tojson}}为什么有了|tojson才能显示图,没有|tojson就
- SwiftUI实战之JSON和Dictionary字典之间互相转换(教程含源码)
iCloudEnd
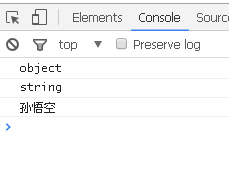
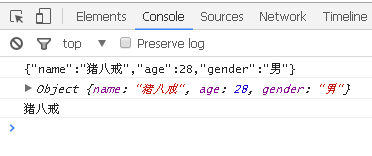
JSON是我们日常中最常使用的数据格式,SwiftUI里面如何将JSON转换成Dictionary,又如何将Dictionary字典转换为JSON格式呢?本文将给您提供最优的解决方案和代码本文价值与收获看完本文后,您将能够作出下面的界面
[email protected]看完本文您将掌握的技能掌握JSON转Dictionary字典掌
- 如何把List<Map<String,Object>>的数据显示在前端
小白程序猿一枚
错误SpringBoot框架学习list前端json
首先导入allibaba的fastJsoncom.alibabafastjson1.1.46.sec01我的想法是先把List>的数据转换成Json【String】,然后再把Json转换成list,最后在前端遍历,具体方法如下List>userList=userService.selectUserAll();StringtoJSON=JSON.toJSONString(userList);//Us
- JSON转换List<Map<String, Object>>、Map<String, Object>
凯酱
json
废话就不说了早上10点研究到现在获取redis的JSON字符串StringgetPalletListNew=redisService.getRedis(“getPalletListNew”,abroad+“”+goodsLevel+“”+startPort+“”+destinationPort+“”+maxTon+“”+minTon);转换MappublicMapjsonToMap(Stringj
- JSON转换List<Map<String, Object>>、Map<String, Object>
凯酱
json
废话就不说了早上10点研究到现在获取redis的JSON字符串StringgetPalletListNew=redisService.getRedis(“getPalletListNew”,abroad+“”+goodsLevel+“”+startPort+“”+destinationPort+“”+maxTon+“”+minTon);转换MappublicMapjsonToMap(Stringj
- Failure while trying to resolve exception [org.springframework.http.converter.HttpMessageNotWritabl
梁同学与Android
SpringBootageNotWritablFailurewhilet
报错原因:无法写入JSON:无限递归(StaskOfFultError);嵌套异常是COM.FaSTXML.JavaS.DavaDist.jSnMappApExpExchange:无限递归(StAccOffFuffError)(通过引用链:解决办法:在set方法上加@JsonBackReference详细介绍在controller返回数据到统一json转换的时候,还会出现jsoninfiniter
- ef core原始sql查询
王焜棟琦
EFCoresqlefcore
efcore用原始sql查询,不能自动映射到类型中。处理主要是将sql查询结果转换为json,然后再将json转换为类型对象publicasyncTask>GetStatData(){stringsql=@"SELECTCONVERT(date,[trigger_time])astrigger_time,count(distinct[warning_txt])asP,[warning_target
- 【JavaWeb】头条新闻纯JavaWeb项目实现 项目搭建 数据库工具类导入 跨域问题 Postman 第一期 (前端Vue3+Vite)
道格维克
#JavaWeb#案例开发postman学习javaweb
文章目录一、项目简介1.1微头条业务简介1.2技术栈介绍二、项目部署三、准备工具类3.1异步响应规范格式类3.2MD5加密工具类3.3JDBCUtil连接池工具类3.4JwtHelper工具类3.4JSON转换的WEBUtil工具类四、准备各层的接口和实现类4.1准备实体类和VO对象4.2DAO层接口和实现类4.3Service层接口和实现类4.4Controller层接口和实现类4.4.1Por
- 在线JSON转CSV工具
yunmoon01
jsoncsv
在线JSON转CSV-BTool在线工具软件,为开发者提供方便。本工具可以在浏览器本地将JSON转换成CSV文件,并下载转换后的CSV文件。https://www.btool.cn/json-to-csv在大数据时代,数据处理与交换已经成为日常工作生活中的常态。而JSON和CSV作为两种广泛应用的数据格式,它们在不同场景下发挥着关键作用。然而,在实际操作中,我们时常需要在这两种格式之间进行转换。为
- Map对象与实体类Object对象相互转换
讓丄帝愛伱
后端技术java
文章目录方法一json转换方法二BeanUtils转换方法三Introspector转换方法四reflect转换方法一json转换com.alibabafastjson1.1.46.sec01//实体类转json再转为mapStringjson=JSONObject.toJSONString(entityObj);Mapmap=JSONObject.parseObject(json,Map.cla
- 转为json出现$ref
xueluoyouying
遇到BUGjavajson
一、json转换出现的问题publicstaticvoidmain(String[]args){List>detailList=newArrayListexceptionMap=newHashMap>detailList=newArrayListexceptionMap=newHashMap<>();for(inti=0;i<2;i++){exceptionMap.put("code",i);ex
- Logstash - JSON格式文件转换
kikiki1
一份简单可用的JSON转换配置test.log{"time":1526659044,"data":"{\"appKey\":\"7b9a2890-5754-11e8-983c-6b4bcc3b7c2e\",\"channelCode\":\"\",\"channelId\":\"\",\"createDateTime\":1526659043119,\"path\":\"\",\"query\":
- SpringMvc切换Json转换工具
org0610
jsonSpringBootSpringMvc
SpringBoot切换使用goolge的Gson作为SpringMvc的Json转换工具com.google.code.gsongson@ConfigurationpublicclassJsonWebConfig{@BeanpublicGsonHttpMessageConvertergsonHttpMessageConverter(){returnnewGsonHttpMessageConver
- json的常见转换
黑冰vip
Javajava
1.常规json转换{"list":[{"model":"id","jude":"ne","input":"BOND"},{"model":"a_pande_time","jude":"gt","time":"2023-10-09"}]}publicstaticvoidmain(String[]args)throwsIOException{Stringmodel="";Stringjude="";
- 【c/cpp】【grpc】【protobuf】将protobuf messag和json 互相转换
杰克十里温
【c/cpp】【linux】protobufc++cppjson
##【c/cpp】【grpc】【protobuf】将protobufmessage类型转换为json格式使用message转换为json:std::stringreqTemp;google::protobuf::util::MessageToJsonString(status_res,&reqTemp);使用json转换为message:google::protobuf::util::JsonSt
- C/C++ protobuf与json互转
韩搏
其它c语言c++json
测试环境ubuntu16.0464bitprotocbuf:3.9.1(支持json转换需>=3.0.0)协议syntax="proto2";messagePerson{optionalstringname=1;optionaluint32age=2;optionalstringaddress=3;}测试代码//protobuf>=3.0.0#include"person.pb.h"#includ
- 利用工具包进行json转换
菜汪在路上
工具类jsonwindows
importcom.alibaba.fastjson.JSONObject;importjava.util.ArrayList;importjava.util.List;/***@program:jdk17Test*@author:quxiao*@create:2023-12-2115:56**/publicclassT3{staticclassquiao{@OverridepublicStrin
- 语义分割 | 基于 VGG16 预训练网络和 Segnet 架构实现迁移学习
源于花海
深度学习迁移学习深度学习人工智能
Hi,大家好,我是源于花海。本文主要使用数据标注工具Labelme对猫(cat)和狗(dog)这两种训练样本进行标注,使用预训练模型VGG16作为卷积基,并在其之上添加了全连接层。基于标注样本的信息和预训练模型的特征提取能力以及Segnet架构,训练自己构建的语义分割网络,从而实现迁移学习。目录一、导入必要库二、数据集准备2.1JSON转换成PNG2.2生成JPG图片和mask标签的名称文本2.3
- Logstash - JSON格式文件转换
大猪大猪
一份简单可用的JSON转换配置test.log{"time":1526659044,"data":"{\"appKey\":\"7b9a2890-5754-11e8-983c-6b4bcc3b7c2e\",\"channelCode\":\"\",\"channelId\":\"\",\"createDateTime\":1526659043119,\"path\":\"\",\"query\":
- JSON转换异常:Cannot deserialize instance of `java.lang.String` out of START_OBJECT token
ABin-阿斌
各大实战问题分析javajson
问题与解决方案问题在日常开发当中我们往往会碰到很多调用第三接口的业务,那么就免不了各种JSON的转换,下面就来谈谈我遇到的这个问题意思:就是说JSON解析失败,用String类型无法序列化Json对象其实给出的提示已经很明确了:比如:Cannotdeserializeinstanceof:无法反序列化,比如:throughreferencechain:指的就是这个参数的类型有问题,这里我这个dat
- 整理收集的一些常用java工具类
Java架构学习者
1.json转换工具packagecom.taotao.utils;importjava.util.List;importcom.fasterxml.jackson.core.JsonProcessingException;importcom.fasterxml.jackson.databind.JavaType;importcom.fasterxml.jackson.databind.JsonN
- Fastjson转换时,忽略某字段
wjbltxx
见此帖更全面:https://www.cnblogs.com/pcheng/p/11507901.html加上这个实体字段加上这即可@JSONField(serialize=false)例如:@JSONField(serialize=false)privateStringname;把字段全部转成大写:@JSONField(name="WZID")privateStringwzid;JSON大小写转
- 【注解】@JsonIgnoreProperties 指示在序列化和反序列化过程中要忽略的属性。
heartfluttering
JAVA杂项java注解后端
@JsonIgnoreProperties是Jackson库中的注解,用于指示在序列化和反序列化过程中要忽略的属性。具体来说,@JsonIgnoreProperties可以用在类级别和属性级别上。1、类级别的使用:如果你在整个类上使用@JsonIgnoreProperties注解,可以指定要在序列化和反序列化中忽略的属性列表。这样,这些属性在JSON转换过程中就会被忽略。@JsonIgnorePr
- @RequestBody 无法映射对应对象全大写的字段
南瓜战士
mvcspringbootjava后端
今天遇到一个问题,首先通过Postman调后端接口传送JSON数据后端Controller层使用@RequestBody对应对象映射解析发现有几个字段是全大写命名的,值为null原因@ResquestBody注解默认使用fasterxml中的converter方法将请求中的json转换为对象由于fasterxml对于首字母大写的key时,无法正确的解析。解决方法首先引入依赖注意:不要引错了其他的包
- c语言json转换xml,C++常用函数 XML JSON格式转换
刘莉旻
c语言json转换xml
C++常用函数XMLJSON格式转换数据格式在编程里面很常见,不同的系统都会有自己的标准。因为给有各的定义,每次做第三方开发系统对接的时候数据格式标准都是头疼的事情。在开发过程中比较常见的比如有Json、XML、Key-Value等。这里我们就先看看Json和XML。两者的转换有很多开源的代码可以使用,而且也很完善,可以参考xml2json、xsltjson。XML在Json出现前应用很广泛,灵活
- 【已解决】JSON parse error: Cannot deserialize instance of `java.lang.String` out of START_ARRAY token;
Java患者·
JavaExceptionjsonjava开发语言springboot数据库springmaven
前后端联调,JSON转换问题JSONparseerror:Cannotdeserializeinstanceof`java.lang.String`outofSTART_ARRAYtoken;【已解决】JSONparseerror:Cannotdeserializeinstanceof`java.lang.String`outofSTART_ARRAYtoken;上述问题为:前后端联调,类型转换不
- 实现XML与JSON转换,实测这个方法最便捷
SoFlu软件机器人
xmljson前端
XML和JSON是当今最常用的两种数据格式,在数据交换和存储领域占有重要地位。XML以其树状结构和可扩展性被广泛使用,而JSON则以其轻量级和易读性受到开发者的青睐。有时候,为了更好地利用它们的优点解决数据共享、数据处理和数据存储等问题,我们需要将这两种格式进行转换。本文将介绍如何使用Java实现将XML格式转换成JSON格式。将XML转换为JSON的过程可以分为以下几个步骤:1.解析XML:首先
- Logstash - JSON格式文件转换
kikiki5
一份简单可用的JSON转换配置test.log{"time":1526659044,"data":"{\"appKey\":\"7b9a2890-5754-11e8-983c-6b4bcc3b7c2e\",\"channelCode\":\"\",\"channelId\":\"\",\"createDateTime\":1526659043119,\"path\":\"\",\"query\":
- Logstash - JSON格式文件转换
kikiki1
一份简单可用的JSON转换配置test.log{"time":1526659044,"data":"{\"appKey\":\"7b9a2890-5754-11e8-983c-6b4bcc3b7c2e\",\"channelCode\":\"\",\"channelId\":\"\",\"createDateTime\":1526659043119,\"path\":\"\",\"query\":
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio