postcss
postcss 一种对css编译的工具,类似babel对js的处理,常见的功能如:
1 . 使用下一代css语法
2 . 自动补全浏览器前缀
3 . 自动把px代为转换成 rem
4 . css 代码压缩等等
postcss 只是一个工具,本身不会对css一顿操作,它通过插件实现功能,autoprefixer 就是其一。
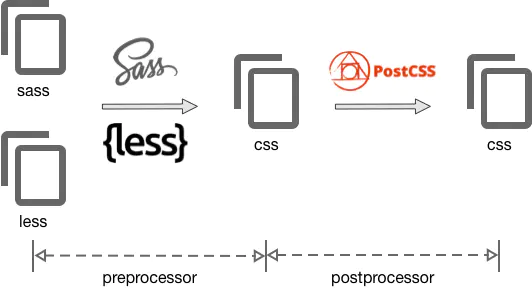
与 less sass 的区别
less sass 是预处理器,用来支持扩充css语法。
postcss 既不是预处理器也不是后处理器,其功能比较广泛,而且重要的一点是,postcss可以和less/sass结合使用
image
关于取舍
虽然可以结合less/sass使用,但是它们还是有很多重复功能,用其中一个基本就 ok 了。
以下是个人总结:
- postcss 鼓励开发者使用规范的CSS原生语法编写源代码,支持未来的css语法,就像babel支持ES6,而且高版本的谷歌浏览器已支持部分语法
- less、sass 扩展了原生的东西,它把css作为一个子集,这意味这它比原生更强大,但是迟早会和原生的功能重复,比如css变量定义高版本的谷歌已经支持,再比如js现在的
require和import。 - 可以结合使用
现阶段来说区别不大,看个人喜好吧
如何使用
这里只说在webpack里集成使用,首先需要 loader
1 . 安装
cnpm install postcss-loader --save-dev
2 . webpack配置
一般与其他loader配合使用,下面*标部分才是postcss用到的
配合时注意loader的顺序(从下面开始加载)
rules: [
{
test: /\.css$/,
exclude: /node_modules/,
use: [
{
loader: 'style-loader',
},
{
loader: 'css-loader',
options: {
importLoaders: 1,
}
},
{//*
loader: 'postcss-loader'
}
]
}
]
3 . postcss配置
项目根目录新建 postcss.config.js 文件,所有使用到的插件都需在这里配置,空配置项时配置xx:{}
module.exports = {
plugins: {
'autoprefixer': {
browsers: '> 5%' //可以都不填,用默认配置
}
}
}
注:也可以在webpack中配置
常用的postcss插件
autoprefixer
前缀补全,全自动的,无需多说
安装:cnpm install autoprefixer --save-dev
postcss-cssnext
使用下个版本的css语法,语法见cssnext (css4)语法
安装:cnpm install postcss-cssnext --save-dev
别忘了在postcss.config.js配置:'postcss-cssnext':{}cssnext包含了 autoprefixer ,都安装会报错,如下:
Warning: postcss-cssnext found a duplicate plugin ('autoprefixer') in your postcss plugins. This might be inefficient. You should remove 'autoprefixer' from your postcss plugin list since it's already included by postcss-cssnext.
postcss-pxtorem
把px转换成rem
安装:cnpm install postcss-pxtorem --save-dev
配置项:
{
rootValue: 100, // html节点设的font-size大小,由于chrome最小12px,所以基值要设置大写
unitPrecision: 5, // 转rem精确到小数点多少位
propList: ['font', 'font-size', 'line-height', 'letter-spacing'], // 指定转换成rem的属性,支持 * !
selectorBlackList: [], // str或reg ,指定不转换的选择器,str时包含字段即匹配
replace: true,
mediaQuery: false, // 媒体查询内的px是否转换
minPixelValue: 0 // 小于指定数值的px不转换
}
特殊技巧:不转换成rem
px检测区分大小写,也就是说Px/PX/pX不会被转换,可以用这个方式避免转换成rem
相关资料: 官网
cssnext (css4)语法
cssnext 和 css4 并不是一个东西,cssnext使用下个版本css的草案语法
自定义属性
相当于一个变量,变量的好处显而易见,重复使用
1 . 定义
在 :root 选择器定义一个css属性
:root{
--mianColor:#ffc001;
}
2 . 使用
使用 var(xx) 调用自定义属性
.test{
background: var(--mianColor);
}
/*编译后*/
.test{
background: #ffc001;
}
比如在网站颜色上的使用,避免复制粘贴颜色
自定义属性集
一个变量里存了多个属性
1 . 定义
在 :root 选择器定义一个css属性集
:root{
--fontCommon:{
font-size:14px;
font-family: 微软雅黑;
};
}
2 . 使用
使用 @apply xx 调用属性集
.test{
@apply --fontCommon;
}
/*编译后*/
.test{
font-size:14px;
font-family: 微软雅黑;
}
大小计算
一般用于px rem等的计算
语法:cale(四则运算)
/*css3*/
.test {
width: calc(100% - 50px);
}
/*css4 允许变量*/
:root {
--fontSize: 1rem;
}
h1 {
font-size: calc(var(--fontSize) * 2);
}
/*编译后*/
.test{
font-size: 32px;
font-size: 2rem;
}
自定义定义媒体查询
1 . 定义
语法 @custom-media xx (条件) and (条件)
@custom-media --small-viewport (max-width: 30rem);
另外css4 可以使用>= 和 <= 代替min-width 、max-width
2 . 使用
@media (width >= 500px) and (width <= 1200px) {
}
@media (--small-viewport) {
}
/*编译后*/
@media (min-width: 500px) and (max-width: 1200px) {
}
@media (max-width: 30rem) {
}
自定义选择器
1 . 定义
语法:@custom-selector :name selector1, selector2;
@custom-selector 后必须有空格
@custom-selector :--test .test1,.test2;
2 . 使用
语法::name
:--test{
color: #fff;
}
/*编译后*/
.test1,
.test2{
color: #fff;
}
注:与伪类使用,相互组合
@custom-selector :--test .test1,.test2;
@custom-selector :--testClass :hover,:focus;
:--test:--testClass{
color: #fff;
}
/*编译后*/
.test1:hover,
.test2:hover,
.test1:focus,
.test2:focus{
color: #fff;
}
选择器嵌套
支持嵌套后,css代码就不那么混乱了,而且方便
1 . 直接嵌套
语法 &
.test {
& span {
color: white;
}
}
/*编译后*/
.test span {
color: white;
}
2 . 指定如何嵌套
语法:@nest ... & ...,&指定位置
a {
@nest span & {
color: blue;
}
}
/*编译后*/
span a {
color: blue;
}
3 . 自动嵌套(媒体查询中)
媒体查询中自动嵌套到内部
.test {
@media (min-width: 30rem) {
color: yellow;
}
}
/*编译后*/
@media (min-width: 30rem) {
.test {
color: yellow;
}
}
image-set() 图像依据分辨率设置不同的值
不常使用,后续补充
color() 调整颜色
示例,使用 color(value alpha(百分比)) 调整颜色
.test {
color: color(red alpha(-10%));
}
/*编译后*/
.test {
color: rgba(255, 0, 0, 0.9);
}
font-family 新增值 system-ui
system-ui 采用所有系统字体作为后备字体
body {
font-family: system-ui;
}
/*编译后*/
body {
font-family: system-ui, -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Droid Sans, Helvetica Neue;
}