使用tag来定位
tag定位的是标签,不常用
例如:百度的输入框标签是input
最终会报错,因为百度首页input标签太多了
driver = webdriver.Firefox(executable_path="d:\\geckodriver")
driver.get("https://www.baidu.com")
driver.find_element_by_tag_name("input").send_Keys("123")
使用link
link超链接定位,例如百度的hao123 href = "http://www.hao123.com
driver = webdriver.Firefox(executable_path="d:\\geckodriver")
driver.get("https://www.baidu.com")
driver.find_element_by_link_text("hao123").click()
driver.back()
driver.find_element_by_partial_link_text("123").click()说明link_text和partial_link_text的区别,有的时候名字过长,partial_link就是可以进行模糊定位
CSS定位
和xpath一样 css是根据css派生器来定位 基本写法和css写法一致 例如:
最常见的id,class,标签,以百度为例
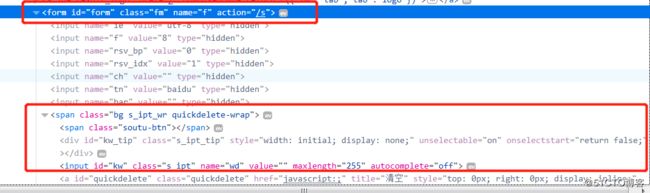
css 用#号表示 id 属性,如:#kw
css 用.表示 class 属性,如:.s_ipt
css 直接用标签名称,无任何标示符,如:input
driver = webdriver.Firefox(executable_path = "d:\\geckodriver")
driver.get("https://www.baidu.com")
driver.find_element_by_css_selector("#kw").send_keys("1")
driver.find_element_by_css_selector(".s_ipt").send_keys("2")
driver.find_element_by_css_selector("input").send_keys("3")其他属性直接编写即可
例如:name属性和autocomplete属性
driver.find_element_by_css_selector("[name='wd']").send_keys("4")
driver.find_element_by_css_selector("[autocomplete='off']").send_keys("5")通过标签和元素组合编写
例如:
driver.find_element_by_css_selector("input.#kw").send_keys("6")
driver.find_element_by_css_selector("input.[id='kw']").send_keys("7")通过层级定位
#xpath中的 xpath://form[@id='form']/span/input 和 //form[@class='fm']/span/input 用css来编写
driver.find_element_by_css_selector("form#form>span>input").send_keys("8")
driver.find_element_by_css_selector("form.fm>span>input").send_keys("9")同标签多可以通过 option:nth-child(1) 来定位
driver = webdriver.Firefox(executable_path="d:\\geckodriver")
driver.get("file:///G:/%E6%A1%8C%E9%9D%A2/20180329/%E7%AC%AC%E4%BA%8C%E9%98%B6%E6%AE%B5/HTML/day8.html")
driver.find_element_by_css_selector("select#zz>option:nth-child(1)").click()
driver.find_element_by_css_selector("select#zz>option:nth-child(2)").click()
driver.find_element_by_css_selector("select#zz>option:nth-child(3)").click()逻辑运算定位
可以同时定位多个元素,加强定位,和xpath不一样的,可以不写and
driver = webdriver.Firefox(executable_path = "d:\\geckodriver")
driver.get("https://www.baidu.com")
driver.find_element_by_css_selector("input[name='wd'][autocomplete='off']").send_keys("1")非常遗憾 现在的css不存在模糊匹配