| 这个作业属于哪个课程 | 2020春s班 |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业——某次疫情统计可视化的实现 |
| 结对学号 | 221701304、221701307 |
| 这个作业的目标 | 阅读《构建之法》;结对合作给出疫情统计可视化的实现 |
| 作业正文 | |
| 其他参考文献 | ...... |
疫情统计可视化实现
仓库和规范
Github仓库地址
代码规范链接
成果展示
查看全国疫情地图与数据,获取高亮省份感染人数;查看不同日期时全国感染情况
点击地图省份,查看该省份确诊、死亡、治愈等统计图表
可查看省份迁入迁出率、查看全民热搜、实时播报
结对讨论
设计实现
原本以为原型设计的html可以直接导出使用,看到题目要求后才发现不可以。于是根据原型设计和官网实现基本的html,div放置的图表先用静态数据,将原型所展示的基本框架完成,同时编写css对界面进行美化。最关键的有关js的编写,先在网上寻找提供有关疫情人数的api接口和有关中国地图的js文件以及echarts文件,将这些接口里提供的数据通过jsoup爬取今日头条的疫情数据,转成json将疫情数据返回给jsp,再使用echarts将这些获取的数据进行处理,用图表的形式呈现,然后使用事件响应模型在地图上进行交互,鼠标停留和点击分别相应不同的事件。
全民热搜、热门迁入迁出省份、时事新闻等,则使用数据库和静态数据实现。

代码说明
技术和框架基于Web开发,使用Jsp、Servlet框架,echarts、jquery、jsoup、fastjson等插件
疫情地图特效以及各省份疫情趋势变化折线图
中国地图以及各省份具体的趋势变化折线图基于echarts,结合API定制,开发样式,监听鼠标事件,实现带参数路由跳转等自定义事件

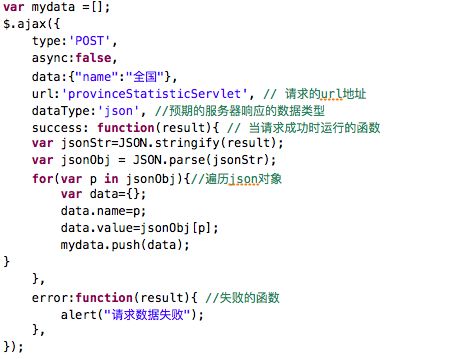
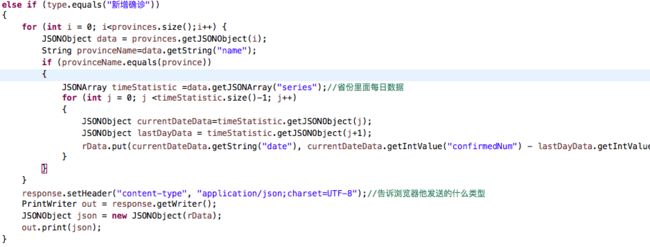
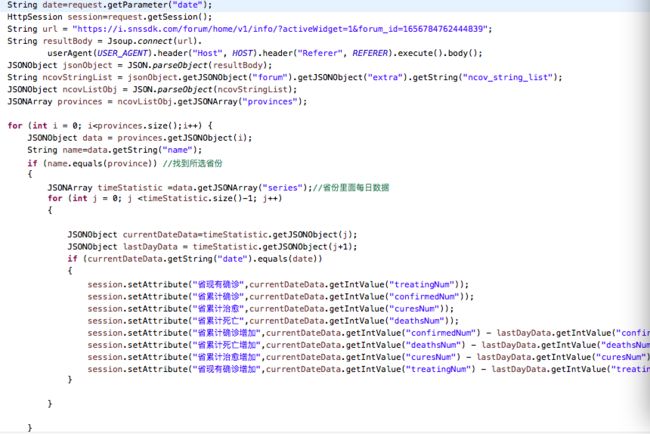
地图数据以及折线图数据基于jquery的ajax技术带有参数请求发送到servlet,servlet会通过不同参数,爬取对应的数据。例如传送参数:"新增确诊",则返回该省份新增确诊数据


servlet通过jsoup爬取今日头条的疫情数据,转成json将疫情数据返回给jsp

选择具体日期展示对应的疫情数据
jsp放置了表单控件自定义日期,如果没有自定义日期,则爬取最新日期的疫情数据。将日期用sesstion保存,当首页自定义日期后,具体省份的界面也会同步显示自定义日期的疫情数据。

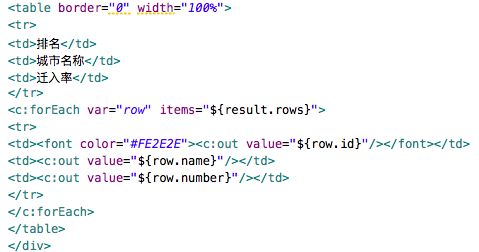
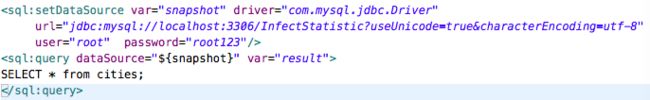
迁入迁出功能实现
全民热搜和实时播报的功能实现
心路历程与收获
221701304:
除了进一步学习掌握了Github的使用,最大一点感受就是基础的重要。因为经历过实际项目的开发,令我更清楚一个Web项目里的编程是怎样一会事,明白实际用到的技术大概是怎样,而这个过程让我知道基本的数据结构是如此重要。老实说,我感觉一个项目大部分时候做的都是重复性活动,也就是所谓的增删查改。这个过程无非就是与数据打交道,譬如怎么获取数据,如何保存获取的数据,怎样返回前端想要的数据就是我们要做事情的核心。而这不正是数据结构的事情吗?例如,我们要熟悉 List、Map 等结构,知道什么场景使用那些容器来封装数据。还有一个是算法,虽然我在这过程中没有用到算法,但无疑这是进阶必须的,因为算法可以帮助我们更好的处理数据,而这正是后端工程师的任务——处理数据。所以数据结构跟算法是未来一定要掌握的。
队友评价:
307同学非常靠谱 效率极高 超快完成她的part 有求必应
**221701307:** 在结对编程当中,可能双方都会遇见一些沟通,能力,想法等方面的差异,应该尽量调整自己,让自己可以适应队友的节奏。也体会到个人能力有限,每个人应该积极的参与到团队的项目建设当中,在团队中负责做好自己的部分,并且争取给他人一些帮助,提升自己的交流能力。此次作业让我更加体会到github的强大作用。由于能力有限,所以只负责部分文档的编写和前端页面的实现,而后端爬取数据等复杂的问题由队友来处理解决。在结对过程中,通过双方进度的协调和查找资料,我也渐渐明白前后端分离的优点和大致实现流程。菜鸡落泪,在强强要扯断队友大腿的时候还能把我扯回来。 **队友评价:** 一句话:队友牛批!队友编程能力强,善于沟通且前后端均有涉猎,在此次作业中给了我很大的帮助!而且她耐心、效率高,有不懂的问题问她很快就能得到解决。我爱她!!