- CSS笔记(九) 盒子模型---------清除浮动
Favour72
csscss3web前端大前端
前言我们前面学到的浮动元素有一个标准流的父元素,他们有一个共同点特点,都是有高度的但是,所有的父盒子都必须给高度吗最好的选择是不是让子盒子撑开父盒子,有多少子盒子就能撑开父盒子但是呢,由于在网页中父盒子在很多情况下没有给高度,子盒子float浮动了又不占有位置,那么没有盒子撑开父盒子了,父盒子的高度就会为0,也就是我们说过的父元素坍塌一、清除浮动是什么?清除浮动的本质就是清除浮动元素脱离标准流造成
- box-sizing、overflow、resize、display、flex
weixin_30475039
后端
box-sizing原先说的盒子marginborderpaddingcontent新盒子的计算方式与之不同旧盒子:boxWidth=width+border2+padding2;contentWidth=width;新盒子:boxWidth=width;contentWidth=width-border2-padding2;ie6混杂模式盒子模型box-sizing:border-box;box
- 认识H5标签和CSS3新特性
8c2e58e492bd
https://developer.mozilla.org/zh-CN/docs/web/guide/HTML/HTMLHTML5新标签语义化标签视频标签音频标签input新标签及新属性CSS3新选择器属性选择器结构伪类选择器此前学习过的CSS选择器有如下:标签选择器类选择器id选择器通配符选择器链接伪类选择器CSS3属性CSS3盒子模型border-sizing使用后盒子大小一般情况不会被mar
- 盒子模型与(left right top bottom)
殊小陌
经常会将margin、padding、(leftrighttopbottom)混淆,本次下定决心整理记录。此为本人第一次写,若有不足,多多指正。1、定义margin为外边距宽度,指元素边框至盒子模型边界之间的区域。包括margin-top、margin-right、margin-bottom、margin-leftpadding为内边距宽度,指一个元素的内容和边框之间的区域。包括padding-t
- css的盒子模型
Super咩咩
css前端
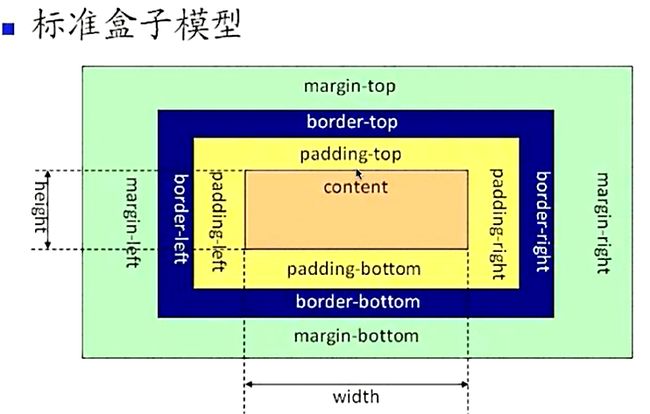
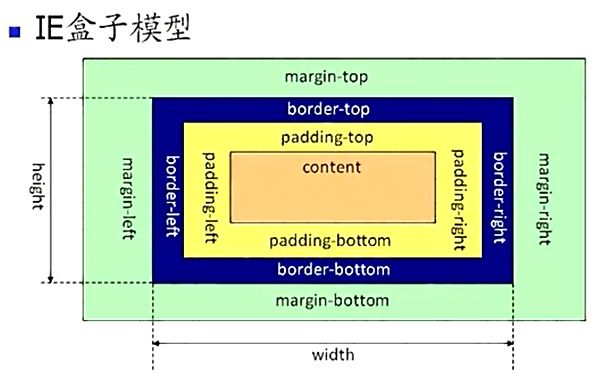
一、盒子模型分两种第一种:W3C标准盒子模型(标准盒模型)第二种:IE标准的盒子模型(怪异盒模型)二、标准盒模型与怪异盒模型的区别标准盒模型:width指的是内容区域content的宽度,height指的是内容区域content的高度标准盒模型下盒子的大小=content+padding+border+margin怪异盒模型:width指的是内容、内边距、边框的宽度、height指的是内容、内边距
- css面试题
刘松阳
1.css盒模型简介:就是用来装页面上的元素的矩形区域。CSS中的盒子模型包括IE盒子模型和标准的W3C盒子模型。border-sizing(有3个值哦):border-box,padding-box,content-box.标准盒子模型:IE盒子模型:区别:从图中我们可以看出,这两种盒子模型最主要的区别就是width的包含范围,在标准的盒子模型中,width指content部分的宽度,在IE盒子
- 关于html语义化 以下哪个说法是正确呢,前端面试题2019年网易工程师面试题及答案解析...
水阔山长
关于html语义化以下哪个说法是正确呢
一、单选题(共19题,每题5分)1.CSS盒子模型中()是透明的,这部分可以显示背景()A、paddingB、marginC、borderD、content参考答案:A答案解析:-**Margin(外边距)**-清除边框外的区域,外边距是透明的。-**Border(边框)**-围绕在内边距和内容外的边框。-**Padding(内边距)**-清除内容周围的区域,内边距是透明的。-**Content(
- 盒子模型和边框
优秀的人A
盒子模型(框模型)一个盒子分为四部分1.内容区(content)2.内边距(padding)3.边框(border)4.外边距(margin)盒子的大小是由(内容区、内边距、边框)决定.box{width:100px;height:100px;background-color:#bfa;border-width:10px;border-color:red;border-style:solid;}设
- CSS的使用和对字体,颜色,背景,动画,文字段落,边框,间距,鼠标指针样式,列表,盒子模型等基本属性设置的详解
骑着蜗牛行天下
csscss3CSS基本属性的设置
字体的设置(1)font-family------------------设置字体例:font-family:黑体font-family:隶书,楷书(2)font-size-----------------设置字体的大小例:font-size:绝对尺寸/关键字/相对尺寸/百分比关键字:xx-small(极小),x-small(较小),smaller,small(小),medium(标准),larg
- 搜集来的web前端面试题
Mirana_77
web前端面试题
周五要面试web前端orz搜集下面试题1、什么是盒子模型?在网页中,一个元素占有空间的大小由几个部分构成,其中包括元素的内容(content),元素的内边距(padding),元素的边框(border),元素的外边距(margin)四个部分。这四个部分占有的空间中,有的部分可以显示相应的内容,而有的部分只用来分隔相邻的区域或区域。4个部分一起构成了css中元素的盒模型。2、行内元素有哪些?块级元素
- CSS(源码+lw+部署文档+讲解等)
青蛙java
#微信小程序毕设#Java精选毕设cssjavaspringbootvue.jsuni-app
文章目录前言CSSCSS的引入方式CSS的选择器CSS的盒子模型外边距合并标签的分类块级元素行级元素行内块浮动源码获取前言博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导
- css3盒子
ldd_eb
csscss3前端css
盒子模型一.看透网页布局本质二.认识盒子三.盒子的边框(border)1.概念2.简写及分开写法3.合并问题(会相加)4.边框会影响盒子实际大小四.盒子的内边距(padding)1.概念2.简写3.内边距会影响盒子实际大小4.特殊情况(内边距不影响盒子实际大小)5.实际应用(导航栏)五.盒子的外边距(margin)1.概念2.简写(和内边距一样)3.典型应用(使块元素水平居中)4.合并问题(取大)
- CSS学习心得
阿譹
cssweb
CSS一、CSS简介二、CSS语法1.id选择器2.class选择器三、CSS的应用1、外部样式表2、内部样式表3、内联样式四、颜色、尺寸、对齐五、CSS文档分析1、盒子模型2、边框与边距3、定位4、溢出overflow5、浮动float6、不透明度7、组合选择器总结一、CSS简介CSS是级联样式表(CascadingStyleSheets)的缩写。HTML用于撰写页面的内容,而CSS样式定义如何
- div、Flex、element-ui-layout页面布局
长不大的大灰狼
前端知识vue前端
div、Flex、element-ui-layout页面布局一、div页面布局1、页面布局标签属性2、定位属性3、盒子模型(1)标准盒模型(2)怪异盒模型二、Flex页面布局1、基本概念2、容器的属性3、项目的属性三、element-ui——layout布局1、基本概念2、gutter属性3、offset属性4、对齐方式一、div页面布局1、页面布局标签属性(1)标签无意义块状标签段落标签无序列表
- JavaWeb
小小李学java
web
目录1.初识Web前端2.HTML、CSS3.基础标签4.CSS样式5.CSS引入方式6.颜色表示形式7.CSS选择器8.超链接9.盒子模型10.JavaScript11.JS基础语法12.数据类型13.流程控制语句14.JS函数15.JS对象16.Vue17.Ajax18.前后端分离开发:19.YApi20.前端工程化21.Vue组件库Element22.打包部署23.Maven24.Sprin
- 2019-03-24
xyxzs3
标准盒模型和怪异盒模型的区别及box-sizing的使用场景CSS中Boxmodel是分为两种::W3C标准和IE标准盒子模型。大多数浏览器采用W3C标准模型,而IE中则采用Microsoft自己的标准。怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器。当不对doctype进行定义时,会触发怪异模式。在标准模式下,一个块的总宽度=width+
- 盒子模型
敏姐姐_e9d0
W3C标准盒模型外盒尺寸计算(元素空间尺寸)element空间高度=内容高度+内距+边框+外距element空间宽度=内容宽度+内距+边框+外距内盒尺寸计算(元素大小)element高度=内容高度+内距+边框(height为内容高度)element宽度=内容宽度+内距+边框(width为内容宽度)2.IE传统下盒模型(IE6以下,不包含IE6版本或”QuirksMode下IE5.5+”)外盒尺寸计
- CSS介绍
默默编码的Fxdll
csstensorflow前端
本章目标:CSS概述三种样式表简单选择器复合选择器盒子模型常用背景样式浮动常用文本样式伪类样式列表样式表格样式定位一、CSS概述:CSS:cascadingstylesheets-层叠样式表专门负责对网页的美化二、有三种使用方式(可以单用,可以混用)页面head标签中添加style标签,标签里专门写css代码(推荐)在HTML标签style属性里书写。所有HTML标签都支持,并且优先级最高通过he
- JavaEE学习日志(四十): CSS选择器,CSS属性
隔叶听风
前端JavaEE学习日志htmlcsshtml5选择器属性
JavaEE学习日志持续更新---->必看!JavaEE学习路线(文章总汇)JavaEE学习日志(四十)CSSCSS选择器基本选择器属性选择器包含选择器伪元素选择器CSS属性边框属性转换属性字体属性背景属性浮动属性盒子模型注册前端案例CSSCSS选择器基本选择器CSS基本选择器:选择器就是对HTML的作用种类:标签元素选择器:同名标签有效ID选择器:选择器名字前加上#;标签上,添加属性id=“选择
- 【前端web入门第五天】03 清除默认样式与外边距问题【附综合案例产品卡片与新闻列表】
小徐要考研
前端web开发前端html5css
文章目录:1.清除默认样式1.1清除内外边距1.2清除列表圆点(项目符号)3.外边距问题-合并现象4.外边距问题–塌陷问题5.行内元素垂直内外边距6.圆角与盒子阴影6.1圆角6.2盒子模型-阴影(拓展)综合案例一产品卡片综合案例二新闻列表1.清除默认样式在实际设计开发中,要清除默认的样式,默认的内外边距1.1清除内外边距box-sizing可以加到这里面写,控制盒子大小*{bnmargin:0;p
- 【前端web入门第五天】02 盒子模型基础
小徐要考研
前端web开发前端csshtml5
文章目录:1.盒子模型的组成1.1盒子模型重要组成部分1.2盒子模型-边框线1.3盒子模型–内边距1.3.1盒子模型–内边距-多值写法1.4盒子模型–尺寸计算1.5盒子模型-版心居中1.盒子模型的组成不同组件之间的空白就是盒子模型的功劳作用:布局网页,摆放盒子和内容。1.1盒子模型重要组成部分内容区域–width&height内边距–padding(出现在内容与盒子边缘之间)边框线–border外
- 2019-03-21
樊小勇
web前端记录1.第一次尝试写这个文档,这个文档将记录我对一些东西的总结和运用。2.首先在这里列一个大纲web前端基础学习技术大纲1.html基础常用标签2.css基础常用标签3.less的引入4.盒子模型5.reset重置样式的引用6.pc、移动端公共样式7.pc端浮动、定位8.div+flex移动端布局9.BFC10.阿里图标的使用
- css盒子模型概念
猪八咪
css
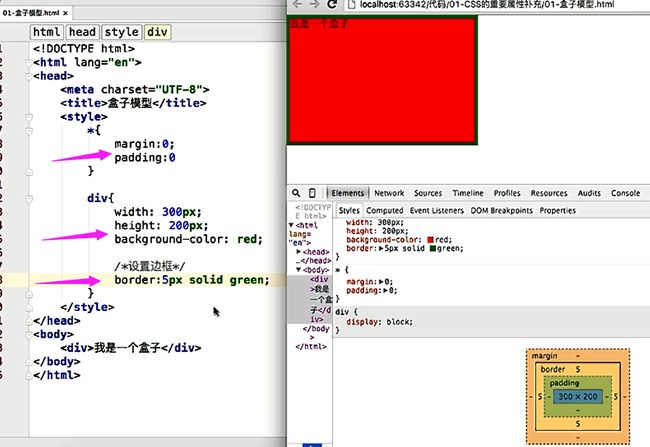
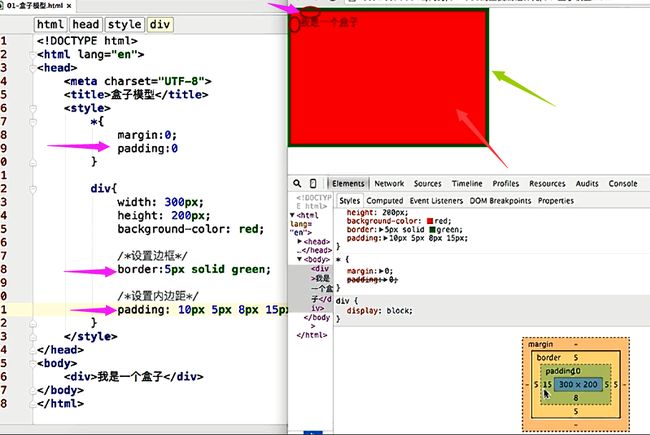
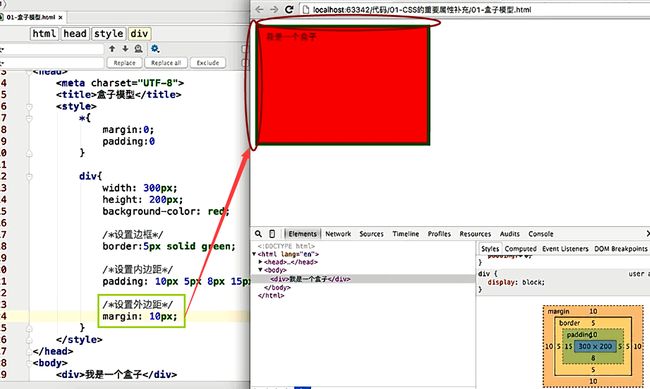
1.盒子模型概念css盒子模型又称框模型(BoxModel),包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:图中最内部的框是元素的实际内容,也就是元素框,紧挨着元素框外部的是内边距padding,其次是边框(border),然后最外层是外边距(margin),整个构成了框模型。通常我们设置的背景显示区域,就是内容、内边距、边
- CSS盒子模型
脑袋不灵光的小白羊
WEB前端csscss3html
CSS盒子模型(BoxModel)概念所有HTML元素可以看作盒子,在CSS中,"boxmodel"这一术语是用来设计和布局时使用CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin),边框(border),内边距(padding),和实际内容(content)1Margin(外边距)-清除边框外的区域,外边距是透明的2Border(边框)-围绕在内边距和内容外的边框
- CSS盒子的概念
2301_81054073
csshtml
盒子模型盒子的概念页面中的每一个标签都可以看做是一个“盒子”,通过盒子的视角更方便的进行布局浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个的矩形区域,称之为“盒子”盒子模型CSS中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是盒子模型。内容的宽度和高度作用:利用width和height属性默认
- CSS盒子模型
MC小帆帆
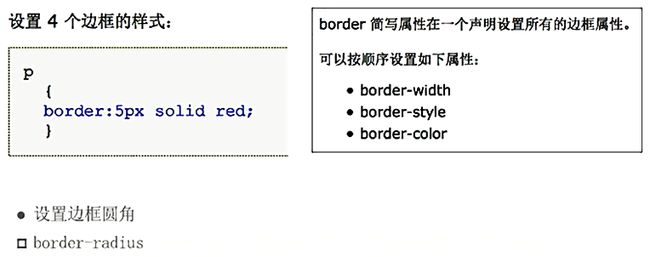
CSS盒子模型盒子模型解释元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。盒子模型示意图如下:把元素叫做盒子,设置对应的样式分别为:盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。设置边框设置一边的边框,比如顶部边框,可以按如下设置:border-top-color:r
- 11月22日笔记
2301_81054073
笔记
补充盒子模型:外边距(margin)+border(边框)+内边距(padding)+content(内容)添加box-sizing:border-box属性,padding和border的值就不会影响元素的宽高,相当于把padding和border的值算在content里。盒子模型会自动根据padding和border的值来调整content的值,不需要手动调整。Css3弹性盒子弹性盒子由弹性容
- CSS基础样式
我不信这样也重名
CSS继承一、什么是CSS继承CSS继承是指我们设置父级CSS样式时,父级及以下的子级都具有此属性。二、不可继承的属性display:规定元素应该生成的框的类型文本属性:vertical-align、text-decoration、text-shadow、white-space、unicode-bidi等盒子模型属性:width、height、margin等背景属性:background等定位属性
- CSS3新特性(新增盒子模型、新增背景属性、新增边框、新增文本)
半夜删你代码·
前端
新增盒子模型box-sizingbox-sizing:content-box;默认值box-sizing:border-box;盒子的计算方式被修改,包含了边框与re盒子尺寸:resize值:none:不允许用户调整元素大小。(默认)both:用户可以调节元素的宽度和高度。horizontal:用户可以调节元素的宽度。vertical:用户可以调节元素的高度。盒子阴影:box-shadow:h-s
- CSS笔记(二) - 页面布局 盒子模型
且.为.乐
#CSScsshtmlcss3
文章目录1元素显示模式1.1块元素1.2行内元素1.3行内块元素1.4转换1.5总结2.盒子模型2.1页面布局2.2盒子模型(BoxModel)组成2.3边框2.3.1概念2.3.2表格的细线边框2.3.3边框对盒子模型的影响2.4内边距padding2.4.1概念2.4.2内边距和盒子大小的关系2.4外边距margin2.4.1外边距典型应用-块级元素水平居中2.5外边距合并2.5.1嵌套块元素
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri