div、Flex、element-ui-layout页面布局
div、Flex、element-ui-layout页面布局
-
-
- 一、div页面布局
-
- 1、页面布局标签属性
- 2、定位属性
- 3、盒子模型
-
- (1)标准盒模型
- (2)怪异盒模型
- 二、Flex页面布局
-
- 1、基本概念
- 2、容器的属性
- 3、项目的属性
- 三、element-ui —— layout布局
-
- 1、基本概念
- 2、gutter属性
- 3、offset属性
- 4、对齐方式
-
一、div页面布局
1、页面布局标签属性
(1)标签 (2)选择器 (3)属性 (4)应用属性 (5)display属性 display常见属性: 设置隐藏属性: (6)浮动属性 说明: 清除浮动的常用方式: 布局: 先水平,再垂直。 注意: z-index堆叠顺序 内容content、内边距padding、边框border、外边距margin 2)外边距合并问题 3)border 单独设置的写法: border-style:设置边框样式 怪异盒模型(IE盒子模型),和标准盒子相比,IE盒子的宽包含了border和padding。 div网页布局注意事项: Flex(Flexible Box,弹性布局)用来为盒状模型提供最大的灵活性。 采用Flex布局的元素,称为Flex容器(flex container)。它的子元素为容器成员,称为Flex项目(flex item)。 项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做 cross size。 注意: (1)flex-direction (2)flex-wrap nowrap(默认):不换行 (3)flex-flow (4)justify-content 假设主轴为从左到右: (5)align-items 假设交叉轴方向为从上到下: align-items和align-content的区别: (1)order (2)flex-grow (3)flex-shrink 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。 (4)flex-basis (5)flex 该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。 (6)align-self 参考文章: 布局的一行(el-row)的宽度分为24等份,通过span属性来确定每一个列(el-col)的宽度。无论一个el-row中有几个el-col,其span的总值必须等于24. row组件的 Col组件的 row组件的 参考文章:
无意义块状标签
无意义行内元素标签
段落标签
无序列表
列表项
超链接标签
图片标签
斜体标签
粗体标签
id选择器: #id
类选择器:.class
关系选择器:div p、div>p、div,p
伪类选择器: hover
结构性伪类选择器:E:after、E:before、E:nth-child()、E:first-child、E:last-child
字体属性:font-size
文本属性:text-decoration、text-align
首行缩进:text-indent
行高:line-height
宽高属性:width、height、min-height、max-height
背景属性:background
列表属性:list-style
字体颜色:color
定位属性:position
布局属性:display
浮动属性:float、clear
盒子属性:border、margin、padding
圆角边框:border-radius
阴影: text-shadow、box-shadow
dispaly属性用于确定该元素的类型。每个元素都有默认的display属性值,比如div为块元素:display: block
span为行内元素:dispaly:inline
visibility:hidden / opacity:0(透明度) 会将元素隐藏,但是物理空间实际存在
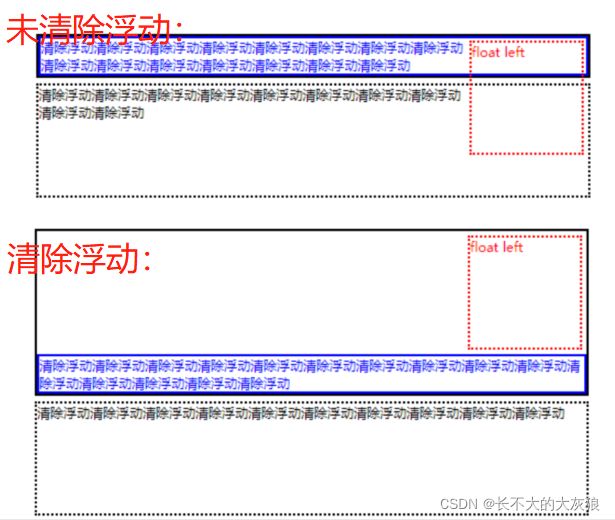
display:none : 隐藏元素,不保留物理空间float: none/left/right
任何元素一旦浮动,display属性将完全失效,可以设置宽高,并且不会独占一行。
(1)结尾处加空div标签 clear:both(或在下一个元素上加clear:both)
(2)浮动元素的父级div定义:overflow:hidden
(3)浮动元素的父元素定义宽高

2、定位属性
position:absolute/fixed/relative/static
left/top/right/bottom
值
描述
absolute
绝对定位的元素,相对于static定位以外的第一个父元素定位。
fixed
绝对定位的元素,相对于浏览器窗口进行定位。
relative
相对定位的元素,相对于其自身位置进行定位
static
默认值,没有定位。忽略top/bottom/left/right/z-index的定义
相对定位:占用原有位置
绝对定位:不占用原有位置
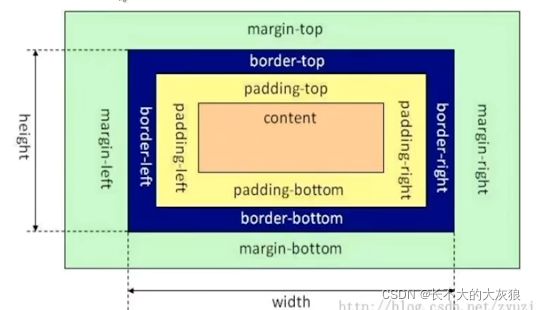
3、盒子模型
(1)标准盒模型

1)外边距写法
margin: value(四个方向相同)
margin: value(上下) value(左右)
margin: value(上) value(左右) value(下)
margin: value(上) value(右) value(下) value(左)
当两个垂直外边距相遇时,将合并成一个外边距,合并后的外边距为两者外边距中较大者。

注意:
边框三要素:宽、样式、颜色
三要素的统一设置写法:border: 1px solid redborder-width
border-style
border-color
(2)怪异盒模型

标准盒模型:box-sizing:content-box
怪异盒模型:box-sizing:border-box
二、Flex页面布局
1、基本概念
display: flex;
display: inline-flex;

容器存在两根轴:水平主轴(main axis)和垂直交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)为 main start,结束位置为 main end;交叉轴的开始位置为 cross start,结束位置为 cross end。
设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。2、容器的属性
决定主轴的方向(即项目的排列方向)。.box {
flex-direction: row | row-reverse | column | column-reverse;
}
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。

项目默认排在一条轴线上。flex-wrap属性决定了,如果一条轴线排不下,如何换行。.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
wrap:换行,第一行在上方
wrap-reverse:换行,第一行在下方

flex-direction和flex-wrap属性的简写形式,默认值为:row nowrap。.box {
flex-flow: <flex-direction> <flex-wrap>;
}
决定了项目在主轴上的对齐方式。.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
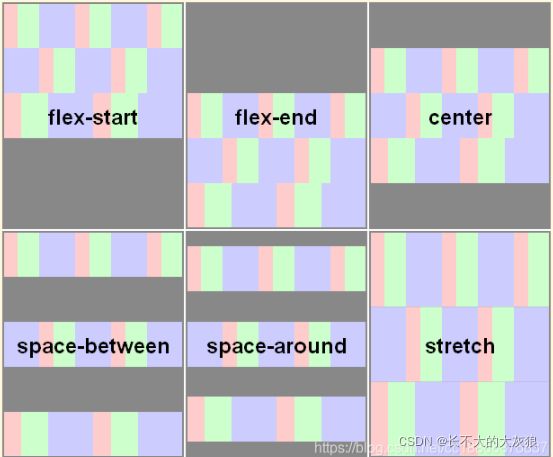
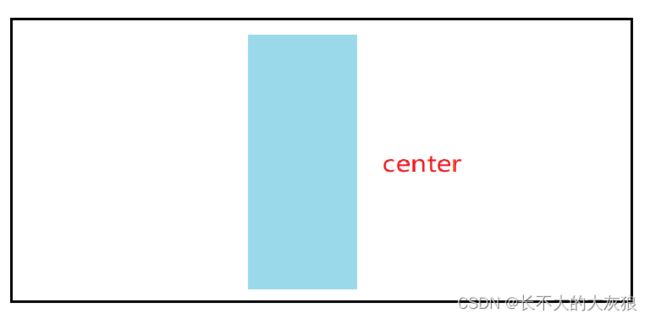
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。

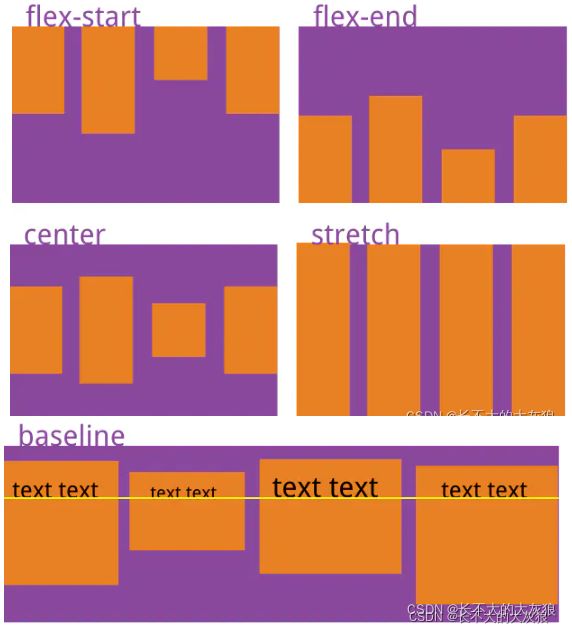
决定了项目在交叉轴上如何对齐。.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。
(6)align-content
定义了多根轴线的对齐方式。flex容器中的子项不止一行时该属性才有效果。.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴
flex-wrap:wrap;3、项目的属性
定义项目的排列顺序。数值越小,排列越靠前,默认为0。.item {
order: <integer>;
}
定义项目的放大比例,默认为0。.item {
flex-grow: <number>; /* default 0 */
}

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
定义了项目的缩小比例,默认为1。.item {
flex-shrink: <number>; /* default 1 */
}

定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。如果设为和width或height属性一样的值(比如350px),则项目将占据固定空间。.item {
flex-basis: <length> | auto; /* default auto */
}
是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
[1] flex-grow flex-shrink flex-basis三、element-ui —— layout布局
1、基本概念
<el-row>
<el-col :span="24"><div class="grid-content"></div></el-col>
</el-row>
<el-row>
<el-col :span="12"><div class="grid-content"></div></el-col>
</el-row>
2、gutter属性
:gutter属性来调整col的分栏间隔<el-row :gutter="20">
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
3、offset属性
:offset属性调整分栏的偏移位置(每次1格/24格)<el-row :gutter="20">
<el-col :span="6" :offset="6"><div class="grid-content"></div></el-col>
<el-col :span="6" :offset="6"><div class="grid-content"></div></el-col>
</el-row>
4、对齐方式
type="flex"启动flex布局,再通过r的justify属性调整排版方式
<el-row type="flex" class="row-bg" justify="center">
<el-col :span="6"><div class="grid-content"></div></el-col>
</el-row>
[1] vue vue-element-ui组件 layout布局系列学习(一)