网站建设中前端常用的jQuery+easing缓动的动画
网站建设中前端人员利用jQuery实现动画再简单不过了,只是要实现更酷的效果还需要插件来帮忙,easing就是一款帮助jQuery实现缓动动画的插件,经过试用,效果很不错!
下载该插件:jquery.easing.1.3.js jquery.easing.compatibility.js
该插件美化排版后是130行左右,压缩后更小。这个插件弥补了jquery里面的动画效果的不足,是其动画效果更加强悍。
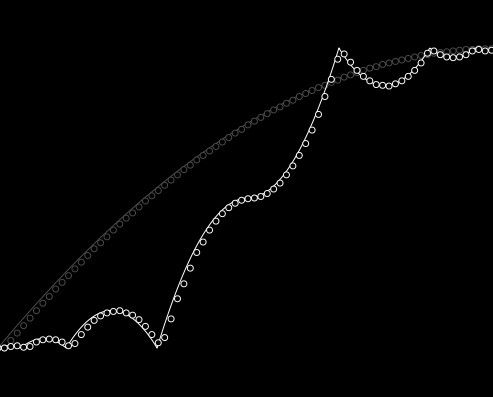
X轴表示时间,Y轴表示的是动画效果的变化。查看这些曲线变化,更利于掌握这个插件的效果。
插件支持站:http://gsgd.co.uk/sandbox/jquery/easing/
效果演示站点:http://james.padolsey.com/demos/jquery/easing/
我们可以通过效果演示站点查看具体运行效果,也可以通过坐标标注的直观效果来了解其运行具体轨迹。例如下图:
常用参数:
- linear
- swing
- jswing
- easeInQuad
- easeOutQuad
- easeInOutQuad
- easeInCubic
- easeOutCubic
- easeInOutCubic
- easeInQuart
- easeOutQuart
- easeInOutQuart
- easeInQuint
- easeOutQuint
- easeInOutQuint
- easeInSine
- easeOutSine
- easeInOutSine
- easeInExpo
- easeOutExpo
- easeInOutExpo
- easeInCirc
- easeOutCirc
- easeInOutCirc
- easeInElastic
- easeOutElastic
- easeInOutElastic
- easeInBack
- easeOutBack
- easeInOutBack
- easeInBounce
- easeOutBounce
- easeInOutBounce
方法介绍:
- def:默认方式设置
- swing:默认方式加载
- Quad:二次方缓动(t)
- Cubic:三次方缓动
- Quart:四次方缓动
- Quint:五次方缓动
- Sine:正弦曲线缓动
- Expo:指数曲线缓动
- Circ:圆形曲线的缓动
- Elastic:指数衰减的正弦曲线缓动
- Back:超过范围的三次方缓动
- Bounce:指数衰减的反弹缓动
关于In、Out、Inout的说明:
- easeIn:加速度缓动;
- easeOut:减速度缓动;
- easeInOut:先加速度至50%,再减速度完成动画。
如何应用:
slideUp|slideDown|slideToggle|fadeIn|fadeOut|fadeToggle
$(element).slideUp(duration,easing,[callback]);
fadeTo
$(element).fadeTo(duration,opacity,easing,[callback]);
animate
$(element).animate({properties},duration,easing,callback);
jQuery1.4+版本更可以:
$(element).animate({left:[100,'swing'],top:[100,'easeOutBounce']});
或者
jQuery(myElement).animate({left:100,top:100},{specialEasing:{left: 'swing',top:'easeOutBounce'}});
具体可参阅jquery1.4+的API。
简单实例:
- <script type="text/javascript" language="javascript" src="JS/jquery.js"></script>
- <script type="text/javascript" language="javascript" src="JS/easing.js"></script>
- <script language="javascript" type="text/javascript">
- $(document).ready(function(){
- $("#xxxx").stop(true,false).animate({left : -320},1500,'easeOutElastic');
- })
- </script>
开始使用jQuery Easing
方法1、设置jQuery默认动画效果
- jQuery.easing.def = “method”;//如:easeOutExpo
方法2、jQuery默认动画
支持toggle()、slideUp()、slideDown()、show()、hide()等jQuery内置的动画效果
如以下代码:
- $(element).slideUp({
- duration: 1000,
- easing: method,
- complete: callback});
方法3、使用jQuery自定义动画函数.animate()
jQuery 的.animate()是自定义动画的函数,如上面所说,有四个参数,而其中easing的参数就是我们进行动画效果扩展的方法名称(如easeOutExpo)。网站建设中最简单的使用方法是:
- $(myElement).animate({
- left: 500,
- top: 500
- }, 'easeOutExpo');
- James Padolsey对jQuery1.3.2的animate函数进行了修改扩展:
- jQuery.fn.animate = (function(_anim){
- var jQEasing = jQuery.easing;
- return function(prop, duration, easing, callback) {
- var props = {}, optall, i, hasEaser = false;
- for ( i in prop ) {
- if ( jQuery.isArray(prop[i]) ) {
- hasEaser = true;
- props[i] = prop[i][1];
- prop[i] = prop[i][0];
- }
- }
- opt = jQuery.speed(duration, easing, callback);
- if (hasEaser) {
- opt.step = (function(_step){
- return function(now, fx) {
- var end = fx.end, easeFn;
- if ( easeFn = props[fx.prop] ) {
- fx.now = jQEasing[easeFn]( now/end, now, 0, end, end );
- }
- _step && _step.call( fx.elem, fx.now, fx );
- };
- })(opt.step);
- }
- optopt.complete = opt.old || callback || jQuery.isFunction(easing) && easing;
- return _anim.call( this, prop, opt );
- };
- })(jQuery.fn.animate);
在jQuery1.4中这种方式已经被引入,所以jQuery1.4中不需要添加jQuery的animate()扩展,我们就可以使用下面的更加方便代码啦:
- $(myElement).animate({
- left: 500,
- top: [500, 'easeOutBounce']
- }, 1000,'swing');
jQuery1.4 的animate()+Easing
- jQuery(myElement).animate({
- left: [500, 'swing'],
- top: [200, 'easeOutBounce']
- });
- 或者:
- jQuery(myElement).animate({
- left: 500,
- top: 200
- }, {
- specialEasing: {
- left: 'swing',
- top: 'easeOutBounce'
- }
- });