通过自定义样式优化博客界面
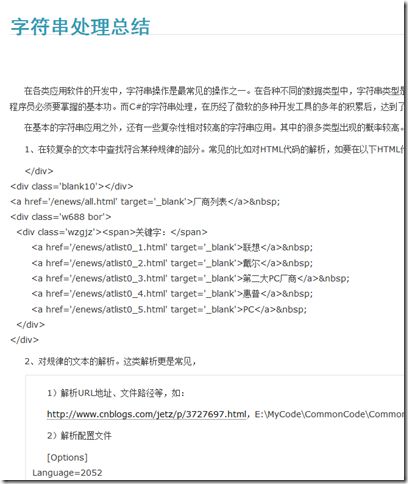
园子里的模板非常丰富,但距自己的期望,总是差一点点。加上我使用的是Windows Live Writer 2009写博客(2011的某些功能我无法接受,退回到习惯的旧版),所以写博客快则快矣,界面就有点不忍直视了。如前两天写的一篇博文:
无论是标题,还是各级子标题、代码、例子,布局,感觉都是乱糟糟的,打开页面,实在没有阅读下去的兴趣。
于是研究了一下究竟怎样来优化博客界面,对以下方面进行了修改:
- 每个段落加上首行缩进
- 标题、子标题样式修改
- 代码样式修改
- 增加阅读目录
- 增加回到顶部
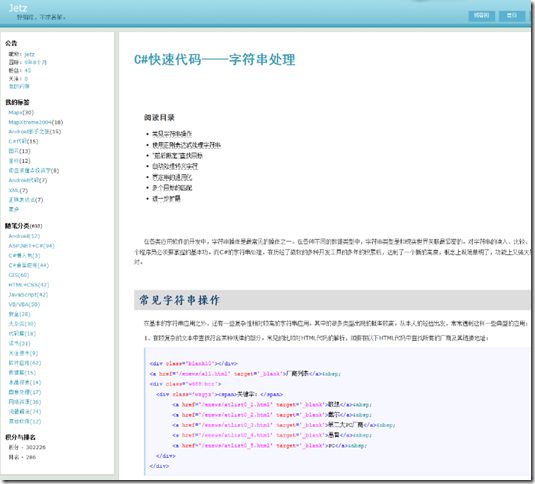
最后的结果好多了:
过程中有些地方的确是反复尝试多次才找到位置的,怕时间一久我记不起这些细节。所以趁热先记录一下。
总体思路
首先,自定义模板的思路被否决了。因为我的目标只是想让博客内容页面稍微整齐点而已,自己设计模板要付出的代价实在太高了,所以放弃。
经过摸索,对于界面优化大致的思路是:
1)尽量简单,不要做太多的复杂设置;
2)仍然可以使用wlw写博客,界面代码主要在服务器上设置。
整个过程有点类似于内容和界面分离:在wlw中,按照正常的标签写内容,在服务器上,再根据模板和自定义样式进行渲染:
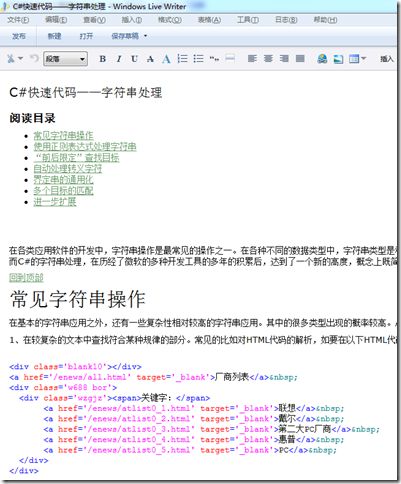
客户端:
提交后,查看的效果:
模板中的关键样式
研究页面的html代码,找到一些关键的ID和Class,将来就是通过对它们设定自定义样式来修改界面:
.postTitle:标题,不过目录页中也会用到这个样式,所以需要防止干扰
#cb_post_title_url:内容页面标题链接的ID
#cnblogs_post_body:内容主体
#cnblogs_post_body h1:一级标题
#cnblogs_post_body p:所有内容中的段落
其他自定义的样式,可以用#cnblogs_post_body后跟自定义样式的方式来限定,如我对“回到顶部”div的自定义样式,就可以通过#cnblogs_post_body .bm来控制。
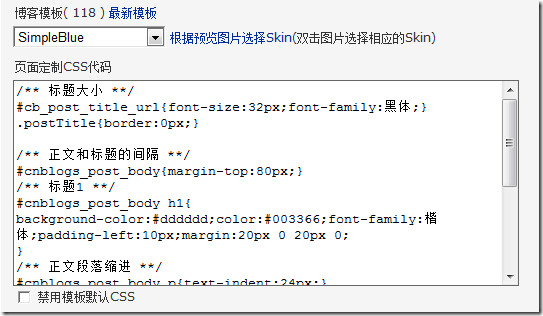
后台设定样式
在后台-设置中,添加自定义样式即可
经过实验,这些样式的优先级往往高于模板样式,因此,只要能够准确的定位选择符,就可以较好的修改界面。
另外,建议做好注释。
wlw客户端的操作:
1)正文:正常写,保证是P标签即可
2)子标题:使用h1标签
3)目录,使用列表,指向标题前面的一个div,内有“回到顶部”链接
<li><a href="#bm_all">常见字符串操作</a> </li>、
4)在每个子标题前面,都有链接,作用是:1、作为书签;2、回到顶部
<div class="bm"><a href="#top" name="bm_all">回到顶部</a></div>
5)代码样式我采用自定义方式,所以每次粘贴代码,需要切换到源代码视图进行
6)一些输出结果,实例文本等,也可以用代码方式显示。只要用<pre>包住即可
7)实践发现,使用wlw反复修改都没事,但如果用博客园自带编辑器修改后,代码格式会更改,因此需要注意