- JavaScript `Map` 和 `WeakMap`详细解释
跳房子的前端
JavaScript原生方法javascript前端开发语言
在JavaScript中,Map和WeakMap都是用于存储键值对的数据结构,但它们有一些关键的不同之处。MapMap是一种可以存储任意类型的键值对的集合。它保持了键值对的插入顺序,并且可以通过键快速查找对应的值。Map提供了一些非常有用的方法和属性来操作这些数据对:set(key,value):将一个键值对添加到Map中。如果键已经存在,则更新其对应的值。get(key):获取指定键的值。如果键
- ubuntu美化
BGLB
先来美化完成的几张图诱惑一下主要做一下记录系统环境:1、ubuntu18.042、VMware143、美化需要的主题和icon百度云自取链接:https://pan.baidu.com/s/1Om8ntCJHm7341a0ZC-emiQ提取码:4axn正式开始美化建议直接使用root登陆ubuntu系统方便第一步首先要先安装相应的工具:TweakTool中文名叫优化英文名叫gnome-tweak-
- C++学习笔记----6、内存管理(五)---- 智能指针(4)
王俊山IT
c++学习笔记开发语言
3、weak_ptr在C++中还有一个与shared_ptr相关的智能指针叫做weak_ptr。weak_ptr可以包含一个被shared_ptr管理的资源的引用。weak_ptr自身不拥有资源,所以shared_ptr不被禁止释放资源。当weak_ptr被破坏时(如当其不在活动范围内),weak_ptr不破坏指向的资源;然而,它可以用于决定资源是否被相关shared_ptr释放。weak_ptr
- 实例化ViewModel的三种方式及对比
兰亭大境
开发语言kotlin
privatevalvm:DemoViewModelbyviewModels()privatevalvm2bylazy{ViewModelProvider(this).get(DemoViewModel::class.java)}privatevalvm3bylazy{WeakReference(DemoViewModel()).get()}在Android开发中,三种方式用于获取ViewMode
- atomic nonatomic assign retain copy strong weak 介绍
weixin_30493321
移动开发
atomic和nonatomic用来决定编译器生成的getter和setter是否为原子操作。atomic设置成员变量的@property属性时,默认为atomic,提供多线程安全。在多线程环境下,原子操作是必要的,否则有可能引起错误的结果。加了atomic,setter函数会变成下面这样:{lock}if(property!=newValue){[propertyrelease];propert
- 【并行计算】Strong scaling和weak Scaling
栏杆拍遍看吴钩
pytorch并行计算
可以从这个角度来区分:StrongScaling在扩展时是壮壮的,即使增加负载,也不需要调整机器。WeakScaling在扩展时是弱弱的,如果要增加负载,也要同步增加机器。Strong的目的是为了知道当前的机器所能够提供的最大并行能力。Weak的目的是为了保证当前的负载均衡性一致的情况下比较不同数量机器的并行效果。
- C++ 满足某些条件可以当成rust 用
flowesy
c++开发语言
c++内存安全性较差,但是满足某些条件其实也挺安全的1.所有堆上分配的内存包裹在容器里,弃用指针。感觉容器的栈挂堆(stackpointtoheap)的结构就是和rust学的2.灵活使用std::move()转移所有权(ownership)提高效率。3.引用注意生命周期,开发者稍微多注意一些。4.多线程使用shared_ptr或weak_ptr避免内存泄露。当然满足这些条件,有些程序编不了,但是如
- 微信多开 WechatTweak for Mac(微信多开、消息防撤回工具)v3.8.6中文集成版
鱼儿吃西瓜
微信多开
功能特色消息防撤回WechatTweak可以阻止微信消息撤回,对于好友已经撤回的消息,你依然可以看到。微信多开安装Tweak后,终端执行命令多开open-n/Applications/WeChat.app微信多开WechatTweakforMac(微信多开、消息防撤回工具)软件地址Macv.com消息处理增强支持任意表情导出支持二维码识别支持右键直接复制链接支持由系统默认浏览器直接打开UI界面设置
- JavaScript前端面试题——JS 中 Map 和 WeakMap 有什么区别 ?
早八睡不醒午觉睡不够的程序猿
开发语言javascript前端
刷了面试题之后才知道自己的知识是多么薄弱,这题我连Map和WeakMap是什么都不知道参考答案在JavaScript中,Map和WeakMap都是键值对的集合,但它们有几个重要的区别:1.键类型:Map对象的键可以是任何类型,包括基本数据类型和对象类型,而WeakMap对象的键必须是对象类型。2.垃圾回收:Map对象中的键和值都会被常规垃圾回收机制回收,而WeakMap中的键是弱引用,即在对象被垃
- The Call of the Wild 04
Mr_Oldman
Yethistimecame,intheend,intheformofalittleweakenedmanwhospat(厉声说出)brokenEnglishandmanystrangeanduncouth(粗鲁的)exclamations(呼喊)whichBuckcouldnotunderstand."Sacredam!"hecried,whenhiseyeslituponBuck."Dat(相
- Map、WeakMap与Set、WeakSet
Taec0123
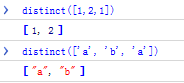
Map和Set都是ES6中间添加的数据类型,最近在写LeetCode的时候就能用到Map结构,同时之前看别人手写代码的时候也出现了weakmap结构,用本文记录下这4者之间的关系和区别MapMap对象保存键值对,并且能够记住键的原始插入顺序。任何值(对象或者原始值都可以作为一个键或一个值。和Object相比,Map也可以存储键值对信息,但是Object只能存储字符串/symbol-值的组合,Map
- iOS——weak修饰符的学习补充
糸师凛
ios学习cocoa
Weak修饰符的内部机制SideTableObjectC中对对象的存储,实现上做了一定的优化,一旦有弱引用对象被赋值,即运行时(Runtime)会在全局的SideTables中分配一个SideTable空间,此空间是根据对象的地址相关算法获取到的一个位置(所以存在多个对象分配到同一个位置,类似哈希冲突)。其中SideTable结构如下:structSideTable{//SideTable的结构s
- Vue3 中的响应式系统:深入理解 Proxy API
Rverdoser
vue.jsjavascript前端
在Vue3中,响应式系统的核心是通过使用ES6中的ProxyAPI来创建数据的代理,从而拦截对象属性的读取和设置操作。这使得框架可以在属性被访问或修改时执行额外的操作,例如触发视图更新。下面是一个简单的例子,展示如何使用Proxy来创建一个响应式对象:functionreactive(target){//使用WeakMap来存储原始对象到Proxy的映射consthandler={get(targ
- 2014年高考英语江苏卷 - 阅读理解C
让文字更美
Mostdamagingly,angerweakensaperson’sabilitytothinkclearlyandkeepcontroloverhisbehaviour.Theangrypersonlosesobjectivityinevaluatingtheemotionalsignificanceofthepersonorsituationthatarouseshisanger.最具破坏
- 12代处理器怎么关闭小核(技嘉主板) Win11 12代CUP 关闭小核【i7-12700 十二核心 二十线程(实际为8核16线程 + 4小核)】
tanzongbiao
关闭小核12代CUPi7
Win1112代CUP关闭小核【i7-12700十二核心二十线程(实际为8核16线程+4小核)】12代处理器怎么关闭小核(技嘉主板)F2进入BIOS--Tweaker--AdvancedCPUConfiguration--CPUCoresEnablingMode--No.ofCPUE-CoresEnabled--由Auto改为0或(中文模式)F2进入BIOS--频率/电压控制--进阶处理器设置--
- 代码随想录八股训练营第二十五天| C++
朝闻dao
c++
前言一、什么是智能指针?C++有哪些智能指针?1.1.智能指针的类型:1.1.1.std::unique_ptr:1.1.2.std::shared_ptr:1.1.3.std::weak_ptr:1.1.4.std::auto_ptr:1.1.5智能指针的优点:1.1.6注意事项:二、智能指针的实现原理是什么?2.1.模板类2.2.构造函数和析构函数2.3.重载操作符2.4.自动内存管理2.5.
- PAT_自测5_Shuffling Machine
nightclear27
OJ练习
题目链接:https://pta.patest.cn/pta/test/17/exam/4/question/264题面:自测5.ShufflingMachine(20)Shufflingisaprocedureusedtorandomizeadeckofplayingcards.Becausestandardshufflingtechniquesareseenasweak,andinordert
- 浙大 | PTA 自测-5 Shuffling Machine (20分)
赞美_太阳!
数据结构-起步能力自测c语言oj系统
Shufflingisaprocedureusedtorandomizeadeckofplayingcards.Becausestandardshufflingtechniquesareseenasweak,andinordertoavoid“insidejobs”whereemployeescollaboratewithgamblersbyperforminginadequateshuffles
- PAT自测-5 Shuffling Machine
weixin_30655219
原题连接https://pta.patest.cn/pta/test/17/exam/4/question/264Shufflingisaprocedureusedtorandomizeadeckofplayingcards.Becausestandardshufflingtechniquesareseenasweak,andinordertoavoid"insidejobs"whereemplo
- PTA 自测-5 Shuffling Machine
byakki
python实战
Shufflingisaprocedureusedtorandomizeadeckofplayingcards.Becausestandardshufflingtechniquesareseenasweak,andinordertoavoid“insidejobs”whereemployeescollaboratewithgamblersbyperforminginadequateshuffles
- PTA 自测-5 Shuffling Machine(DS)
acDream_
●算法很美
自测-5ShufflingMachine(20分)Shufflingisaprocedureusedtorandomizeadeckofplayingcards.Becausestandardshufflingtechniquesareseenasweak,andinordertoavoid"insidejobs"whereemployeescollaboratewithgamblersbyper
- PTA 自测-5 Shuffling Machine (20 分) c语言
扶栏笑看花满园
PTA题目
Shufflingisaprocedureusedtorandomizeadeckofplayingcards.Becausestandardshufflingtechniquesareseenasweak,andinordertoavoid"insidejobs"whereemployeescollaboratewithgamblersbyperforminginadequateshuffles
- 自测-5 Shuffling Machine【PTA】
绯樱殇雪
PTApat考试c++
文章目录题目输入格式输出格式输入样例输出样例其它要求题解解题思路完整代码编程练习题目集目录题目 Shufflingisaprocedureusedtorandomizeadeckofplayingcards.Becausestandardshufflingtechniquesareseenasweak,andinordertoavoid“insidejobs”whereemployeescoll
- 使用C++开发黑神话悟空类似3A如何避免内存泄漏
Code apprenticeship
后端c++java开发语言
智能指针:使用C++11或更高版本中的智能指针(如std::unique_ptr、std::shared_ptr和std::weak_ptr)来自动管理内存。这些智能指针在超出作用域时会自动释放它们所管理的内存。RAII(ResourceAcquisitionIsInitialization):采用RAII原则,确保资源在对象生命周期结束时被正确释放。这意味着资源的获取和释放与对象的创建和销毁同步
- iOS面试:runtime如何实现weak变量的自动置nil?
androiios
ios面试
在iOS开发中,weak变量的自动置nil是Objective-C和Swift中内存管理的重要特性。这个特性主要依赖于Objective-C的运行时(runtime)机制。以下是对这个过程的详细解释:1.weak变量的定义weak变量是一种引用类型,它不会增加对象的引用计数。当一个对象的所有强引用(strong)被释放时,weak引用会自动被置为nil。这样可以避免循环引用(retaincycle
- 【论文阅读】LLM4SGG: Large Language Models for Weakly Supervised Scene Graph Generation
进击的乔洋
论文阅读语言模型人工智能计算机视觉
【论文阅读】LLM4SGG:LargeLanguageModelsforWeaklySupervisedSceneGraphGenerationabstract由于全监督方法严重依赖昂贵标注,最近弱监督场景图生成(WSSGG)研究替代方案出现。在这一点上(Inthisregard),针对WSSGG的研究主要利用图像标题(imagecaption)来获取非局部三元组,而主要关注将非局部三元组建立在图
- __weak如何实现对象值自动设置为nil的
Sweet丶
详情请查看:http://blog.csdn.net/hherima/article/details/38661803总结如下:weak的功能:*若使用__weak修饰符的变量引用对象被废弃时,则将nil赋值给该变量*使用附有__weak修饰符的变量,就是使用注册到autoreleasepool的对象ARC对象释放的过程:1.objc_release2.因为引用计数为0所以执行dealloc3._
- Gambler
Alicesyuu
“Allmechanicalhabits,tastesandweaknessesfightagainstself-rememberinginman”~Gurdjieff「人裡面所有機械性的習慣、嗜好和軟弱,都在反對記得自己。」~葛吉夫图片发自App
- c++11之智能指针(详解)
星海逐愿
c/c++c++开发语言
文章目录c++11的智能指针是什么?为什么使用智能指针?怎么使用智能指针?头文件:#includeshared_ptr、unique_ptr和weak_ptr的区别:初始化shared_ptr智能指针:初始化unique_ptr指针自定义删除器weak_ptr的基本使用智能指针进阶shared_ptr使用的注意事项c++11的智能指针是什么?c++里面有四个智能指针:auto_ptr,shared
- c# 避免内存泄漏的 弱引用 用法
zhangyuli1
.NetCorec#jvmjava
在.NET中,当你使用弱引用(WeakReference或WeakReference)时,你不能直接像使用普通引用那样调用它所引用的对象的方法或属性。因为弱引用只是提供了一种方式来访问可能已经被垃圾收集器回收的对象,而并不保证对象仍然存在。要通过弱引用调用对象的方法或属性,你需要首先检查弱引用的Target属性是否非空(即对象是否仍然存在)。如果Target非空,那么你可以安全地将它转换为适当的类
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟