跨平台开发:PhoneGap移动开发框架初探
目前,随着Google的Android手机和苹果的iphone手机的逐渐普及,越来越多开发者加入到移动应用开发的大军当中。其中,Android应用是基于Java语言基础上进行开发的,而苹果公司的iphone则是基于C语言开发的。如果开发者编写的应用需要同时在不同的移动设备上运行的话,则必须要掌握多种开发语言。而为了进一步简化移动应用的编程,Nitobi公司推出了一套开源的移动应用解决方案PhoneGap(
http://www.phonegap.com)。
PhoneGap是一款开源的手机应用开发平台,它仅仅只用HTML和JavaScript语言就可以制作出能在多个移动设备上运行的应用。PhoneGap将移动设备本身提供的复杂的API进行了抽象和简化,提供了一系列丰富的API供开发者调用,只要你会HTML和Javascript或者Java语言,就可以利用PhoneGap提供的API去调用各种功能,PhoneGap就能让你可以制作出在各种手机平台上运行的应用,这对移动应用开发者来说无疑是个福音。 目前,PhoneGap已实现对iPhone/ipad、Android、Symbian,Palm、黑莓各版本绝大部分功能的支持,其中官方文档中对其支持的详细说明如下图所示:
<IGNORE_JS_OP>

在本文中,将以一个简单的能在Android平台上运行的HelloWorld的示例,讲解如何安装PhoneGap的开发框架并配合Eclipse进行开发的过程。
基于Android SDK安装PhoneGap框架
首先,要明白一点,就是要利用PhoneGap框架开发移动应用时,也是必须在开发环境上安装对应移动设备应用的SDK的。比如你要开发一个运行在Android上的应用,则必须安装 Android的SDK包,开发iphone应用,就要安装iphone sdk。本文将介绍如何安装基于Android SDK下安装PhoneGap。
无论是开发基于哪种平台的移动应用,首先要到PhoneGap的官方网站下载
PhoneGap包,地址是:
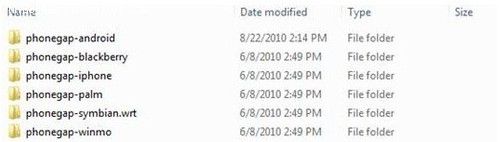
http://www.phonegap.com/download,目前最新的版本是0.9.1,下载之后,解压缩后,会发现如下图所示的若干个文件夹
<IGNORE_JS_OP>

这里,由于我们是构建Android应用,因此只有phonegap-android对我们是有用的。
由于PhoneGap是通过Ruby语言以及所开发的目标移动设备的SDK一起搭配工作的,因此除了下载PhoneGap外,开发者还必须安装如下的软件(以Android为例)
Android SDK,建议安装最新的版本,比如Android 2.1或者2.2
Eclipse IDE
Apache Ant 1.8.1 (
http://ant.apache.org)
JDK 1.5以上
Android 的Eclipse开发插件ADT(
http://developer.android.com/sdk/eclipse-adt.html)
Ruby 1.9.1,建议到
http://rubyinstaller.org/直接下载1.9.1的版本直接安装。
此外,我们还要对windows下的运行环境变量进行设置。首先我们到控制面板-系统-环境变量中,增加如下几个系统环境变量。
JAVA_HOME:指向所安装的JDK的目录,比如c:\jdk15
ANT_HOME:指向所安装的Apache_ANT目录,比如d:\ant
ANDROID_HOME;指向所安装的Android SDK目录,比如d:\androidsdk
对Path进行设置,分别将ruby,jdk,android sdk,ant加入到原有的path中,如:
c:\ruby\bin;c:\jdk15\bin;d:\ant\bin;d:\androidsdk\tools
其中,下载Ruby 1.9.1的Windows版本后,直接选择安装到指定目录即可。
在完成上面的这些工作后,我们接下来就通过PhoneGap框架的脚手架功能,快速生成一个android的原型程序。
通过PhoneGap生成基于Android的原型程序
1 进入PhoneGap-Android目录,并进入MS-DOS方式,在命令行下,按如下格式执行该命令:
ruby bin/droidgap "[android_sdk_path]" [name] [package_name] "[www]" "[path]"
上述参数说明如下:
其中android_sdk_path指定了android sdk的安装位置,比如:
d:/androidsdk,注意这里不要写成“\”,应该是“/”作为分隔符。
Name:要生成的android应用的名字。
Package_name:生成的android应用中源代码中的包名,注意必须至少有一层的包关系,即com.XXXX的形式。
WWW:这里指应用中存放HTML,Javascipt,CSS的位置目录名称。
PATH:这里指通过PhoneGap生成的项目原型工程的目录位置,注意的是,该目录位置不能指定为eclipse的workspace工作空间内。
下面是一个例子:
ruby bin/droidgap “d:/androidsdk” HelloWorldGap com.phonegap www
“d:/HelloWorldGap”
运行上述命令后,会发现在D盘会生成一个HelloWolrdGap的工程目录,phonegap已经为我们生成了项目的框架了。
将工程导入到ECLIPSE中
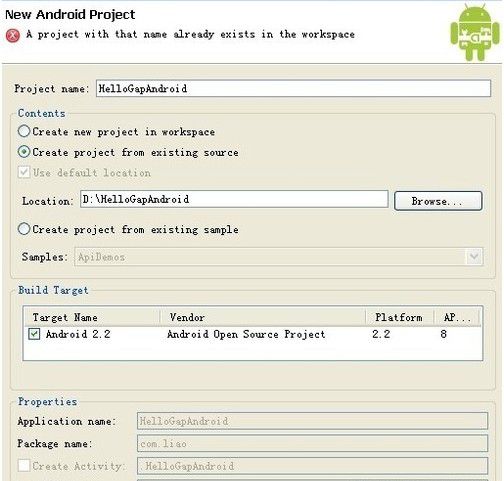
如果安装了Android for eclipse的插件ADT后,我们可以将PhoneGap生成的工程导入到Eclipse中去。首先我们打开Eclipse,新建一个Android Project,如下图
<IGNORE_JS_OP>

其中输入Project name的名称为HelloGapAndroid,其中在Create project from existing source中选择上文中用PhoneGap生成的项目的目录。之后在Eclipse中则会看到如下结构的
<IGNORE_JS_OP>

可以看到其中assets下的www目录存放了工程中需要用到的HTML、Javascript和CSS文件。此外,还要确认工程的lib目录下面,存在phonegap.jar文件。
接下来我们试着运行下这个工程,会在模拟器中看到如下效果:
<IGNORE_JS_OP>

运行的结果是显示了PhoneGap中默认显示的index.html页面,其中演示了其中的一些功能,大家可以尝试去试验一下。
编写HelloWorld程序
接下来,我们来在此基础上编写HelloWorld程序。我们切换到index.html中去,在代码模式下,删除原来phonegap生成的代码,写入如下代码:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta name="viewport" content="width=320; user-scalable=no" /> <meta http-equiv="Content-type" content="text/html; charset=utf-8">
- <title>PhoneGap Android App</title>
- <script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
- <script type="text/javascript" charset="utf-8">
- var showMessageBox = function() {
- navigator.notification.alert("Hello World of PhoneGap");
- }
- function init(){
- document.addEventListener("deviceready", showMessageBox, true);
- }
- </script>
- </head>
- <body onload="init();" >
- </body>
- </html>
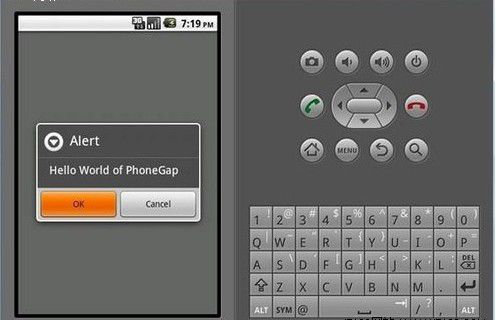
可以看到,这其实是普通的HTML和Javascript代码。首先在onload触发的方法init中,通过Javascript的回调方法中调用了phonegap封装好的事件
deviceready,这个事件含义是当设备在将其应用程序加载完毕后触发的。在引入phonegap提供的API时,必须通过 的方式引入进行调用。在这里的回调函数showMessageBox中,就调用了phonegap封装好的方法 navigator.notification.alert,这个方法实际上是
显示了一个带文本的提示框,运行结果如下图:
<IGNORE_JS_OP>

改进HelloWorld程序
接下来我们改进下这个程序,实现的功能是我们可以在文本框里输入名字,然后点确定按钮后,弹出提示窗口显示Hello+你输入的名字。修改程序代码如下:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta name="viewport" content="width=320; user-scalable=no" />
- <meta http-equiv="Content-type" content="text/html; charset=utf-8">
- <title>PhoneGap</title>
- <script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
- <script type="text/javascript" charset="utf-8">
- var displayHello = function() {
- var name = document.getElementById("firstname").value;
- navigator.notification.alert("name" + name);
- }
- </script>
- </head>
- <body onload="init();" id="bdy" >
- <div id="txt">
- <input type="text" name="firstname" id="firstname" />
- </div>
- <div id ="btn">
- <a href="#" class="btn" onclick="displayHello();">Say Hello</a>
- </div>
- </div>
- </body>
- </html>
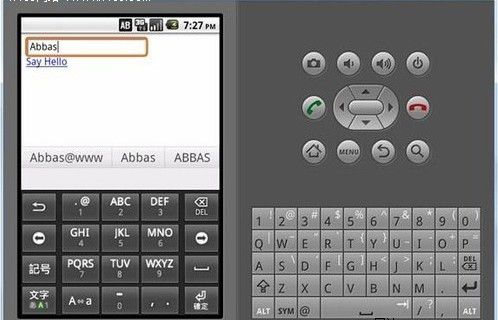
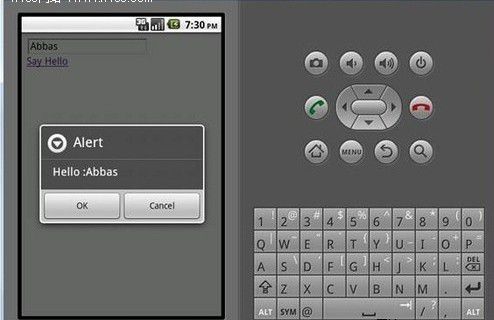
如果你懂得HTML和Javascript的话,上面的程序实在容易理解。其中我们添加了一个名为firstname的文本框,并且在按钮的onclick事件中调用的displayHello()方法中通过document.getElementById的Javascript方法获得了用户输入的名字,然后同样用navigator.notification.alert的方法输出结果,输入的界面和输出的结果如下图所示:
<IGNORE_JS_OP>

<IGNORE_JS_OP>

总结
通过PhoneGap这套开源框架对开发移动设备SDK的封装,我们今后在开发移动应用时,只需要调用PhoneGap封装好的API,结合已有的Java、HTML、CSS和Javascript技术,就可以很方便地进行开发了,更多的资料请查看PhoneGap的帮助文档。