15 Best Responsive HTML5 Frameworks 2014

Best HTML5 frameworks are most popular because with the use of these frameworks you can create website with less effort and time.
HTML5 language has very useful and amazing Features, but a few parts are not boosted by this language, so we required HTML5 Frameworks to do it cross browser sequential. Mostly responsive HTML5 Frameworks are developing the Front end of any websites and blog. These HTML5 frameworks have many types of features like responsive layouts, clean code, responsive slider, cross browser compatibility, inbuilt buttons and much more which are used by designers. With the help of these free html5 frameworks building presentations inside the web pages become much more suitable and easy task. Include the javascirpt and jQuery plugins in HTML5 frameworks we can apply many Effects in websites.
Best Responsive HTML5 Frameworks 2014
In this article, I collected 15 best responsive HTML5 frameworks 2014 for web designers and developers to create beautiful and clean websites.
Foundation

Interchange now enables HTML partials for device specific content. For the nerd in all of you, we’ve built a new command line tool to spin up projects fast and added Libsass, speeding up your SCSS changes by 5X. We overhauled our documentation with all new and more detailed code examples.
skeljs

skelJS is a lightweight frontend framework for building responsive sites and apps. Consisting of only a single JS file (weighing in at just 20kb as of this version), it gives designers and developers access to four powerful components
Gumby

Gumby 2 is built with the power of Sass. Sass is a powerful CSS preprocessor which allows us to develop Gumby itself with much more speed — and gives you new tools to quickly customize and build on top of the Gumby Framework.
Grid System

Less Framework 4

Less Framework is a CSS grid system for designing adaptive websites. It contains 4 layouts and 3 sets of typography presets, all based on a single grid.
Yaml

A modular CSS framework for truly flexible, accessible and responsive websites. YAML provides a complete set of matched building blocks to create complex websites. Grids, navigation, forms, typography module and all provided add-ons work seamlessly together. All layout modules are well prepared for HTML5 and CSS3 and make use of them to benefit from the latest web technologies.
HTML5 Boilerplate
HTML5 Boilerplate helps you build fast, robust, and adaptable web apps or sites. Kick-start your project with the combined knowledge and effort of 100s of developers, all in one little package.
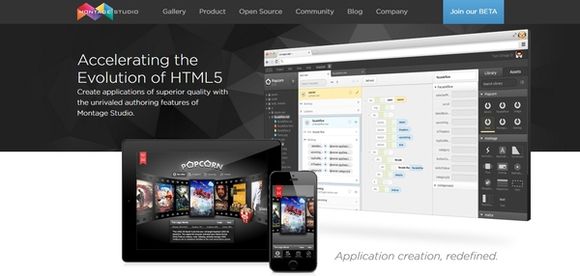
Montage Studio

MontageJS is a modern, full stack HTML5 framework designed to create single-page applications—fast! MontageJS uses time-tested design patterns and software principles, allowing you to easily create a modular architecture for your projects and help deliver a high-quality user experience. This allows designers and developers to work collaboratively and quickly.
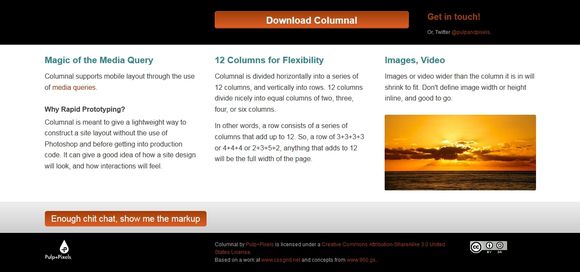
Columnal

The Columnal CSS grid system is a “remix” of a couple others with some custom code thrown in. Columnal is an elastic grid, while some code inspiration (and the idea for subcolumns) are taken from 960.gs.
Layers CSS
Layers CSS is a lightweight CSS framework that doesn’t emphasize any designs but handles the main structure. It has support for responsive layouts with fluid grids and simple classes are used for dealing with them.
Twitter Bootstrap

Bootstrap is a popular, modern front-end/UI development framework. It’s feature-packed and will have most of the things you’ll need for developing responsive sites and apps.
SproutCore

SproutCore is an open-source framework for building fast, innovative user experiences on the web. It has incredible speed means no more waiting on your servers. Leverages the latest in web technologies and specifications. Accessible everywhere you want which gives native experience.
HTML KickStart

One of the newest kids on the block, HTML5 KickStart is a lean and mean package of HTML, CSS, and JavaScript files that promises to save UI developers hours of work.
CreateJS

CreateJS is a suite of open source JavaScript libraries and tools for creating rich, interactive HTML5 content. It consists of 5 modular JavaScript libraries. It will help you with implementing animation effects, supporting HTML5 audio in your site, and much more.
52Framework

52Framework is an HTML5 framework which aims to provide an easy way to build responsive websites using HTML5 and CSS3 while supporting all modern browsers. It is packed with excellent components like HTML5 video players, rounded corners, HTML5 canvas examples, HTML5 validation form and so on.
本文转载于 http://webdesigncone.com/2014/responsive-html5-frameworks