- 多模态大模型Internvl-1.5-26B微调后部署及测试实录(附代码)
写代码的中青年
大模型promptpython大模型swift微调lora
大模型相关目录大模型,包括部署微调prompt/Agent应用开发、知识库增强、数据库增强、知识图谱增强、自然语言处理、多模态等大模型应用开发内容从0起步,扬帆起航。基于Dify的智能分类方案:大模型结合KNN算法(附代码)OpenCompass:大模型测评工具一文读懂多模态大模型基础架构大模型管理平台:one-api使用指南大模型RAG、ROG、RCG概念科普RAGOnMedicalKG:大模型
- 2024年3月5日 晨会汇报
进击切图仔
English前端
Goodmorning,colleagues!Today,I’dliketoshareanupdateaboutmyrecentworkactivitieswhichencompassesoftwoareas:anoverviewofmyworkactivitiesfromyesterdayandanagendafortoday.Yesterday’sprimarytaskwastofixingb
- Node.Js项目开发-MongoDB 安装(windows服务器)
dfdlife
node.js开发mongodbnode.jswindows
1、在MongoDB官网下载安装包2、解压安装包,选择自定义安装3、选择完安装路径后,会进入以下界面,需要在设置DataDirectory默认路径的data下补充db文件夹4、下一步安装MongoDBCompass图形界面管理工具,需要更久的安装时间,咱们这边取消勾选。以后如有需要,可以到官网下载安装,下载地址:https://www.mongodb.com/download-center/com
- MongoDB common command
cn_lyg
mongodb数据库
目录1.Showallexisteddb2.Showallexistedusers3.Showuser'sroles4.Viewcurrentdbname5.CreateorSwitchdb6.Grantprivilegeforauser6.1.Commonuser6.2.Adminuser6.3.AppendprivilegeforMongodbcompass7.Setacollectionin
- 阿里P8架构师谈:开源搜索引擎Lucene、Solr、Sphinx等优劣势比较
liuhuiteng
中间件中间件
开源搜索引擎分类1.Lucene系搜索引擎,java开发,包括:LuceneSolrElasticsearchKatta、Compass等都是基于Lucene封装。你可以想象Lucene系有多强大。2.Sphinx搜素引擎,c++开发,简单高性能。以下重点介绍最常用的开源搜素引擎:Lucene、Solr、Elasticsearch、Sphinx的特点和优劣势选型比较。Lucene1.Lucene简
- 王团长区块链日记1335篇:2025年比特币价格将在28万至42万美元之间
王团长日记
短期内比特币挖矿盈利能力将增长约35%,自从四川等省份叫停比特币挖矿之后,比特币网络大部分算力已经消失。据比特币矿业公司CompassMining首席执行官兼创始人WhitGibbs分析,目前继续留在比特币网络中挖矿的矿工短期内会获得更高的盈利能力,预计这种状况将在中短期内持续下去,预计这些矿工的利润率可以增加35%现在手里矿机还能继续挖矿的,或者已经顺利出海的机器,真是爽死了,整个网络的机器少了
- 【书生浦语大模型全链路开源体系】
G_Sheep
InternLM学习语言模型人工智能
书生浦语大模型全链路开源体系一、背景二、书生·浦语大模型的发展2.1、书生·浦语大模型的开源历程2.2、书生·浦语大模型的系列三、从模型到应用四、书生·浦语全链条开源开放体系4.1、数据(书生·万卷)4.2、预训练(InternLM-Train)4.3、微调(XTuner)4.4、评测(OpenCompass)4.5、部署(LMDeploy)4.6、智能体(Lagent)详细模型介绍,请看书生·浦
- 从四大发明说起
xu_be84
我们先问一下大家,你们知道哪些四大发明?1.司南中国是世界上公认发明指南针(Compass)的国家。指南针的发明是我国古代劳动人民在长期的实践中对物体磁性认识的结果。由于生产劳动,人们接触了磁铁矿,开始了对磁性质的了解。人们首先发现了磁石吸引铁的性质,后来又发现了磁石的指向性。经过多方面的实验和研究,终于发明了实用的指南针。最早的指南针是用天然磁体做成的,这说明中国古代劳动人民很早就发现了天然磁铁
- 协调器将在主网开源
c3c6b1b4d203
Coordicide,即从IOTA网络中移除协调器的项目,目前正在稳步研发中。走向Coordicide之旅的一步是让当前网络设置的内部运作完全透明。因此,我们希望在主网上运行一个开源版本的协调器。开源协调器,称为Compass,在几个月前发布。它的一个主要功能是允许任何人便捷的建立专用网络,运行测试或开发PoC。该计划的一部分是实现协调器在IOTA所有官方网络上运行。Compass现在已经在Spa
- LLM_Home_Work_Day6
Rigel9527
人工智能
基础作业使用OpenCompass评测InternLM2-Chat-7B模型在C-Eval数据集上的性能
- 奇幻电影《黄金罗盘》赏析
贾斯汀玛尔斯
文学电影赏析文学
《黄金罗盘》(HisDarkMaterials:TheGoldenCompass)是一部由菲利普·普尔曼(PhilipPullman)的同名小说改编而成的奇幻冒险电影。这部电影于2007年上映,由克里斯·魏兹(ChrisWeitz)执导,尼可尔·基德曼(NicoleKidman)、丹尼尔·克雷格(DanielCraig)、达库塔·布鲁斯特(DakotaBlueRichards)等人出演。故事梗概:
- 晨会汇报表达整理
进击切图仔
English
正文开头,whichencompassestwokeyareas–包括两个方面asummary/recapofyesterday’sworkandtheoverview/plan/myagendafortoday.–昨天的总结和今天的计划let’smoveontotoday’sreport–下面开始汇报First,I’lltouchonmyactivitiesfromyesterday–首先说昨天
- 日入一词_83:encompass
cppUncleSix
Eachdatabase—andmorespecifically,eachtable—hasdifferentcharacteristicsthatmayforceyoutoadopttechniquesthatencompassoneormoreoftheconceptsexplainedinthischapter.verb/ɛnˈkʌmpəs/1toincludeawiderangeofide
- 【译】在 Mac 上加速 PyTorch 训练
markvivv
用户指南#AImacospytorch人工智能
写在前面为什么突然深度介入大模型领域了因为最近在评估大模型用于行业应用,通过OpenCompass排行榜了解到了很多大模型,像文心一言是自己深度试用过的,趁着这次评估,也体验或者通过其他团队的介绍了解了通义千问、清华智谱、书生·浦语。为什么翻译这篇文章从清华智普开源的ChatGLM3-6B模型看到说苹果电脑本地(苹果芯片或者带了AMD独立显卡的)运行大模型有MPS在后面,不用关心显存,所以准备安装
- 书生·浦语大模型实战营汇总
灬烖灬
语言模型
书生·浦语大模型实战营第一课:书生·浦语大模型全链路开源体系视频,笔记第二课:浦语大模型趣味Demo视频,文档,笔记,作业第三课:基于InternLM和LangChain搭建你的知识库视频,文档,笔记,作业第四课:XTuner大模型单卡低成本微调实战视频1,视频2,文档,笔记,作业第五课:LMDeploy大模型量化部署实践视频,文档,笔记,作业第六课:OpenCompass大模型评测视频,文档,笔
- 大模型学习之书生·浦语大模型笔记汇总
uncle_ll
#书生·浦语大模型学习笔记大模型LLM浦语大模型
笔记汇总地址:大模型学习之书生·浦语大模型1——全链路开源体系大模型学习之书生·浦语大模型2——趣味Demo大模型学习之书生·浦语大模型3——基于InternLM和LangChain搭建知识库大模型学习之书生·浦语大模型4——基于Xtuner大模型微调实战大模型学习之书生·浦语大模型5——基于LMDeploy大模型量化部署实践大模型学习之书生·浦语大模型6——基于OpenCompass大模型评测
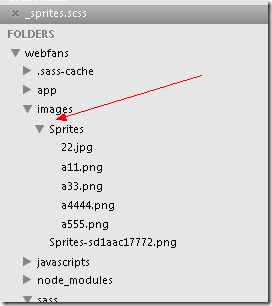
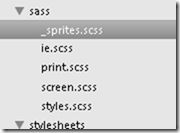
- Sass 和 Compass小结
Ertsul
Sass简介Sass的SCSS语法是CSS3语法的一个超集,传统的CSS重复的工作太多,而Sass可以帮助我们减少重复劳动,当然Sass的作用远不止这个。参考和推荐书籍:《Sass与Compass实战》安装Sass和Compass一般的方法是通过gem进行安装,而gem又依赖于Ruby环境,所以要先安装Ruby,然后安装sass和compass。具体命令如下:sudoapt-getinstallr
- MongoDB介绍及安装
野心与梦
MongoDB专栏mongodb数据库
文章目录MongoDB介绍什么是MongoDBMongoDB技术优势MongoDB应用场景MongoDB快速开始linux安装MongoDB启动MongoDBServer关闭MongoDB服务Mongoshell使用mongoshell常用命令数据库操作集合操作安全认证创建管理员账号常用权限创建应用数据库用户Docker安装MongoDB工具官方GUI工具——COMPASSGUI工具——Robo3
- 大模型学习与实践笔记(十四)
AllYoung_362
人工智能langchainAIGCllama深度学习
使用OpenCompass评测InternLM2-Chat-7B模型使用LMDeploy0.2.0部署后在C-Eval数据集上的性能步骤1:下载internLM2-Chat-7B模型,并进行挂载以下命令将internlm2-7b模型挂载到当前目录下:ln-s/share/model_repos/internlm2-7b/./步骤2:编译安装LMdeploy0.2.0pipinstall'lmdep
- 前端开发工具:Prepros for Mac
d5fanfan
macos
PreprosforMac是一款高效的前端开发工具,专为简化网站开发和测试而设计。首先,它支持多种文件类型的编译,包括LESS、Sass、SCSS、Stylus、Jade、CoffeeScript、Haml和MarkDown等,这使得开发者能够轻松处理这些文件。其次,Prepros的一个显著特点是它的无依赖性,用户无需安装如Sass和Compass等额外的软件,只需安装Prepros即可开始工作。
- 【OpenCompass 大模型评测】学习笔记
尘汐筠竹
学习笔记
参考学习教程【大模型评测教程】理论作业使用OpenCompass评测InternLM2-Chat-7B模型在C-Eval数据集上的性能
- 【OpenCompass 大模型评测——笔记】
G_Sheep
InternLM学习笔记人工智能语言模型经验分享
OpenCompass大模型评测——笔记一、OpenCompass介绍1.1评测对象1.2工具架构1.3能力维度1.4评测方法1.4.1客观评测1.4.2主观评测二、快速开始2.1概览2.2安装2.2.1面向GPU的环境安装2.2.2数据准备2.2.3查看支持的数据集和模型2.2.4启动评测三、可视化评估结果详细教学讲解视频,请看OpenCompass大模型评测一、OpenCompass介绍1.1
- 2024年华数杯国际数学建模B 光伏电(Problem B: Photovoltaic Power)完整论文
CC数模
数学建模python3.11
CC数模-优质解答PhotovoltaicPower(完整内容见文末附件!)SummaryChinaisfacingacomplexinterplayoffactorsinitselectricitysupply,encompassingeconomicconditions,energydemand,renewableenergypolicies,andmore.Thisstudyemploysm
- 每日警句2018-10-29
RoadToGood
Nolifegoals,justwithoutacompassandnavigation.——Kant没有目标而生活,恰如没有罗盘而航行。——康德
- 宋舒蕾一单元复盘
宋舒蕾
1,从本单元中我学到的最重要的理念精读:Asacollegestudent,mynumberonepriorityistolearn,butIneedtobuildanetwork.Firstofall,Ishouldgetoutofmycomfortzone.视听说:Weneedcompassion,learntosumupyouridealsfromthethingsaroundyou.2,我
- 2024年1月29日 晨会汇报
进击切图仔
学习笔记English
1.Goodmorning,everyone!2.Today,I'mexcitedtoshareupdatesonmyrecentwork,whichencompassestwokeyareas:3.arecapofmyactivitieslastFridayandmyplanfortoday.4.OnFriday,myprimarytaskwastofinalizethesubmissionof
- MongoDB、MongoDB Compass图形化工具下载与安装
___我___
下载Mongodb的官网是http://www.mongodb.org/根据提示下载自己电脑相对应的版本如图,我这里下载了Windows系统4.4.3版本,下载后是.mis文件,点击下载image.png双击下载后的文件,按照提示步骤安装image.pngNext->这里根据个人情况可以选择第二个自定义安装image.png在自定义安装里这里可以选择路径image.png我选择了第一个comple
- 如何使用sass?
web3d开发工程师
目录1.什么是sass2.安装rub3.如何编译,以及编译的几种方式4.各有什么特点5.编码实战6.更多讨论什么是sassSass是一款强化CSS的辅助工具,它在CSS语法的基础上增加了变量(variables)、嵌套(nestedrules)、混合(mixins)、导入(inlineimports)等高级功能,这些拓展令CSS更加强大与优雅。使用Sass以及Sass的样式库(如Compass)有
- OpenCompass 大模型评测笔记
到di有冇
大模型学习笔记
视频地址:https://www.bilibili.com/video/BV1Gg4y1U7uc/github文档地址:https://github.com/InternLM/tutorial/blob/main/opencompass/opencompass_tutorial.md模型评价模型换提示词若模型答错,则说明模型鲁棒性较差也可以自定义数据集进行测试评测榜单
- 【mongoDB】图形化界面工具(mongoDB Compass)
freedomSTUDENT
mongoDBmongodb数据库
官网地址:https://www.mongodb.com/try/download/compass下载完之后直接安装桌面上会产生一个快捷方式双击就会进入mongoDB图形化界面工具
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio