- IDEA 常用的小技巧汇总,JAVA 新手上路必备,快上车!(持续更新)
Amo Xiang
大数据开发开发工具ideaintellijidea
目录一、下载安装激活IDEA二、IDEA安装目录结构说明三、快速入门之HelloWord四、新建package和class五、IDEA面板概览六、IDEA常用设置6.1随心所欲之自定义背景与字体大小设置6.2开发必备之代码提示忽略大小写6.3开发必备之设置自动导包功能6.4开发必备之代码缩进及全局UTF-8设置七、快速编码之快捷键7.1基础技能之修改默认快捷键方式及自定义快捷键一、下载安装激活ID
- 蓝桥杯超时?给你一些小技巧
nan_black
蓝桥杯c语言
自己在敲代码的时候碰到了超时的情况,总结了一下:1.统一定义变量-不要在循环内定义局部变量2.把函数定义放在main函数之前可以减少在main函数内的声明3.循环尽量增设break条件对循环进行剪枝可以减少不必要循环4.尽量省略头文件没必要引用的头文件删掉才学疏浅,只总结到这里,有更好建议的小伙伴欢迎留言呦!
- 【unity小技巧】使用动画状态机脚本实现一个简单3d敌人AI功能
向宇it
#unity小技巧【unity实战】unity3d游戏引擎游戏
文章目录敌人导航敌人动画导入动画修改循环动画配置其他不循环的动画配置配置敌人模型动画配置敌人受伤死亡脚本控制敌人状态机待机行走巡逻攻击状态修改待机行为脚本修改巡逻行为脚本修改追击行为脚本修改攻击行为脚本删除旧的动画控制代码创建寻路点修改代码,实时显示敌人各个状态的范围敌人攻击我们进行了裁剪人物受击效果添加血液效果添加音效完结敌人导航选中地面,设置为静态导航点击烘培选中一些障碍物,也设置为静态导航选
- Python学习第八天
Leo来编程
Python学习学习
查看函数参数操作之前给大家讲一个小技巧:如何查看函数的参数(因为python的底层源码是C语言并且不是开放的,也一直困扰着刚学习的我,这个参数叫什么名之类的看doc又总是需要翻译挺麻烦的)。比如我们下面要说到的open函数dir函数查看dir()函数可以列出对象的所有属性和方法。(了解就行不用深入)#使用dir查询函数有哪些属性和方法print(dir(open))'''['__call__','
- Linux上历史命令显示时间,修改时间戳
运维李哥不背锅
Linux基础linux服务器apache
今天分享一个生产环境避免背锅的小技巧:设置历史命令执行的具体时间。还可以快速定位问题出现的时间点并恢复误操作导致的系统问题,用于追踪溯源。在Linux系统中,默认情况下,history命令只会显示命令的编号和命令内容,并不会显示执行的日期。历史命令的显示时间是由HISTTIMEFORMAT环境变量控制的。要显示历史命令的时间戳,你需要将此变量设置为你希望时间戳的格式。临时生效:[root@loca
- UE5导出全景图
一川1995
技术美术ue5
UE4渲染输出全景图片和视频小技巧_哔哩哔哩_bilibilUE4渲染输出全景图片和视频小技巧_哔哩哔哩_bilibiliUE全景图,碰到theoutpoutdirectory时的问题_legendxi的博客-CSDN博客UE全景图,碰到theoutpoutdirectory时的问题_legendxi的博客-CSDN博客SP.OutputDirC:/PanoramicCaptureFrames以上
- 【实现100个unity游戏之20】制作一个2d开放世界游戏,TileMap+柏林噪声生成随机地图(附源码)
向宇it
【unity实战】【制作100个Unity游戏】unity游戏引擎游戏
最终效果文章目录最终效果前言柏林噪声素材导入RuleTile配置生成随机地图问题扩展问题添加植被源码完结前言我的上一篇文章介绍了TileMap的使用,主要是为我这篇做一个铺垫,看过上一篇文章的人,应该已经很好的理解TileMap的使用了,这里我就不需要过多的解释一些繁琐而基础的知识了,省去很多时间。所有没看过上一篇文章的小伙伴我强烈建议先去看看:【Unity小技巧】Unity2DTileMap的探
- 蓝桥杯 web 图片水印生成(Dom操作、css样式动态设置)
Jasmin Tin Wei
css前端
实现方式:通过在页面上动态生成多个带有特定样式的元素,模拟出水印的效果。这些元素可以设置透明度、颜色、旋转角度等样式,使其看起来像背景水印。小技巧:如果css属性忘了,我们可以在css文件夹中写一个,会有提示答案://TODO:根据输入参数创建文字水印for(vari=0;i元素。innerHTML:设置或获取元素的内部HTML内容。在这里,ospan.innerHTML=text将变量text的
- d盘莫名其妙被占空间 win10_Win10硬盘被占用的原因及解决(非常之详细)
河马和荷花
d盘莫名其妙被占空间win10
很多用户最近才刚开始接触Win10,对其操作系统不甚了解,遇到一些情况总是束手无策。在这里,小编告诉大家关于Win10硬盘被占用的解决办法。Win10硬盘被占用解决小技巧1.家庭组家庭组是win10硬盘被占用的主要原因之一。不少用户反映在关闭家庭组后,硬盘占用率会从90%降到10%左右,但对没有加入家庭组的用户来说,这个方法也许并无法解决win10硬盘占用100%问题。在Windows搜索中输入s
- 简化java代码、提升效率小技巧(下篇)
悟能不能悟
开发语言java
1.利用sun.misc.Unsafe实现对象实例化(绕过构造函数)FieldtheUnsafe=Unsafe.class.getDeclaredField("theUnsafe");theUnsafe.setAccessible(true);Unsafeunsafe=(Unsafe)theUnsafe.get(null);//绕过构造函数创建对象Personperson=(Person)unsa
- 五分钟带你了解Java是如何从容而优雅地实现接口数据校验
风平浪静如码
Java程序员java编程语言后端程序员经验分享
本篇文章给大家分享平时开发中总结的一点小技巧!在工作中写过Java程序的朋友都知道,目前使用Java开发服务最主流的方式就是通过SpringMVC定义一个Controller层接口,并将接口请求或返回参数分别定义在一个Java实体类中,这样SpringMVC在接收到Http请求(POST/GET)后,就会自动将请求报文自动映射成一个Java对象。这样的代码通常是这样写的:@RestControll
- C++(超详细讲解)| 初识C++
DjangoJason
c++
初识C++引言欢迎来到C++编程的世界!无论你是刚刚踏入编程领域的新手,还是已经有一些编程经验的开发者,C++都是一门值得探索的语言。作为一种功能强大且灵活的编程语言,C++不仅在系统软件、游戏开发、实时物联网等领域中有着广泛的应用,而且也是学习其他编程语言和理解计算机科学原理的重要基础。在这一篇初识C++的文章中,我会给大家带来一些我们经常用到的C++小技巧,并将其和C语言进行对比,让大家有更具
- 轻松解锁!L2021wD 显示器 OSD 菜单锁定解除技巧
famous_pengfei
计算机外设
在使用LenovoL2021wD显示器时,是否遇到过OSD(屏幕显示)菜单被锁定的情况?别担心,这个问题的解决方法非常简单。今天,我为大家带来一篇来自联想知识库的实用小技巧——《L2021wD显示器如何解除OSD菜单锁定》。这篇文章详细介绍了如何通过简单的操作解除L2021wD显示器的OSD菜单锁定。只需按住显示器的“确定”按钮10秒钟,你就可以轻松解锁或锁定OSD菜单,方便根据自己的需求进行设置
- 超全电脑快捷键与小技巧总结:从办公到开发效率翻倍(2025版)
小李独爱秋
计算机生活电脑电脑使用小技巧交互
一、通用键盘快捷键:跨平台效率基石无论是Windows还是macOS,以下快捷键是提升操作效率的核心:1.基础操作快捷键Ctrl+C/Command+C:复制选中内容Ctrl+V/Command+V:粘贴剪贴板内容Ctrl+X/Command+X:剪切内容(Windows需先选中文件,macOS直接生效)Ctrl+Z/Command+Z:撤销操作(支持多级回退)Ctrl+A/Command+A:全
- 那些算法中很重要,却总是被你忽略的小技巧,快来看看你和大佬之间的差距吧(位运算)
猫咪-9527
算法算法前端
️专栏:https://blog.csdn.net/2301_81831423/category_12845252.html主页:猫咪-9527-CSDN博客“欲穷千里目,更上一层楼。会当凌绝顶,一览众山小。”目录编辑1.除法(乘法)转位运算实际场景应用:2.按位与(&)确定资源状态场景:资源分配补充示例:3.按位或(|)改变资源状态占用资源:释放资源:示例:4.按位与提取整型数字最后面的1实际场
- python实用技巧总结
在街角开家咖啡店
python笔记经验分享
学习Python时,掌握一些小技巧可以显著提高效率和代码质量。以下是一些实用的建议:---**1.高效利用基础语法**-**列表推导式**:简化循环和条件判断的代码。```python#普通循环squares=[]forxinrange(10):squares.append(x**2)#列表推导式squares=[x**2forxinrange(10)]```-**使用`enumerate`**:
- 五个冷门的Adobe系列软件小技巧
reddingtons
adobe
在当今的数字时代,Adobe系列软件在设计、视频编辑和创意制作领域占据着重要地位。许多学校和教育机构为学生提供教育邮箱,允许他们免费使用Adobe全系列软件的教育订阅。这意味着无论是Photoshop、Illustrator还是PremierePro等热门软件,学生都能轻松获取。然而,本文将分享一些冷门的Adobe软件小技巧,这些技巧主要适用于付费用户,可能不适用于某些免费用户。小技巧一:使用Ad
- 5个冷门的Adobe系列软件小技巧
reddingtons
adobe
在当今数字化时代,许多学生和教育工作者可以利用教育邮箱免费访问Adobe全系列软件。这意味着您不仅可以使用Photoshop、Illustrator等热门软件,还可以体验Adobe的其他强大工具。由于这些技巧涉及到一些收费软件,因此免费用户可能无法使用。接下来,我们将分享五个冷门的Adobe系列软件小技巧,希望能帮助您更好地利用这些工具。1.在AdobeAcrobat中添加水印在处理PDF文件时,
- 密码安全:如何识别强弱密码,并打造铁壁防线!
喵手
零基础学Java安全php开发语言
全文目录:开篇语前言:一场关于密码的角力赛目录密码的弱点:为什么弱密码是个大问题如何定义强密码?强密码的特点:举个例子:如何识别密码强弱?简单技巧帮你判断1.**密码长度:是否足够长?**示例代码演示代码解释:测试结果示例:2.**复杂度:是否包含特殊字符?**示例代码演示代码解释:测试结果示例:小结:3.**模式识别:是否包含常见模式?**️密码管理小技巧:打造更安全的数字生活1.**使用密码管
- python技巧之下划线
老虎也淘气
Python编程掌握指南pythondjango开发语言
♂️个人主页@老虎也淘气个人主页✍作者简介:Python学习者希望大家多多支持我们一起进步!如果文章对你有帮助的话,欢迎评论点赞收藏加关注python技巧之下划线1、python的moudles文件中__all__作用2、__slots__用于限定类属性,如:3、下面的小技巧可以获取私有变量:4、下划线种类单个下划线(_)单下划线前缀的名称(例如_shahriar)双下划线前缀的名称(例如__s
- MySQL(二):逻辑查询
2401_84003690
程序员mysqlandroid数据库
CREATETABLEt(aCHAR(5))ENGINE=INNODB;INSERTINTOt(a)VALUES(‘a’),(NULL),(‘b’),(‘c’),(NULL);SELECT*FROMtORDERBYa;//这也是一个小技巧,当想使用GROUPBY后,想统计各个组/块的数量,可以使用COUNT(1)SELECTa,COUNT(1)FROMtGROUPBYa;结果如上,很清楚可以看到o
- Adobe全系列软件的5个冷门技巧
reddingtons
adobe
在当今数字化时代,Adobe的软件几乎是每个创意工作者的必备工具。我们可以通过教育邮箱,学生和教职员工可以免费获取Adobe全系列软件,包括一些收费软件。这意味着你不仅可以使用Photoshop、Illustrator和PremierePro等热门软件,还能体验到其他一些冷门但功能强大的工具。接下来,我将分享五个冷门的Adobe软件小技巧,帮助你更好地利用这些资源。1.使用AdobeFresco进
- 5个冷门的Adobe系列软件小技巧
reddingtons
adobe
在当今数字化时代,教育邮箱为学生和教职工提供了许多福利,其中最受欢迎的莫过于免费使用Adobe系列软件。只需使用学校的教育邮箱,便可获取Adobe全系列软件的使用权限,包括一些收费软件。这使得用户能够使用Adobe的各种热门软件,如Photoshop、Illustrator和PremierePro等。然而,本文将重点介绍一些相对冷门的Adobe软件技巧,可能会涉及一些收费软件,免费用户需注意。1.
- sql获取某列出现频次最多的值_业务硬核SQL集锦
金渡江
sql获取某列出现频次最多的值
戳上方蓝字关注我这两年学会了跑sql,当时有很多同学帮助我精进了这个技能,现在也写成一个小教程,反馈给大家。适用对象:工作中能接触到sql查询平台的业务同学(例如有数据查询权限的产品与运营同学)适用场景:查询hive&mysql上的数据文档优势:比起各类从零起步的教程教材,理解门槛低,有效信息密度大,可以覆盖高频业务场景。文末有一些常见的小技巧,希望帮助同学们提升工作效率。SQL的基础结构:做一个
- 《Python实战进阶》小技巧 1:一篇文章讲完网站部署如何优化网站照片加载/访问提速的方法
带娃的IT创业者
Python实战进阶pythonphp网络
一篇文章讲完网站部署如何优化网站照片加载/访问提速的方法摘要在网络速度较低的情况下,大量照片会导致网站加载缓慢。本文档详细介绍了优化家庭网站中照片加载速度的多种方法和技术。以下是主要的优化策略及其具体实现:1.图片压缩与优化自动压缩上传的图片:通过Python脚本使用PIL库压缩图片,调整大小、转换模式,并保存为优化的JPEG格式。批量优化现有图片:编写脚本对文件夹中的图片进行批量处理,包括创建备
- VIM使用小技巧
ka__ka__
工具技巧vim
VIM的优势如果做LinuxC/C++开发,经常ssh到Linux服务器编辑各种文件,那么熟练使用VIM绝对可以提高工作效率。VIM的高效体现在多模式,可以很方便快速的对文件进行各种编辑修改,而这恰恰是在软件开发中经常遇到的场景。VIM流行这么多年,很多操作都是经过多年沉淀下来的高效操作,熟练的VIM操作可以让编辑与思维尽可能同步,快速的反复修改,把代码写成想要的样子。并且,在Linux上很多的操
- laravel 小技巧:为日志组件的非默认通道注册全局上下文 context
在使用laravel的日志组件(Facade门面模式)时,我们可以通过withContext方法为请求周期注册全局的上下文信息,用来做RequestID/TraceId类的请求链路追踪,非常的方便。但在10-以下的版本中,withContext只能为默认日志通道注入全局上下文,在非默认通道的场景,比如cli下,就无法优雅的实现了。但如果你了解Service,ServiceProvider,Faca
- 从零开始搭建搜索推荐系统(五十四)多路召回之万剑归宗
hanyi_
搜索推荐javajava搜索系统
聊的不止技术。跟着小帅写代码,还原和技术大牛一对一真实对话,剖析真实项目筑成的一砖一瓦,了解最新最及时的资讯信息,还可以学到日常撩妹小技巧哦,让我们开始探索主人公小帅的职场生涯吧!(PS:本系列文章以幽默风趣风格为主,较真侠和杠精请绕道~)一、奶茶引发的血案(会议室里,行服小姐姐把笔记本往桌上一拍,屏幕上是密密麻麻的搜索日志)行服姐姐:"小帅!你自己看看!用户搜'朝阳区低糖芝士草莓冰沙',你家系统
- Adobe系列软件的冷门小技巧分享
reddingtons
adobe
在现代教育环境中,许多学校和大学为学生提供了Edu教育邮箱。利用这一邮箱,学生可以免费获取Adobe系列软件的完整访问权限。这包括Photoshop、Illustrator、InDesign等热门软件,包括收费软件和功能。因此,以下技巧可能涉及收费软件,部分免费用户可能无法使用。1.AdobeFresco的图层混合模式AdobeFresco是一款专为数字绘画设计的应用程序。在使用Fresco时,图
- 单片机-STM32U5系列各模式下的功耗
手树
单片机stm32嵌入式硬件
多种功耗模式+更多省电小技巧先进且灵活的低功耗设计110nAShutdown300nAStandby475nAStandby+RTC1.7μAStop3(with16kBSRAM)3.1μAStop3(fullretantionSRAM)3.4μAStop2(with16kBSRAM)6.6μASlop2(fullretention:786-KbyteRA)Downto19.5uA/MHz(Run
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
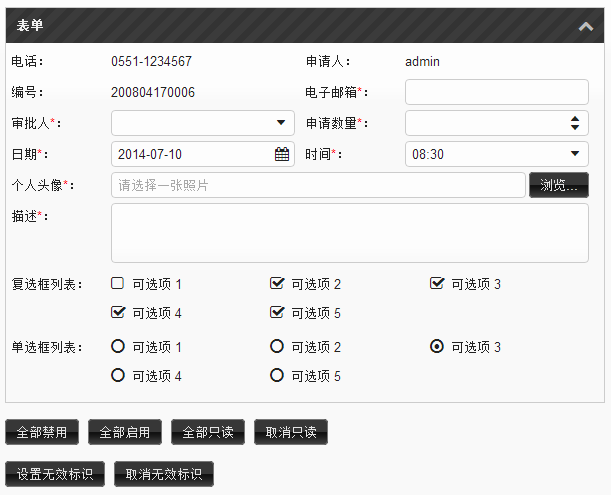
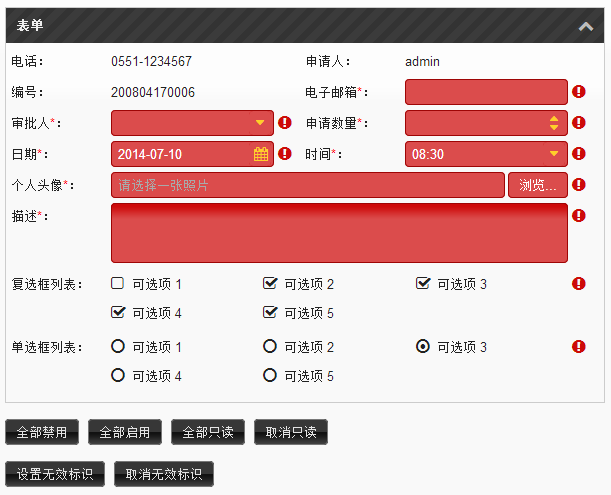
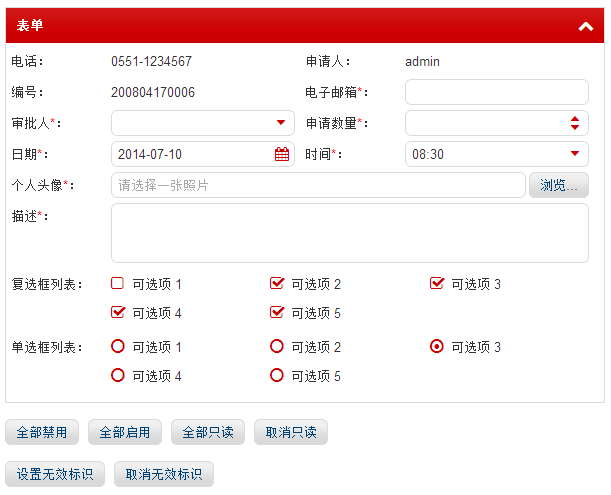
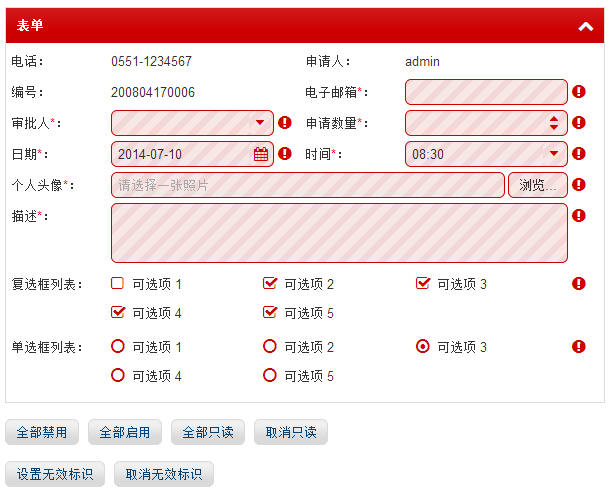
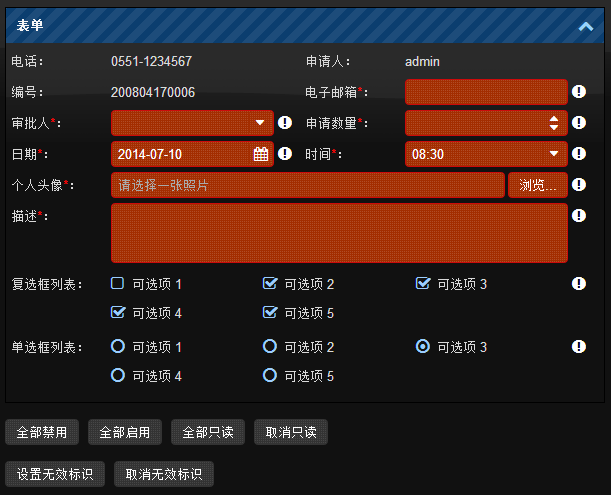
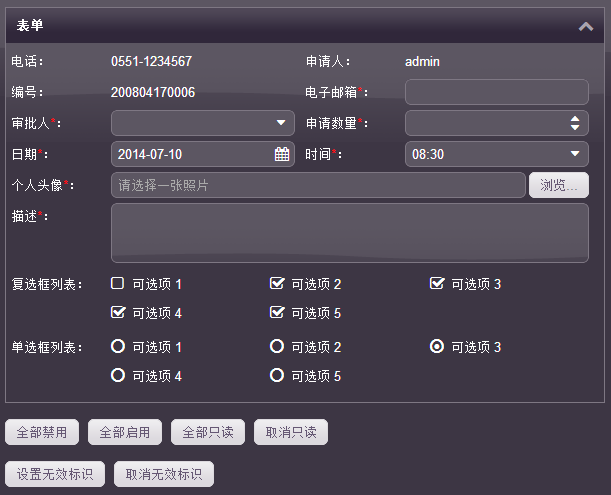
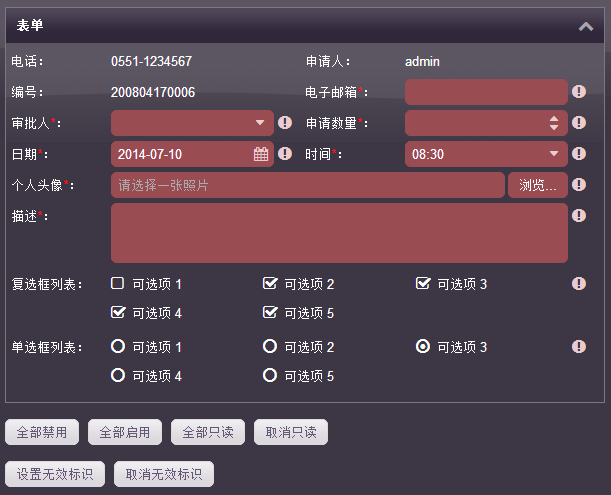
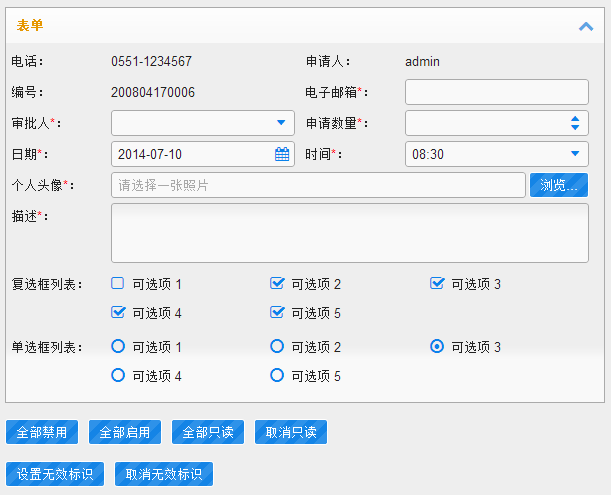
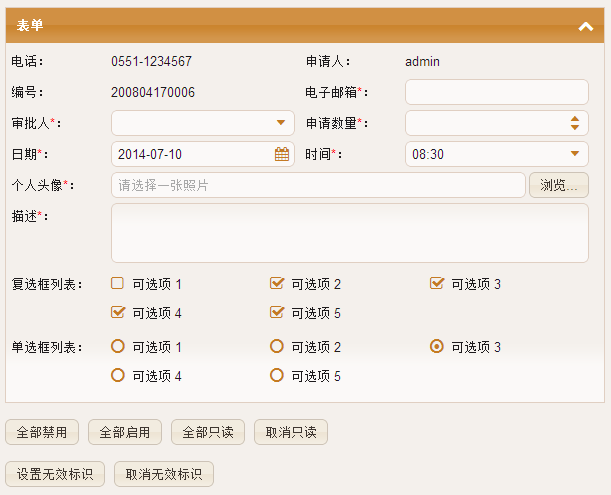
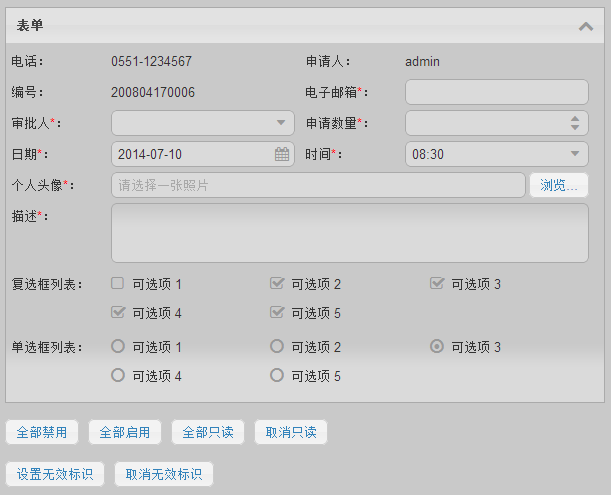
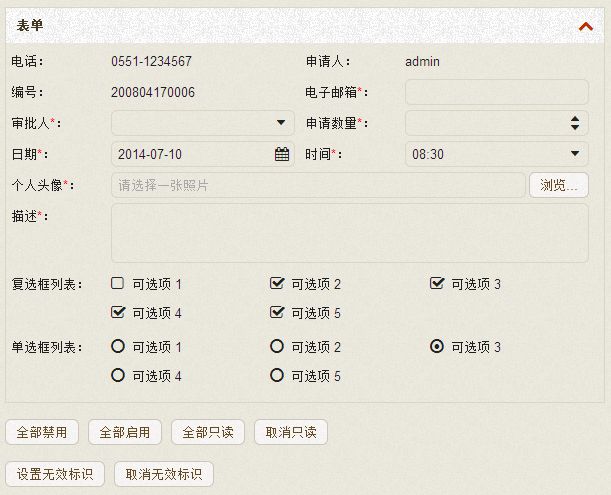
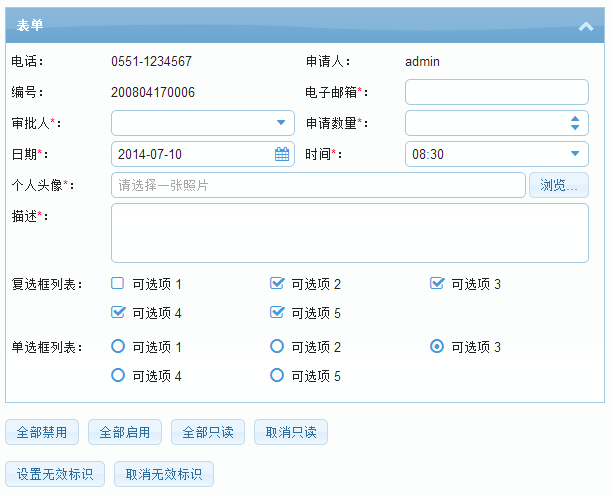
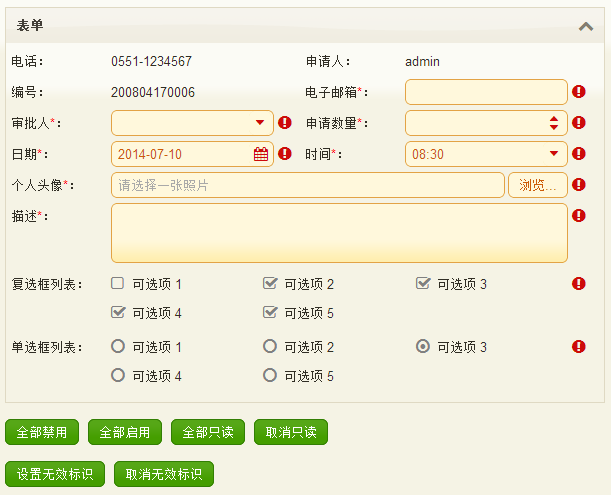
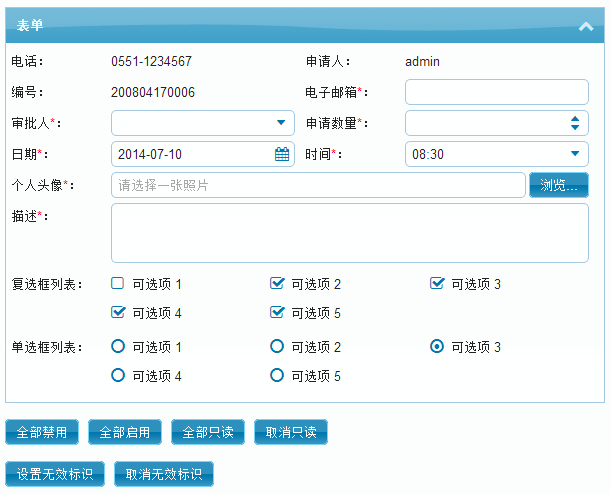
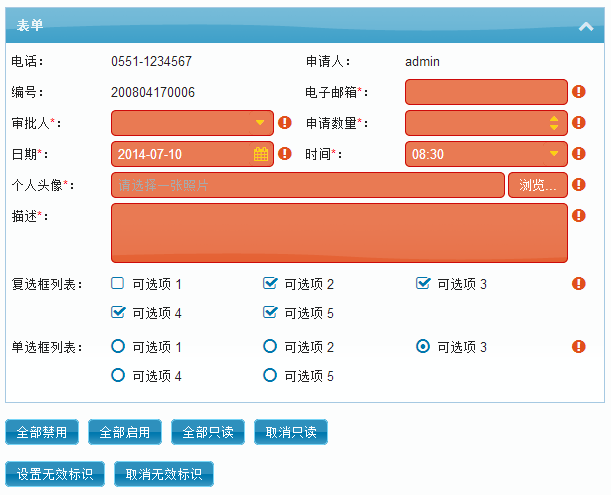
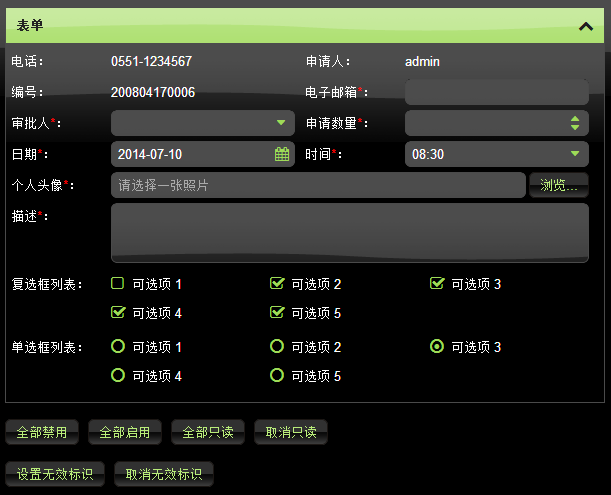
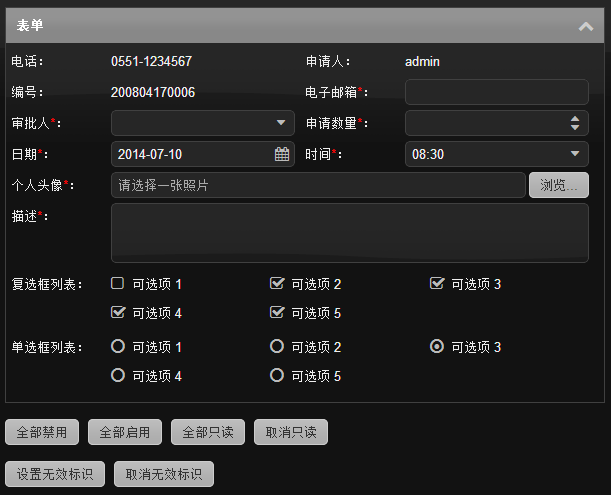
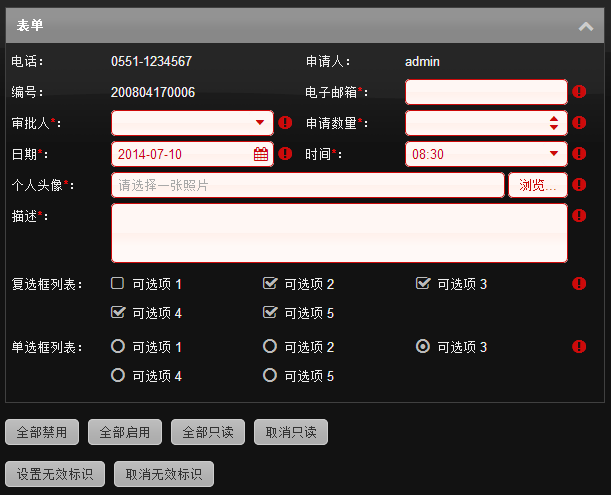
- 自定义annotation
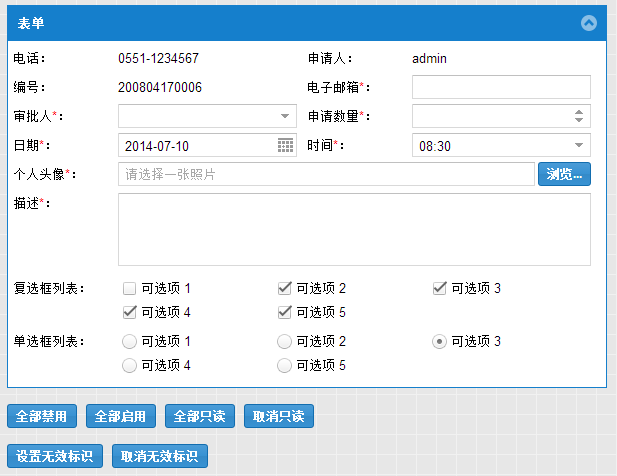
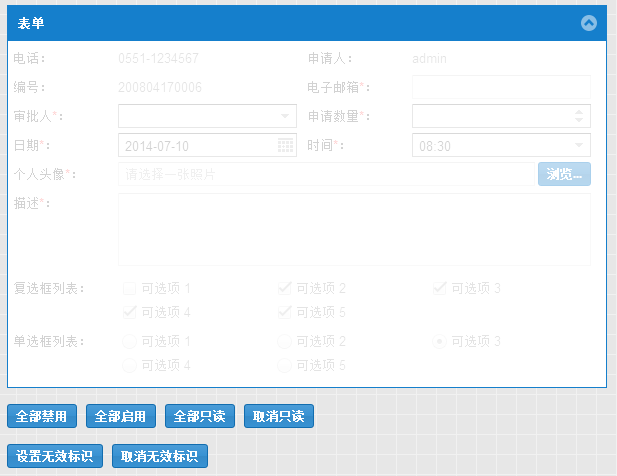
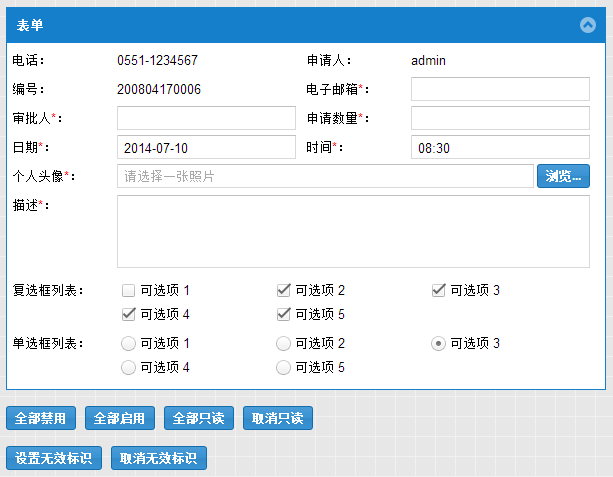
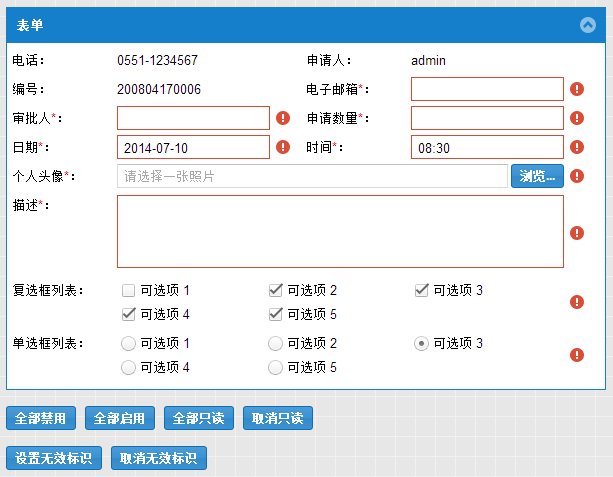
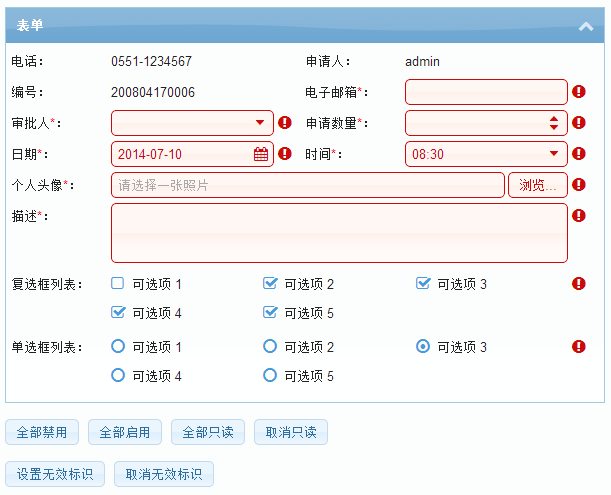
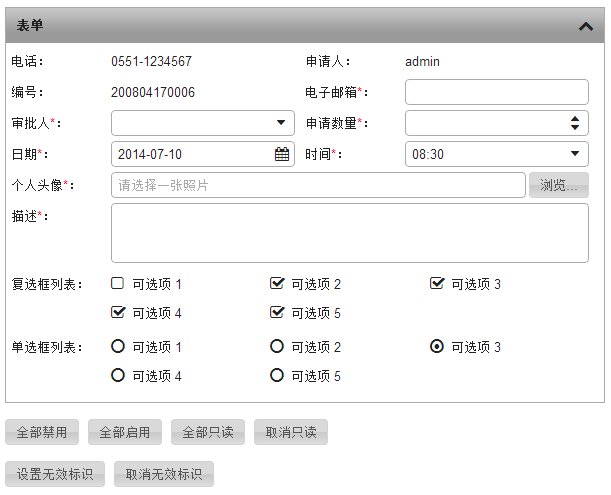
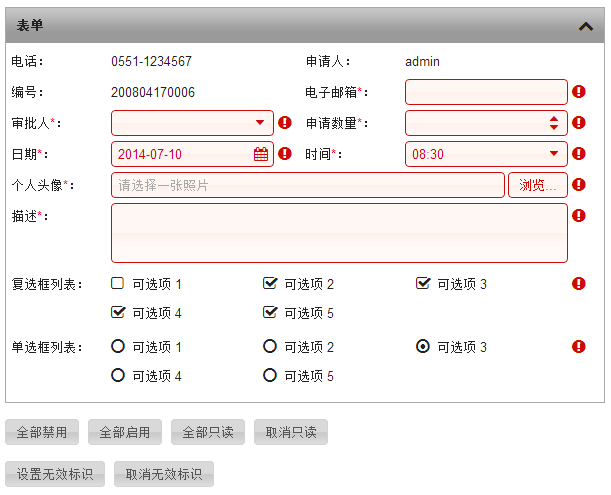
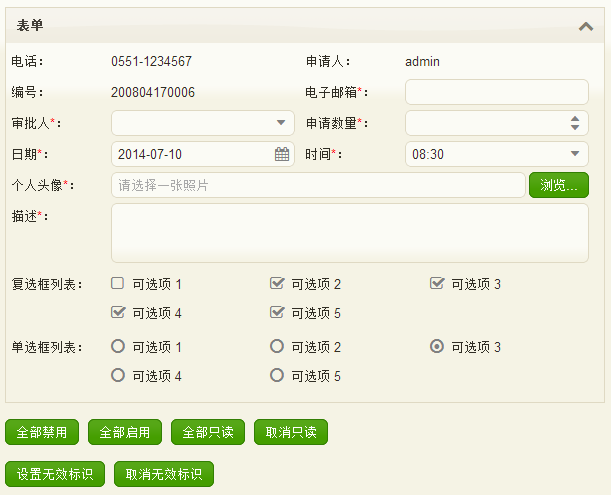
sha1064616837
javaenumannotationreflect
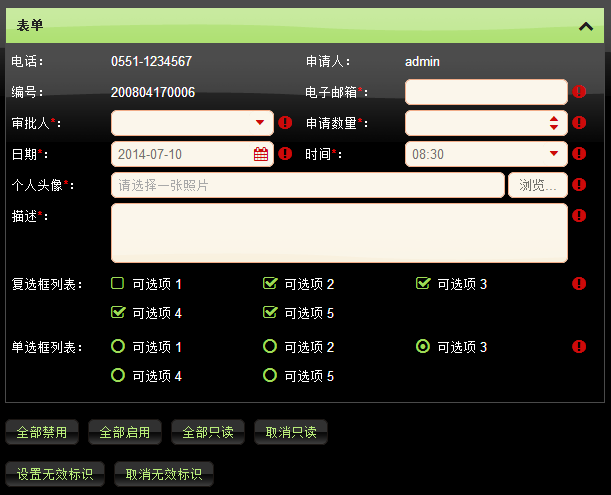
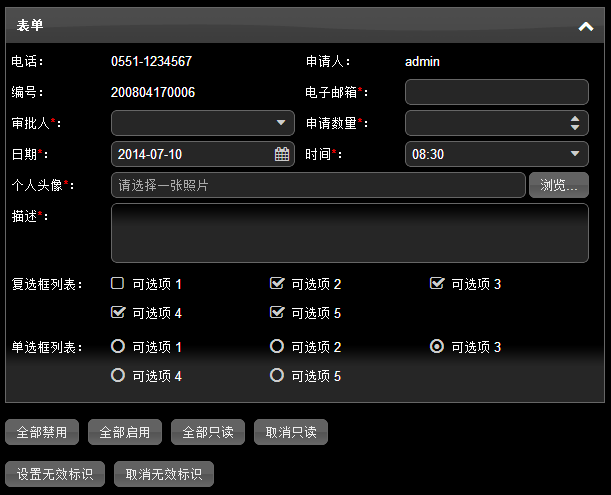
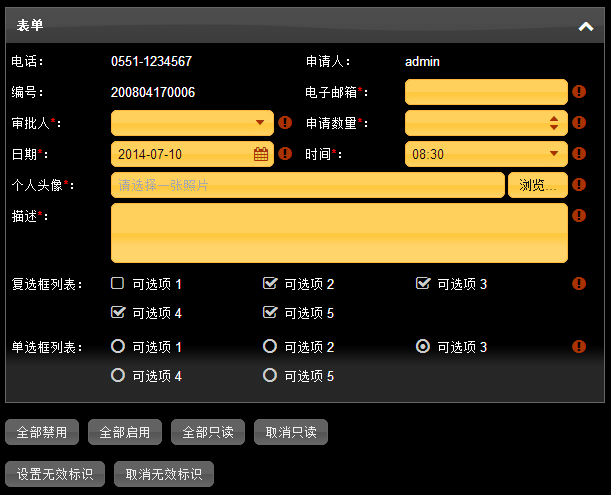
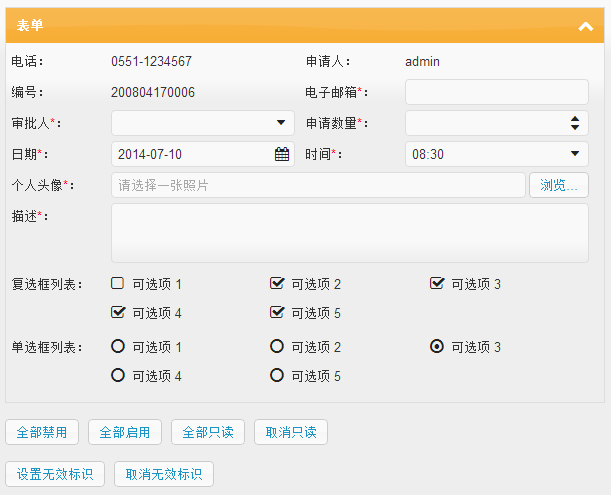
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =