MVC 漫长之路(一)
1、新建项目 mvc 视图引擎选中 Razor
2、允许我们设置这个项目关于 MVC 的一些设置,确认选中了“空”项目模板
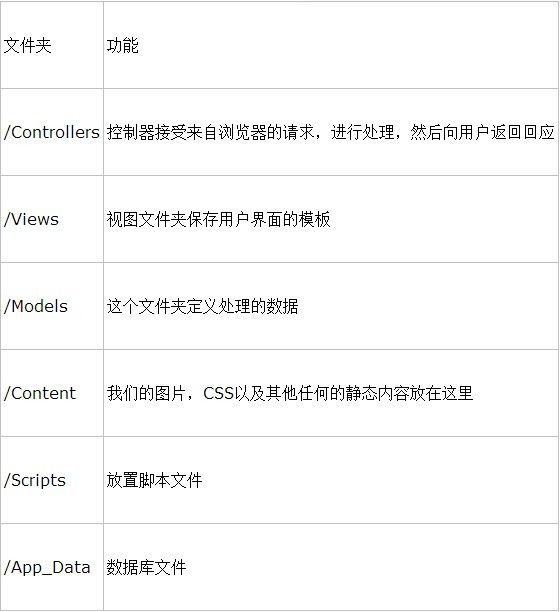
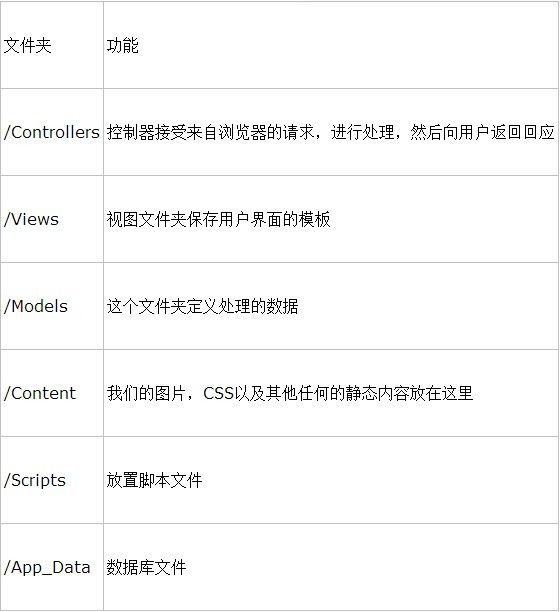
3、



4、打开 Global.asax 文件 配置路由名称等
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
}
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值
);
}
RegisterRoutes 方法注册了默认的路由配置,在方法中的 routes.MapRoute 语句中,请求地址将会被看成三个部分组成,{controller}/{action}/{id},第一部分称为控制器,如果没有提供的话,默认为 Home, 第二部分称为 Action 方法,如果没有提供的话,默认为 Index, 第三部分称为 id, 通常用来提供数据的标识,没有默认值。这样,当请求 / 地址的时候,系统将会把请求映射到名为 Home 的控制器进行处理,调用其中名为 Index 的方法处理请求
5、开始开发我们的项目 Go
使用默认的命名约定,控制器的名称应该以 Controller 作为后缀,我们将这个控制器命名为 HomeController。
在 Controller 文件夹上右击 然后选择“添加” 系统已经把文件名后边所提供给你 直接命名Controller 前边部分名字即可
6、建立好Controller Controller里 // GET: /Home/ 就是所在 Controller 所在的位置 因此可以在这个Controller
里写你所需要的方法 我们先写个 例子:把HomeController 里的 index 方法返回值改成 string 类型
public string Index()
{
return "Hello My First MVC";
}
运行下试试(运行就不用我写了吧) 页面有莫有我们的的 Hello My First MVC
接下来我们在做个有参数的Controllor 方法
{
string message = HttpUtility.HtmlEncode("Hello, = " + parameter);
return message;
}
试试我们的结果
http://localhost:9239/Home/Browse?parameter=Elite
看看页面是否出现我们想要的结果:
Hello,Elite
Good
漫长的MVC之路还在继续 技术永无止境,需要我们去探索。
讨论群请加QQ群181537678