Ext.Net学习笔记12:Ext.Net GridPanel Filter用法
Ext.Net GridPanel的用法在上一篇中已经介绍过,这篇笔记讲介绍Filter的用法。
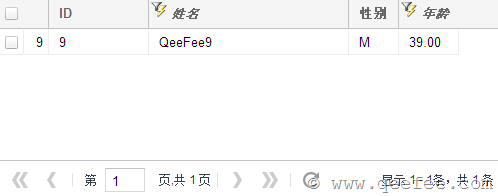
Filter是用来过滤数据的,效果如图:

数据过滤分为两种:本地Filter和远程Filter,默认为远程过滤,也就是将查询条件拿到服务器进行查询并得到返回结果。
本地Filter
直接上代码,还是我们上一篇中的GridPanel,加入了Filter功能:
<ext:GridPanel runat="server" ID="grid" ColumnLines="true" Width="500" Height="200"> <Store> <ext:Store runat="server" ID="storeUserInfo" PageSize="5" > <Model> <ext:Model ID="UserInfoModel" runat="server" IDProperty="ID"> <Fields> <ext:ModelField Name="ID" Type="Int"></ext:ModelField> <ext:ModelField Name="Name" Type="String"></ext:ModelField> <ext:ModelField Name="Gender" Type="String"></ext:ModelField> <ext:ModelField Name="Age" Type="Int"></ext:ModelField> </Fields> </ext:Model> </Model> </ext:Store> </Store> <ColumnModel> <Columns> <ext:RowNumbererColumn ID="RowNumbererColumn1" runat="server"></ext:RowNumbererColumn> <ext:Column runat="server" ID="columnID" Width="100" Text="ID" DataIndex="ID"></ext:Column> <ext:Column runat="server" ID="columnName" Width="200" Text="姓名" DataIndex="Name"></ext:Column> <ext:Column runat="server" ID="columnGender" Width="50" Text="性别" DataIndex="Gender"></ext:Column> <ext:NumberColumn runat="server" ID="columnAge" Width="60" Text="年龄" DataIndex="Age"></ext:NumberColumn> </Columns> </ColumnModel> <SelectionModel> <ext:CheckboxSelectionModel ID="CheckboxSelectionModel1" runat="server" Mode="Simple"></ext:CheckboxSelectionModel> </SelectionModel> <BottomBar> <ext:PagingToolbar runat="server" ID="gridPaging" StoreID="storeUserInfo"></ext:PagingToolbar> </BottomBar> <Features> <ext:GridFilters ID="GridFilters1" runat="server" Local="true"> <Filters> <ext:StringFilter DataIndex="Name"></ext:StringFilter> <ext:NumericFilter DataIndex="Age"></ext:NumericFilter> </Filters> </ext:GridFilters> </Features> </ext:GridPanel>
Filter是GridPanel的一个功能,所以放在Features标签内。
GridFilters的属性Local="true"说明要使用的过滤方式为本地,不进行服务器请求。
StringFilter 和 NumericFilter是两个过滤条件,它将过滤不同数据类型(字符串和数字)的字段。DataIndex对应GridPanel Column中的DataIndex。
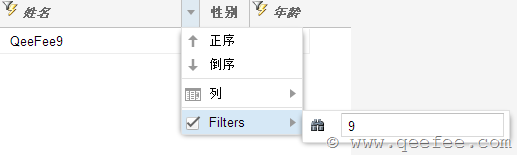
姓名过滤:

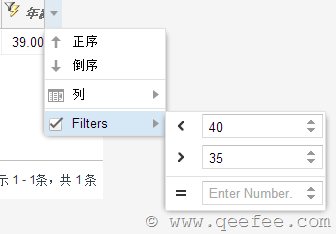
年龄过滤:

远程Filter
远程过滤的过程是在用户输入过滤条件之后,客户端将用户的输入构造成查询条件,并通过ajax的方式请求服务器,服务器则会根据传入的Filters参数过滤到相应的数据,然后返回给客户端。
为了能够进行远程Filter,我们首先要将GridFilters 的属性Local改为"false",或删除掉Local属性(因为默认进行远程Filter)
<Features> <ext:GridFilters ID="GridFilters1" runat="server" Local="false"> <Filters> <ext:StringFilter DataIndex="Name"></ext:StringFilter> <ext:NumericFilter DataIndex="Age"></ext:NumericFilter> </Filters> </ext:GridFilters> </Features>
然后,我们需要让Store支持远程异步加载数据,我们这里使用PageProxy和OnReadData来完成:
<ext:Store runat="server" ID="storeUserInfo" PageSize="5" OnReadData="storeUserInfo_ReadData"> <Model> <ext:Model ID="UserInfoModel" runat="server" IDProperty="ID"> <Fields> <ext:ModelField Name="ID" Type="Int"></ext:ModelField> <ext:ModelField Name="Name" Type="String"></ext:ModelField> <ext:ModelField Name="Gender" Type="String"></ext:ModelField> <ext:ModelField Name="Age" Type="Int"></ext:ModelField> </Fields> </ext:Model> </Model> <Proxy> <ext:PageProxy></ext:PageProxy> </Proxy> </ext:Store>
服务器端的storeUserInfo_ReadData代码如下:
protected void storeUserInfo_ReadData(object sender, Ext.Net.StoreReadDataEventArgs e) { int start = e.Start; int limit = e.Limit; var userInfoList = UserInfo.GetData(); e.Total = userInfoList.Count; storeUserInfo.DataSource = userInfoList.Skip(start).Take(limit).ToList(); storeUserInfo.DataBind(); }
完成上面的修改以后,我们只是将原来的一次加载数据改成了异步加载数据,接下来我们来修改storeUserInfo方法,使它支持Filter过滤条件:
首先要构造查询条件集合:
//如果是ashx或mvc页面,可以使用context.Request["filter"]; string filters = e.Parameters["filter"]; FilterConditions conditions = null;
然后根据条件查询,下面是一个简单的示例:
if (!string.IsNullOrWhiteSpace(filters)) { conditions = new FilterConditions(filters); foreach (var item in conditions.Conditions) { switch (item.Field) { case "Name": { string value = item.Value<string>(); userInfoList = userInfoList.FindAll(m => m.Name.Contains(value)); } break; case "Age": { int value = item.Value<int>(); switch (item.Comparison) { case Comparison.Gt: userInfoList = userInfoList.FindAll(m => m.Age >= value); break; case Comparison.Lt: userInfoList = userInfoList.FindAll(m => m.Age <= value); break; case Comparison.Eq: userInfoList = userInfoList.FindAll(m => m.Age == value); break; } } break; } } }
这里面的item就是一个查询条件,Field是字段,表示要过滤的字段;
item中有一个比较重要的属性Comparison,它是一个枚举类型:
- Gt:大于
- Lt:小于
- Eq:等于
另外,Value<T>()方法可以获取查询条件的值,泛型T是我们需要是类型
起飞网原创首发,转载请注明出处。