- Mongodb Error: queryTxt ETIMEOUT xxxx.wwwdz.mongodb.net
佛一脚
errorreactmongodb数据库
背景每天都能遇到奇怪的问题,做个记录,以便有缘人能得到帮助!换了一台电脑开发nextjs程序。需要连接mongodb数据,对数据进行增删改查。上一台电脑好好的程序,新电脑死活连不上mongodb数据库。同一套代码,没任何修改,搞得我怀疑人生了,打开浏览器进入mongodb官网毫无问题,也能进入线上系统查看数据,网络应该是没问题。于是我尝试了一下手机热点,这次代码能正常跑起来,连接数据库了!!!是不
- 【网络安全】URL解析器混淆绕过CSP实现XSS
秋说
网络安全web安全xss漏洞挖掘
未经许可,不得转载。文章目录前言正文前言许多流行的静态网站生成器都存在图像CDN功能,它们通过优化网站中的图像来加快页面加载速度。例如:1、OptimizingImages|Next.js利用内置的next/image组件优化图像(nextjs.org)2、NuxtImage:Nuxt应用的图像优化即插即用的图像优化功能,使用内置优化器对图像进行调整(image.nuxt.com)这些工具的目标都
- Java 上传读取Excel文件
Ben_1043556915
Java进阶javaservlet开发语言
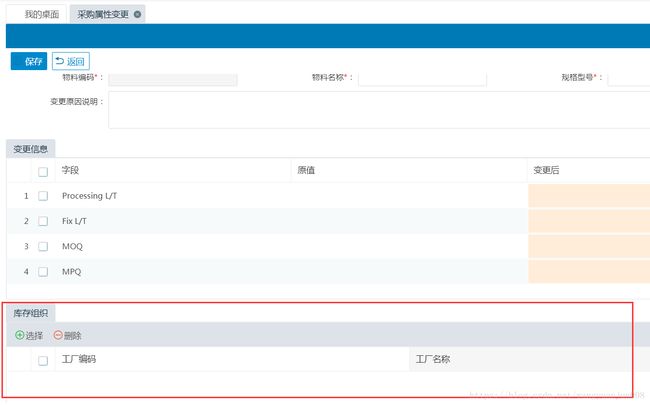
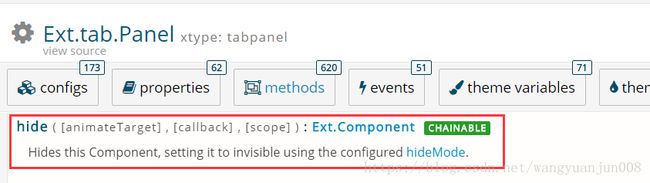
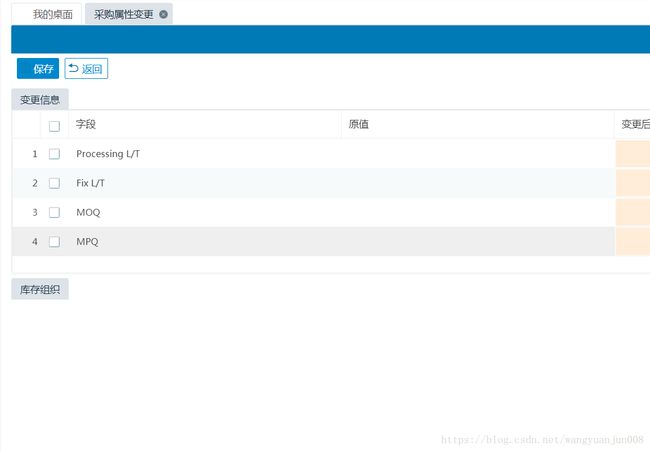
Web中導入Excel文件ExtJs前端代碼://=========上傳Excel=============================uploadPanel=newExt.form.FormPanel({fileUpload:true,id:'fileUploadForm',frame:true,labelAlign:'right',buttonAlign:'center',labelWid
- NextJs 请求数据 (fetch axios)
Nightne
reactjses6
NextJs请求数据(fetchaxios)在使用nextJs请求数据之前首先我们来说一下nextJsnextJs是一个轻量级的react服务端渲染应用框架,所以他不用考虑前端经常要涉及到的跨域nextJs不用写router即路由的配置只需在pages下创建js文件即生成路由路径例如创建about.js就可以用过localhost:3000/about访问的到请求数据官方推荐的是fetch注意fe
- nextjs代理转发fetch请求封装
lllomh
#SSR#React我的代码世界vue.jsjavanode.jsnuxt
demo请狠狠的戳这里https://download.lllomh.com/cliect/#/product/G909746950517113一.配置代理使用create-next-app创建的Next.js项目配置接口跨域代理转发需要用到customserver功能。先安装好express和http-proxy-middlewareyarnaddexpresshttp-proxy-middle
- 初步认知Next.js中ISR/RSC/Edge Runtime/Streaming等新概念
星野睡不醒
Webnextjsreactisrreact18js
前言浅窥nextjs到目前v12版本的几个重点新概念,我们有:定义说明ISR增量静态渲染EdgeRuntime边缘运行时StreamingSSR流式传输SSRReactServerComponents服务器组件下面我们对这几个新概念进行一个初步的认知,在阅读前,我们默认读者已经预备了nextjs的基本知识。含义认知ISRSSR、SSG这两个是冷饭,我们都耳熟能详,那所谓ISR增量再渲染的概念,其实
- extjs 中store 关于baseParams的一个bug
hwssz
extjsactionfunctionnull
困扰于roload参数不变的问题,很幸运在网上找到了答案,贴在下面:http://www.javaeye.com/topic/713163ExtJs中,我们使用GirdPanel的时候往往需要给后台传递查询条件。一般是通过修改Store的baseParams。Js代码varstore=GirdPanel.getStore();store.baseParams={查询条件}store.reload(
- NextJS + Trpc + PayloadCMS + MongoDB 自定义服务器搭建
长沙彭小黑
mongodbnode.jsreact.js
自定义服务器启动相关依赖dotenv读取env文件数据expressnode框架基础示例如下//src/server/index.tsimport'dotenv/config';importexpressfrom'express';importchalkfrom'chalk';constport=Number(process.env.PORT)||3000;constapp=express();c
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- Expo Router + Supabase使用流程
懒编程-二两
unsetunset前言unsetunsetExpo是一个React-native生态中的一个工具包,提供了非常多的功能,ExpoRouter是Expo最近推出的功能,其效果类似于Nextjs的router,可以基于目录结构来实现路由。Supabase是一个开源的postgres数据库,还带有用户体系功能,可以快速实现login、register这些功能。我将记录一下,我使用这2个工具,构建基础基
- 【NextJS】nextjs+qiankun遇ReferenceError: window is not defined
陀螺蚁
Web前端#Reactjavascript前端react.js
实验环境:qiankun:^2.10.16next:14.1.0react:^18.2.0根据官方手册快速上手教程(链接)构建主程序实验代码:qiankun部分://file:micro-base/plugins/qiankun/index.tsimporttype{AppMetadata}from'qiankun';import{registerMicroApps,start}from"qian
- 【NextJS】整个项目跨域配置
陀螺蚁
Web前端#React前端node.jsnext.js
项目跨域是指:本项目作为被访问方,由另一个项目对本项目发起fetch等动作获取数据页面数据实验环境:next:14.1.0react:^18配置文件:next.config.[mjs|js|ts]假定原始范本内容:/**@type{import('next').NextConfig}*/constnextConfig={};exportdefaultnextConfig;项目跨域配置:/**@ty
- Nextjs styled-jsx animation
aibinMr
Nextjs自带的styled-jsx(v3.2.1)可能是不支持css3动画中@keyframes,多次尝试失败,现在采用把@keyframes写入css文件中,通过页面入口引入,(注意,在组件内部使用Head组件会编译出错)importReactfrom'react'importHeadfrom'next/head'classIndexextendsReact.Component{render
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- 浏览器historyAPI和Next路由掉坑记录
sasaraku.
前端reactjs
浏览器historyAPI和Next路由掉坑记录浏览器操控历史记录真的好大一个坑啊,我的天,看上去好像99%的浏览器都对history兼容良好,实际上呢?啊,怎么某个操作突然就不好使了,为什么这里能跳到那里,为什么nextJS突然就报错了,是next的原因还是啥?本文记录了开发一个“多步骤页面拆分成多个页面”的需求研发过程。因为采用NEXT的SSR模式,每一次刷新页面都会发起一个新的http请求,
- 155套JSP源码
梦の落花
java开发语言jsp
项目地址:文件分享包括:ERP管理系统(jsp+servlet)、Java聊天室程序(java)、车辆管理系统(struts+hibernate+spring+oracle)、图书管理系统(struts+hibernate+spring+ext)学生成绩管理系统(SSH+MYSQL)、ExtJS2.2开源网络硬盘系统_dogdisk、简易java开源订销管理系统、Java网络爬虫(蜘蛛)源码Jsp
- NextJS开发:使用swiper实现轮播图
ArslanRobot
NextJS开发教程NextJSreactjs
安装swipernpmiswiper创建组件一定要添加"useclient",作为客户端组件来使用示例代码中的样式使用的tailwindcss"useclient"import{Swiper,SwiperSlide}from"swiper/react"import{Pagination}from'swiper/modules';//ImportSwiperstylesimport'swiper/c
- 利用Docker Compose快速部署FastGPT知识库问答
aixiaoxin520
dockergptchatgpt前端AIGC
FastGPT是一个基于LLM大语言模型的知识库问答系统,提供开箱即用的数据处理、模型调用等能力。同时可以通过Flow可视化进行工作流编排,从而实现复杂的问答场景!它是基于文档的知识库问答,用户可以上传文档,通过FastGPT实现对文档的解读,方便用户理解文章!该开源项目的技术栈:NextJs+TS+ChakraUI+Mongo+Postgres(Vector插件)FastGPT的架构图一、部署前
- go websocket 聊天室
douyacun
环境原文链接后端语言golang数据库elastisearchweb框架是基于gin封装的websocket库用的是gorilla/websocket日志:zapError:pkg/errors前端框架:react服务端渲染:nextjsUI:MaterialUI登录认证:cookienookiewebsocket是浏览器原生支持后续聊天功能模仿:https://getstream.io/登录gi
- 【JS】基于React的Next.js环境配置与示例
DevFrank
#Nodejsjavascriptreact.js开发语言
★,°:.☆( ̄▽ ̄)/$:.°★这篇文章主要介绍基于React的Next.js环境配置与示例。学其所用,用其所学。——梁启超欢迎来到我的博客,一起学习,共同进步。喜欢的朋友可以关注一下,下次更新不迷路文章目录:smirk:1.Next.js介绍:blush:2.环境安装与配置:satisfied:3.应用示例添加主页添加页面和导航栏1.Next.js介绍官网:https://nextjs.org
- Next.js初识
Jack魏
前端开发开发语言Next.jsReact前端框架前端开发
Next.js初识Next.js:这是一个用于生产环境的React框架(国外用的比较多)。Next.js为您提供生产环境所需的所有功能以及最佳的开发体验:包括静态及服务器端融合渲染、支持TypeScript、智能化打包、路由预取等功能无需任何配置。Next.js官方教程:https://nextjs.org/learn/dashboard-app前端Web入门教程:https://develope
- NextJS 14新版本有什么变化
soragui
前端前端前端框架
这个版本充满了令人兴奋的功能,极大地提升了开发者的体验。这个版本侧重于几个关键领域:改进了自托管、Turbopack的进展、增强的错误消息、新的并行和拦截路由的功能,以及在next/image组件中的显著改进。更易于自托管Next.js14.1为使用Node.js服务器、Docker容器或静态导出进行自托管提供了更清晰的指南。文档的彻底改革详细介绍了运行时的环境变量、增量静态再生(ISR)的自定义
- 学习Next.js
小纠结在简书
使用React构建服务器呈现的JSWeb应用程序,现在开始https://learnnextjs.com/
- 前端周刊第64期
写代码的宝哥
前端
快讯Dan神从Meta离职,但仍将作为独立三方开发者留在React团队文章如何使用Nextjs、React和GitHubCopilot构建GPT-3应用程序-GitHub并不经常在其博客上写教程,这篇文章中他们推广现代面向Copilot的编程方式,提升我们的开发效率Hono+Htmx+Cloudflare-一套可选的、全栈使用JS构建网站的技术栈解构YouTube的“环境模式”功能-学习如何使用H
- nextjs通过使用getServerSideProps实现登录后跳转上一页
D浩DzD
react.js前端javascript
在实际开发中,经常遇到登录后跳转到之前的页面,可使用getServerSideProps实现该功能,getServerSideProps是next.js中的一项特色功能,可以让我们在给页面设置一些初始的props参数。getServerSideProps是定义在页面中的API,但是其执行环境是node端,而不是客户端,一般常见使用场景为:页面前置权限校验页面必备参数获取使用时需要在对应的page文
- nextjs中beforePopState使用
D浩DzD
工作中的坑Reactreact.js前端前端框架
在某些情况下,希望监听popstate并在路由器对其进行操作之前执行某些操作。可以使用beforePopState。在Next.js中,beforePopState是一个可选的生命周期函数,用于在浏览器的历史记录发生更改之前执行一些操作。具体来说,beforePopState会在用户点击浏览器的后退或前进按钮时触发。在Next.js中,beforePopState通常用于处理路由的变化。你可以在b
- nextjs + react + antd 冲突错误解决方案
简壹零
1、使用了antd-mobile并且需要对它进行按需加载,下面是官方的文档,推荐我们使用babel-plugin-import。2、按照nextjs官方文档我们在.babelrc中添加插件{"presets":["next/babel"],"plugins":[["import",{"libraryName":"antd-mobile","style":true}]]}可当我运行的时候报错了,报错
- 开源人工智能AI壁纸生成器--AI Wallpaper Generator
sagima_sdu
人工智能
AIWallpaperGeneratorAIWallpaperGenerator:AIWallpaperGenerator|AIWallpaperShopGitHub地址:https://github.com/all-in-aigc/aiwallpaper一款开源人工智能AI壁纸生成器,根据用户的输入提示词,即可生成对应的高清壁纸,目前开源代码包括nextjs全栈开发API和Web/dalle-3
- Web3前端+NextJs+creat-web3-dapp报错汇总
爬吧爬吧
javascript前端框架visualstudiocodereactjs
1.TypeError:buyMeACoffee.deployedisnotafunction报错原因:.deployed()方法和.address属性已弃用,.deployed()已替换为.waitForDeployment(),.address已替换为.target.参考文章:Whydoesmycodethingdeployed()isnotafunction?2.Error:Cannotfi
- 解决js报错,Cannot read property ‘xxx‘ of undefined
一个小开心呀
前端
这是我在使用extjs时候遇到的,实际上这个值我确实给赋值好了,console也能打印出来。解决办法是:查看所有new过的对象,是否有重复的。不能重复new,新new出来的对象,有些地方没问题,有些时候会出问题!比如:复选框勾选的时候,new了俩次,就是俩个事件,然后一直勾选不上,或者报题目中所说的问题。报这个错Errorinrender:“TypeError:Cannotreadproperty
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情