- 【WPF.NET开发】构造动态布局
吉特思米(gitusme)
WPF.NET专栏wpf.netc#windows
本文内容系统必备创建项目配置默认的GridPanel控件向面板中添加控件测试布局汇总所有内容后续步骤在动态定位中,您通过指定子元素相对于父元素应该如何排列以及应该如何包装来排列子元素。您还可以将窗口和控件设置为在其内容扩展时自动扩展。适用于VisualStudio的WPF设计器提供了许多支持动态定位的Panel控件。可以通过将一个Panel控件添加为另一个的子控件来组合Panel控件。您可以使用下
- Ext Grid 的合计行解决
ynzhangyao
jsextfunctionheaderfloatlicensingconstructor
在实际的应用中,我们的用户经常会要求需要在展现数据的网格上,增加合计行这样的功能,Ext.Grid.GridPanel本身并不支持合计行,在EXT的官方论坛上,有一些plugin可以实现合计行的功能。但其解决的个人觉得不太好用,于是,只有自己手动来做了。首先,我们要搞清楚,grid控件,是与ColumnModel,Store,GridView等对象一起协作地,所以要分析需要从什么地方入手解决问题。
- ExtJs 7.X grid filter remote 自定义查询字段别名
sword_happy
extjsextjsremoteFilter
背景:ExtJs7.X系列,我们可以在gridPanel的column中配置filter属性进行远程数据过滤,可实现filedName=XXX,但是无法指定字段的别名,例如a.filedName=XXX,经过源码调试研究,已解决,具体见下文介绍,本文基于Ext7.6。1、修改ext-all.js源码目前我是基于ext-all-debug.js源码进行修改,然后进行最小化操作。修改的类为Ext.gr
- 如何显示或者隐藏Ext.grid.Panel
wangyuanjun008
extjsextjs
最近做项目遇到一个问题,如图所示,需要动态隐藏这个gridPanel,在Extapi中找到grid.Panel的hide()方法,如图所示,发现panel隐藏了,但是标题却没有隐藏,然后找到设置标题的方法setTitle(“”),发现文字隐藏掉了,但是后面的背景没有隐藏掉,显然也是不行的/***创建tabPanel**@paramcomp*组件*@paramanchor*组件宽高占比*@retur
- Extjs4组件学习--Ext.grid.Panel
舒克frz
ExtJsextjsemailheaderjsontablefilter
Ext.grid.Panelxtype:gridpanel,gridGridsareanexcellentwayofshowinglargeamountsoftabulardataontheclientside.Essentiallyasupercharged,GridPanelmakesiteasytofetch,sortandfilterlargeamountsofdata.Gridsarec
- Extjs-表格 Ext.grid.GridPanel
itlwc
Extjsstylesheetheaderfunctionjavascript存储html
项目中的grid自动显示行号rn=newExt.grid.RowNumberer();复选框varsm=newExt.grid.CheckboxSelectionModel({//如果只允许用户通过复选框执行选中操作放开下面配置项//handleMouseDown:Ext.emptyFn//可复用的空函数//true表示只允许选择单行//singleSelect:true});列模型varcm=n
- ExtJS 普通表格:Ext.grid.GridPanel属性祥解
hinswhale
extjsextjsExtJSEXTJSExtjs
表格相关组件总图:1、Ext.grid.GridPanel主要配置项:store:表格的数据集columns:表格列模式的配置数组,可自动创建ColumnModel列模式autoExpandColumn:自动充满表格未用空间的列,参数为列id,该id不能为0stripeRows:表格是否隔行换色,默认为falsecm、colModel:表格的列模式,渲染表格时必须设置该配置项sm、selModel
- extjs中批量修改Ext.grid.Panel中某个字段的值
你好 9月!
Extjs
1、首先定义一个gridpanel类varstore=Ext.create('Ext.data.Store',{fields:['label1','label2','label3'],data:[]});Ext.define('TestGridPanel',{extend:'Ext.grid.Panel',xtype:'testGridPanel',referenceHolder:true,tit
- GridPanel OnRefreshData PagingToolBar 不调用刷新方法的解决方法
独孤刺客
web开发C#.NetExt.Netheaderserverextobject数据库服务器
遇到一个非常奇怪的问题:就是GridPanel与Store联合使用时,Store有一个刷新数据的方法,OnRefreshData,调用服务器端的protectedvoidRefreshData(objectsender,StoreRefreshDataEventArgse)方法来刷新GridPanel中的数据,GridPanel1数据的刷新实际上调用的是Store1的OnDataRefresh方法
- Ext.form.RadioGroup 和 Ext.form.Radio 基本定义
yyhm
EXT3RadioGroup
概述:RadioGroup内含多个Radio,每个Radio.name必须相同,选中事件RadioGroup不提供,Radio子组件自行处理功能:选择一个Radio,动态加载GridPanel.newExt.form.RadioGroup({//fieldLabel:"资料选择",//RadioGroup.fieldLabel标签与Radio.boxLabel标签区别hideLabel:true,
- Extjs — Grid数据导出成Excel
weixin_30545285
最近因为项目问题,需要解决Extjs导出成Excel的问题。下面简单描述这个问题解决的步骤如下:1、先在js文件里写了一个button的handler事件,通过点击按钮,来实现调用ExportExcel(GridPanel,{store:null,title:''})ExportExcel方法的源码如下:/**Execl导出方法**/functionExportExcel(gridPanel,co
- ExtJS Grid 每个Cell都显示tooltip
Sloan_JCY
Extjs4
在ExtJS3.x中,如果为GridPanel中的每个Cell都显示tooltip时,而内容是就Cell内容时,有一种比较好的方法就是官网推荐的【ExtJS3.x\src\widgets\tips\ToopTip.js】中的第90行到108行的例子,如下所示Js代码varmyGrid=newExt.grid.GridPanel(gridConfig);myGrid.on('render',func
- Extjs4 设置panel内部的gridpanel的滚动条
莫问初心
Extjs浏览器
当grid的实际宽度大于其父容器panel的时候,超出的1部分表格被默认隐藏,滚动条不见了。这时候我们一般要做两件事1.把滚动条找回来,2.将滚动条放到panel上,这样子才能最大程度上满足用户使用感受,解决方案如下:其实很简单,只要配置下grid两个属性:1.width:2620,(grid的真实宽度,值一般都比较大);2.bodyStyle:'overflow-x:hidden;overflo
- 继承Ext.data.Store
无畏的心_
ExtJs
继承Ext.data.Store稍微有点复杂,这个也是在写gridPanel的时候经常需要把Store用独立的js编写,松耦合,易维护。Ext.define("定义的store的名字",{extend:"Ext.data.Store",pageSize:10,model:'定义的model的名字',constructor:function(config){config=config||{};Ext
- Extjs将GridPanel中的数据导出到Excel的方法
风柏杨
Extjsexcelextjsalignmentfunctionstringencoding
前些时间老大说客户要求提供将表格中的数据导出到Excel中,因为有时候他们需要将价格资料导出以便制作报价表,于是上网找了一些资料,发现网上其实有很多例子都有浏览器兼容性的问题,于是自己整合,改进之后,终于能兼容支持和浏览器了,遂在这里与大家分享、交流:首先你需要一个将GridPanel的数据转换成标准Excel格式的JS文件,文件内容如下(貌似CSDN博客不支持上传文件给大家下载,所以唯有直接贴代
- ExtJS -- grid交替行颜色设置(隔行变色)
liangjm99
ExtJS
.x-grid3-row-alt{/*设置GridPanel的交替行颜色*/background-color:#E6E6E6;}
- ext GridPanel 分页
zhaoqian888
EXTEXTXHTMLHTML
ExtExt.onReady(function(){varsm=newExt.grid.CheckboxSelectionModel();varcm=newExt.grid.ColumnModel([newExt.grid.RowNumberer(),sm,{header:'编号',dataIndex:'id',sortable:true},{header:'名称',dataIndex:'name
- Panel中显示多行工具栏(tbar)
zhao_yuming
Js&ExtJs
在应用程序的制作中,我们经常性的会用到工具栏,在Extjs中Panel中提供了tbar和bbar两个内置的工具栏,极大的方便了大家的使用,但是在创建多行工具栏的时候,就会有一些问题产生了,不能正常的显示已经设计好的页面。下面通过对Panel的render事件的监听,在它被渲染的时候添加多条工具栏,这样就不会影响页面的显示了。这一方法对Panel,FormPanel,GridPanel都适用。具体代
- GridPanel动态添加ToolBar
zhangsiqi1985
ext
border布局的Panel中的center放了一个GridPanel,我想在GridPanel中放两个toolbar,其中一个是默认的,一个是扩展的,扩展的默认为隐藏,点击默认toolbar上的一个按钮时显示扩展toolbar,下面是代码:两个toolbar,一个隐藏:tbar:toolBar,listeners:{render:function(){toolBar2.render(this.t
- Ext Grid上的单击以及双击事件
Ares
extjs学习
进来项目中需要使用双击/单击行记录来获取数据,将实现的方式记录如下:1、双击varcb=newExt.grid.RowSelectionModel({singleSelect:true//如果值是false,表明可以选择多行;否则只能选择一行});varalarmGrid=newExt.grid.GridPanel({}alarmGrid.addListener('rowdblclick',row
- gridpanel 点击事件
刑天易云
extjs
Ext.onReady(function(){grid.on('rowclick',onRowDoubleClick);});注意:域问题在里面报找不到functionvaronRowDoubleClick=function(grid,rowIndex,e){alert(111);}
- Ext中向Ext.grid.GridPanel() 显示按钮,并绑定id(行标识)
xieshengjun2009
Extjsextheaderfunctionclasscallbackbutton
1、拼装按钮备注:行标识id,在加载显示的时候就已和按钮绑定到一起,并相应的执行按钮操作;/*表格数据源*/varstore=newExt.data.Store({proxy:newExt.data.HttpProxy({url:'TestAction!testMethod.action'}),reader:newExt.data.JsonReader({totalProperty:'total'
- Ext使用:GridPanel之工具栏
燃烧汽油弹
jsextfunctionbutton工具
grid=newExt.grid.GridPanel({...tbar:contrltar,...});varcontrltar=newExt.Toolbar();contrltar.add({text:'新增',xtype:'button',handler:function(){}});//按钮contrltar.add(newExt.Toolbar.Separator());//分割线cont
- GridPanel
weixin_42054515
Extjs
Extjs的GridPanel创建一个GridPanelGridPanel的列GridPanel行选择模型(SelectionModel)GridPanel的行选择GridPanel获取选中行GridPanel显示行号GridPanel异步加载数据GridPanel分页禁止显示列头部右侧菜单ExtjsGridPanel提供了非常强大数据表格功能,在GridPanel可以展示数据列表,可以对数据列表
- Extjs中给同一个GridPanel中的事件添加参数的方法
weixin_34405925
Extjs中给同一个GridPanel中的事件添加参数的方法:this.isUse=newExt.Action({text:'启用',scope:this,handler:this.isUseWin.createDelegate(this,[1])});this.isNotUse=newExt.Action({text:'停用',scope:this,handler:this.isUseWin.c
- ExtJS GridPanel根据条件改变字体颜色
weixin_34205826
1、在GridPanel中加入GridView2、加入js脚本functionsetRowBg(rd,ri,ro){varzhb,lj,xzh;zhb=rd.data.zhb;lj=rd.data.ljxzh=rd.data.xzh;if(xzh=="正向"){if(zhb>lj){ro.tstyle="color:#F57D02;";}else{ro.tstyle="background-col
- Ext.grid.GridPanel的属性
weixin_34107739
1、Ext.grid.GridPanel主要配置项:store:表格的数据集columns:表格列模式的配置数组,可自动创建ColumnModel列模式autoExpandColumn:自动充满表格未用空间的列,参数为列id,该id不能为0stripeRows:表格是否隔行换色,默认为falsecm、colModel:表格的列模式,渲染表格时必须设置该配置项sm、selModel:表格的选择模式,
- ExtJS4.2学习(七)EditorGrid可编辑表格
weixin_34038652
上节讲到通过后台数据进行分页,分页工具条还可以放置在顶端,或者上下都有而不影响数据,因为它们都共用一个store//创建表格vargrid=newExt.grid.GridPanel({renderTo:'grid',//渲染位置autoHeight:true,store:store,width:550,columns:columns,//显示列bbar:newExt.PagingToolbar(
- Ext.grid.Panel点击时获取行列的各种数据
Heroin_s
ExtJs
EXTJS中的Ext.grid.Panel点击时获取行列和当前点击单元格数据,所有代码均已测试。创建一个gridpanel的方式如下gridAVS=Ext.create('Ext.grid.Panel',{id:'av_Grid',store:avStore,columnLines:true,columns:girdColumns,listeners:{cellclick:function(gri
- Ext.Net学习笔记16:Ext.Net GridPanel 折叠/展开行
Mathilda91
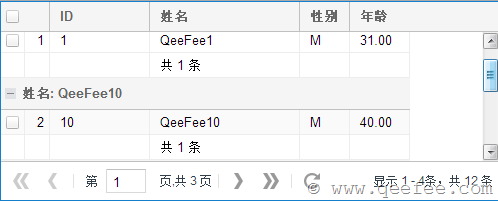
Ext.NetGridPanel的行支持折叠/展开功能,这个功能个人觉得还说很有用处的,尤其是数据中包含图片等内容的时候。下面来看看效果:使用行折叠/展开功能之后,在Ext.NetGridPanel的行头会出现一个展开图标,点击图标以后能够将这一行展开:使用XTemplate实现行折叠/展开这是最简单的一种实现,我们只需要在GridPanel的定义中加入下面的代码:姓名:{Name}年龄:{Age
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&