Ext.Net学习笔记17:Ext.Net GridPanel Selection
接下来是Ext.Net的GridPanel的另外一个功能:选择。
我们在GridPanel最开始的用法中已经见识过如何使用选择功能,今天我们这片笔记将更加详细的介绍Ext.Net GridPanel的Selection功能。
Ext.Net GridPanel Selection包括三种:
- RowSelectionModel:行选择模型
- CheckboxSelectionModel:带有复选框的行选择模型
- CellSelectionModel:单元格选择模型
默认情况下,GridPanel使用RowSelectionModel,能够进行单选,如果要GridPanel能够进行多选,需要在GridPanel中添加属性:
<ext:GridPanel runat="server" ID="grid" ColumnLines="true" Width="500" Height="200" MultiSelect="true">
下面我们来分别看一下这三种模型的用法
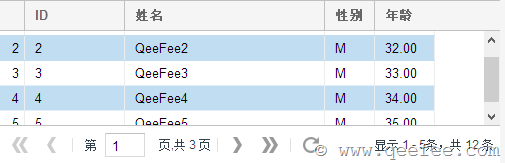
RowSelectionModel
效果如下:

实现代码:
<SelectionModel> <ext:RowSelectionModel runat="server" Mode="Multi"></ext:RowSelectionModel> </SelectionModel>
在RowSelectionModel的配置中,属性Mode表示选择的类型,分别是Single(单选)、Multi(多选)和Simple(简单多选)
单选和多选的区别很明显,我们来说一下Multi和Simple的区别:
- multi:多选,但需要使用键盘Ctrl、Shift来配合完成。在实际使用的过程中你会发现,单纯的鼠标单击并不能实现多选,需要同时按下Ctrl键才能多选,如果要选择一个区域,则可以同时按下Shift键。
- Simple:多选,不需要Ctrl或Shift键的配合。只使用鼠标即可实现多选。
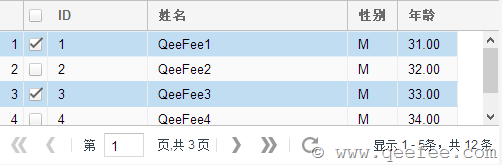
CheckboxSelectionModel
效果如图:

代码如下:
<ext:CheckboxSelectionModel runat="server" Mode="Multi" InjectCheckbox="1"> </ext:CheckboxSelectionModel>
Mode属性与RowSelectionModel中的Mode属性功能相同,不在赘言。
InjectCheckbox属性用来决定Checkbox列显示在什么位置(第几列),默认为0,从第0列开始。
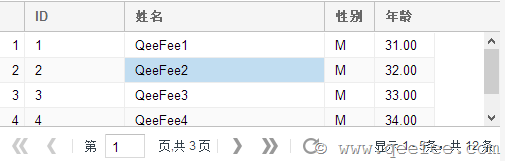
CellSelectionModel
效果如图:

代码如下:
<ext:CellSelectionModel runat="server"></ext:CellSelectionModel>
我试了一下,好像是只能选中一个单元格。
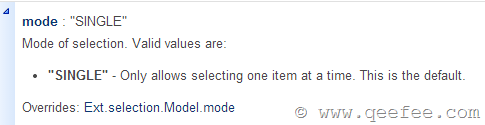
查了ExtJS API以后发现确实只能选择一个单元格,它同样也有一个Mode属性,但这个属性只有一个可用值:Single。

客户端获取选择的值
由于这系列比较偏重服务器端的处理,所以这个地方简单的说一下客户端获取值的方法,代码如下:
var selectedRows = grid.getSelectionModel().getSelection();
grid是我们的GridPanel,首选获取它的选择模型,得到模型之后,再从选择模型中得到选中的内容。
服务器端获取选择的值
对于服务器端来说,我们可以用同样的思路来获取选中的值。
var selectionModel = grid.GetSelectionModel() as RowSelectionModel; if (selectionModel.SelectedRows.Count == 0) { X.MessageBox.Alert("提示", "没有选中行").Show(); return; } string ids = string.Empty; foreach (var item in selectionModel.SelectedRows) { ids += "," + item.RecordID; } ids = ids.Trim(','); X.MessageBox.Alert("提示", ids).Show();
注意:如果Store所关联的Model没有设置IDProperty,将导致无法获取RecordID
上面的代码是针对RowSelectionModel和CheckboxSelectionModel来说的,如果是CellSelectionModel,我们还可以获取到单元格的值等内容:
var cellModel = grid.GetSelectionModel() as CellSelectionModel; //获取记录ID var recordId = cellModel.SelectedCell.RecordID; //获取单元格值 var cellValue = cellModel.SelectedCell.Value; //获取列名称 var columnName = cellModel.SelectedCell.Name; //获取列号 var columnIndex = cellModel.SelectedCell.ColIndex; //获取行号 var rowIndex = cellModel.SelectedCell.RowIndex;
OK,以上就是关于Ext.Net GridPanel Selection的内容,本文由起飞网原创首发,请继续关注。