- 【WPF.NET开发】构造动态布局
吉特思米(gitusme)
WPF.NET专栏wpf.netc#windows
本文内容系统必备创建项目配置默认的GridPanel控件向面板中添加控件测试布局汇总所有内容后续步骤在动态定位中,您通过指定子元素相对于父元素应该如何排列以及应该如何包装来排列子元素。您还可以将窗口和控件设置为在其内容扩展时自动扩展。适用于VisualStudio的WPF设计器提供了许多支持动态定位的Panel控件。可以通过将一个Panel控件添加为另一个的子控件来组合Panel控件。您可以使用下
- Ext Grid 的合计行解决
ynzhangyao
jsextfunctionheaderfloatlicensingconstructor
在实际的应用中,我们的用户经常会要求需要在展现数据的网格上,增加合计行这样的功能,Ext.Grid.GridPanel本身并不支持合计行,在EXT的官方论坛上,有一些plugin可以实现合计行的功能。但其解决的个人觉得不太好用,于是,只有自己手动来做了。首先,我们要搞清楚,grid控件,是与ColumnModel,Store,GridView等对象一起协作地,所以要分析需要从什么地方入手解决问题。
- ExtJs 7.X grid filter remote 自定义查询字段别名
sword_happy
extjsextjsremoteFilter
背景:ExtJs7.X系列,我们可以在gridPanel的column中配置filter属性进行远程数据过滤,可实现filedName=XXX,但是无法指定字段的别名,例如a.filedName=XXX,经过源码调试研究,已解决,具体见下文介绍,本文基于Ext7.6。1、修改ext-all.js源码目前我是基于ext-all-debug.js源码进行修改,然后进行最小化操作。修改的类为Ext.gr
- 如何显示或者隐藏Ext.grid.Panel
wangyuanjun008
extjsextjs
最近做项目遇到一个问题,如图所示,需要动态隐藏这个gridPanel,在Extapi中找到grid.Panel的hide()方法,如图所示,发现panel隐藏了,但是标题却没有隐藏,然后找到设置标题的方法setTitle(“”),发现文字隐藏掉了,但是后面的背景没有隐藏掉,显然也是不行的/***创建tabPanel**@paramcomp*组件*@paramanchor*组件宽高占比*@retur
- Extjs4组件学习--Ext.grid.Panel
舒克frz
ExtJsextjsemailheaderjsontablefilter
Ext.grid.Panelxtype:gridpanel,gridGridsareanexcellentwayofshowinglargeamountsoftabulardataontheclientside.Essentiallyasupercharged,GridPanelmakesiteasytofetch,sortandfilterlargeamountsofdata.Gridsarec
- Extjs-表格 Ext.grid.GridPanel
itlwc
Extjsstylesheetheaderfunctionjavascript存储html
项目中的grid自动显示行号rn=newExt.grid.RowNumberer();复选框varsm=newExt.grid.CheckboxSelectionModel({//如果只允许用户通过复选框执行选中操作放开下面配置项//handleMouseDown:Ext.emptyFn//可复用的空函数//true表示只允许选择单行//singleSelect:true});列模型varcm=n
- ExtJS 普通表格:Ext.grid.GridPanel属性祥解
hinswhale
extjsextjsExtJSEXTJSExtjs
表格相关组件总图:1、Ext.grid.GridPanel主要配置项:store:表格的数据集columns:表格列模式的配置数组,可自动创建ColumnModel列模式autoExpandColumn:自动充满表格未用空间的列,参数为列id,该id不能为0stripeRows:表格是否隔行换色,默认为falsecm、colModel:表格的列模式,渲染表格时必须设置该配置项sm、selModel
- extjs中批量修改Ext.grid.Panel中某个字段的值
你好 9月!
Extjs
1、首先定义一个gridpanel类varstore=Ext.create('Ext.data.Store',{fields:['label1','label2','label3'],data:[]});Ext.define('TestGridPanel',{extend:'Ext.grid.Panel',xtype:'testGridPanel',referenceHolder:true,tit
- GridPanel OnRefreshData PagingToolBar 不调用刷新方法的解决方法
独孤刺客
web开发C#.NetExt.Netheaderserverextobject数据库服务器
遇到一个非常奇怪的问题:就是GridPanel与Store联合使用时,Store有一个刷新数据的方法,OnRefreshData,调用服务器端的protectedvoidRefreshData(objectsender,StoreRefreshDataEventArgse)方法来刷新GridPanel中的数据,GridPanel1数据的刷新实际上调用的是Store1的OnDataRefresh方法
- Ext.form.RadioGroup 和 Ext.form.Radio 基本定义
yyhm
EXT3RadioGroup
概述:RadioGroup内含多个Radio,每个Radio.name必须相同,选中事件RadioGroup不提供,Radio子组件自行处理功能:选择一个Radio,动态加载GridPanel.newExt.form.RadioGroup({//fieldLabel:"资料选择",//RadioGroup.fieldLabel标签与Radio.boxLabel标签区别hideLabel:true,
- Extjs — Grid数据导出成Excel
weixin_30545285
最近因为项目问题,需要解决Extjs导出成Excel的问题。下面简单描述这个问题解决的步骤如下:1、先在js文件里写了一个button的handler事件,通过点击按钮,来实现调用ExportExcel(GridPanel,{store:null,title:''})ExportExcel方法的源码如下:/**Execl导出方法**/functionExportExcel(gridPanel,co
- ExtJS Grid 每个Cell都显示tooltip
Sloan_JCY
Extjs4
在ExtJS3.x中,如果为GridPanel中的每个Cell都显示tooltip时,而内容是就Cell内容时,有一种比较好的方法就是官网推荐的【ExtJS3.x\src\widgets\tips\ToopTip.js】中的第90行到108行的例子,如下所示Js代码varmyGrid=newExt.grid.GridPanel(gridConfig);myGrid.on('render',func
- Extjs4 设置panel内部的gridpanel的滚动条
莫问初心
Extjs浏览器
当grid的实际宽度大于其父容器panel的时候,超出的1部分表格被默认隐藏,滚动条不见了。这时候我们一般要做两件事1.把滚动条找回来,2.将滚动条放到panel上,这样子才能最大程度上满足用户使用感受,解决方案如下:其实很简单,只要配置下grid两个属性:1.width:2620,(grid的真实宽度,值一般都比较大);2.bodyStyle:'overflow-x:hidden;overflo
- 继承Ext.data.Store
无畏的心_
ExtJs
继承Ext.data.Store稍微有点复杂,这个也是在写gridPanel的时候经常需要把Store用独立的js编写,松耦合,易维护。Ext.define("定义的store的名字",{extend:"Ext.data.Store",pageSize:10,model:'定义的model的名字',constructor:function(config){config=config||{};Ext
- Extjs将GridPanel中的数据导出到Excel的方法
风柏杨
Extjsexcelextjsalignmentfunctionstringencoding
前些时间老大说客户要求提供将表格中的数据导出到Excel中,因为有时候他们需要将价格资料导出以便制作报价表,于是上网找了一些资料,发现网上其实有很多例子都有浏览器兼容性的问题,于是自己整合,改进之后,终于能兼容支持和浏览器了,遂在这里与大家分享、交流:首先你需要一个将GridPanel的数据转换成标准Excel格式的JS文件,文件内容如下(貌似CSDN博客不支持上传文件给大家下载,所以唯有直接贴代
- ExtJS -- grid交替行颜色设置(隔行变色)
liangjm99
ExtJS
.x-grid3-row-alt{/*设置GridPanel的交替行颜色*/background-color:#E6E6E6;}
- ext GridPanel 分页
zhaoqian888
EXTEXTXHTMLHTML
ExtExt.onReady(function(){varsm=newExt.grid.CheckboxSelectionModel();varcm=newExt.grid.ColumnModel([newExt.grid.RowNumberer(),sm,{header:'编号',dataIndex:'id',sortable:true},{header:'名称',dataIndex:'name
- Panel中显示多行工具栏(tbar)
zhao_yuming
Js&ExtJs
在应用程序的制作中,我们经常性的会用到工具栏,在Extjs中Panel中提供了tbar和bbar两个内置的工具栏,极大的方便了大家的使用,但是在创建多行工具栏的时候,就会有一些问题产生了,不能正常的显示已经设计好的页面。下面通过对Panel的render事件的监听,在它被渲染的时候添加多条工具栏,这样就不会影响页面的显示了。这一方法对Panel,FormPanel,GridPanel都适用。具体代
- GridPanel动态添加ToolBar
zhangsiqi1985
ext
border布局的Panel中的center放了一个GridPanel,我想在GridPanel中放两个toolbar,其中一个是默认的,一个是扩展的,扩展的默认为隐藏,点击默认toolbar上的一个按钮时显示扩展toolbar,下面是代码:两个toolbar,一个隐藏:tbar:toolBar,listeners:{render:function(){toolBar2.render(this.t
- Ext Grid上的单击以及双击事件
Ares
extjs学习
进来项目中需要使用双击/单击行记录来获取数据,将实现的方式记录如下:1、双击varcb=newExt.grid.RowSelectionModel({singleSelect:true//如果值是false,表明可以选择多行;否则只能选择一行});varalarmGrid=newExt.grid.GridPanel({}alarmGrid.addListener('rowdblclick',row
- gridpanel 点击事件
刑天易云
extjs
Ext.onReady(function(){grid.on('rowclick',onRowDoubleClick);});注意:域问题在里面报找不到functionvaronRowDoubleClick=function(grid,rowIndex,e){alert(111);}
- Ext中向Ext.grid.GridPanel() 显示按钮,并绑定id(行标识)
xieshengjun2009
Extjsextheaderfunctionclasscallbackbutton
1、拼装按钮备注:行标识id,在加载显示的时候就已和按钮绑定到一起,并相应的执行按钮操作;/*表格数据源*/varstore=newExt.data.Store({proxy:newExt.data.HttpProxy({url:'TestAction!testMethod.action'}),reader:newExt.data.JsonReader({totalProperty:'total'
- Ext使用:GridPanel之工具栏
燃烧汽油弹
jsextfunctionbutton工具
grid=newExt.grid.GridPanel({...tbar:contrltar,...});varcontrltar=newExt.Toolbar();contrltar.add({text:'新增',xtype:'button',handler:function(){}});//按钮contrltar.add(newExt.Toolbar.Separator());//分割线cont
- GridPanel
weixin_42054515
Extjs
Extjs的GridPanel创建一个GridPanelGridPanel的列GridPanel行选择模型(SelectionModel)GridPanel的行选择GridPanel获取选中行GridPanel显示行号GridPanel异步加载数据GridPanel分页禁止显示列头部右侧菜单ExtjsGridPanel提供了非常强大数据表格功能,在GridPanel可以展示数据列表,可以对数据列表
- Extjs中给同一个GridPanel中的事件添加参数的方法
weixin_34405925
Extjs中给同一个GridPanel中的事件添加参数的方法:this.isUse=newExt.Action({text:'启用',scope:this,handler:this.isUseWin.createDelegate(this,[1])});this.isNotUse=newExt.Action({text:'停用',scope:this,handler:this.isUseWin.c
- ExtJS GridPanel根据条件改变字体颜色
weixin_34205826
1、在GridPanel中加入GridView2、加入js脚本functionsetRowBg(rd,ri,ro){varzhb,lj,xzh;zhb=rd.data.zhb;lj=rd.data.ljxzh=rd.data.xzh;if(xzh=="正向"){if(zhb>lj){ro.tstyle="color:#F57D02;";}else{ro.tstyle="background-col
- Ext.grid.GridPanel的属性
weixin_34107739
1、Ext.grid.GridPanel主要配置项:store:表格的数据集columns:表格列模式的配置数组,可自动创建ColumnModel列模式autoExpandColumn:自动充满表格未用空间的列,参数为列id,该id不能为0stripeRows:表格是否隔行换色,默认为falsecm、colModel:表格的列模式,渲染表格时必须设置该配置项sm、selModel:表格的选择模式,
- ExtJS4.2学习(七)EditorGrid可编辑表格
weixin_34038652
上节讲到通过后台数据进行分页,分页工具条还可以放置在顶端,或者上下都有而不影响数据,因为它们都共用一个store//创建表格vargrid=newExt.grid.GridPanel({renderTo:'grid',//渲染位置autoHeight:true,store:store,width:550,columns:columns,//显示列bbar:newExt.PagingToolbar(
- Ext.grid.Panel点击时获取行列的各种数据
Heroin_s
ExtJs
EXTJS中的Ext.grid.Panel点击时获取行列和当前点击单元格数据,所有代码均已测试。创建一个gridpanel的方式如下gridAVS=Ext.create('Ext.grid.Panel',{id:'av_Grid',store:avStore,columnLines:true,columns:girdColumns,listeners:{cellclick:function(gri
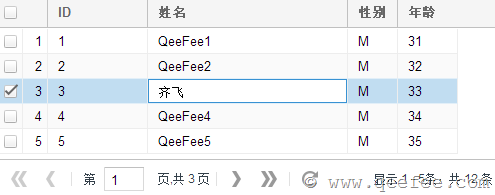
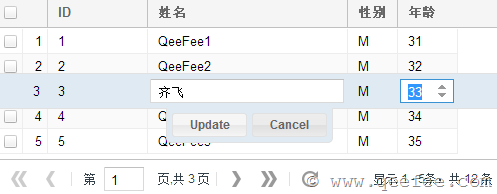
- Ext.Net学习笔记16:Ext.Net GridPanel 折叠/展开行
Mathilda91
Ext.NetGridPanel的行支持折叠/展开功能,这个功能个人觉得还说很有用处的,尤其是数据中包含图片等内容的时候。下面来看看效果:使用行折叠/展开功能之后,在Ext.NetGridPanel的行头会出现一个展开图标,点击图标以后能够将这一行展开:使用XTemplate实现行折叠/展开这是最简单的一种实现,我们只需要在GridPanel的定义中加入下面的代码:姓名:{Name}年龄:{Age
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多