- Java 上传读取Excel文件
Ben_1043556915
Java进阶javaservlet开发语言
Web中導入Excel文件ExtJs前端代碼://=========上傳Excel=============================uploadPanel=newExt.form.FormPanel({fileUpload:true,id:'fileUploadForm',frame:true,labelAlign:'right',buttonAlign:'center',labelWid
- 遍历form表单
dianjin3567
//表单varform=newExt.form.FormPanel({//创建表单面板labelAlign:'center',//水平对齐方式layout:'form',//布局模式id:'form_xg',//设置IDlabelWidth:100,//宽度frame:true,//是否显示framedefaultType:'textfield',//默认文本类型defaults:{allowBl
- extjs4 formpanel 表单布局
无奈的伤城
EXTJS
/*************formlayout********************/varfield8=Ext.create('Ext.form.field.Date',{fieldLabel:'开始日期*',name:'field8',format:'Y-m-d',anchor:'96%',value:'2015-11-01',allowBlank:false})varfield9=Ext
- ExtJs自定义带Form功能的Window
hzylyl2402
ExtJs
之前在项目遇到一个问题就是使用很多的Window进行新增,修改的操作,每个Window都添加上一个FormPanel。1、添加起来比较麻烦。2、在Window再添加FormPanel肯定生成的Div会更多了,而且阅读起来也比较麻烦。3、还有就是很多同学喜欢使用使用field.setValue去赋值,其它FormPanel中就提供了loadRecord。很方便进行FormPanel的字段赋值。在这里
- ExtJs 动态修改组件的属性值,并重新渲染组件
zhx624
ExtJs
//定义一个组件添加到formPanel中vardqszj={fieldLabel:'当前所在级',xtype:'combo',hiddenName:'dqszj',readOnly:true,triggerAction:'all',displayField:"dmmc",emptyText:'必填',allowBlank:false,valueField:'dmjc',store:newExt.
- 登陆示例 Ext怎么连接后台
zhaoqian888
EXTAjaxjsonUI
//前台显示部分functionLoginDemo(){//登陆窗体varloginPanel=newExt.form.FormPanel({id:"loginPanel",labelPad:0,labelWidth:40,frame:true,items:[{xtype:"field",id:"UserName",fieldLabel:"用户名"},{xtype:"field",id:"Pass
- ExtJs2.0学习系列(6)--Ext.FormPanel之第三式(ComboBox篇)
zhaohanjiangit
ext2.x
前言:说句实话,此extjs系列的文章在博客园中的热度不高,可能是学这玩意的人不多吧,但是我觉得有这么个系列的文章对于中国朋友非常有帮助!请大家支持!上篇ExtJs2.0学习系列(5)--Ext.FormPanel之第二式中我们讨论了下fieldset和表单验证的知识,今天我们接着深入解析表单元素中ComboBox组件的使用。会涉及到.net简单服务器数据交互,但暂不做深入讨论,以后会详细分析服务
- Panel中显示多行工具栏(tbar)
zhao_yuming
Js&ExtJs
在应用程序的制作中,我们经常性的会用到工具栏,在Extjs中Panel中提供了tbar和bbar两个内置的工具栏,极大的方便了大家的使用,但是在创建多行工具栏的时候,就会有一些问题产生了,不能正常的显示已经设计好的页面。下面通过对Panel的render事件的监听,在它被渲染的时候添加多条工具栏,这样就不会影响页面的显示了。这一方法对Panel,FormPanel,GridPanel都适用。具体代
- tabpanel 使用问题
zha_zi
HTMLFPCSSEXTJavaScript
一般在使用tabpanel的多页显示的使用大部分都是使用iframe嵌套页面做显示,我们项目中有一个雇员信息分类显示的页面,是吧雇员的信息分成几大类别显示,如果做成几个页面在用iframe显示未免有点浪费,查询出来数据以后不好处理这时候我希望用多个formpanel分别rendertablepanel的中,但是始终没法渲染成功搞了一个上午终于发现了问题的根源tab下的标题是不点击不会激活的,所以在
- ExtJs2.0学习系列(5)--Ext.FormPanel之第二式
wormwormwormworm
Ajaxextjsfunctionemailhtmluser
上篇中我们简单的谈到了FormPanel中的fieldset和ComboBox,今天我们继续把这个话题说下去,说全一点,说深一点。3.可选的fieldset实例其实就是带个chechbox,有点像论坛注册时有一部分是选填信息的那种效果,主要知识点://因为觉得这个参数特别,特举一例以说明1.checkboxToggle:true//true则呈现一个带checkbox的fieldset,选中则展开
- Ext formpanel 动态添加 表单 的一种实现方法
wp2628
参照:http://topic.csdn.net/u/20081014/15/eda4c8f2-ce33-417f-a2bd-9cbb28560df0.html?seed=411130653在这个帖子中已经说的很明白了,我只是将他们说的方法,具体的写成能执行的代码,望能给有同类需求的人一些帮助,HTML写法:AbsoluteForms说明:ext-all.css、ext-base.js、ext-a
- ExtJS笔记--Ext.form.FormPanel(一)
wjt276
ExtJs2.x
Ext.form.FormPanel类全称:Ext.form.FormPanel继承自于:Ext.Panel配置项1、formId:String(可选的)FORM标签的id(默认是自动生成的)。2、labelWidth:Number标签的宽度。该属性级联于子容器。3、itemCls:String关于容器的表单项元素的额外的CSS样式(默认为"",如容器的itemCls有设置的话就用那个值)。由于该
- Ext JS多选控件 MultiCombo
weixin_30920853
试过了不少能找到的多选控件,包括Ext官方坛子里的SuperBox啥的,不过越炫的bug越多,改起来越麻烦。算了吧,回归简单,从彭仁X(对不住了,那个字不会念所以也打不出来,惭愧...)老师的书《ExtJS源码分析与开发实例》中扒下来了一个,虽然简单,但是够用。当然由于是例子的关系功能还不是很完善,譬如对于放在Formpanel中数据加载的时候没有处理,所以加上了这一部分,并修复了一点小bug。代
- extJs中关于formPanel动态添加组件的验证问题
tiantianmuluo
extJS
[color=violet]1.在用extJs的formPanel动态添加组件的时候,发现动态添加的组件验证没法通过,网上找了半天才将这个问题解决。1.源代码如下:Ext.onReady(function(){Ext.QuickTips.init();testWin=newExt.Window({func:"null",title:"题库信息",width:500,height:420,maxim
- panel组件学习(1)常见属性学习
smile_wlxt
Ext学习Extpanel常见属性toolsbbarbuttons
1)、panel组件常用属性因为panel组件的子类组件包括TabPanel,GridPanel,FormPanel,TreePanel组件,所以非常有必要介绍Panel组件的配置参数和相关的属性、方法。//配置参数(只列举部分常用参数)1.autoLoad:有效的url字符串,把那个url中的body中的数据加载显示,但是可能没有样式和js控制,只是html数据2.autoScroll:设为tr
- EXTJS-textfield等组件宽度自适应
小蜗牛的路
EXT.JS
/***外部组件属性:layout:'column',内部组件属性:layout:'form'并且加入defaults:{anchor:'90%'}属性*/varnorth=newExt.FormPanel({region:'north',margins:'0020',cmargins:'0020',formId:'searchForm',frame:true,height:100,width:'
- extjs 文本框后加一个按钮或 文字
起一个好听的名字
Ext
项目中用到需要有时在一个文本框后面加一个按钮,网上找了一个。发现宽度太宽了。自己改了改。可以用了。贴个图吧。 Ext.onReady(function(){newExt.FormPanel({id:'typeForm',renderTo:Ext.getBody(),frame:true,height:'auto',width:400,buttonAlign:"center",//labelAlig
- c# + extjs 上传excel文件并保存到数据库
创持冷
jsc#c#文件上传技术人
页面代码:导入用户extjs代码:Ext.onReady(function(){varform=newExt.form.FormPanel({renderTo:'file',labelAlign:'right',title:'文件上传',labelWidth:60,frame:true,//url:'UploadFile.aspx',//fileUploadServletwidth:300,hei
- ExtJS - GridPanel and FormPanel DEMO
maomaoyu2099163
Ext_之旅
/***Title:ExtJs*首页*Description:基础demo组合查询+列表展示**Copyright:Copyright(c)2011**Company:**@author程仁银id:23949*@versionV1.02011-7-13*@since*/Ext.namespace('ECC.demo');//_____________________________________
- Ext_组合下拉框_Ext.form.FormPanel
lulu_jiang
EXT
- Extjs中报表导出,报错。
天使路
ExtJsExtJS
出错的原因是,导出按钮提交所需要的FormPanel没有渲染,写的时候写成这样就可以了:varqueryPanel=newExt.form.FormPanel({fileUpload:true,renderTo:Ext.getBody(),//关键是这句,一定要渲染id:'queryPanel',items:[]});varbtn_export=newExt.Button({text:'导出',i
- Extjs之FormPanel布局
idomyway
ExtJs
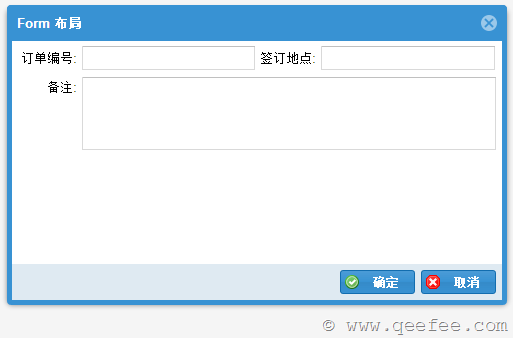
FormPanel有两种布局:form和column。form是纵向布局,column为横向布局。默认为后者。使用layout属性定义布局类型。对于一个复杂的布局表单,最重要的是正确分割,分割结果直接决定布局能否顺利实现。如果不再使用默认布局,那么我们必须为每一个元素指定一种布局方式,另外,还必须遵循以下几点:落实到任何一个表单组件后,最后总是form布局defaultType属性不一定起作用,必
- ExtJs监听FormPanel的数据的更新情况
hzylyl2402
ExtJs
最近项目提出一个新的需求:FormPanel面板当前数据与初始数据不一致,在关闭这个面板之前,请提示用户数据已经更新,是否需要保存,关闭则丢失之前的配置数据,请确认。这个应该属于用户体验友好性方面的需要通过分析发现可以通过2个方法实现1、监听FormPanel每个输入框值的变化。(下面我们实现的方式)2、通过绑定一个Record,通过Record来监听值的变化。(这种方式在这里不做讨论)这个功能是
- 为ext.formpanel中的fieldset动态添加元素实例
housean
AJAX框架
Ext.onReady(function(){functiongetFormInput(s){varcount=1;varsss="";for(vari=0;i<20;i++){sss=count++;varmm=newExt.form.Checkbox({boxLabel:sss,labelStyle:"width:150px",name:'fav-color',inputValue:'gree
- Extjs4之动态添加FormPanel
hsg0123_126
Extjs4
功能实现:点击界面上的按钮实现,动态的在FieldSet中添加Panel,并将动态添加的Panel中包含的值传递给后台。具体实现如下:varAddDep=function(item,grid){varnow=newDate().toLocaleDateString();varnum=0;Ext.QuickTips.init();varmajorFS=Ext.create('Ext.form.Fie
- EXT 在FormPanel中显示图片的例子
caoxiping88
ExtJS
{columnWidth:.5,layout:'form',items:[{xtype:'box',anchor:'',anchor:'95%',//width:100,//height:100,autoEl:{tag:'div',style:'margin:8px08px105px',children:[{tag:'img',qtip:'Youcanalsohaveatooltipontheim
- Extjs 表单 显示图片 + 上传
君望永远
JavaWeb开发
弄了一天的图片上传(也就是在表单里面显示图片,预览图片),显示,通过网上找资料终于弄好了。现在整理一下,贴到这,下次要再用到也方便查询了。。。Java代码//uploadFile.jsExt.onReady(function(){varfileForm=newExt.form.FormPanel({title:"",renderTo:"fileUpload",fileUpload:true,lay
- Extjs formPanel 显示图片 + 上传
ama7449
弄了一天的图片上传,显示,通过网上找资料终于弄好了。现在整理一下,贴到这,下次要再用到也方便查询了。。。显示代码打印01//uploadFile.js0203Ext.onReady(function(){0405varfileForm=newExt.form.FormPanel({06title:"",07renderTo:"fileUpload",08fileUpload:true,09layo
- [Extjs] FormPanel 中button的disabled控制
WDYDXF
Ext
实现效果:根据输入框是否都已满足条件,控制“保存”按钮是否可点击具体操作:1.在FormPanel中,加属性MonitorValid="true";2.在FormPanel中,与Buttons平级,写:效果图:
- extjs formpanel 怎么显示图片
zyuanq
ext基础
//可加普通的panel,html属性直接添加html代码{xtype:'panel',border:false;html:''}-----------------------------------------------------------------------------Ext中grid怎么对鼠标滑过每一行设置一个提示信息?在列映射的时候就要设定渲染方式varcolModel=newE
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D