Ext.Net学习笔记21:Ext.Net FormPanel 字段验证(validation)
作为表单,字段验证当然是不能少的,今天我们来一起看看Ext.Net FormPanel的字段验证功能。
约束功能
为了防止用户输入不合法的数据,我们可以使用约束功能来限制用户的输入,例如TextField的MinLength/MaxLength,NumberField的MinValue/MaxValue,DateField的MinDate/MaxDate等属性,它们可以将用户输入的值限定在一个合法的范围内,防患于未然。
TextField还有一个EnforceMaxLength属性,它是Ext.Net扩展出来的,用来设定生成的html input元素的maxlength属性,从最底层限定用户输入长度。
另外,TextField 的AllowBlank属性可以控制字段是否为必填字段,true(默认值)为非必填,false为必填。
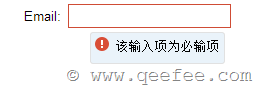
必填项验证(AllowBlank)
效果:

代码:
<ext:TextField runat="server" ID="txtEmail" FieldLabel="Email" Anchor="50%" AllowBlank="false"></ext:TextField>
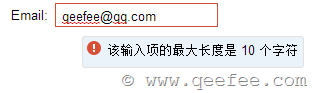
长度限制(MinLength/MaxLength)
效果:

代码:
<ext:TextField runat="server" ID="txtEmail" FieldLabel="Email" Anchor="50%" AllowBlank="false" MinLength="5" MaxLength="10"> </ext:TextField>
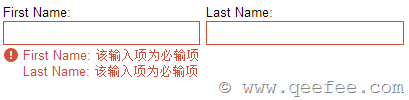
对FieldContainer进行验证
效果:

代码:
<ext:FieldContainer ID="FieldContainer1" runat="server" Width="350" FieldLabel="Full Name" Layout="HBoxLayout" DefaultMargins="0 5 0 0" DefaultFlex="1" CombineErrors="true" MsgTarget="Under"> <FieldDefaults AllowBlank="false" LabelAlign="Top" /> <Items> <ext:TextField FieldLabel="First Name" /> <ext:TextField FieldLabel="Last Name" /> </Items> </ext:FieldContainer>
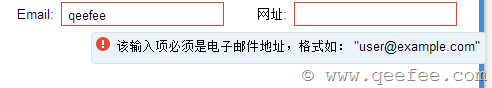
验证类型
ExtJS提供的验证类型被称为VTypes,包括常用的一些类型验证,例如URL、Email等。

代码如下:
<ext:TextField runat="server" ID="txtEmail" FieldLabel="Email" Anchor="50%" AllowBlank="false" Vtype="email"> </ext:TextField> <ext:TextField runat="server" ID="txtUrl" FieldLabel="网址" Anchor="50%" AllowBlank="false" Vtype="url"> </ext:TextField>
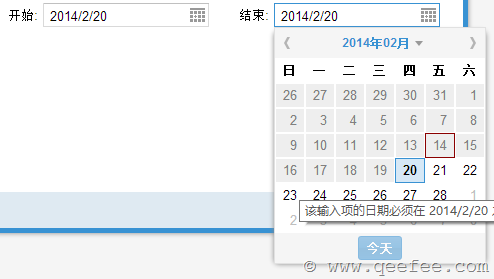
对于日期范围的验证,效果如下:

代码如下:
<ext:DateField ID="StartDate" runat="server" FieldLabel="开始" Vtype="daterange" EndDateField="EndDate" /> <ext:DateField ID="EndDate" runat="server" FieldLabel="结束" Vtype="daterange" StartDateField="StartDate" />
自定义验证类型
ExtJS提供了扩展自定义验证类型的功能,下面让我们来扩展那一个密码验证类型:
<script> Ext.apply(Ext.form.VTypes, { password: function (val, field) { if (field.initialPassField) { var pwd = Ext.getCmp(field.initialPassField); return pwd ? (val === pwd.getValue()) : false; } return true; }, passwordText: "Passwords do not match" }); </script>
接下来是使用代码:
<ext:TextField ID="PasswordField" runat="server" FieldLabel="Password" InputType="Password" /> <ext:TextField ID="TextField1" runat="server" Vtype="password" FieldLabel="Confirm Password" InputType="Password"> <CustomConfig> <ext:ConfigItem Name="initialPassField" Value="PasswordField" Mode="Value" /> </CustomConfig> </ext:TextField>
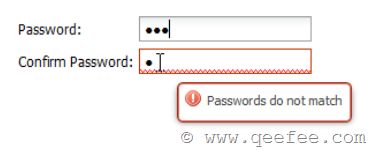
效果图如下:

在服务器端进行验证
除了客户端ExtJS丰富的功能之外,Ext.Net还可以方便的进行服务器端的数据验证:
<ext:TextField runat="server" ID="txtEmail" FieldLabel="Email" Anchor="50%" IsRemoteValidation="true"> <RemoteValidation OnValidation="txtName_Validation"> </RemoteValidation> </ext:TextField>
然后我们来编写服务器端方法:
protected void txtName_Validation(object sender, RemoteValidationEventArgs e) { var field = (TextField)sender; if (field.Text == "qeefee") { e.Success = true; } else { e.Success = false; e.ErrorMessage = field.Text + "不行,只能输入qeefee"; } }
OK,代码完成之后让我们运行一下看看效果:
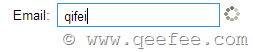
在输入内容后,我们会看到在输入框后面有一个正在加载的图标:

然后,当验证不合法的时候:

OK,本篇内容就是这些,本文由起飞网原创首发,转载请注明出处。
原文链接:Ext.Net学习笔记21:Ext.Net FormPanel 字段验证(validation)