Ext.Net学习笔记23:Ext.Net TabPanel用法详解

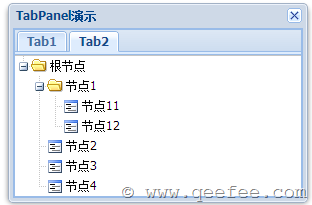
上面的图片中给出了TabPanel的一个效果图,我们来看一下代码:
<ext:TabPanel runat="server" ID="tabpanel1"> <Items> <ext:Panel runat="server" ID="tab1" Title="Tab1" Html="第一个Tab"> </ext:Panel> <ext:TreePanel runat="server" ID="tab2" Title="Tab2" Html="第二个Tab"> <Root> <ext:Node Text="根节点" Expanded="true"> <Children> <ext:Node Text="节点1" Expanded="true"> <Children> <ext:Node Text="节点11" Leaf="true"></ext:Node> <ext:Node Text="节点12" Leaf="true"></ext:Node> </Children> </ext:Node> <ext:Node Text="节点2" Leaf="true"></ext:Node> <ext:Node Text="节点3" Leaf="true"></ext:Node> <ext:Node Text="节点4" Leaf="true"></ext:Node> </Children> </ext:Node> </Root> </ext:TreePanel> </Items> </ext:TabPanel>
这段代码中,我们在TabPanel中放了两个子项,一个是Panel,一个是TreePanel,每一个子项作为一个Tab展示在界面中。
我在代码中放了一个Panel和一个TreePanel的目的是想告诉大家,TabPanel中的子项需要继承自Panel,而TreePanel是继承自Panel的,由此可以联想到GridPanel、FormPanel等都可以作为TabPanel的子项来使用。
【题外话:在ExtJS中,出于效率的考虑,应该尽量减少items的嵌套,如果我们需要TabPanel的子项为TreePanel、GridPanel或FormPanel的时候,就没必要再将这些控件嵌套在Panel中】
异步加载Tab内容
异步加载仍然是出于性能的考虑,按需加载,当用户激活一个Tab标签的时候,我们再将这个标签的内容加载出来,从而避免加载未用到的数据。
接下来我们演示一下如何加载Tab2中的TreePanel
第一步,定义TabPanel,为Tab2添加Activate事件,用来处理激活操作:
<ext:TabPanel runat="server" ID="tabpanel1"> <Items> <ext:Panel runat="server" ID="tab1" Title="Tab1" Html="第一个Tab"> </ext:Panel> <ext:Panel runat="server" ID="tab2" Title="Tab2" Icon="Application"> <DirectEvents> <Activate OnEvent="tab2_activate" Single="true"> <EventMask ShowMask="true" Target="This"></EventMask> </Activate> </DirectEvents> </ext:Panel> </Items> </ext:TabPanel>
第二步,服务器端添加tab2_activate方法,用代码动态生成树,并添加到tab2中:
protected void tab2_activate(object sender, DirectEventArgs e) { TreePanel tree = createTree(); tree.AddTo(tab2); } private TreePanel createTree() { TreePanel tree = new TreePanel(); tree.Root.Add(new Node() { Text = "根节点", Expanded = true }); tree.Root[0].Children.Add(new Node() { Text = "节点1", Expanded = true }); tree.Root[0].Children[0].Children.Add(new Node() { Text = "节点11", Leaf = true }); tree.Root[0].Children[0].Children.Add(new Node() { Text = "节点12", Leaf = true }); tree.Root[0].Children.Add(new Node() { Text = "节点2", Leaf = true }); tree.Root[0].Children.Add(new Node() { Text = "节点3", Leaf = true }); tree.Root[0].Children.Add(new Node() { Text = "节点4", Leaf = true }); return tree; }
第三步,哈哈,没有第三步了,编译程序,刷新页面看看效果吧
当点击Tab2的标签后,首先看到的是加载提示,如下图:

加载完成以后才显示出来树节点。
将Tab标签绘制在底部
效果:

代码:
<ext:TabPanel runat="server" ID="tabpanel1" TabPosition="Bottom"> <Items> ... </Items> </ext:TabPanel>
通过TabPosition控制Tab的位置,默认为Top(顶部),另外还可以是Bottom(底部)、Left(左侧)和Right(右侧)。
在TabBar上添加自定义按钮

代码:
<TabBar> <ext:ToolbarFill></ext:ToolbarFill> <ext:Button runat="server" Icon="Add"></ext:Button> <ext:Button runat="server" Icon="DatabaseSave"></ext:Button> </TabBar>
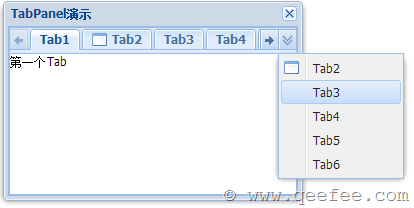
TabScrollerMenu 插件

代码:
<Plugins> <ext:TabScrollerMenu></ext:TabScrollerMenu> </Plugins>
另外,还可以设置PageSize属性,用来控制每页显示的内容条数
本文由起飞网原创首发,转载请注明出处。点击访问更多Ext.Net教程
原文链接:Ext.Net学习笔记23:Ext.Net TabPanel用法详解