②安卓学习(分享案例):迷彩灯 图片切换 跟随手指的圈
前言
最近,右眼皮一直在跳。我知道,我累了。没事,坚持;自然休息也会把握的。

我好想要一个 Google的手表,加油!!
安卓历程
案例,我喜欢联想。最后面我会分享今天的源代码。
迷彩灯
效果图

核心代码
MainActivity.java

package sedion.jeffli.action; import java.util.Timer; import java.util.TimerTask; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.app.Activity; import android.view.Menu; import android.widget.TextView; public class MainActivity extends Activity { private int currentColor = 0; //定义一个颜色数组 final int[] colors = new int[] { R.color.color7, R.color.color6, R.color.color5, R.color.color4, R.color.color3, R.color.color2, R.color.color1, }; final int[] names = new int[] { R.id.View01, R.id.View02, R.id.View03, R.id.View04, R.id.View05, R.id.View06, R.id.View07 }; TextView[] views = new TextView[7]; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); for (int i = 0 ; i < 7 ; i++) { views[i] = (TextView)findViewById(names[i]); } final Handler handler = new Handler() { @Override public void handleMessage(Message msg) { //表明消息来自本程序所发送 if(msg.what == 0x1122) { //依次改变7个TextView的背景色 for(int i = 0 ; i < 7 - currentColor ; i++) { views[i].setBackgroundResource(colors[i + currentColor]); } for(int i = 7 - currentColor , j = 0 ; i < 7 ; i++ ,j++) { views[i].setBackgroundResource(colors[j]); } } super.handleMessage(msg); } }; //定义一个线程周期性的改变currentColor变量值 new Timer().schedule(new TimerTask() { @Override public void run() { currentColor++; if(currentColor >= 6) { currentColor = 0; } //发送一条消息通知系统改变7个TextView组件的背景色 Message m = new Message(); //给该消息定义一个标识 m.what = 0x1122; handler.sendMessage(m); } }, 0 , 100); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
activity_main.xml

<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <!-- 依次定义7个TextView,先定义的TextView位于底层 后定义的TextView位于上层 --> <TextView android:id="@+id/View01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="210px" android:height="50px" android:background="#ff0000" /> <TextView android:id="@+id/View02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="180px" android:height="50px" android:background="#dd0000" /> <TextView android:id="@+id/View03" android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="150px" android:height="50px" android:background="#bb0000" /> <TextView android:id="@+id/View04" android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="120px" android:height="50px" android:background="#990000" /> <TextView android:id="@+id/View05" android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="90px" android:height="50px" android:background="#770000" /> <TextView android:id="@+id/View06" android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="60px" android:height="50px" android:background="#550000" /> <TextView android:id="@+id/View07" android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="30px" android:height="50px" android:background="#330000" /> </FrameLayout>
colors.xml

<?xml version="1.0" encoding="utf-8"?> <resources> <color name="color1">#330000</color> <color name="color2">#550000</color> <color name="color3">#770000</color> <color name="color4">#990000</color> <color name="color5">#bb0000</color> <color name="color6">#dd0000</color> <color name="color7">#ff0000</color> </resources>
联想
这个可以用来{登录前的动画,下载条...}
图片切换
效果就点下图片下一张。还是代码重要
核心代码
MainActivity.java

package com.example.imgview; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.ImageView; import android.widget.LinearLayout; public class MainActivity extends Activity { //定义一个访问图片的数组 int[] images = new int[]{ R.drawable.java, R.drawable.ee, R.drawable.classic, R.drawable.ajax, R.drawable.xml, }; int currentImg = 0; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //获取LinearLayout布局容器 LinearLayout main = (LinearLayout)findViewById(R.id.root); //程序创建ImageView组件 final ImageView image = new ImageView(this); //将ImageView组件添加到LinearLayout布局容器中 main.addView(image); //初始化时显示第一张图片 image.setImageResource(images[0]); image.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { if (currentImg >= 4) { currentImg = -1; } //改变ImageView里显示的图片 image.setImageResource(images[++currentImg]); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
activity_main.xml

<?xml version="1.0" encoding="utf-8"?> <!-- 定义一个线性布局容器 --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/root" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > </LinearLayout>
联想
这个可以用来照片墙,照片浏览器,网页端照片浏览....
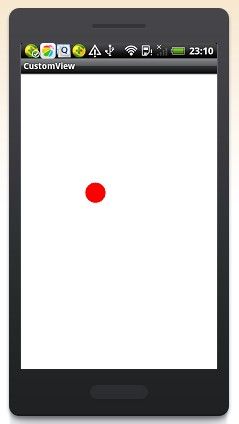
跟随手指的圈
效果图

核心代码
DrawView.java

package com.example.customview; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.view.View; public class DrawView extends View{ public DrawView(Context context) { super(context); // TODO Auto-generated constructor stub } public float currentX = 40; public float currentY = 50; @Override public void onDraw(Canvas canvas){ super.onDraw(canvas); //创建画笔 Paint p = new Paint(); //设置画笔的颜色 p.setColor(Color.RED); //绘制一个小球 canvas.drawCircle(currentX, currentY, 25, p); } }
MainActivity.java

package com.example.customview; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.MotionEvent; import android.view.View; import android.view.View.OnTouchListener; import android.widget.LinearLayout; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //获取布局文件中的布局 LinearLayout customViewXml = (LinearLayout)findViewById(R.id.customViewXml); //创建DrawView组件 final DrawView draw = new DrawView(this); //设置自定义组件的最大宽度和高度 draw.setMinimumWidth(300); draw.setMinimumHeight(500); //为draw组件绑定Touch事件 draw.setOnTouchListener(new OnTouchListener(){ @Override public boolean onTouch(View v, MotionEvent event) { //修改draw组件的currentX , currentY两个属性 draw.currentX = event.getX(); draw.currentY = event.getY(); //通知draw组件重绘 invalidate(使无效) draw.invalidate(); return true; } }); customViewXml.addView(draw); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
activity_main.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/customViewXml" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > </LinearLayout>
联想
这个可以用来做游戏哦。O(∩_∩)O哈哈哈~,我我在yy了。哈哈,我花一年时间要做个小小的游戏,贡献出来。希望这个游戏比较好玩,放到大家手上玩的很开心。我就心满意足了....

像这个也好,只要有好的创意。我就慢慢规划开始....
感谢及资源共享
感谢读者!很喜欢你们给我的支持。如果支持,点个赞。
知识来源: http://www.oschina.net/android/books
上面案例资源分享:
链接:http://pan.baidu.com/share/link?shareid=2521952349&uk=3307409781 密码:l28t
