sencha touch 入门系列 (九) sencha touch 布局layout
布局用来描述你应用程序中组件的大小和位置,在sencha touch中,为我们提供了下面几种布局:
1.HBox:
HBox及horizontal box布局,我们这里将其称为水平布局,下面是一段演示代码:
1 Ext.create('Ext.Container', { 2 fullscreen: true, 3 layout: 'hbox', 4 items: [ 5 { 6 xtype: 'panel', 7 html: 'message list', 8 flex: 1 9 }, 10 { 11 xtype: 'panel', 12 html: 'message preview', 13 flex: 2 14 } 15 ] 16 });
如上所示,凡是layout被定义为hbox的容器,它的子组件都将会在水平方向按顺序排列,并且会根据我们为子组件配置的flex属性来分配他们的空间占比.并填充满屏幕,
在这里,我们定义了一个父容器container,并将它的layout布局属性设置为hbox,接着我们定义了两个panel子组件,他们会在水平方向上排列,
一个输出message list,一个输出message preview,由于message list的flex值为1,message preview的flex值为2,
那么在整个水平布局中message list的占比为1/(1+2),message preview的占比为2/(1+2),
整体效果大致如下:

2.VBox
vbox即vertical box,我们这里将其称之为垂直布局,vbox跟hbox类似,只是将水平布局换成了垂直纵向的
我们将上面的代码的layout属性改成vbox,如下:
1 Ext.create('Ext.Container', { 2 fullscreen: true, 3 layout: 'vbox', 4 items: [ 5 { 6 xtype: 'panel', 7 html: 'message list', 8 flex: 1 9 }, 10 { 11 xtype: 'panel', 12 html: 'message preview', 13 flex: 2 14 } 15 ] 16 });
那么整个容器的显示效果则变成纵向的:

vbox跟hbox有点类似于android原生开发中的liearnlayout布局,flex就类似于layout_weight属性;
vbox跟hbox的实现原理也比较简单,主要就是利用了css3中的flexbox布局来实现的,感兴趣的同学可以去研究下,这里我提供两个flexbox的链接:
http://bbs.9ria.com/thread-195131-1-1.html
http://www.w3cplus.com/css3/flexbox-basics.html
大家感兴趣的可以去看看
3.Card Layout
card layout我们这里把它称为卡片布局,顾名思义,布局layout属性定义为card的布局的容器的子组件将会像卡片一样一层层地叠加在一起,并全屏展示,最顶层的组件会覆盖其他组件,当我们需要显示其他子组件的时候我们可以通过激活的函数将其显示出来:

这里我们演示了一段示例代码:
1 var panel = Ext.create('Ext.Panel', { 2 layout: 'card', 3 items: [ 4 { 5 html: "First Item" 6 }, 7 { 8 html: "Second Item" 9 }, 10 { 11 html: "Third Item" 12 }, 13 { 14 html: "Fourth Item" 15 } 16 ] 17 }); 18 19 panel.setActiveItem(1);
我们定义了一个panel组件,并将其定义为card布局,我们在这里给他定义了四个子组件,并通过setActiveItem(1)来激活第二个组件,
当你需要激活其中的某个子组件让其显示时可以通过setActiveItem(别名或者子组件索引)的方式让指定的组件显示出来
使用card布局的组件有一个好处就是他的子组件在被激活切换的时候可以配置系统已经定义的一些切换动画效果,具体的演示我们将会在后面的实际项目中进行演示
layout: { type: "card", animation: "slide" }
当然你也可以动态地在切换子组件的时候设置动画,如下:
父组件对象.animateActiveItem("viewTab", {type: "slide", direction: "right"});
4.Fit Layout
fit即填充的意思,fit layout的作用就是将整个容器填充到界面中全屏显示,它的作用跟设置组件的fullscreen:true是一样的,
直接将组件的layout属性设置为:fit即可,没有太多复杂的内容,
下面是示例代码
1 var panel = Ext.create('Ext.Panel', { 2 width: 200, 3 height: 200, 4 layout: 'fit', 5 6 items: { 7 xtype: 'panel', 8 html: 'Also 200px by 200px' 9 } 10 });
5.Docking
docking布局,我们这里将其称为悬停布局,跟上面的4种布局不同,docking布局是给子组件设置的,通过给子组件配置docked来实现,docked有top,bottom,left,right四种属性,分别对应上、下、左、右四个位置,相当于css中的fit position,当子组件配置了这个属性后,它将始终展现在你配置的位置并且不受父组件布局的影响,我们来看下示例代码:
1 Ext.create('Ext.Container', { 2 fullscreen: true, 3 layout: 'hbox', 4 items: [ 5 { 6 docked: 'top', 7 xtype: 'panel', 8 height: 20, 9 html: 'This is docked to the top' 10 }, 11 { 12 xtype: 'panel', 13 html: 'message list', 14 flex: 1 15 }, 16 { 17 xtype: 'panel', 18 html: 'message preview', 19 flex: 2 20 } 21 ] 22 });
这里我们给container的第一个子组件设置了一个docked属性,并将其设置为top,那么不管它的父组件是什么布局,它也将始终展现在界面顶部,大致效果如图:

如果我们将上面代码的docked设置为left,那么它将会居左显示
1 Ext.create('Ext.Container', { 2 fullscreen: true, 3 layout: 'vbox', 4 items: [ 5 { 6 docked: 'left', 7 xtype: 'panel', 8 width: 100, 9 html: 'This is docked to the left' 10 }, 11 { 12 xtype: 'panel', 13 html: 'message list', 14 flex: 1 15 }, 16 { 17 xtype: 'panel', 18 html: 'message preview', 19 flex: 2 20 } 21 ] 22 });
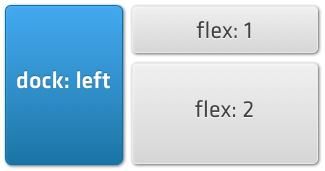
效果如下:

以上便是sencha touch中比较常用的几个布局,下一讲我们将开始通过实际的项目练习来讲解sencha touch的其他知识