- QT 自定义组件 界面跳转
子座
qt数据库开发语言
一、引用组件需要的类(头文件)1、按钮类QPushButton:普通按钮;QToolButton:工具按钮;QRadioButton:单选按钮;QCheckBox:复选按钮;QCommandLinkButton:命令连接按钮;2、布局类QHBoxLayout水平QVBoxLayout垂直QGridLayout网格QFormLayout表单QSrackedLayout.堆栈3、输出类QLabel:标
- Vue2——v-model 双向绑定的原理
AYANGIJ
javascriptvue.js前端
v-model是vue中进行数据双向绑定的指令,v-model本质就是:value+input方法的语法糖。可以通过model属性的prop和event属性来进行自定义。原生的v-model,会根据标签的不同生成不同的事件和属性。例如:text和textarea元素使用value属性和input事件checkbox和radio使用checked属性和change事件select字段将value作为
- 为什么要写super(props)
xiaohesong
原文:WhyDoWeWritesuper(props)?本文原文:为什么写render(props)我听说hooks最近很热。具有讽刺意味的是,我想通过描述有关类组件的有趣事实来开始这个博客。那会怎么样!这些陷阱对于有效地使用React并不重要。但是如果你想更深入地了解事情的运作方式,你可能会发现它们很有趣。这是第一个。我写过的super(props)比我知道的要多:classCheckboxex
- 【Pyqt】常用控件缩写
kook 1995
pyqt
Buttom按钮(Btn)CheckBox复选框(Chk)ColumnHeader视图列表头(Col)ComboBox组合框(Cbo)ContextMenu快捷菜单(Ctm)DataGrid数据网格控件(Dg)DataGridView数据网格视图控件(Dgv)DteTimePicker时间输入框(Dtp)DomainUpDown数值框(Dud)Form窗体(Frm)GroupBox组合框(Grp)
- Flutter学习记录-基础控件
薰舞空
statelesswidget没有内部状态.Icon、IconButton,和Text都是无状态widget,他们都是StatelessWidget的子类。statefulwidget是动态的.用户可以和其交互(例如输入一个表单、或者移动一个slider滑块),或者可以随时间改变(也许是数据改变导致的UI更新).Checkbox,Radio,Slider,InkWell,Form,andTextF
- 2024版最新最全React面试题
2401_84618790
react.js前端javascript
);};上面代码中,输入框和checkbox的变化,均是经过了React来操作的,在数据变更时,React是能够知道的。####高阶组件(HOC)?####高阶组件?高阶组件通过包裹(wrapped)被传入的React组件,经过一系列处理,最终返回一个相对增强(enhanced)的React组件,供其他组件调用。作用:1.复用逻辑:高阶组件更像是一个加工react组件的工厂,批量对原有组件进行加工
- uni-app checkbox限制选中数量 移除选中样式
读书(立志-修身)
uni-appcheckbox
- uni-app checkbox全选功能(1)
2401_84092666
程序员uni-app
复选选操作(checkbox){{item.label}}全选
- uniapp下单选框的实现
lsjweiyi
前端uniappradio单选框vue3typescript
uniapp官方虽然提供了uni-data-checkbox,含括了单选和多选框功能。但是它功能实在不能满足需求:单选框不支持再次点击取消无法与父组件的数据源进行联动,无法实现如多规格选择的那种联动源码每次点击都是对数据源进行拷贝,然后再进行json解析等操作,看着就很不靠谱,数据量大必然有性能问题。其实我放弃uni-data-checkbox,选择自己实现也是因为商品规格展示是比较复杂的,不自己
- input的Checkbox(复选框)属性具体怎么使用
北原_春希
html前端
Checkbox(复选框)是一种常用的表单元素,允许用户从一组选项中选择一个或多个选项。它在各种应用程序和网站中广泛使用,为用户提供灵活的选择方式。以下是Checkbox的一些基本用法和注意事项:基本用法:在HTML中,Checkbox是通过标签创建的。每个Checkbox都有一个name属性,用于标识该Checkbox所属的组。当用户提交表单时,只有被选中的Checkbox的值会被发送。Chec
- CSS的:indeterminate伪类:精妙控制不确定状态的样式
哎呦没
css前端
CSS的:indeterminate伪类是一个强大但较少为人所知的工具,它允许开发者选择那些处于不确定状态的元素,如未选中但也不完全未勾选的复选框(checkbox)。这种状态在某些表单元素中非常有用,比如在表示部分选中的选项或不确定的设置时。本文将详细介绍:indeterminate伪类的使用,以及如何通过它来增强用户界面的交互性和视觉反馈。1.理解不确定状态在用户界面设计中,不确定状态是一个中
- python自动化工具之pywinauto_python自动化工具之pywinauto(二)
weixin_39552768
python自动化工具之pywinauto(二)python自动化工具之pywinauto二pywinauto的使用各控件的操作如何匹配控件如何操作控件pywinauto的使用——各控件的操作对于常见的窗口程序,需要点点填填的控件有输入框(Edit)、按钮(Button)、复选框(CheckBox)、单选框(RadioButton)、下拉列表(ComboBox).关于各个控件的函数方法,可以查阅官
- 微信小程序修改checkbox和radio的样式
叶落无痕123
微信小程序小程序
我们在开发小程序的时候,有时候需要修改小程序中checkbox和radio的原生样式,如何修改呢?这里给大家提供了一份代码,大家可以试试。首先是修改checkbox样式的代码:/*重写checkbox样式*//*未选中的背景样式*/checkbox.wx-checkbox-input{border-radius:50%;/*圆角*/width:40rpx;/*背景的宽*/height:40rpx;
- PyQt按钮点击触发事件
fightingwy
python
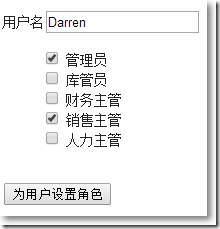
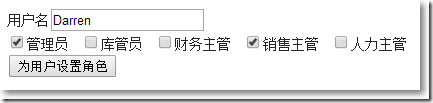
pyqt首先需要安装pyqt安装包我这边是pyqt5的安装包然后通过Qcheckbox创建关联窗口的checkbox,通过按钮绑定事件触发事件。btn.clicked.connect(self.push)btn1.clicked.connect(self.select_all)btn2.clicked.connect(self.select_none)btn=QPushButton(name,se
- 备战蓝桥之思维
爱莉我老婆
备战蓝桥java开发语言Java算法搜索
平台重叠真的坑给你一句样例,如果你觉得自己的代码没问题那就试试吧2113104正确答案0000P1105平台-洛谷|计算机科学教育新生态(luogu.com.cn)importjava.awt.Checkbox;importjava.awt.PageAttributes.OriginType;importjava.io.BufferedReader;importjava.io.IOExceptio
- QTableWidget表头添加复选框实现全选功能
hss2799
Qt
QTableWidget表头添加复选框实现全选功能主要是CheckBoxHeaderView继承QHeaderView,重写paintSection函数voidcheckStatusChange(bool);是复选框是否选中的信号。详细代码如下:#ifndefCHECKBOXHEADERVIEW_H#defineCHECKBOXHEADERVIEW_H#include#include#includ
- react之旅(六)约束性和非约束性组件 input text radio select checkbox textarea 以及获取表单的内容
一天一丢丢
reactreact
一、约束性组件和非约束性组件1.1非约束性组件非约束性组件这样写:这里的defaultValue就是原生DOM的value,用户输入的值就是vaule的值,react完全不管输入的过程。1.2约束性组件约束性组件这样写:onChange=(e)=>{letdom=e.target;this.setState({name:dom.value})}这个时候,value的值不是用户输入的值,而是this
- PyQt5中deleteLater不起作用的解决方案
ordinary_brony
PythonqtpythondeleteLater
文章目录前言问题发现解决方案前言在PyQt5中,考虑到组件之间存在事件关联,官方给了一个deleteLater方法,但是存在释放空间不及时的问题。本文给了一个粗暴的解决方案。问题发现我的需求是,将QDialog中地QVBoxLayout内所有的QCheckBox一批批地轮换,保证每次打开QDialog都是希望呈现的QCheckBox。但是使用deleteLater发现并不是这回事。由于增加了一个Q
- 微信小程序常用组件
xiangxiongfly915
#微信小程序微信小程序组件
文章目录微信小程序常用组件buttoniconimagescroll-viewswipercheckboxaudiovideo微信小程序常用组件button简单使用wxmldefaultminiprimarywarnplaindisabledloading进入客服会话获取用户信息{{nickName}}jsPage({getUserInfo(e){console.log("errMsg:");co
- Vue <el-checkbox-group>多选框回显问题
拾光1024
vue.jsjavascript前端
Vue<el-checkbox-group>多选框回显前段时间做毕业设计的时候遇到el-checkbox-group不能回显的问题,经查阅相关文档后发现问题在于v-model和label的值要一样{{category.name}}
- xaml内容控件
A_nanda
wpf
Window:WPF窗口UserControl:用户控件Page:页Frame:用来浏览Page页Border:嵌套控件,提供边框和背景。Button:按钮控件Calendar:日历、挂历CheckBox:多选控件ComboBox:下拉控件ContentControl:内容控件,可以用于加载自定义UserControl控件DataGrid:数据列表控件DatePicker:日期选择器Documen
- 分享82个jQuery特效,总有一款适合您
记忆的小河
javascript前端
分享82个jQuery特效,总有一款适合您82个jQuery特效下载链接:https://pan.baidu.com/s/1ALdIs3cCj7X6YFldJ0LIaw?pwd=8888提取码:8888Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。多级垂直水平Checkbox选择时区选择插件timezone-picker全国多
- 利用sscheckBox实现 多选 单选 全选 复选框
爱哭的僵小鱼
图1最近项目中需要单选或者多选的复选框的需求,然后看了下iOS自带的也找了网上看了好久,其实刚开始看sscheckbox的时候确实没看懂是怎么实现花了1个半个小时,看了下源码,才发现还是蛮简单,跟自己原来做的demo差不多思路只不过他是封装好的所以还算是偷懒的吧(有没有事后诸葛亮啊)废话不多说其实他的源码中也是用uiimagge添加手势跟uilabel实现,我原先的第一想法是用button来实现的
- java语言程序设计在线作业_java语言程序设计 在线作业.doc
weixin_39592789
java语言程序设计在线作业
java语言程序设计在线作业.docJAVA语言程序设计11.第5题下列哪个是面向大型企业级用容器管理专用构件的应用平台?A.J2EEB.J2MEC.J2SED.J2DE答案:A您的答案:A题目分数:2.0此题得分:2.02.第6题以下说法中错误的是:()A.Choice、Checkbox、CheckboxGroup、List这些组件可以接收用户在一个选择的集合中作出选择,但是不能输出信息B.一个
- ListView的setOnItemClickListener失效解决方案
世道无情
1.概述这篇文章主要记录下自己在项目中的:点击ListView的setOnItemClickListener失效问题。有时候listview的adapter中包含很多控件,像Button、Checkbox、ImageButton等控件,这些子控件会首先获取焦点,导致点击item没有反应,有反应的却是这些子控件,解决方法也比较简单,给adapter的根布局添加属性即可android:descenda
- 学习Android的第十天
世俗ˊ
Android学习android
目录AndroidCheckBox复选框获得选中的CheckBox的值自定义点击效果改变文字与选择框的相对位置修改文字与选择框的距离AndroidToggleButton开关按钮改变ToggleButton的状态和文本AndroidSwitch开关改变Switch的状态和文本AndroidCheckBox复选框Android中的CheckBox是一种复选框,继承自Button。它的主要作用是允许用
- 小程序 常用组件
过去日记
小程序小程序前端javascript
文章目录常见组件viewtextimageswipernavigatorrich-textnodes属性buttoniconfromradiocheckbox常见组件重点讲解⼩程序中常⽤的布局组件view,text,rich–text,button,image,navigator,icon,swiper,radio,checkbox。等view代替原来的div标签点击我试试text⽂本标签只能嵌套
- 点击ListView的setOnItemClickListener失效
世道无情
1.概述在开发过程中,显示listview列表数据中时,如果listview的item的控件含有textview、CheckBox、Button、ImageButton等本身带有click等事件的View,这个时候,点击ListView时,setOnItemClickListener可能会失效:2.原因与解决方案1>:原因如下:此时在item区域中,event(事件)的焦点被内部View抢占了,也
- Java图形化界面编程——组件绘图原理 笔记
阿常11
java笔记开发语言
2.8绘图很多程序如各种小游戏都需要在窗口中绘制各种图形,除此之外,即使在开发JavaEE项目时,有时候也必须"动态"地向客户端生成各种图形、图表,比如图形验证码、统计图等,这都需要利用AWT的绘图功能。2.8.1组件绘图原理之前我们已经学习过很多组件,例如Button、Frame、Checkbox等等,不同的组件,展示出来的图形都不一样,其实这些组件展示出来的图形,其本质就是用AWT的绘图来完成
- Vue.js入门教程(七)处理表单和自定义指令
党云龙
第七章:处理表单和自定义指令有话说在前面表单是非常重要的一项,尤其是当你需要提交数据到后台的时候,双向绑定input,select,checkbox等表单元素,再也不用像jquery一样每一个id去挨个获取value了。阅读本章节,你会了解更多vue绑定表单元素的方法。双向绑定到表单元素前面已经讲过:你可以在表单的input元素上使用v-model指令来创建双向数据绑定。它会根据input元素的类
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象