多个按钮触发同一个Bootstrap自适应模态窗口
在项目中可能会面对这样的一个场景:
界面上有多个按钮,我们希望点击这些按钮弹出同一个模态窗口,但希望模态窗口的内容是动态生成的,即,点击每个按钮弹出的模态窗口内容不同。
通常情况下,一个按钮对应一个模态窗口。
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title><link href="css/bootstrap.min.css" rel="stylesheet" /><script src="Scripts/jquery-2.1.1.min.js"></script><script src="js/bootstrap.min.js"></script><style type="text/css">body.modal-open,.modal-open .navbar-fixed-top,.modal-open .navbar-fixed-bottom {margin-right: 0;}.modal {top: 100px;bottom: auto;padding: 0;background-color: #ffffff;border: 1px solid #999999;border: 1px solid rgba(0, 0, 0, 0.2);border-radius: 6px;-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5);box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5);background-clip: padding-box;}.modal.container {max-width: none;}</style></head><body><div class="content" style="margin-left: 100px;margin-top: 100px;"><button class="btn btn-primary btn-lg" data-toggle="modal" href="#full-width">打开模态窗口</button></div><div id="full-width" class="modal container fade" tabindex="-1" style="display: none;"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title">标题</h4></div><div class="modal-body"><p>主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容</p></div><div class="modal-footer" style="text-align: center;"><button type="button" data-dismiss="modal" class="btn btn-default">关闭</button></div></div></body>
以上,通过data-toggle="modal" href="#full-width"实现模态窗口。
现在,在页面上存在2个按钮:
<button class="btn btn-primary btn-lg">打开模态窗口1</button><button class="btn btn-primary btn-lg">打开模态窗口2</button>
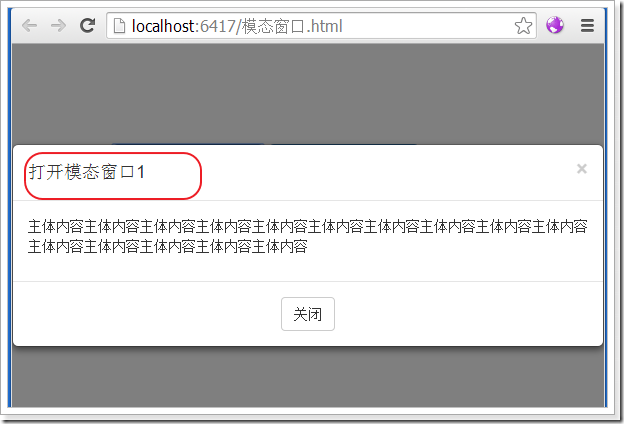
我们希望点击每个按钮都弹出id为full-width的模态窗口,但模态窗口的标题为按钮的文本。
于是,需要通过Javascript的API来弹出模态窗口,并且,在弹出之前需要把按钮的文本赋值给模态窗口的标题。
$(function() {$('.content').on("click", "button", function () {$('#full-width .modal-header .modal-title').empty().text($(this).text());$('#full-width').modal();});});
完整如下:
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title><link href="css/bootstrap.min.css" rel="stylesheet" /><script src="Scripts/jquery-2.1.1.min.js"></script><script src="js/bootstrap.min.js"></script><style type="text/css">body.modal-open,.modal-open .navbar-fixed-top,.modal-open .navbar-fixed-bottom {margin-right: 0;}.modal {top: 100px;bottom: auto;padding: 0;background-color: #ffffff;border: 1px solid #999999;border: 1px solid rgba(0, 0, 0, 0.2);border-radius: 6px;-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5);box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5);background-clip: padding-box;}.modal.container {max-width: none;}</style><script type="text/javascript">$(function() {$('.content').on("click", "button", function () {$('#full-width .modal-header .modal-title').empty().text($(this).text());$('#full-width').modal();});});</script></head><body><div class="content" style="margin-left: 100px;margin-top: 100px;"><button class="btn btn-primary btn-lg">打开模态窗口1</button><button class="btn btn-primary btn-lg">打开模态窗口2</button></div><div id="full-width" class="modal container fade" tabindex="-1" style="display: none;"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title">标题</h4></div><div class="modal-body"><p>主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容</p></div><div class="modal-footer" style="text-align: center;"><button type="button" data-dismiss="modal" class="btn btn-default">关闭</button></div></div></body>
效果如下: