DevUI是一支兼具设计视角和工程视角的团队,服务于华为云 DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师。
官方网站: devui.design
Ng组件库: ng-devui(欢迎Star)
引言
本文源自于DevUI团队内部敏捷设计、开发/设计协同的实践。
许多团队选择使用轻量级的设计软件Sketch来快速绘制一些原型和设计稿,由此生成的标注设计稿,利于设计与开发的沟通。但设计价值不仅仅于此。
长久以来,设计圈与研发圈各自为战,在规范化、规模化和一致性方面往往花费大量的沟通成本,导致了一系列的效率问题。本文会针对这些问题,从设计价值、设计效率问题、如何提效三个方面去讲DevUI团队实践,最后做一些简单呈现。
不论你是设计师、产品经理、开发工程师还是团队Leader,阅读本文,相信你都会有所收获。
01 设计价值
设计价值趋向于赋能和牵引。
在现代互联网产品竞争中,功能同质化越发严重,细节决定成败,所以设计的作用越发显得至关重要。
设计价值逐渐从支撑转移到赋能,参与到产品的讨论中。
许多企业面临着相似的问题:产品体系庞大、持续扩充,人员与角色不断扩充,设计跟不上产品演进速度。因此,如果设计师价值仅仅是支撑,已经是无法跟上现代化产品研发节奏,形成一个瓶颈,并且产品比拼中无法获取优势。
02 设计所面临效率困境
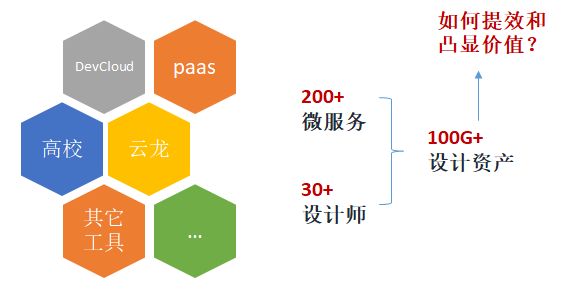
当产品规模化时,设计资产繁重
华为云应用研发管理平台包括DevCloud、PaaS、云龙等很多产品线,上百个微服务。几十名设计师,每天都在产出大量的设计资产,包括产品、组件、图标的设计等,同时不同设计资产有大量的版本。日积月累之下,要管理这么多资产,是一件十分令人头疼的事情。
让我们设想一个场景,设计师小A在原有的稿上不断修改,演进了10个版本之后,跟第一版有着天壤之别。此时,领导或产品经理PD又觉得第一稿比较好,但设计稿不像代码,还可以基于github进行分支管理,怎么办?设计师是不是要疯掉。
产品、规范、组件等设计同步困难
随着公司产品面不断扩大,产品功能增多,团队成员增长,角色增多,大家的协同是低效的。因为不同的角色有一套自己的工具和理解方式。当然产品从0到1的过程中,大家合作还是比较愉快的。
那么问题就是产品不总是从0到1,而是在原有的功能新增、改变、替换等等,这会导致团队的各个角色很难在积累资产的管理和信息同步方面达成一致。
另外因为团队之间存在地域隔阂,时间隔阂,目标隔阂,导致很多人不想同步老的资产。随着时间的流逝,就会导致和加剧信息不对称,进而导致沟通障碍。
这个问题在设计与开发团队之间尤为突出。
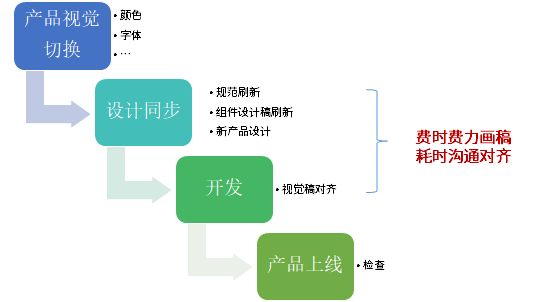
以DevUI的视觉按钮为例,组件库最初的版本,按钮是圆角,颜色是绿色。
在18年的时候,我们按钮圆角弧度变小,颜色也由紫色变成蓝色,在未来,组件的视觉还会发生变化。如下图所示:
如果我们的设计规则变化,设计师要花不少的时间精力去画稿,校对,这个工作量很大但设计价值不高,却又不得不做,即便花了很多力气做,可能还是有一些不够精确的地方。
视觉总会跟随时代进步不断改进,以满足用户需要。
冗繁、重复的设计工作导致产品创新乏力
互联网时代,产品百花齐放,往往成功的只有老大。老大吃肉,后面的都只能喝汤。快速更新是产品研发过程中的一个显著特征和主要优势。因此以整体流程的效率提升就变得至关重要。
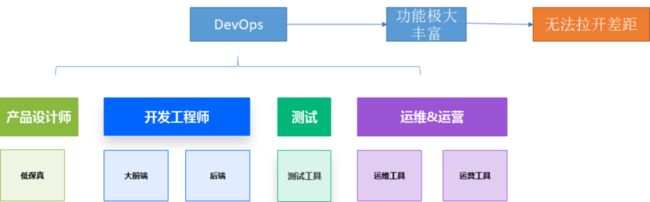
基于DevOps理念的深刻实践,在产品、大前端、后端开发、监控、运维等不同的阶段实施流水线化、工具化,整个流程的效率得到了提升。
研发效率的提升伴随可继承资产的快速积累,极大地丰富了产品的功能。功能的丰富,导致业务功能很难具备足够的竞争力。
聚焦于功能层面的核心竞争力往往扩展性较差,带来的问题就是设计标准不统一,工作流冗繁,最终导致体验差,质量问题严重。
设计稿版本化问题
我们总是在不断做选择,比较,然后选择最优的。所以对资产进行版本化是十分必要的。版本化在文档和代码类的资产非常常见。那为什么设计不可以?
这些都是我们正在面临的问题,下面做一个简单的小结:
- 如何面对产品规模增长的设计资产管理问题?
- 如何解决人员增长、角色增多,产品、设计、工程师等角色协同问题?
- 如何解放设计生产力,让设计脱离重复工作,聚焦设计对产品赋能?
03 怎么提效
针对上一节提到的问题,我们聊一聊DevUI团队是如何尝试通过技术的手段去解决的。
代码维护设计资产
设计与开发属于不同领域,我们所期待的协作与沟通方式是明确而不存在歧义的,从而达到提效的目的。
我们先梳理下平常设计与开发沟通内容,无外乎针对设计稿开发工程师经常向设计师确认以下几点。
属性
颜色值
字体大小
用什么字体
圆角值
边框宽度
阴影值
间距
...
我们经常听到的沟通内容是,开发问设计师,说我们规范是A,设计稿怎么是B呢,此时设计师说,细节方面没有特别注意,所以设计稿100%还原其实是做不到的。
所以,进一步思考,如果设计稿能抽象成各种各样的基本数据,用数据来约束设计,用数据来约束开发,那是不是就可以解决这样的问题。开发天然对数据敏感,而设计师对这些设计数据也不陌生。
所以设计协同,本质上是数据协同。而JSON数据格式为我们提供了数据协同的桥梁。
产品开发里有前端和后端的分离,前端和后端之间的交互语言是json数据,json数据是能够被前端和后端都易懂的格式,这种约定俗成的格式提高了前后端沟通的效率,只要一开始把交互数据的格式给定义出来。
在监控产品中有一种录屏功能,它的原理是,把用户的操作和DOM的变化转化成json数据,传到后台,再通过这些数据呈现出用户的行为。
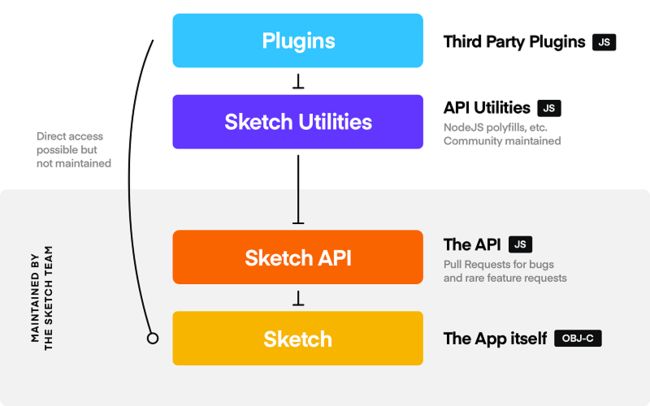
就设计协同而言,设计所使用的Sketch,最基本的就是几种图形,Sketch通过API封装把图形转化成json数据格式,传递到上层,那js就完全可以处理这些json数据。
Sketch是设计师钟爱的设计软件,是因为其简单易学,并且能够高效进行设计。Sketch在49版本开放了底层API。
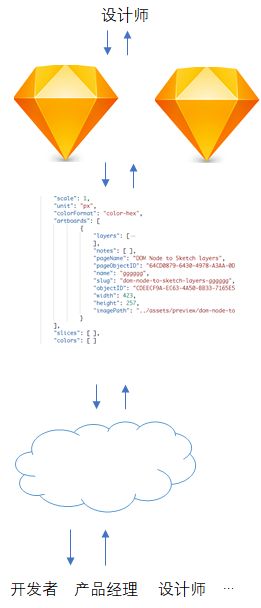
通过这些API,设计稿最终转化成了JSON数据。有了JSON数据,我们就可以为设计师、开发者、产品经理等角色更好的协同做一些工作。如下图所示:
这里列举一个按钮例子,我们先抽象出我们关注的一些属性:
export const primaryButtonInfo = {
component: {
title: 'DevUI按钮/Primary按钮',
},
textInfo: {
title: '确定',
style: {
color: '#ffffff',
fontFamily:'PingFang SC',
fontSize: 14,
height:20,
lineHight: 20,
}
},
lineInfo: {
borderWidth:1,
borderRadius:1,
borderColor: 'transparent',
backgroundColor: '#5170ff',
},
commonInfo: {
flexDirection:'row',
justifyContent: 'center',
alignItems: 'center',
verticalAlign: 'middle',
paddingTop:5,
paddingBottom:5,
paddingLeft:20,
paddingRight:20,
width: 100,
}
};最后我们再总结下带来的价值。代码维护设计资产带来两大价值:
- 价值之一:减少设计重复劳动,极大提高设计效率,给设计创新腾出时间进行创新设计,甚至开发人员都可以对设计稿进行维护;
- 价值之二:代码所维护的设计资产是精确的,避免前端开发不断指引设计稿间距、边框、颜色跟规范不一致。
当交互设计稿设计好之后,如果后续在视觉方面需要就改,我们不希望还要针对性的去调整设计稿。而是修改数据就可以批量完成,如下图所示:
设计资产版本化,选择最优版本
对于同一个Feature或者组件的设计,几易其稿是经常的事情,版本化管理是必然的。先看看DevUI对设计稿版本化历程。
设计协同创新
协同创新,本质上还是在于人与人如何快速沟通,在火花碰撞之后形成统一成熟的观点。传统的沟通方式是,产品与设计通过面对面或者电话沟通,沟通完设计进行几天时间设计,再与产品经理进行沟通,再优化,这样不断重复,最终得到确定的设计稿。这样的方式还有一个缺点就是,整个沟通过程是没有被沉淀的。
我们在实践中由于产品规模特别大,设计师人员跟产品人员数量不匹配,导致这种方式特别低效。我们尝试一种用线上协同的方式。
1、产品经理与设计师初步沟通之后,设计师对其中一个页面进行设计或者是初步的想法,完了之后就通过sketch插件上传到DevUI文档。
2、产品经理或者是工程师针对设计稿关键点进行评论,反馈给设计师,甚至可以对设计稿每一个区块进行评论。
3、设计师得到反馈之后,做一些探讨和回复,针对性的进行修改,再上传,DevUI文档会对这些设计稿进行版本化,
设计师和产品经理不用担心设计稿会被覆盖。这种整个协同过程都被记录下来了。
04 产品演示
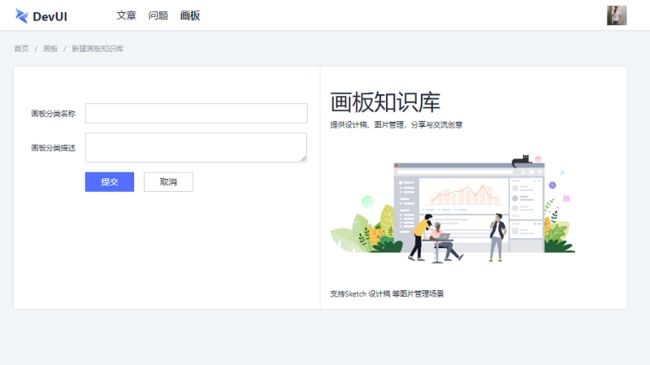
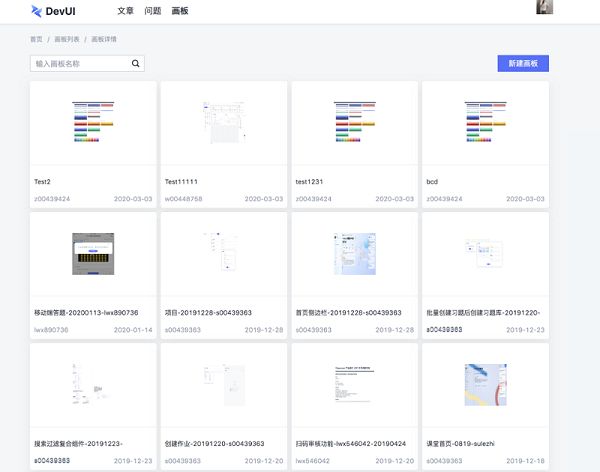
上面所有讲的理念以及相关技术,无论是协同,还是规范,还是创新碰撞,最终是通过DevUI文档去承载。在文档中,不同的角色都可以通过搜索、关注等等方式获取想要的数据以及资源。
我们会有一个画板分类以及画板列表,用于存放不同项目的设计稿。
在设计师的sketch端侧,设计师可以通过插件进行画稿上传。
那在设计稿标注里,不同的决策针对设计稿的每一层进行讨论、开发,同时设计稿还有版本的概念,像git一样,每次提交都会有一个变更历史,以提供给产品和工程进行参考。
当然,我所展示出来的功能都是这套理念的冰山一角,在业界是有一套DesignOps的理念,这套理念中,包括角色定义、如何协同、工具提效、设计目标牵引等等,在提效这条道路上,我们也会再接再厉,继续深挖,让不同角色有更多的协同创造力,跨界创造力。
也欢迎大家一起探讨!![]()
总结
科技产品竞争日趋激烈,设计的牵引价值凸显。
认识到设计的价值,DevUI团队从一年前就开始探索如何提高设计效率,设计师与工程师、产品团队的互动协同来进行产品创新,以及设计如何敏捷迭代也进行了探索和实践。
最后通过DevUI文档去沉淀这些设计资产以及设计迸发的灵感和沟通。
加入我们
我们是DevUI团队,欢迎来这里和我们一起打造优雅高效的人机设计/研发体系。招聘邮箱:[email protected]。
文/DevUI Janeleo
往期文章推荐